Visual Studio のイメージ エディターとは
Visual Studio のイメージ エディターは、テクスチャ リソースとイメージ リソースを表示および変更するために使用できるツールです。 具体的には、イメージ エディターを使用すると、DirectX アプリの開発で使用される種類のリッチ テクスチャおよびイメージ形式を操作できます。 イメージ エディターには、一般的なイメージ ファイル形式とカラー エンコード、アルファ チャネルや MIP マッピングなどの機能、DirectX でサポートされている多くの高度に圧縮されたハードウェア アクセラレーション テクスチャ形式のサポートが含まれています。
サポートされるフォーマット
イメージ エディターは次のイメージ形式をサポートします。
| 形式名 | ファイル名の拡張子 |
|---|---|
| ポータブル ネットワーク グラフィックス (PNG) | .png |
| JPEG | .jpg、 .jpeg、 .jpe、 .jfif |
| DirectDraw Surface | .dds |
| グラフィックス インターチェンジ (GIF) 形式 | .gif |
| Bitmap | .bmp、 .dib |
| TIFF 形式 | .tif、 .tiff |
| TGA (Targa) | .tga |
作業開始
このセクションではイメージを Visual Studio プロジェクトに追加し、要件に応じて構成する方法について説明します。
プロジェクトにイメージを追加する
ソリューション エクスプローラーで、イメージを追加するプロジェクトのショートカット メニューを開き、[追加]>[新しい項目] の順に選択します。
[新しい項目の追加] ダイアログ ボックスで、[インストール済み] の [グラフィックス] を選択し、イメージの適切なファイル形式を選択します。
Note
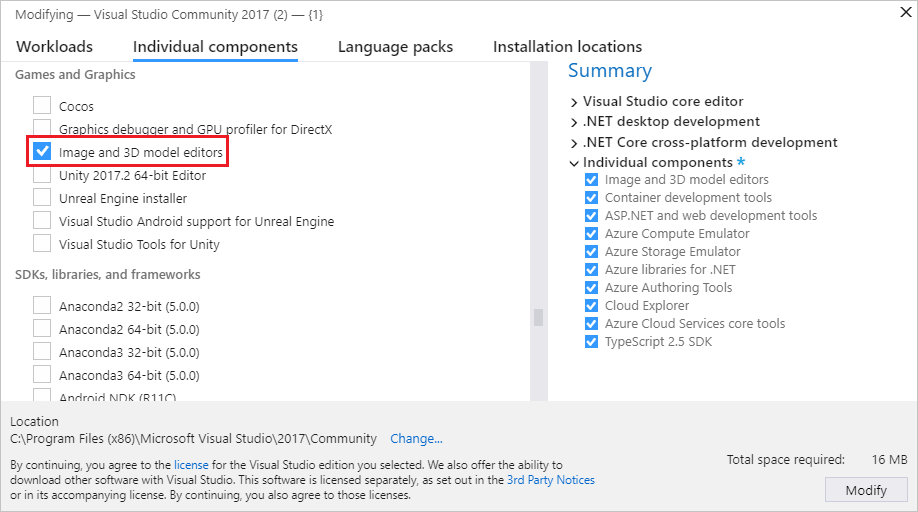
[新しい項目の追加] ダイアログにグラフィックス カテゴリが表示されない場合は、イメージ エディターと 3D モデル エディター コンポーネントのインストールが必要になることがあります。 ダイアログを閉じ、メニュー バーから [ツール]>[ツールと機能を取得] を選択して、Visual Studio インストーラーを開きます。 [個別のコンポーネント] タブを選択します。次に、[ゲームおよびグラフィックス] カテゴリで [イメージ エディターと 3D モデル エディター] コンポーネントを選択します。 [変更] を選択します。

要件に基づいてファイル形式を選択する方法については、「イメージ形式を選択する」を参照してください。
イメージ ファイルの [名前] を指定し、作成する [場所] を指定します。
[追加] ボタンを選びます。
イメージ形式を選択する
イメージの用途によっては、特定のファイル形式が、他の形式より適切である場合があります。 たとえば、一部の形式は、透過性や特定の色形式など、必要な機能に対応していないことがあります。 計画したイメージ コンテンツに適した圧縮ができない形式もあります。
次の情報は、ニーズに応じたイメージ ファイル形式を選択するために役立ちます。
ビットマップ イメージ (.bmp)
ビットマップ イメージ形式。 24 ビット カラーをサポートしている非圧縮イメージ形式。 ビットマップ形式は透明度をサポートしていません。
GIF イメージ (.gif)
GIF (グラフィックス インターチェンジ) イメージ形式。 最大 256 色をサポートしている、LZW による可逆圧縮イメージ形式。 色のディテールを大量に含んだ写真やイメージには適していませんが、カラー コヒーレンスの度合いが高いロー カラー イメージに対しては優れた圧縮比をもたらします。
JPG イメージ (.jpg)
JPEG (Joint Photographic Experts Group) イメージ形式。 圧縮比の高い非可逆圧縮イメージ形式。24 ビット カラーをサポートし、カラー コヒーレンスの度合いが高いイメージの汎用圧縮に適しています。
PNG イメージ (.png)
PNG (ポータブル ネットワーク グラフィックス) イメージ形式。 圧縮比が中程度の可逆圧縮イメージ形式。24 ビット カラーとアルファ透明度をサポートしています。 イメージ エディターは、自然なイメージと人工的なイメージの両方に適していますが、圧縮比の点では JPG や GIF などの損失のある形式に劣ります。
TIFF イメージ (.tif)
TIFF または TIF イメージ形式。 複数の圧縮スキームをサポートしている柔軟なイメージ形式。
