Visual Studio でシェーダー デザイナーを使用してシェーダーを作成する
この記事では、シェーダー デザイナーを使用してさまざまな種類のシェーダーを作成する方法について説明します。
基本的な単色シェーダーを作成する
シェーダー デザイナーと Directed Graph Shader Language (DGSL) を使用して単色シェーダーを作成することができます。 このシェーダーは、最終的な色を定数の RGB カラー値に設定します。 RGB 色定数のカラー値を最終的な出力の色に書き込めば、単色シェーダーを実装できます。
開始する前に、[プロパティ] ウィンドウとツールボックスが表示されていることを確認します。
操作する DGSL シェーダーを作成します。 プロジェクトに DGSL シェーダーを追加する方法に関する詳細については、「シェーダー デザイナー」の「作業の開始」セクションを参照してください。
[ポイントの色] ノードを削除します。 [選択] ツールを使用して、 [ポイントの色] ノードを選択し、メニュー バーで [編集]>[削除] の順に選択します。
[色定数] ノードをグラフに追加します。 ツールボックスの [定数] で [色定数] を選択し、デザイン サーフェイスに移動します。
[色定数] ノードのカラー値を指定します。 [選択] ツールを使用して、[色定数] ノードを選択し、[プロパティ] ウィンドウの [出力] プロパティで、カラー値を指定します。 オレンジの場合は、値 (1.0, 0.5, 0.2, 1.0) を指定します。
色定数を最終的な色に接続します。 接続を作成するには、[色定数] ノードの [RGB] ターミナルを [最終的な色] ノードの [RGB] ターミナルに移動してから、[色定数] ノードの [アルファ] ターミナルを [最終的な色] ノードの [アルファ] ターミナルに移動します。 これらの接続によって、最終的な色が、前の手順で定義された色定数に設定されます。
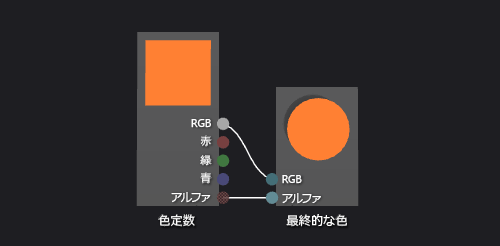
次の図は、完成したシェーダー グラフと、立体に適用されるシェーダーのプレビューを示します。
注意
この図では、シェーダーの効果をわかりやすく示すために、オレンジ色が指定されました。

特定の図形を使用すると、一部のシェーダーをより適切にプレビューできる可能性があります。 シェーダー デザイナーでシェーダーをプレビューする方法に関する詳細については、「シェーダー デザイナー」を参照してください。
基本的なランバート シェーダーを作成する
シェーダー デザイナーと Directed Graph Shader Language (DGSL) を使用してクラシック ランバート ライティング モデルを実装するライティング シェーダーを作成することもできます。
ランバート照明モデルには、3D シーン内のオブジェクトに陰影をつけるためのアンビエント照明と指向性照明が組み込まれています。 アンビエント コンポーネントは、3D シーン内の照明の基本レベルとなります。 指向性コンポーネントは、指向性 (遠隔) 光源からの追加の照明となります。 アンビエント照明は、サーフェイスの向きに関係なく、シーン内のすべてのサーフェイスに均等に影響を及ぼします。 ある特定のサーフェイスでは、これはサーフェイスのアンビエント色とシーン内のアンビエント照明の色および輝度で決まります。 指向性照明がシーン内のサーフェイスに与える影響は、光源の方向に対するサーフェイスの向きによって、サーフェイスごとに異なります。 これは、サーフェイスの拡散色および向きと、光源の色、輝度、方向で決まります。 光源に直接面しているサーフェイスは最大の効果を受け、反対側のサーフェイスは効果を受けません。 ランバート照明モデルでは、アンビエント コンポーネントと 1 つ以上の指向性コンポーネントの組み合わせで、オブジェクトの各ポイントの総拡散色効果が決まります。
