チュートリアル: Visual Studio を使用した Visual Basic コードのデバッグについて理解する
この記事では、ステップ バイ ステップのチュートリアルで Visual Studio デバッガーの機能を紹介します。 デバッガー機能の概要を確認したい場合は、「デバッガーでのはじめに」を参照してください。 "アプリをデバッグする" 場合、通常、それはデバッガーをアタッチした状態でアプリケーションを実行することを意味します。 このタスクを行うとき、デバッガーには、コードの実行中に何が行われているかを確認するさまざまな方法が用意されています。 ご自分のコードをステップ実行して変数内に格納されている値を確認したり、変数に対してウォッチ式を設定して値が変わるタイミングを確認したり、コードの実行パスを調べたり、コードの分岐が実行されているかどうかを確認したりできます。 この演習が、コードのデバッグを行う初めての場合は、この記事を読み進める前に、「初心者向けのデバッグ方法」を参照することをお勧めします。
デモ アプリは Visual Basic ですが、ほとんどの機能は C#、C++、F#、Python、JavaScript、および Visual Studio でサポートされているその他の言語にも適用されます (F# ではエディット コンティニュはサポートされていません。F# と JavaScript では、[自動変数] ウィンドウはサポートされていません)。 スクリーンショットは Visual Basic のものです。
このチュートリアルでは、次の作業を行います。
- デバッガーを起動して、ブレークポイントにヒットします。
- デバッガー内でコードをステップ実行するコマンドについて学習します。
- データ ヒントおよびデバッガー ウィンドウ内で変数を確認します。
- 呼び出し履歴を調べる
必須コンポーネント
Visual Studio 2019 をインストールし、 .NET Core クロスプラットフォームの開発ワークロードを用意しておく必要があります。
Visual Studio をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
Visual Studio は既にあり、ワークロードだけをインストールする必要がある場合は、 [ツール]>[ツールと機能を取得] に移動すると、Visual Studio インストーラーが開きます。 Visual Studio インストーラーが起動します。 [.NET Core クロスプラットフォームの開発] ワークロードを選択し、 [変更] を選択します。
Visual Studio をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