DDS テクスチャ (.dds)
DirectDraw Surface (DDS) テクスチャ形式。 圧縮比の高い非可逆圧縮テクスチャ形式。24 ビット カラーとアルファ透明度をサポートしています。 圧縮比は最大で 8:1 になる場合があります。 グラフィックス ハードウェアで圧縮解除できる、S3 テクスチャ圧縮に基づいています。
TGA イメージ (.tga)
TGA (Truevision Graphics Adapter) イメージ形式 (TARGA とも呼ばれます)。 RLE による可逆圧縮イメージ形式。最大 24 ビット カラーとアルファ透明度を持つカラーマップ (カラー パレット) イメージとダイレクトカラー イメージの両方をサポートしています。 色のディテールを大量に含んだ写真やイメージには適していませんが、スパンの長い同一カラーを持つイメージに対しては優れた圧縮比をもたらします。
イメージを構成する
作成したイメージに対する操作を始める前に、そのイメージの既定の設定を変更できます。 たとえば、使用する大きさや色形式を変更できます。 イメージに関するこれらのプロパティおよびその他のプロパティを構成する方法については、「イメージのプロパティ」を参照してください。
Note
特定の色形式を使用する場合は、作業を保存する前に、[色形式] プロパティを設定してください。 圧縮をサポートするファイル形式の場合は、ファイルを初めて保存するときか、[名前を付けて保存] を選択したときに圧縮の設定を調整できます。
イメージ エディターを使用してテクスチャおよびイメージを変更する
イメージ エディターの状態に影響を与えるコマンドは、高度なコマンドと共に、 [イメージ エディターのモード] ツール バーにあります。 このツール バーは、イメージ エディターのデザイン サーフェイスの上端にあります。 描画ツールは、イメージ エディターのデザイン サーフェイス左端の [イメージ エディター] ツール バーにあります。
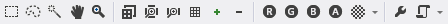
[イメージ エディターのモード] ツール バー

次の表は、[イメージ エディターのモード] ツール バーに、左から右へ順に表示される項目を示します。
| ツール バーの項目 | 説明 |
|---|---|
| Select | イメージの四角形の領域を選択できます。 領域の選択後、その領域を切り取り、コピー、移動、拡大縮小、回転、反転、または削除できます。 アクティブな選択範囲がある場合、描画ツールは、その選択された領域にのみ影響します。 |
| 不規則選択 | イメージの不規則な領域を選択できます。 領域の選択後、その領域を切り取り、コピー、移動、拡大縮小、回転、反転、または削除できます。 アクティブな選択範囲がある場合、描画ツールは、その選択された領域にのみ影響します。 |
| 杖選択 | イメージの同系色の領域を選択できます。 "許容値" (同系色と見なされる範囲内での隣接する色の最大の差) は、より狭いまたはより広い範囲の同系色を含めるように構成できます。 領域の選択後、その領域を切り取り、コピー、移動、拡大縮小、回転、反転、または削除できます。 アクティブな選択範囲がある場合、描画ツールは、その選択された領域にのみ影響します。 |
| パン | ウィンドウ フレームに応じてイメージを移動できます。 [パン] モードでは、イメージのポイントを選択してポイントを動かします。 Ctrl キー長押しすると、 [パン] モードを一時的にアクティブにできます。 |
| ズーム | ウィンドウ フレームに応じてイメージを拡大または縮小表示できます。 [ズーム] モードで、イメージのポイントを選択し、右または下へ移動して拡大表示するか、左または上へ移動して縮小表示します。 マウス ホイールを使用するか、正符号 ( + ) または負符号 ( - ) を押しながら Ctrl キーを長押しすると、拡大または縮小できます。 |
| 実際のサイズに大きさを変更 | イメージ ピクセルと画面ピクセルの 1:1 の関係を使用してイメージを表示します。 |
| ウィンドウのサイズに合わせて大きさを変更 | ウィンドウ フレームにイメージ全体を表示します。 |
| 幅に合わせて大きさを変更 | ウィンドウ フレームにイメージの全幅を表示します。 |
| Grid | ピクセルの境界を示すグリッドを有効または無効にします。 イメージを拡大しないとグリッドが表示されないことがあります。 |