開始する前に、[プロパティ] ウィンドウとツールボックスが表示されていることを確認します。
操作する DGSL シェーダーを作成します。 プロジェクトに DGSL シェーダーを追加する方法に関する詳細については、「シェーダー デザイナー」の「作業の開始」セクションを参照してください。
[最終的な色] ノードから [ポイントの色] ノードを接続解除します。 [ポイントの色] ノードの [RGB] ターミナルを選択し、[リンクの解除] を選択します。 アルファ ターミナルは接続したままにしておきます。
グラフに [ランバート] ノードを追加します。 ツールボックスの [ユーティリティ] で [ランバート] を選択し、デザイン サーフェイスに移動します。 ランバート ノードは、アンビエントおよび拡散照明パラメーターに基づいて、ピクセルの総拡散色効果を計算します。
[ポイントの色] ノードを [ランバート] ノードに接続します。 [選択] モードで、[ポイントの色] ノードの [RGB] ターミナルを、[ランバート] ノードの [拡散色] ターミナルに移動します。 この接続により、ランバート ノードに対してピクセルの拡散色が補間されます。
計算された色の値を最終的な色に接続します。 [ランバート] ノードの [出力] ターミナルを、[最終的な色] ノードの [RGB] ターミナルに移動します。
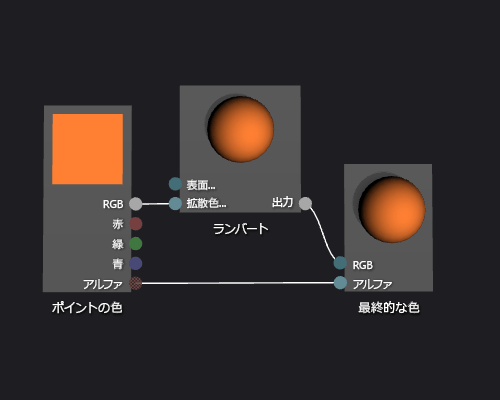
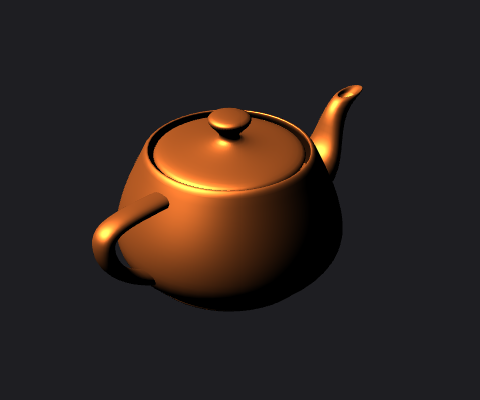
次の図は、完成したシェーダー グラフと、ティーポット モデルに適用されるシェーダーのプレビューを示しています。
注意
この図では、シェーダーの効果を分かりやすくするために、シェーダーの MaterialDiffuse パラメーターを使用してオレンジ色が指定されています。 このパラメーターをゲームやアプリで使用して、オブジェクトごとに一意の色値を指定できます。 マテリアル パラメータの詳細については、「シェーダー デザイナー」を参照してください。

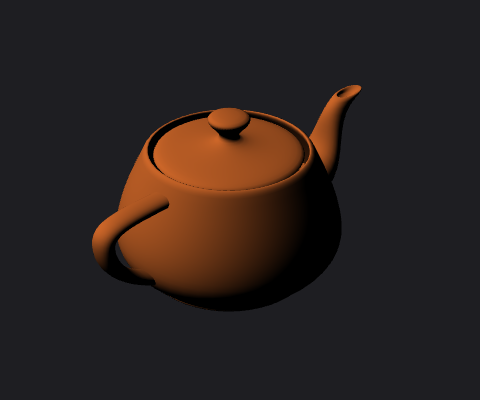
次の図は、このドキュメントで説明した、3D モデルに適用されるシェーダーを示しています。

基本的なフォン シェーダーを作成する
シェーダー デザイナーと Directed Graph Shader Language (DGSL) を使用してクラシック フォン ライティング モデルを実装するライティング シェーダーを作成することもできます。
フォン照明モデルは、ランバート照明モデルを拡張して、サーフェイスの反射プロパティをシミュレートする反射ハイライトを含めたものです。 反射コンポーネントは、ランバート照明モデルで使用されるのと同じ指向性光源からの追加の照明となりますが、最終的な色に対する効果の処理は異なります。 反射ハイライトがシーン内のサーフェイスに与える影響は、ビューの方向、光源の方向、サーフェイスの向きの間の関係によって、サーフェイスごとに異なります。 これは、サーフェイスの反射の色、反射の度合い、向きと、光源の色、輝度、方向で決まります。 ビューアーで光源を直接反射するサーフェイスは最大の反射効果を受け、ビューアーと反対側で光源を反射するサーフェイスは効果を受けません。 フォン照明モデルでは、1 つ以上の反射コンポーネントの組み合わせで、オブジェクトのポイントごとに反射ハイライトの色と輝度が決まります。これらのコンポーネントは、ランバート照明モデルの結果に追加されて、ピクセルの最終的な色が生成されます。