Visual Studio は既にあり、ワークロードだけをインストールする必要がある場合は、 [ツール]>[ツールと機能を取得] に移動すると、Visual Studio インストーラーが開きます。 Visual Studio インストーラーが起動します。 .NET デスクトップ開発ワークロードを選択し、 [変更] を選択します。
プロジェクトを作成する
まず、.NET Core コンソール アプリケーション プロジェクトを作成します。 この種類のプロジェクトには、必要となるすべてのテンプレート ファイルが付属していますので、何も追加する必要はありません。
Visual Studio を開きます。 スタート ウィンドウが開いていない場合は、[ファイル]>[スタート ウィンドウ] を選びます。
[スタート ウィンドウ] で、 [新しいプロジェクトの作成] を選択します。
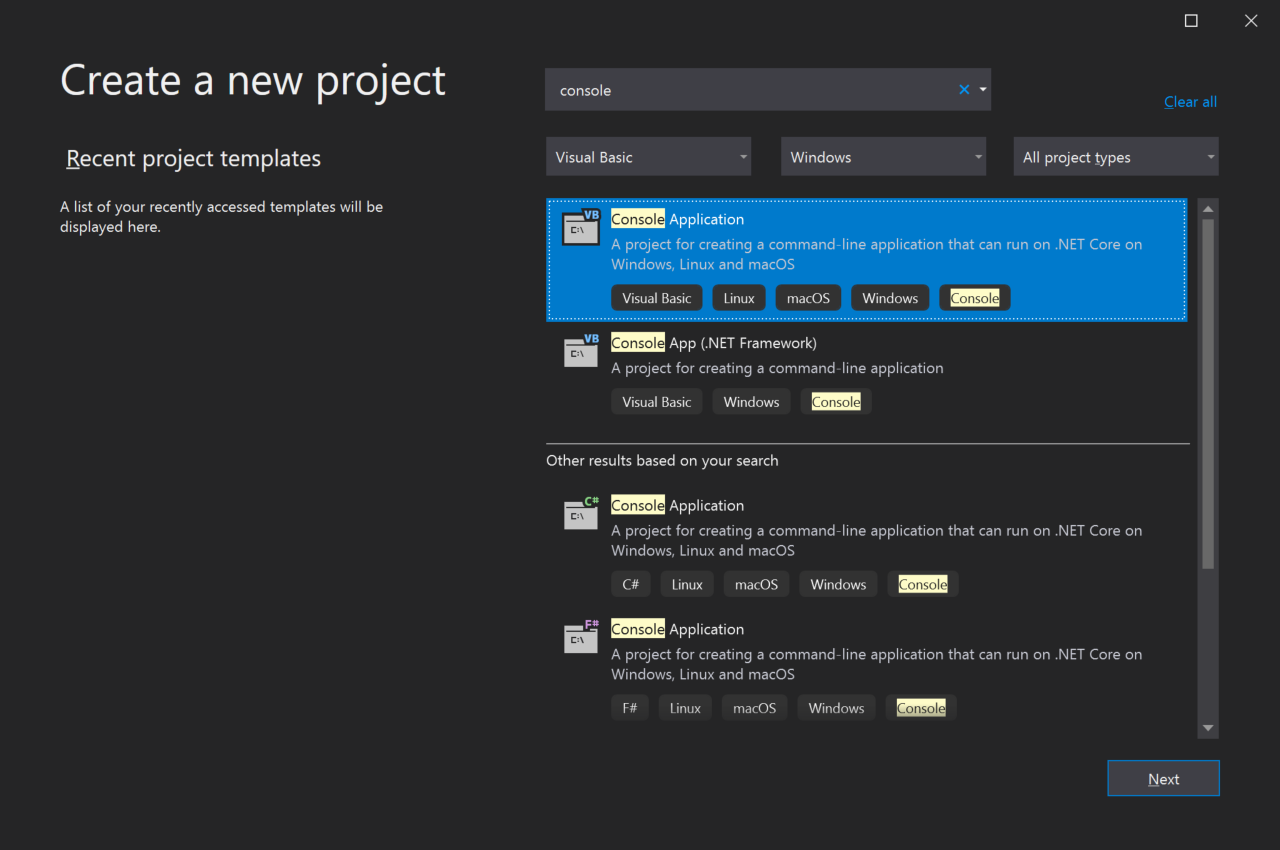
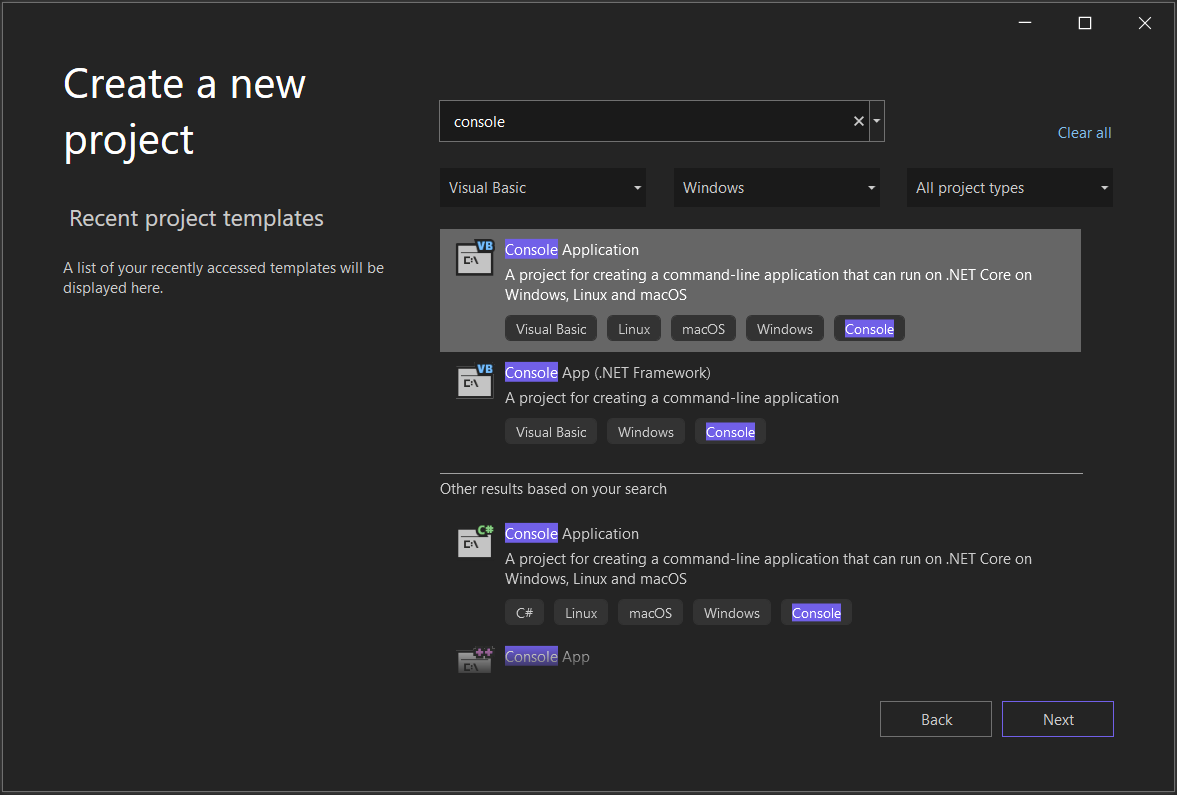
[新しいプロジェクトの作成] ウィンドウで、検索ボックスに「コンソール」と入力します。 次に、言語のリストから [Visual Basic] を選択して、プラットフォームのリストから [Windows] を選択します。
言語およびプラットフォームのフィルターを適用してから、.NET Core 用の [コンソール アプリ] テンプレートを選んで、[次へ] を選びます。

Note
[コンソール アプリ] テンプレートが表示されない場合は、 [新しいプロジェクトの作成] ウィンドウからそれをインストールすることができます。 [お探しの情報が見つかりませんでしたか?] メッセージで、 [さらにツールと機能をインストールする] リンクを選択します。 次に、Visual Studio インストーラーで、 [.NET Core クロスプラットフォームの開発] ワークロードを選択します。
[新しいプロジェクトの構成] ウィンドウの [プロジェクト名] ボックスに「get-started-debugging」と入力します。 次に、 [次へ] を選択します。
推奨されるターゲット フレームワーク (.NET 8.0 または長期サポート) を選んで、[作成] を選びます。
[新しいプロジェクトの作成] ウィンドウで、検索ボックスに「コンソール」と入力します。 次に、言語のリストから [Visual Basic] を選択して、プラットフォームのリストから [Windows] を選択します。
言語およびプラットフォームのフィルターを適用してから、.NET Core 用の [コンソール アプリ] テンプレートを選んで、[次へ] を選びます。

Note
[コンソール アプリ] テンプレートが表示されない場合、[新しいプロジェクトの作成] ウィンドウからインストールすることができます。