| 次の MIPMAP レベルを表示 | MIP マップ チェーン内の次に大きい MIPMAP レベルをアクティブにします。 デザイン サーフェイスにアクティブな MIPMAP レベルが表示されます。 この項目は MIPMAP レベルがあるテクスチャに対してのみ使用できます。 |
| 前の MIPMAP レベルを表示 | MIP マップ チェーン内の次に小さい MIPMAP レベルをアクティブにします。 デザイン サーフェイスにアクティブな MIPMAP レベルが表示されます。 この項目は MIPMAP レベルがあるテクスチャに対してのみ使用できます。 |
| 赤チャネル 緑チャネル 青チャネル アルファ チャネル |
特定のカラー チャネルを有効または無効にします。 注: カラー チャネルを体系的に有効または無効にすると、1 つまたは複数のカラー チャネルに関連する問題を特定できます。 たとえば、誤ったアルファ透明度を特定できる場合があります。 |
| バックグラウンド | 画像の透明な部分での背景表示を有効または無効にします。 背景の表示方法は、次のオプションを選択して構成できます。 チェッカーボード 緑色と指定された背景色で、背景をチェッカーボード パターンとして表示します。 このオプションを使用すると、イメージの透明な部分が明確になります。 [背景を白にする] 背景を白色で表示します。 [背景を黒にする] 背景を黒色で表示します。 [背景のアニメーション] チェッカーボード パターンを低速でパンします。 このオプションを使用すると、イメージの透明な部分が明確になります。 |
| Properties | [プロパティ] ウィンドウを表示または非表示にします。 |
| 詳細 | 追加のコマンドとオプションがあります。 フィルター 一般的なイメージ フィルターがいくつかあります。[白黒]、[ぼかし]、[輝度]、[暗]、[境界の検出]、[エンボス]、[色の反転]、[水面]、[セピア調]、および [シャープネス] の 10 種類です。 グラフィックス エンジン D3D11 で描画 Direct3D 11 を使用してイメージ エディターのデザイン サーフェイスを描画します。 [D3D11WARP で描画] Direct3D 11 Windows Advanced Rasterization Platform (WARP) を使用してイメージ エディターのデザイン サーフェイスを描画します。 ツール [左右反転] イメージを水平方向または x 軸上で入れ替えます。 [上下反転] イメージを垂直方向または y 軸上で入れ替えます。 MIPS の生成 イメージの MIPMAP レベルを生成します。 MIP レベルが既に存在する場合は、最大の MIP レベルで再作成されます。 小さい MIPMAP レベルに対して行われた変更内容はすべて失われます。 生成した MIP レベルを保存するには、 .dds 形式を使用してイメージを保存する必要があります。 表示 フレーム レート 有効にすると、デザイン サーフェイスの右上の隅にフレーム レートが表示されます。 フレーム レートは、1 秒あたりの描画フレーム数です。 ヒント:[詳細設定] ボタンを選択すると、最後のコマンドを再実行できます。 |
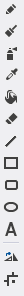
[イメージ エディター] ツール バー

次の表では、 [イメージ エディター] ツール バーに、上から下へ順に表示される項目について説明します。
| ツール バーの項目 | 説明 |
|---|---|
| Pencil | アクティブな色選択を使用してエイリアス ストロークを描画します。 ストロークの色と太さは、[プロパティ] ウィンドウで設定できます。 |
| Brush | アクティブな色選択を使用してアンチエイリアス ストロークを描画します。 ストロークの色と太さは、[プロパティ] ウィンドウで設定できます。 |
| エアブラシ | アクティブな色選択を使用してイメージと調和させるアンチエイリアス ストロークを描画し、時間に応じてより浸透します。 ストロークの色と太さは、[プロパティ] ウィンドウで設定できます。 |
| Eyedropper | アクティブな色選択を選択したピクセルの色に設定します。 |
| Fill | アクティブな色選択を使用してイメージの特定の領域を塗りつぶします。 影響を受ける領域は、同色のピクセルによって関連付けられているピクセルと、色が同一のピクセルそのものと一緒に、塗りつぶしが適用されるピクセルとして定義されます。 アクティブな選択範囲で塗りつぶしが適用されると、影響を受ける領域は、その選択範囲によって制限されます。 既定では、アクティブな色選択範囲は、アルファ要素に応じてイメージの影響を受ける領域と共に調和されます。 アクティブな色選択範囲を使って影響を受ける領域を上書きするには、塗りつぶしツールを使用しながら Shift キーを長押しします。 |