ランバート ライティング モデルの詳細については、「方法:基本ランバート シェーダーを作成する」を参照してください。
開始する前に、[プロパティ] ウィンドウとツールボックスが表示されていることを確認します。
ランバート シェーダーの作成を、「方法:基本ランバート シェーダーを作成する」の説明に従って実行します。
[最終的な色] ノードから [ランバート] ノードを接続解除します。 [ランバート] ノードの [RGB] ターミナルを選択し、[リンクの解除] を選択します。 これにより、次の手順で追加するノードのための領域を確保できます。
グラフに [追加] ノードを追加します。 ツールボックスの [数式] で [追加] を選択し、デザイン サーフェイスに移動します。
グラフに [反射] ノードを追加します。 ツールボックスの [ユーティリティ] で [反射] を選択し、デザイン サーフェイスに移動します。
反射の効果を追加します。 [反射] ノードの [出力] ターミナルを [追加] ノードの [X] ターミナルに移動し、[ランバート] ノードの [出力] ターミナルを [追加] ノードの [Y] ターミナルに移動します。 これらの接続により、ピクセルに対する総拡散色効果と総反射色効果が組み合わされます。
計算された色の値を最終的な色に接続します。 [追加] ノードの [出力] ターミナルを、[最終的な色] ノードの [RGB] ターミナルに移動します。
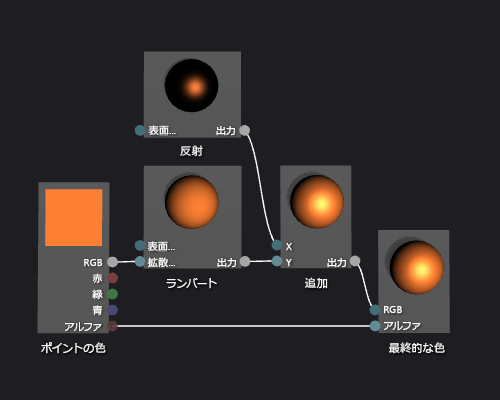
次の図は、完成したシェーダー グラフと、ティーポット モデルに適用されるシェーダーのプレビューを示しています。
Note
この図では、シェーダーの効果を分かりやすくするために、シェーダーの MaterialDiffuse パラメーターを使用してオレンジ色が指定されています。また、MaterialSpecular パラメーターと MaterialSpecularPower パラメーターを使用して、金属のような仕上がりが指定されています。 マテリアル パラメータの詳細については、「シェーダー デザイナー」を参照してください。

特定の図形を使用すると、一部のシェーダーをより適切にプレビューできる可能性があります。 シェーダーのプレビューの詳細については、「シェーダー デザイナー」を参照してください。
次の図は、このドキュメントで説明した、3D モデルに適用されるシェーダーを示しています。 MaterialSpecular プロパティは (1.00、0.50、0.20、0.00) に設定され、その MaterialSpecularPower プロパティは 16 に設定されています。
注意
MaterialSpecular プロパティは、表面の質感の外見上の仕上がりを決定します。 ガラスやプラスチックなどの高光沢サーフェイスの場合、反射色は明るい色合い (白) になる傾向があります。 金属のようなサーフェイスの反射色は、その拡散色に近くなる傾向があります。 サテン仕上がりのサーフェイスの反射色は、暗い色合い (灰色) になる傾向があります。
MaterialSpecularPower プロパティは、反射ハイライトの輝度を決定します。 反射輝度が高い場合は、よりくすんだ、より局部的なハイライトがシミュレートされます。 反射輝度が非常に低い場合は、広範囲に及ぶ強いハイライトがシミュレートされ、サーフェイス全体の色が過飽和状態になり隠されます。