** [お探しの情報が見つかりませんでしたか?]** メッセージで、** [さらにツールと機能をインストールする]** リンクを選択します。 次に、Visual Studio インストーラーで、 [.NET デスクトップ開発] ワークロードを選択します。[新しいプロジェクトの構成] ウィンドウの [プロジェクト名] ボックスに「get-started-debugging」と入力します。 次に、 [次へ] を選択します。
[追加情報] ウィンドウの [フレームワーク] ドロップダウン メニューで [.NET 8.0] が選ばれていることを確認し、[作成] を選びます。
Visual Studio によってその新しいプロジェクトが開かれます。
アプリケーションを作成する
Program.vb で、既定のコードをすべて次のコードに置き換えます。
Imports System
Class ArrayExample
Public Shared Sub Main()
Dim letters As Char() = {"f"c, "r"c, "e"c, "d"c, " "c, "s"c, "m"c, "i"c, "t"c, "h"c}
Dim name As String = ""
Dim a As Integer() = New Integer(9) {}
For i As Integer = 0 To letters.Length - 1
name += letters(i)
a(i) = i + 1
SendMessage(name, a(i))
Next
Console.ReadKey()
End Sub
Private Shared Sub SendMessage(ByVal name As String, ByVal msg As Integer)
Console.WriteLine("Hello, " & name & "! Count to " & msg)
End Sub
End Class
デバッガーを起動する
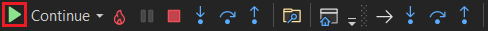
F5 キーを押すか ([デバッグ] > [デバッグの開始])、[デバッグ] ツール バーの [デバッグの開始] ボタン
 を選択します。
を選択します。F5 キーを押すと、デバッガーがアプリ プロセスにアタッチされた状態でアプリが起動されますが、現時点で、コードを調べるために特別なことは何も行っていません。 したがって、アプリが読み込まれたにすぎず、コンソール出力が表示されます。
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10このチュートリアルでは、デバッガーを使ってこのアプリを詳しく見ていくと共に、デバッガーの機能についても説明します。
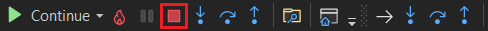
赤色の停止ボタン (Shift + F5 キー) を押してデバッガーを停止します。