| 消しゴム | イメージがアルファ チャネルをサポートする場合は、ピクセルに完全に透明な色を設定します。 それ以外の場合、[消しゴム] により、ピクセルがアクティブな背景色に設定されます。 |
| [ライン]、[四角形]、[角丸四角形]、[楕円] | イメージに図形を描画します。 アウトラインの色と太さは、[プロパティ] ウィンドウで設定できます。 幅と高さが等しいプリミティブを描画するには、描画しながら Shift キーを長押しします。 |
| [テキスト] | 前景色の選択範囲を使用してテキストを描画します。 背景色は、背景色の選択によって決定されます。 透明な背景の場合、背景色の選択範囲のアルファ値を 0 にする必要があります。 テキスト領域がアクティブなときには、[プロパティ] ウィンドウで、アンチエイリアス ストロークでテキスト描画できるかどうかを設定したり、テキストの [値]、[フォント]、[サイズ]、およびスタイル ([太字]、[斜体]、または [下線]) を設定したりできます。 テキストの内容と外観は、テキスト領域がアクティブにならなくなったときに最終処理されます。 |
| 回転 | イメージを時計回りに 90 度回転させます。 |
| Trim | アクティブな選択範囲にイメージをトリミングします。 |
MIP レベルを操作する
DirectDraw Surface (.dds) などの一部のイメージ形式では、テクスチャ空間詳細レベル (LOD) の MIP レベルがサポートされます。
透明度を操作する
DirectDraw Surface (.dds) などの一部のイメージ形式では透明度がサポートされます。 使用するツールに応じて、透明度を利用できる方法がいくつかあります。 色の選択で透明度のレベルを指定するには、[プロパティ] ウィンドウで、色の選択の A (アルファ) 要素を選択します。
次の表では、さまざまな種類のツールで透明度の適用を制御する方法を示します。
| ツール | 説明 |
|---|---|
| 鉛筆、ブラシ、エアブラシ、ライン、四角形、角丸四角形、楕円、テキスト | アクティブな色の選択をイメージと調和させるには、[プロパティ] ウィンドウで [チャネル] プロパティ グループを展開し、[アルファ] チャネルの [描画] チェック ボックスをオンにして、通常どおり描画します。 アクティブな色の選択を使用して描画し、イメージのアルファ値をそのまま維持するには、[アルファ] チャネルの [描画] チェック ボックスをオフにします。 |
| Fill | アクティブな色の選択をイメージと調和させるには、塗りつぶす領域を選択します。 アルファ チャネルの値を含め、アクティブな色の選択を使用してイメージを上書きするには、Shift キーを長押しして塗りつぶす領域を選びます。 |
イメージのプロパティ
イメージのさまざまなプロパティを指定するには、[プロパティ] ウィンドウを使用します。 たとえば、幅と高さのプロパティを設定して、イメージのサイズを変更することができます。
次の表では、イメージのプロパティについて説明します。
| プロパティ | 説明 |
|---|---|
| 幅 | イメージの幅。 |
| [高さ] | イメージの高さ。 |
| ピクセルあたりのビット数 | 各ピクセルを表すビット数。 このプロパティの値は、イメージの色形式によって異なります。 |
| 透明の選択 | 選択範囲のレイヤーのアルファ値に基づいて、選択範囲のレイヤーをメインのイメージと調和させる場合は True。それ以外の場合は False。 この項目はアルファをサポートするイメージに対してのみ使用できます。 |
| Format | イメージの色形式。 イメージの形式に応じて、さまざまな色形式を指定できます。 色形式はイメージに含まれるカラー チャネルの数と種類、さらに、さまざまなチャネルのサイズとエンコードも定義します。 |
| MIPMAP レベル | アクティブな MIPMAP レベル。 この項目は MIPMAP レベルがあるテクスチャに対してのみ使用できます。 |
| MIPMAP レベル数 | イメージ内の MIPMAP レベルの総数。 この項目は MIPMAP レベルがあるテクスチャに対してのみ使用できます。 |
| フレーム数 | イメージ内のフレームの総数。 この項目はテクスチャ配列をサポートするイメージに対してのみ使用できます。 |
| フレーム | 現在のフレーム。 最初のフレームのみ表示できます。その他のフレームはイメージを保存するとすべて失われます。 |
