Blend for Visual Studio 概要
Blend for Visual Studio を使用すると、XAML ベースの Windows および Web アプリケーションを設計できます。 Visual Studio と同じ基本的な XAML デザイン環境を提供しているほか、アニメーションやビヘイビアーなどの高度なタスクを視覚的にデザインする機能が追加されています。 Blend と Visual Studio の比較については、Visual Studio と Blend for Visual Studio で XAML をデザインする方法に関するページを参照してください。
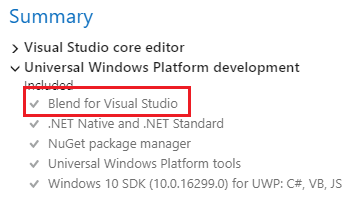
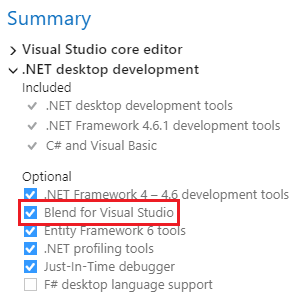
Blend for Visual Studio は、Visual Studio のコンポーネントです。 Blend をインストールするには、Visual Studio インストーラーで、[ユニバーサル Windows プラットフォーム開発] または [.NET デスクトップ開発] のいずれかのワークロードを選択します。 これらの両方のワークロードに、Blend for Visual Studio コンポーネントが含まれます。


Blend for Visual Studio を初めてご使用になる場合は、このワークスペース特有の機能に慣れるために少し時間を取ってください。 このトピックでは、短いツアーにお連れします。
Blend を開く
Blend UI に切り替えるには、Visual Studio で XAML ベースのプロジェクトを開き、[表示]>[Blend でデザイン...] を選択します。これで、Blend for Visual Studio の UI が開きます。
ツール パネル
Blend for Visual Studio の [ツール] パネルは、アプリケーションのオブジェクトの作成と変更に使用します。 .xaml ファイルを開くと、XAML デザイナーの左側に [ツール] パネルが表示されます。
パネルにあるツールを選択してアートボード上でマウスを動かすと、オブジェクトを描画できます。

ヒント
[ツール] パネルの一部のツールにはバリエーションがあります。たとえば、四角形の代わりに、楕円形や線を選択することができます。 これらのバリエーションにアクセスするには、ツールを右クリックするか、長押しします。

選択ツール
オブジェクトとパスを選択します。 個別選択ツールを使用すると、入れ子状のオブジェクトやパス セグメントを選択できます。
ビュー ツール
手のひらツールでの移動やズームなど、アートボードの表示の調整を行います。
ブラシ ツール
ブラシの変換やグラデーションの適用など、オブジェクトのビジュアル属性を操作します。
オブジェクト ツール
パス、図形、レイアウト パネル、テキスト、コントロールなど、よく使用するオブジェクトをアートボード上で描画します。
アセット ツール
[アセット] ウィンドウにアクセスし、ライブラリから最近使用したアセットを表示します。
[アセット] ウィンドウ
[アセット] ウィンドウには、使用できるすべてのコントロールが表示されます (Visual Studio の [ツールボックス] に似ています)。 また、コントロールのほかに、スタイル、メディア、ビヘイビアー、効果など、アートボードに追加できるすべてのものが [アセット] ウィンドウに用意されています。 [アセット] ウィンドウを開くには、[表示]>[アセット] ウィンドウを選択するか、Ctrl+Alt+X キーを押します。

- [検索] ボックスに入力し、アセットの一覧を絞り込みます。
- 右上のボタンを使用し、アセットの表示方法としてグリッド モードとリスト モードを切り替えます。
[オブジェクトとタイムライン] ウィンドウ
このウィンドウを使用すると、アートボード上のオブジェクトを整理して、必要な場合はアニメーション化できます。 [オブジェクトとタイムライン] ウィンドウを開くには、[表示]、[ドキュメント アウトライン] の順に選択します。 Visual Studio の [ドキュメント アウトライン] ウィンドウで与えられる機能に加え、Blend for Visual Studio の [オブジェクトとタイムライン] ウィンドウには右側にタイムライン作成領域があります。 アニメーションを作成し、編集するときにタイムラインを使用します。

ストーリーボード関連のボタン  を使用して、ストーリーボードを作成、削除、閉じる、または選択します。 右側にあるタイムライン作成領域を使用し、タイムラインを表示し、キーフレームを動かします。
を使用して、ストーリーボードを作成、削除、閉じる、または選択します。 右側にあるタイムライン作成領域を使用し、タイムラインを表示し、キーフレームを動かします。
ウィンドウの各ボタンの上にカーソルを合わせると、利用できる機能の詳細が表示されます。