基本的なテクスチャ シェーダーを作成する
シェーダー デザイナーと Directed Graph Shader Language (DGSL) を使用して単一テクスチャ シェーダーを作成します。 このシェーダーは、テクスチャからサンプリングされる RGB とアルファ値に直接最終的な色を設定します。
テクスチャ サンプルのカラー値とアルファ値を直接最終的な出力色に記述することで、基本的な単一テクスチャ シェーダーを実装できます。
開始する前に、[プロパティ] ウィンドウとツールボックスが表示されていることを確認します。
操作する DGSL シェーダーを作成します。 プロジェクトに DGSL シェーダーを追加する方法に関する詳細については、「シェーダー デザイナー」の「作業の開始」セクションを参照してください。
[ポイントの色] ノードを削除します。 [選択] モードで [ポイントの色] ノードを選択し、メニュー バーで [編集] 、 [削除] を選択します。 これにより、次の手順で追加するノードのための領域を確保できます。
グラフに [テクスチャ サンプル] ノードを追加します。 ツールボックスの [テクスチャ] で [テクスチャ サンプル] を選択し、デザイン サーフェイスに移動します。
グラフに [テクスチャ座標] ノードを追加します。 ツールボックスの [テクスチャ] で [テクスチャ座標] を選択し、デザイン サーフェイスに移動します。
適用するテクスチャを選択します。 [選択] モードで [テクスチャ サンプル] ノードを選択してから、[プロパティ] ウィンドウで [ファイル名] プロパティを使って、使用するテクスチャを指定します。
テクスチャをパブリックにアクセスできるようにします。 [テクスチャ サンプル] ノードを選択してから、[プロパティ] ウィンドウで [アクセス] プロパティを [パブリック] に設定します。 これでモデル エディターなどの別のツールからのテクスチャを設定できます。
テクスチャ座標をテクスチャ サンプルに接続します。 [選択] モードで、[テクスチャ座標] ノードの [出力] ターミナルを [テクスチャ サンプル] ノードの [UV] ターミナルに移動します。 この接続は、指定された座標でテクスチャをサンプリングします。
テクスチャ サンプルを最終的な色に接続します。 [テクスチャ サンプル] ノードの [RGB] ターミナルを [最終的な色] ノードの [RGB] ターミナルに移動してから、[テクスチャ サンプル] ノードの [アルファ] ターミナルを [最終的な色] ノードの [アルファ] ターミナルに移動します。
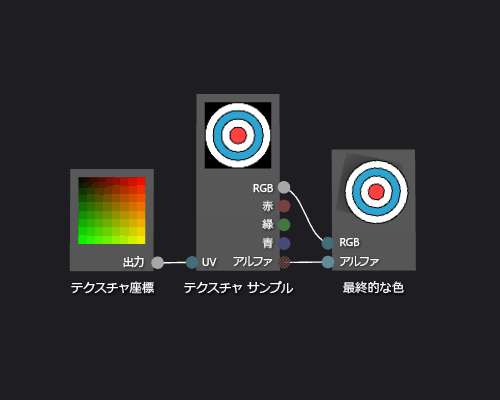
次の図は、完成したシェーダー グラフと、立体に適用されるシェーダーのプレビューを示します。
Note
この図では、平面がプレビューの図形として使用され、テクスチャはシェーダーの効果がわかりやすくなるように指定されています。

特定の図形を使用すると、一部のシェーダーをより適切にプレビューできる可能性があります。 シェーダー デザイナーでシェーダーをプレビューする方法の詳細については、「シェーダー デザイナー」を参照してください。
グレースケール テクスチャ シェーダーを作成する
シェーダー デザイナーと Directed Graph Shader Language (DGSL) を使用してグレースケール テクスチャ シェーダーを作成します。 このシェーダーは、テクスチャ サンプルの RGB 色の値を変更し、その値を未変更のアルファ値と併用して最終的な色を設定します。
