演習 - package.json を構成する
あなたは Tailwind Traders の Node.js 開発者です。 新しい Node.js プロジェクトをセットアップする方法を知っておくことは、重要なスキルです。 セットアップには、package.json ファイルの生成と、このプロジェクトのライフサイクル全体で使用するいくつかの一般的なスクリプトの作成が含まれます。
開発コンテナーでプロジェクトを開く
シンプルな開発環境が提供されています。 既に Node.js LTS がご利用のコンピューター上にインストールされている場合は、このセクションをスキップしてサンプル リポジトリを複製し、ご自身のローカル環境を使用することができます。
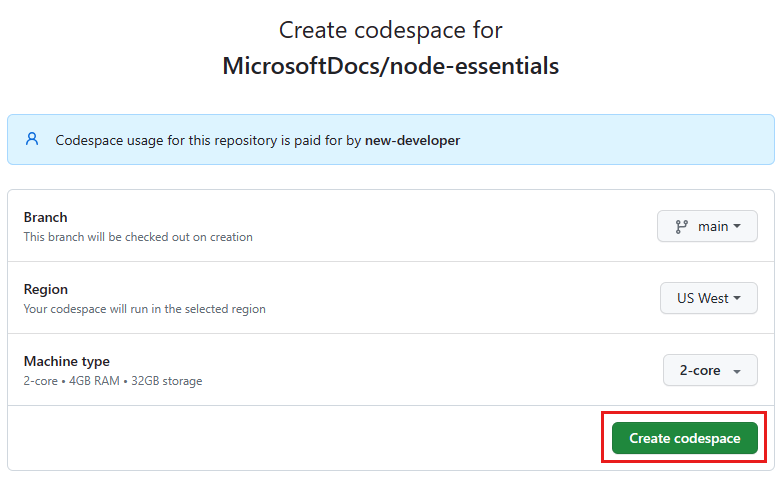
MicrosoftDocs/node-essentialsGitHub リポジトリのmainブランチに新しい GitHub Codespace を作成するプロセスを開始します。[codespace の作成] ページで、codespace の構成設定を確認した後に、[新しい codespace の作成] を選択します

Codespace が起動するまで待ちます。 この起動プロセスには数分かかることがあります。
codespace で新しいターミナルを開きます。
.Node.js が環境にインストールされていることを確認します。
node --version開発コンテナーでは、
v20.5.1などの Node.js LTS バージョンが使用されます。 正確なバージョンは異なっている場合があります。このプロジェクトの残りの演習は、この開発コンテナーのコンテキストで行われます。
新しい Node.js プロジェクトをセットアップする
このユニット用に、JavaScript ソース コードが提供されています。 あなたの作業は、package.json ファイルを作成することです。
ターミナル内で、この演習用のフォルダーに移動します。
cd node-dependencies/3-exercise-package-jsonフォルダーの内容を確認します。
ls -Rこのフォルダーには、1 つの index.js ファイルを含む src サブフォルダーが表示されています。
./src: index.js次のコマンドを実行して、既定値で
package.jsonファイルを作成します。npm init -yその package.json ファイルは、この例のようになります。
{ "name": "3-exercise-package-json", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }これらのプロパティ値を使用して
package.jsonを変更します。name: "tailwind-trader-api"description: "Tailwind Traders データベースからアイテムを管理する HTTP API"main: "index.js"keywords: ["API", "database"]author: "Sam"
package.json ファイルは、次のコードのようになっているはずです。
{ "name": "tailwind-trader-api", "version": "1.0.0", "description": "HTTP API to manage items from the Tailwind Traders database", "main": "index.js", "dependencies": {}, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": ["api", "database"], "author": "Sam", "license": "ISC" }scriptsセクション内で、testスクリプトの上部に、startという名前の新しいスクリプトを追加します。"start": "node ./src/index.js",変更を保存して、package.json ファイルを保存します。
このコマンドを入力して、
startアクションでプロジェクトを開始します。npm start次のように出力されます。
Welcome to this application
これで、このプロジェクトの拡大に合わせて構築することができる、優れた package.json ファイルができました。