Blend for Visual Studio でデータを表示する
ページのレイアウトをカスタマイズする際、デザイナーでサンプル データを表示できます。 サンプル データは最初から、または既存のクラスを使用して生成できます。 また、アプリの実行時にアプリに表示されるライブ データにも接続できます。
Note
Blend の [データ] パネルは、.NET Framework を対象とするプロジェクトでのみサポートされています。 UWP プロジェクトまたは .NET Core を対象とするプロジェクトではサポートされていません。
サンプル データを作成する
サンプル データを生成するには、XAML ドキュメントを開きます。 [データ] パネルで、[サンプル データの作成] ボタン、[新しいサンプル データ] の順に選びます。
ボタン、[新しいサンプル データ] の順に選びます。
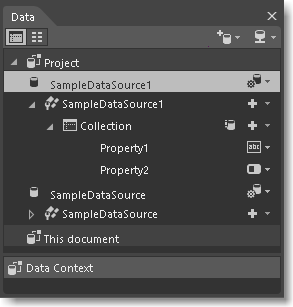
[データ] パネルでデータ構造を定義してから、いずれかのページの UI 要素にバインドします。

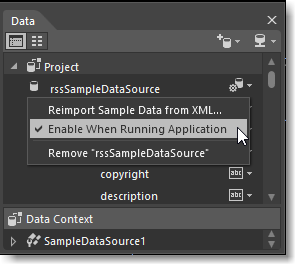
アプリの実行時にページにサンプル データを表示する場合は、 [データ ソース オプション] を選択してから、 [アプリケーション実行中に有効にする]を選択します。
を選択してから、 [アプリケーション実行中に有効にする]を選択します。

短いビデオを見る:![]() ゼロからサンプル データを作成する。
ゼロからサンプル データを作成する。
クラスからサンプル データを生成する
データの構造を記述するクラスを既に作成した場合は、そこからサンプル データを生成できます。
クラスからサンプル データを生成するには、XAML ドキュメントを開いてから、[データ] パネルで [サンプル データの作成] ボタン、[クラスからのサンプル データの作成] の順に選択します。
ボタン、[クラスからのサンプル データの作成] の順に選択します。
短いビデオを見る:![]() Blendでいくつかデータ バインディングを組み合わせて使用します。
Blendでいくつかデータ バインディングを組み合わせて使用します。