テクスチャ サンプルの色の値を変更してから最終的な出力の色に記述することで、グレースケール テクスチャ シェーダーを実装できます。
開始する前に、[プロパティ] ウィンドウとツールボックスが表示されていることを確認します。
「方法: 基本テクスチャ シェーダーを作成する」の説明に従って、基本テクスチャ シェーダーを作成します。
[テクスチャ サンプル] ノードの [RGB] ターミナルを [最終的な色] ノードの [RGB] ターミナルから接続解除します。 [選択] モードで、[テクスチャ サンプル] ノードの [RGB] ターミナルを選択し、[リンクの解除] を選択します。 これにより、次の手順で追加するノードのための領域を確保できます。
グラフに [彩度を下げる] ノードを追加します。 ツールボックスの [フィルター] で [彩度を下げる] を選択し、デザイン サーフェイスに移動します。
[彩度を下げる] ノードを使用して、グレースケールの値を計算します。 [選択] モードで、[テクスチャ サンプル] ノードの [RGB] ターミナルを [彩度を下げる] ノードの [RGB] ターミナルに移動します。
注意
既定では、[彩度を下げる] ノードは、入力色の彩度を全体的に下げ、グレースケール変換に標準的な輝度の重みを使用します。 [輝度] プロパティの値を変更するか、入力色の彩度を一部だけ下げて、[彩度を下げる] ノードの動作を変更できます。 入力色の彩度を部分的に下げるには、[彩度を下げる] ノードの [パーセント] ターミナルに範囲 [0,1) のスカラー値を提供します。
グレースケールの色の値を最終的な色に接続します。 [彩度を下げる] ノードの [出力] ターミナルを [最終的な色] ノードの [RGB] ターミナルに移動します。
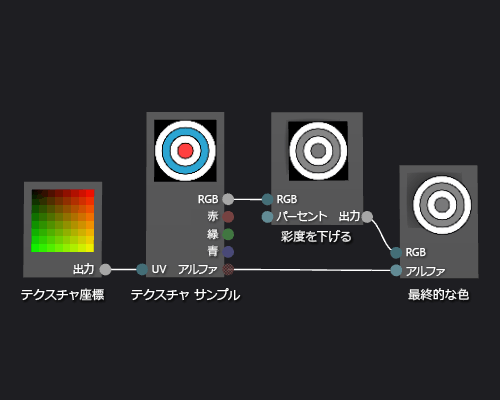
次の図は、完成したシェーダー グラフと、立体に適用されるシェーダーのプレビューを示します。
この図では、平面がプレビューの図形として使用され、テクスチャはシェーダーの効果がわかりやすくなるように指定されています。 特定の図形を使用すると、一部のシェーダーをより適切にプレビューできる可能性があります。 シェーダーのプレビューの詳細については、「シェーダー デザイナー」を参照してください。

ジオメトリベース グラデーション シェーダーを作成する
シェーダー デザイナーと Directed Graph Shader Language を使用してジオメトリベース グラデーション シェーダーを作成します。 このシェーダーは、ワールド空間におけるオブジェクトの各ポイントの高さによって、定数の RGB 色の値をスケーリングします。
シェーダーにピクセルの位置を組み込むことによって、ジオメトリ ベースのシェーダーを実装できます。 シェーディング言語では、ピクセルには単なるカラーと 2D 画面の場所より詳しい情報が含まれています。 ピクセルとは、システムによってはフラグメントとも呼ばれ、ピクセルに対応するサーフェイスを表す値のコレクションのことです。 このドキュメントで説明するシェーダーは、ワールド空間内の 3D オブジェクトの各ピクセルの高さを使用して、フラグメントの最終的な出力の色に影響を及ぼします。
開始する前に、[プロパティ] ウィンドウとツールボックスが表示されていることを確認します。
操作する DGSL シェーダーを作成します。 プロジェクトに DGSL シェーダーを追加する方法については、「シェーダー デザイナーについて」の「はじめに」セクションを参照してください。