| 深度スライス数 | イメージ内の深度スライスの総数。 この項目はボリューム テクスチャをサポートするイメージに対してのみ使用できます。 |
| 深度スライス | 現在の深度スライス。 表示できるのは最初のスライスのみです。その他のスライスはイメージを保存するとすべて失われます。 |
Note
[回転の角度] プロパティは、すべてのツールと選択した領域に適用されるため、他のツール プロパティと共に [プロパティ] ウィンドウの下部に常に表示されます。 [回転の角度] が常に表示されるのは、他のオプションまたはアクティブなツールがない場合はイメージ全体が暗黙的に選択されるためです。 [回転の角度] プロパティの詳細については、「ツールのプロパティ」を参照してください。
イメージのサイズを変更する
イメージのサイズを変更する方法は 2 つあります。 いずれの場合も、イメージ エディターで双一次補間を使用してイメージの縦横比を調整します。
[プロパティ] ウィンドウの [幅] と [高さ] の各プロパティに新しい値を指定します。
イメージ全体を選択し、境界線のマーカーを使用してイメージの縦横比を調整します。
選択された領域
イメージ エディターの選択内容によって、アクティブなイメージの領域が定義されます。 アクティブな領域はツールや変換の影響を受けます。 アクティブな選択範囲がある場合、その選択された領域の外側にある領域は大部分のツールと変換による影響を受けません。 アクティブな選択範囲がない場合は、イメージ全体がアクティブになります。
大部分のツール ([鉛筆]、[ブラシ]、[エアブラシ]、[塗りつぶし]、[消しゴム]、2D プリミティブおよび変換のための [回転]、[トリミング]、[色の反転]、[左右反転]、[上下反転]) は、アクティブな選択範囲によって制限または定義されます。 しかしながら、アクティブな選択範囲の影響を受けないツール (スポイトとテキスト) や変換 (Mips の生成) もあります。 これらのツールは常に、画像全体がアクティブな選択範囲であるかのように動作します。
領域を選択する場合、Shift キーを長押しして均整の取れた (四角形の) 選択範囲を作成します。 そうしないと、選択範囲が制限されません。
選択範囲のサイズを変更する
領域の選択後、選択範囲のマーカーのサイズを変更すると、領域のサイズを変更したり画像のコンテンツを変更したりすることができます。 選択した領域のサイズを変更する際に、次の修飾子キーを使用して、選択した領域に対する動作を変更できます。
Ctrl - サイズを変更する前に、選択された領域のコンテンツをコピーします。 これにより、元のイメージは変更せずに、コピーのサイズを変更できます。
Shift - 選択した領域のサイズを、元のサイズに比例して変更します。
Alt - 選択した領域のサイズを変更します。 この場合、イメージは変更されません。
次の表では、修飾キーの有効な組み合わせについて説明します。
| Ctrl | Shift キー | Alt | 説明 |
|---|---|---|---|
| 選択された領域のコンテンツのサイズを変更します。 | |||
| Shift | 選択された領域のコンテンツのサイズを均等に変更します。 | ||
| Alt | 選択した領域のサイズを変更します。 新しい選択領域が定義されます。 | ||
| Shift | Alt | 選択された領域のサイズを均等に変更します。 新しい選択領域が定義されます。 | |
| Ctrl | 選択された領域のコンテンツをコピーしてサイズを変更します。 | ||
| Ctrl | Shift | 選択された領域のコンテンツをコピーしてサイズを均等に変更します。 |
ツールのプロパティ
ツールが選択された状態で、[プロパティ] ウィンドウを使用すると、イメージへの影響についての詳細を指定できます。 たとえば、鉛筆ツールの太さやブラシ ツールの色を設定できます。
前景色と背景色の両方を設定できます。 ユーザー定義の不透明度を指定するアルファ チャネルが両方でサポートされます。 設定内容がすべてのツールに適用されます。 マウスを使用する場合、マウスの左ボタンは前景色に、右ボタンは背景色に対応します。
次の表では、ツールのプロパティについて説明します。
| ツール | プロパティ |
|---|---|
| すべてのツールと選択範囲 | 回転の角度 選択範囲またはツールの効果が時計回り方向で回転する角度を定義します。 |
| 鉛筆、ブラシ、エアブラシ、消しゴム | 太さ ツールによって影響を受ける領域のサイズを定義します。 |
