図形とパスの描画
XAML デザイナーでは、"図形" とはその名の示すとおりのものです。 たとえば、四角形、円、楕円などです。 パス は、より柔軟なバージョンの図形です。 図形の形状を変更したり、図形を結合して新しい図形を形成するといった操作ができます。
図形とパスではベクター グラフィックスを使用するため、高解像度表示に対応して拡大縮小できます。
図形の描画
図形は [アセット] ウィンドウにあります。

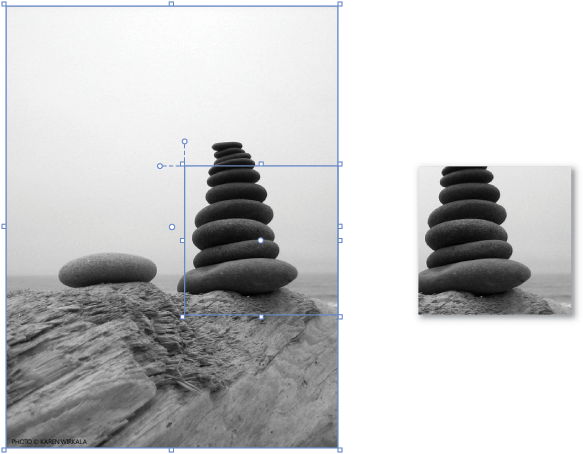
目的の図形をアートボードにドラッグします。 次に、図形にあるハンドルを使用し、図形の拡大縮小、回転、移動、または傾斜を行います。

パスの描画
パスは、直線と曲線が連結して一続きになったものです。 パスを使用し、[アセット] ウィンドウでは使用できない面白い図形を作成します。
パスの描画には直線、ペン、または鉛筆を使用します。 これらのツールは [ツール] ウィンドウにあります。
直線の描画
[ペン] ツールまたは [直線] ツールを使用します。
ペン ツールの使用
アートボード上で 1 回クリックし、始点を定義します。次に、再度クリックして直線の終わりを定義します。
直線ツールの使用
アートボード上で、直線の始点からドラッグして、終点でマウス ボタンを放します。
曲線の描画
[ペン] ツールを使用します。
アートボード上で 1 回クリックして、直線の始点を定義してから、ポインターをクリックし、ドラッグして目的の曲線を作成します。
パスを閉じる場合は、線上の最初の点をクリックします。
曲線のシェイプの変更
[個別選択] ツールを使用します。
図形をクリックしてから、図形の任意のポイントをドラッグして曲線の形状を変更します。
フリーハンドのパスの描画
[鉛筆] ツールを使用します。
アートボード上で、実際の鉛筆のように自由にパスを描画できます。
パスの一部の削除
[個別選択] ツールを使用します。
削除する部分を含むパスを選択して、 [削除] ボタンをクリックします。
パス内のポイントの削除
[選択] ツールを使用してパスを選択します。 次に、[ペン] ツールを使用し、削除するポイントをクリックします。
パスへのポイントの追加
[選択] ツールを使用してパスを選択します。 [ペン] ツールを使用し、ポイントを追加するパス上の任意の場所をクリックします。
図形のパスへの変換
パスを変更するのと同じ方法で図形を変更するには、図形をパスに変換します。 図形を選択し、[フォーマット]、[パス]、[パスに変換] の順に選択します。
Note
[パスに変換] は現在のところ、最小 TargetPlatformVersion が 10.0.16299.0 以降の UWP アプリでは利用できません。
パスの結合
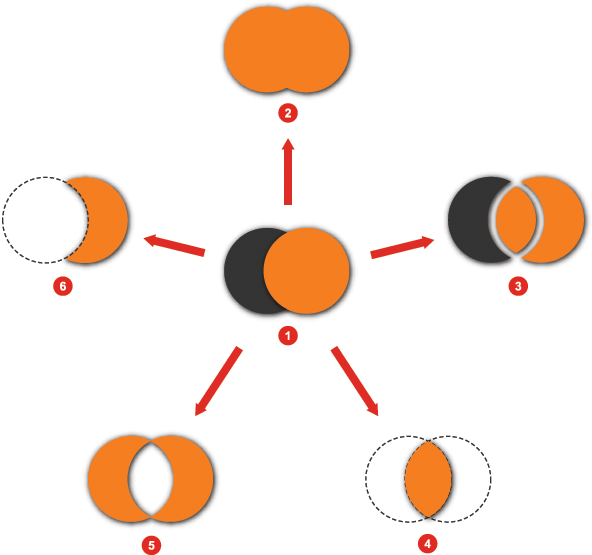
パスと図形を結合して 1 つのパスにすることができます。

| Number | アクション |
|---|---|
 |
結合前の 2 つの図形 |
 |
合算 |
 |
除算 |
 |
交差 |
 |
重複部分を除外 |
 |
減算 |
複合パスの作成
複合パスを作成するときは、パスの交差している部分が減算されます。複合後のパスのビジュアル プロパティは、最背面にあったパスと同じになります。
複合パスは、作成後はいつでも分離できます。

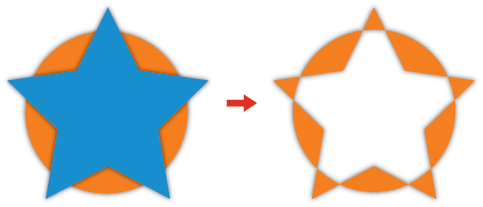
クリッピング パスの作成
クリッピング パスは、別のオブジェクトに適用するパスまたは図形です。クリッピング パスの外側のオブジェクトがマスクされて非表示になります。