[最終的な色] ノードから [ポイントの色] ノードを接続解除します。 [ポイントの色] ノードの [RGB] ターミナルを選択し、[リンクの解除] を選択します。 これにより、次の手順で追加するノードのための領域を確保できます。
グラフに [乗算記号] ノードを追加します。 ツールボックスの [数式] で [乗算記号] を選択し、デザイン サーフェイスに移動します。
グラフに [ベクターのマスク] ノードを追加します。 ツールボックスの [ユーティリティ] で [ベクターのマスク] を選択し、デザイン サーフェイスに移動します。
[ベクターのマスク] ノードのマスク値を指定します。 [選択] モードで [ベクターのマスク] ノードを選択し、[プロパティ] ウィンドウで [Green / Y] プロパティを [True] に設定し、[Red / X]、[Blue / Z]、[Alpha / W] プロパティを [False] に設定します。 この例では、[Red / X]、[Green / Y]、[Blue / Z] プロパティは [ワールド位置] ノードの x、y、z コンポーネントに対応し、[Alpha / W] は使用されません。 マスク後 [Green / Y] のみ [True] に設定されるため、入力のベクターの y コンポーネントだけが残ります。
グラフに [ワールド位置] ノードを追加します。 ツールボックスの [定数] で [ワールド位置] を選択し、デザイン サーフェイスに移動します。
フラグメントのワールド空間の位置をマスクします。 [選択] モードで、[ワールド位置] ノードの [出力] ターミナルを [ベクターのマスク] ノードの [ベクター] ターミナルに移動します。 この接続は、フラグメントの位置をマスクして x コンポーネントと z コンポーネントを無視します。
マスクされたワールド空間の位置で RGB 色の定数を乗算します。 [ポイントの色] ノードの [RGB] ターミナルを [乗算記号] ノードの [Y] ターミナルに移動し、[ベクターのマスク] ノードの [出力] ターミナルを [乗算記号] ノードの [X] ターミナルに移動します。 この接続は、ワールド空間のピクセルの高さによって色の値をスケーリングします。
スケーリングされた色の値を最終的な色に接続します。 [乗算記号] ノードの [出力] ターミナルを [最終的な色] ノードの [RGB] ターミナルに移動します。
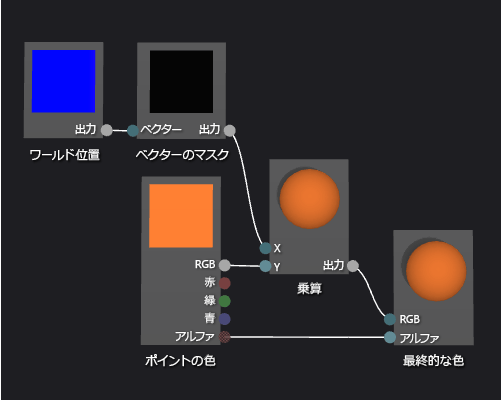
次の図は、完成したシェーダー グラフと、球に適用されるシェーダーのプレビューを示します。
注意
この図では、シェーダーの効果をわかりやすく示すためにオレンジ色が指定されていますが、ワールド空間にプレビュー図形の位置がないため、シェーダー デザイナーでシェーダーを完全にプレビューすることができません。 完全な効果を確認するには、シェーダーを実際のシーンでプレビューする必要があります。

特定の図形を使用すると、一部のシェーダーをより適切にプレビューできる可能性があります。 シェーダーのプレビューの詳細については、「シェーダー デザイナー」を参照してください。
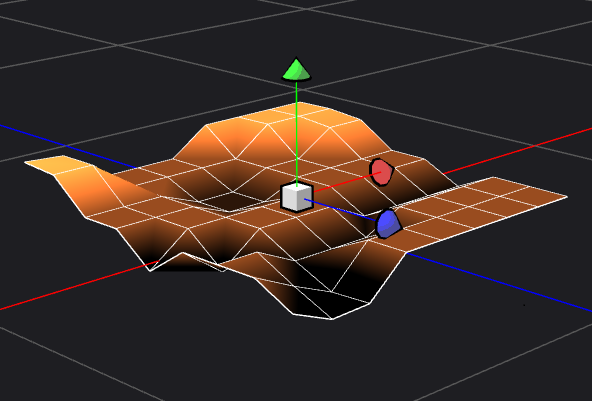
次の図は、このドキュメントで説明したシェーダーを「方法: 3D 地形をモデル化する」に示した 3D シーンに適用したものです。 ここでは、色の輝度とワールド空間のポイントの高さが共に増加しています。

3D モデルにシェーダーを適用する方法の詳細については、「方法:シェーダーを 3D モデルに適用する」を参照してください。
関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示