| [テキスト] | アンチエイリアス 端がアンチエイリアス化されたテキストを描画します。 テキストがより滑らかな外観になります。 Value 描画されるテキスト。 フォント テキストの描画に使用するフォント。 Size テキストのサイズ。 太字 フォントを太字にします。 斜体 フォントを斜体にします。 下線 フォントを下線付きにします。 |
| 2D プリミティブ | アンチエイリアス 端がアンチエイリアス化されたプリミティブを描画します。 プリミティブがより滑らかな外観になります。 太さ プリミティブの境界を形成する線の太さを定義します。 半径 X (角丸四角形のみ) プリミティブの上端と下端に丸め半径を定義します。 半径 Y (角丸四角形のみ) プリミティブの左端と右端に丸め半径を定義します。 |
| 鉛筆、ブラシ、エアブラシ、2D プリミティブ | Channels 表示と描画のための特定のカラー チャネルを有効または無効にします。 特定のカラー チャネルで [表示] が設定されている場合、イメージにそのチャネルが表示されます。それ以外の場合は表示されません。 特定のカラー チャネルで [描画] が設定されている場合、該当のチャネルは描画操作の影響を受けます。それ以外の場合は影響を受けません。 |
| 杖選択、塗りつぶし | 許容値 隣接する色が同系色と見なされる範囲内での隣接する色の最大の差を定義し、影響を受ける領域または選択された領域に含まれる同系色の数を増減します。 既定値は 32 です。つまり、元の色の 32 段階の陰影 (濃淡) 内で隣接しているピクセルは、その領域の一部と見なされることを意味しています。 |
キーボード ショートカット
| command | キーボード ショートカット |
|---|---|
| [選択] モードに切り替え | S |
| [ズーム] モードに切り替え | Z |
| [パン] モードに切り替え | K |
| すべて選択する | Ctrl+A |
| 現在の選択範囲を削除します。 | 削除 |
| 現在の選択を取り消します。 | Esc (エスケープ) |
| 拡大します | Ctrl+マウス ホイール前方移動 Ctrl+PageUp プラス記号 ( + ) |
| 縮小します | Ctrl-マウス ホイール後方移動 Ctrl-PageDown マイナス記号 ( - ) |
| イメージを上方向へパンする | マウス ホイール後方移動 PageDown |
| イメージを下方向へパンする | マウス ホイール前方移動 PageUp |
| イメージを左方向へパンする | Shift+マウス ホイール後方移動 マウス ホイール左 Shift+PageDown |
| イメージを右方向へパンする | Shift+マウス ホイール前方移動 マウス ホイール右 Shift+PageUp |
| 実際のサイズに大きさを変更 | Ctrl+0 (ゼロ) |
| イメージをウィンドウに合わせる | Ctrl+G、Ctrl+F |
| イメージをウィンドウの幅に合わせる | Ctrl+G、Ctrl+I |
| グリッドを切り替える | Ctrl+G、Ctrl+G |
| イメージを現在の選択範囲にトリミングする | Ctrl+G、Ctrl+C |
| 次の (詳細な) MIPMAP レベルを表示する | Ctrl+G、Ctrl+6 |
| 前の (詳細ではない) MIPMAP レベルを表示する | Ctrl+G、Ctrl+7 |
| 赤色のチャネルを切り替える | Ctrl+G、Ctrl+1 |
| 緑色のチャネルを切り替える | Ctrl+G、Ctrl+2 |
| 青色のチャネルを切り替える | Ctrl+G、Ctrl+3 |
| アルファ (透明度) チャネルを切り替える | Ctrl+G、Ctrl+4 |
| アルファ チェッカーボード パターンを切り替える | Ctrl+G、Ctrl+B |
| 不規則選択ツールに切り替える | L |
| 杖選択ツールに切り替える | M |
| 鉛筆ツールに切り替える | P |
| ブラシ ツールに切り替える | B |
| 塗りつぶしツールに切り替える | F |
| 消しゴム ツールに切り替える | E |
| テキスト ツールに切り替える | T |
| 色選択 (スポイト) ツールに切り替える | I |
| アクティブな選択範囲とそのコンテンツを移動する | 方向キー。 |
| アクティブな選択範囲とそのコンテンツのサイズを変更する | Ctrl+方向キー |
| アクティブな選択範囲を移動するが、そのコンテンツは移動しない | Shift+方向キー |