コンソール ウィンドウで、任意のキーを押してコンソール ウィンドウを閉じます。
F5 キーを押すか ([デバッグ] > [デバッグの開始])、[デバッグ] ツール バーの緑色の [デバッグの開始] ボタンを選択します。

F5 キーを押すと、デバッガーがアプリ プロセスにアタッチされた状態でアプリが起動されますが、現時点で、コードを調べるために特別なことは何も行っていません。 したがって、アプリが読み込まれたにすぎず、コンソール出力が表示されます。
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10このチュートリアルでは、デバッガーを使ってこのアプリを詳しく見ていくと共に、デバッガーの機能についても説明します。
Shift + F5 キーを押すか、[デバッグ] ツール バーの赤色の [デバッグの停止] ボタンを選択して、デバッガーを停止します。

コンソール ウィンドウで、任意のキーを押してコンソール ウィンドウを閉じます。
ブレークポイントを設定し、デバッガーを開始する
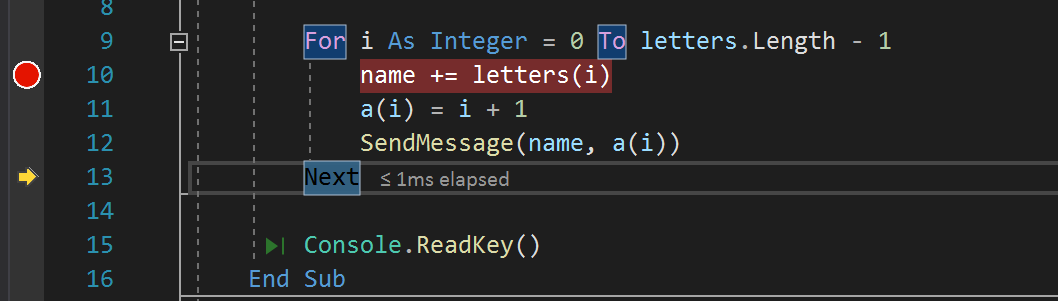
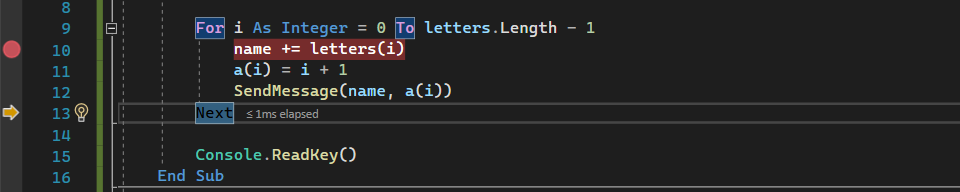
Main関数のForループ内で、次のコード行の左余白をクリックして、ブレークポイントを設定します。name += letters(i)ブレークポイントを設定した場所に赤い円
 が表示されます。
が表示されます。ブレークポイントは、信頼できるデバッグの最も基本的で重要な機能の 1 つです。 ブレークポイントは、Visual Studio が実行コードを中断する場所を示します。これにより、変数の値またはメモリの動作を確認したり、コードの分岐が実行されるかどうかを確認したりすることができます。
F5 キーまたは [デバッグの開始] ボタンを押します。
 アプリが起動し、ブレークポイントを設定したコード行までデバッガーが実行されます。
アプリが起動し、ブレークポイントを設定したコード行までデバッガーが実行されます。
黄色の矢印は、デバッガーが一時停止しているステートメントを表します。 コードの実行は同じ時点で中断します (このステートメントはまだ実行されていません)。
アプリがまだ実行されていない場合、F5 キーを押すとデバッガーが起動し、最初のブレークポイントで停止します。 それ以外の場合、F5 キーを押すと、アプリの実行が続行され、次のブレークポイントまで進みます。
ブレークポイントは、詳細に調べたいコード行またはコード セクションがわかっている場合に便利な機能です。 条件付きブレークポイントなど、設定できるさまざまな種類のブレークポイントについては、ブレークポイントの使用に関するページを参照してください。
