RadialGradientBrush クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
RadialGradientBrush は、放射状グラデーションで領域を塗りつぶします。 中心点はグラデーションの原点を定義し、楕円はグラデーションの外側の境界を定義します。
このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- 継承
-
RadialGradientBrush
- 属性
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
例
ヒント
詳細、設計ガイダンス、およびコード例については、「 ブラシ」を参照してください。
WinUI 3 ギャラリー アプリと WinUI 2 ギャラリー アプリには、ほとんどの WinUI 3 および WinUI 2 コントロールと機能の対話型の例が含まれています。
既にインストールされている場合は、WinUI 3 ギャラリーまたは WinUI 2 ギャラリーのリンクをクリックして開きます。
インストールされていない場合は、Microsoft Store から WinUI 3 ギャラリーと WinUI 2 ギャラリーをダウンロードできます。
GitHub から両方のソース コードを取得することもできます (WinUI 3 の場合は main ブランチ、WinUI 2 の場合は winui2 ブランチを使用します)。
次の例では、6 つのグラデーション位置を持つ放射状グラデーションを作成し、それを使用して四角形を描画します。
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

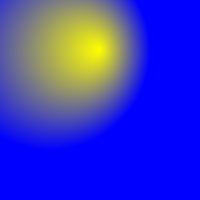
次の使用例は、、、 のカスタム値を持つ絶対マッピング モードを使用する放射状グラデーションをCenterRadiusXRadiusY作成します。GradientOrigin
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

注釈
グラデーションレイアウト
グラデーションは、 Center、 RadiusX、 RadiusY の各プロパティによって定義される楕円内に描画されます。 グラデーションの色は楕円の中心から始まり、半径の位置で終了します。
放射状グラデーションの色は、GradientStops コレクション プロパティに追加された色の境界によって定義されます。 それぞれのグラデーション境界により、グラデーションの色とオフセットが決まります。
グラデーションの原点は既定では中央ですが、GradientOrigin プロパティを使用して指定することができます。
MappingMode は、 中心座標、 RadiusX 座標、 RadiusY 座標、 GradientOrigin 座標を相対座標と絶対座標のどちらで表すかを定義します。
MappingMode が にRelativeToBoundingBox設定されている場合、3 つのプロパティの X と Y の値は要素の境界を基準として扱われます。ここで(0,0)、左上を表し(1,1)、Center、RadiusX、RadiusY プロパティの要素境界の右下を表し(0,0)、GradientOrigin プロパティの中心を表します。
MappingMode が Absolute に設定されている場合、3 つのプロパティの X および Y 値は要素境界内の絶対座標として扱われます。
Windows 10 バージョンのサポート
グラデーション レンダリングは、Windows 10 バージョン 1903 (v10.0.18362.0) 以降でサポートされています。 以前の OS バージョンでは、 プロパティで指定された純色がブラシによって FallbackColor レンダリングされます。
XAML リソースとしてのブラシ
XAML で宣言できる 各 Brush 型 (SolidColorBrush、LinearGradientBrush、 ImageBrush) は、アプリ全体でそのブラシをリソースとして再利用できるように、リソースとして定義することを目的としています。 Brush 型に表示される XAML 構文は、 ブラシ をリソースとして定義する場合に適しています。 ブラシをリソースとして宣言する場合は、後で他の UI 定義からそのリソースを参照するために使用する x:Key 属性 も必要です。 XAML リソースの詳細と x:Key 属性の使用方法については、「 ResourceDictionary および XAML リソース参照」を参照してください。
ブラシをリソースとして宣言する利点は、UI を構築するために必要なランタイム オブジェクトの数を減らすことです。ブラシは、オブジェクト グラフの複数の部分に値を提供する共通リソースとして共有されるようになりました。
Windows ランタイム XAML コントロールの既存のコントロール テンプレート定義を見ると、テンプレートでブラシ リソースが広範囲に使用されていることがわかります (ただし、これらは通常、LinearGradientBrush ではなく SolidColorBrush です)。 これらのリソースの多くはシステム リソースであり、 {StaticResource} マークアップ拡張機能 ではなく、リソース参照に {ThemeResource} マークアップ拡張機能を使用します。 独自のコントロール テンプレート XAML でシステム リソース ブラシを使用する方法の詳細については、「 XAML テーマ リソース」を参照してください。
コンストラクター
| RadialGradientBrush() |
RadialGradientBrush クラスの新しいインスタンスを初期化します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
プロパティ
| Center |
グラデーションを含む楕円の中心を取得または設定します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| CenterProperty |
Center 依存関係プロパティを識別します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| GradientOrigin |
グラデーションの原点 (左上隅からの相対位置) を取得または設定します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| GradientOriginProperty |
GradientOrigin 依存関係プロパティを識別します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| GradientStops |
ブラシのグラデーションの分岐点を取得または設定します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| InterpolationSpace |
グラデーションの色の補間に使用する色空間を取得または設定します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| InterpolationSpaceProperty |
InterpolationSpace 依存関係プロパティを識別します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| MappingMode |
グラデーション ブラシの配置座標が出力領域に対して絶対座標か相対座標かを取得または設定します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| MappingModeProperty |
MappingMode 依存関係プロパティを識別します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| RadiusX |
グラデーションを含む楕円の X 軸の半径を取得または設定します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| RadiusXProperty |
RadiusX 依存関係プロパティを識別します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| RadiusY |
グラデーションを含む楕円の Y 軸の半径を取得または設定します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| RadiusYProperty |
RadiusY 依存関係プロパティを識別します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| SpreadMethod |
オブジェクトの境界の内側で開始または終了するグラデーションの描画方法を指定するスプレッド メソッドの種類を取得または設定します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
| SpreadMethodProperty |
SpreadMethod 依存関係プロパティを識別します。 このドキュメントは、UWP 用の WinUI 2 に適用されます (Windows アプリ SDKの WinUI の場合は、Windows アプリ SDK名前空間を参照してください)。 |
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示