| アクティブな選択範囲のサイズを変更するが、そのコンテンツのサイズは変更しない | Shift+Ctrl+方向キー |
| 現在のレイヤーをコミットする | Return |
| ツールの幅を狭くする | [ |
| ツールの幅を広くする | ] |
イメージ エディターの例
このセクションの例は、イメージ エディターを使用して基本的なテクスチャを作成する方法と MIP レベルを生成および変更する方法を示します。
基本的なテクスチャを作成する
イメージ エディターを使用すると、ゲームやアプリのイメージやテクスチャを作成したり変更したりできます。 たとえば、テクスチャのサイズの設定、前景色および背景色の設定、アルファ チャネル (透明度) の使用、[塗りつぶし] および [楕円] ツールの使用、ツール プロパティの設定を行うことができます。
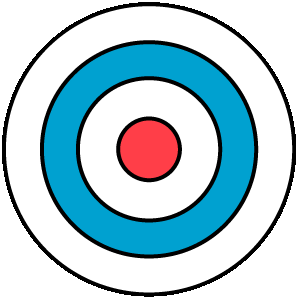
この例で、次の手順は、"bullseye" ターゲットを表すテクスチャを作成する方法を示します。 完了すると、テクスチャは次の画像のようになります。 テクスチャの透明部分をよりわかりやすく示すために、イメージ エディターは、緑色の格子柄パターンを使用して透明部分を表示するように構成されています。

開始する前に、[プロパティ] ウィンドウが表示されていることを確認します。 作業中に、[プロパティ] ウィンドウを使用して、イメージのサイズを設定し、ツールのプロパティを変更し、色を指定します。
"bullseye" ターゲットのテクスチャを作成する
動作するテクスチャを作成します。 プロジェクトにテクスチャを追加する方法については、「イメージ エディター」をご覧ください。
イメージ サイズを 512x512 ピクセルに設定します。 [プロパティ] ウィンドウの [幅] と [高さ] の各プロパティの値を
512に設定します。イメージ エディターのツール バーで、[塗りつぶし] ツールを選択します。 [プロパティ] ウィンドウに、イメージのプロパティとともに塗りつぶしツールのプロパティが表示されるようになります。
前景色を完全に透明な黒色に設定します。 [プロパティ] ウィンドウの、[色] プロパティ グループで、[前景] を選択します。 カラー ピッカーの横の [R]、[G]、[B]、[A] プロパティの値を
0に設定します。イメージ エディターのツール バーで、 [塗りつぶし] ツールを選択してから、Shift キーを押したままにして、イメージ内のポイントを選択します。 Shift キーを使用すると、塗りつぶしの色のアルファ値がイメージ内の色と置き換わります。Shift キーを使用しないと、アルファ値とイメージ内の色が混ぜ合わされて塗りつぶしの色になります。
重要
この手順と、前の手順で選択した色を組み合わせて、描画対象の "bullseye" ターゲットのテクスチャの基本イメージが準備されることになります。 イメージが透明な黒色で塗りつぶされると、ターゲットの罫線は黒色になりますが、ターゲットの周囲の成果物にエイリアシングは発生しません。
イメージ エディターのツール バーで、[楕円] ツールを選択します。
前景色を完全に不透明な黒色に設定します。 [R]、[G]、[B] プロパティの値を
0に設定し、[A] プロパティの値を255に設定します。背景色を完全に不透明な白色に設定します。 [プロパティ] ウィンドウの、[色] プロパティ グループで、[背景] を選択します。 [R]、[G]、[B]、[A] プロパティの値を
255に設定します。楕円のアウトラインの幅を設定します。 [プロパティ] ウィンドウの、[外観] プロパティ グループで、[幅] プロパティの値を
8に設定します。アンチエイリアシングが有効になっていることを確認します。 [プロパティ] ウィンドウの、[外観] プロパティ グループで、[アンチエイリアス] プロパティが設定されていることを確認します。
楕円ツールを使用して、ピクセル座標
(3, 3)からピクセル座標(508, 508)に円を描画します。 円の描画を簡単にするには、描画する間 Shift キーを押したままにすることができます。Note
現在のポインターの位置を示すピクセル座標は、Visual Studio のステータス バーに表示されます。
背景色を変更します。 [R] を
44に、[G] を165に、[B] を211に、[A] を255に設定します。ピクセル座標
(64, 64)からピクセル座標(448, 448)に別の円を描画します。背景色を変更して、完全に不透明な白色に戻します。 [R]、[G]、[B]、[A] を
255に設定します。ピクセル座標
(128, 128)からピクセル座標(384, 384)に別の円を描画します。背景色を変更します。 [R] を
255に、[G] と [B] を64に、[A] を255に設定します。ピクセル座標
(192, 192)からピクセル座標(320, 320)に別の円を描画します。
"bullseye" ターゲットのテクスチャが完成しました。 表示される最終的なイメージと透明度を次に示します。

フォローアップとして、このテクスチャの MIP レベルを生成できます。 その方法については、次のセクションを参照してください。
MIP レベルを作成および変更する
このドキュメントでは、イメージ エディターを使用して、テクスチャ空間詳細レベル (LoD) の MIPMAP レベルを作成および変更する方法を示します。
MIPMAP レベルの生成
"ミップマッピング" は、さまざまなサイズのテクスチャの複数のコピーを事前計算して格納することでレンダリングを高速化し、テクスチャ オブジェクトに対するエイリアシング成果物を削減するために使用される手法です。 これらの各コピーは MIPMAP レベルと呼ばれ、それぞれの幅と高さは前のコピーの半分になっています。 テクスチャがオブジェクトの表面に表示されると、テクスチャのサーフェイスの画面スペース領域にほぼ一致する MIPMAP レベルが自動的に選択されます。 これは、一貫した表示画質を保持するために、グラフィックス ハードウェアが特大テクスチャをフィルター処理する必要がないことを意味します。 MIPMAP レベルを格納するためのメモリ消費は、元のテクスチャのみ格納するときよりも約 33% 増えますが、パフォーマンスとイメージの品質は向上します。
MIP レベルを生成するには
基本的なテクスチャを作成します。 最適な結果を得るには、テクスチャの高さと幅のサイズは、2 の累乗 (256、512、1024 など) に指定します。
MIPMAP レベルを生成します。 [イメージ エディターのモード] ツール バーで、 [詳細設定] 、 [ツール] 、 [MIPS の生成] の順にクリックします。
[Go to Next MIP Level] (次の MIPMAP レベルに移動) および [Go to Previous MIP Level] (前の MIPMAP レベルに移動) ボタンが [イメージ エディターのモード] ツール バーに表示されていることに注意してください。 [プロパティ] ウィンドウが表示されている場合は、読み取り専用プロパティである [MIPMAP レベル] と [MIPMAP レベル数] がイメージのプロパティに表示されていることにも注意してください。
MIPMAP レベルの変更
特殊効果を実現したり、特定の詳細レベルでイメージの品質を向上させたりするためには、各 MIPMAP レベルを個別に変更します。 たとえば、テクスチャ オブジェクトに距離を指定して外観が異なるようにしたり (距離が離れるほど、MIPMAP レベルは小さくなります)、テキストまたはシンボルを含むテクスチャについて小さい MIPMAP レベルでも読みやすくしたりすることができます。
個々の MAP レベルを変更するには
変更する MIPMAP レベルを選択します。 [イメージ エディターのモード] ツール バーで、[Go to Next MIP Level] (次の MIPMAP レベルに移動) および [Go to Previous MIP Level] (前の MIPMAP レベルに移動) を使用し、MIPMAP レベルの間で移動します。
変更する MIPMAP レベルを選択した後、描画ツールを使用して、他の MIPMAP レベルの内容を変更せずに、その MIPMAP レベルの内容のみ変更できます。 描画ツールはイメージ エディターのツール バーで使用できます。 ツールを選択した後は、[プロパティ] ウィンドウでそのツールのプロパティを変更できます。
Note
各 MIPMAP レベルの内容を変更する必要がない場合 (特定の効果を得るためになど)、ビルド時にソース テクスチャから MIPMAP を生成することをお勧めします。 これは、MIPMAP レベルがソース テクスチャと確実に同期するために役立ちます。1 つの MIPMAP レベルに対する変更がその他の MIPMAP レベルに自動的に反映されないためです。
関連するコンテンツ
イメージ コンテンツ パイプラインを使用して、ミップマップや事前乗算アルファなどを含むテクスチャをエクスポートする方法については、テクスチャのエクスポートに関するページを参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示