Main関数のForループ内で、次のコード行の左余白をクリックして、ブレークポイントを設定します。name += letters(i)ブレークポイントを設定した場所に赤い円 が表示されます。
ブレークポイントは、信頼できるデバッグの最も基本的で重要な機能の 1 つです。 ブレークポイントは、Visual Studio が実行コードを中断する場所を示します。これにより、変数の値またはメモリの動作を確認したり、コードの分岐が実行されるかどうかを確認したりすることができます。
F5 キーを押すか ([デバッグ] > [デバッグの開始])、[デバッグ] ツール バーの [デバッグの開始] ボタンを選択します。アプリが起動され、デバッガーが実行されてブレークポイントを設定したコード行まで進みます。

黄色の矢印はデバッガーが一時停止しているステートメントを表します。また、アプリの実行も同じ時点で中断します (このステートメントはまだ実行されていません)。
アプリがまだ実行されていない場合、F5 キーを押すとデバッガーが起動し、最初のブレークポイントで停止します。 それ以外の場合、F5 キーを押すと、アプリの実行が続行され、次のブレークポイントまで進みます。
ブレークポイントは、詳細に調べたいコード行またはコード セクションがわかっている場合に便利な機能です。 条件付きブレークポイントなど、設定できるさまざまな種類のブレークポイントについては、ブレークポイントの使用に関するページを参照してください。
ステップ コマンドを使用してデバッガーでコード内を移動する
ほとんどの場合、ここではキーボード ショートカットを使用します。それはデバッガーでご自分のアプリをすばやく実行するのに便利な方法だからです (コマンド メニューなどの対応するコマンドはかっこ内に示します)。
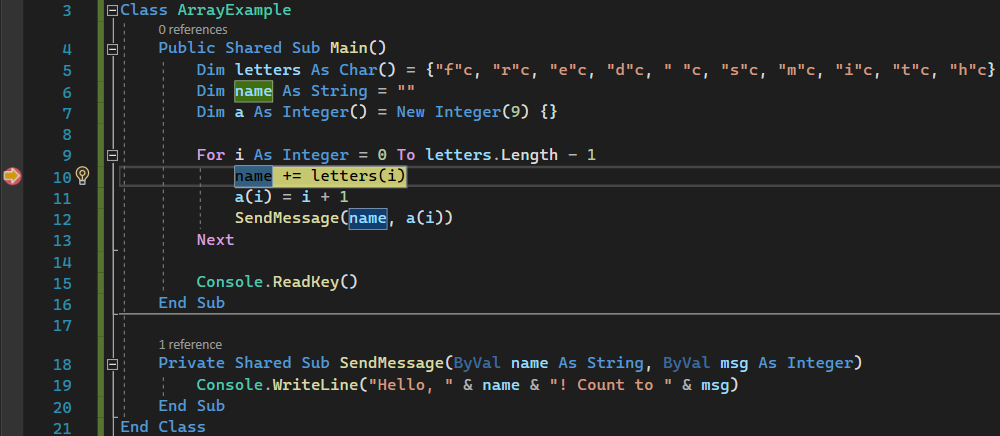
Mainメソッド内のForループでコードの実行が一時停止している間に、F11 キー (または [デバッグ] > [ステップ イン] を選択) を 2 回押して、SendMessageメソッドの呼び出しに進みます。F11 キーを 2 回押したら、次のコード行が表示されるはずです。
SendMessage(name, a(i))F11 キーをもう一度押して
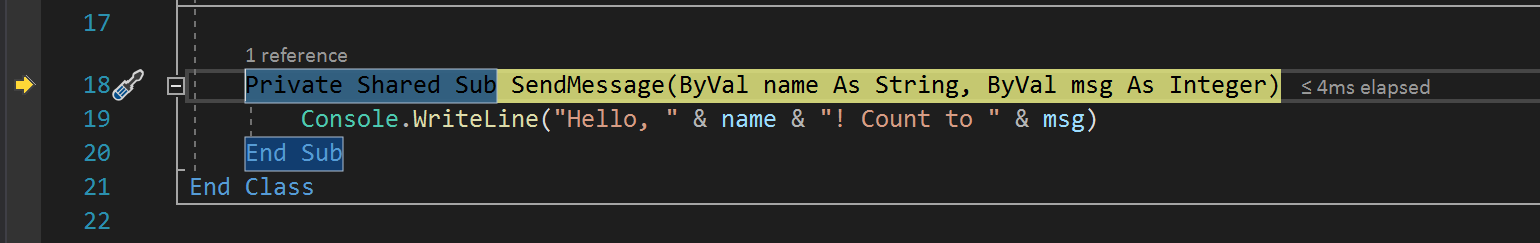
SendMessageメソッドにステップインします。黄色のポインターが
SendMessageメソッドに進みます。
F11 キーは [ステップ イン] コマンドであり、アプリの実行が一度に 1 ステートメント進められます。 F11 キーは実行フローを最も詳しく確認することができる便利な方法です。 (他にコード内をより速く移動するためのオプションについても紹介します)既定では、非ユーザー コードはデバッガーによってスキップされます (詳細については、マイ コードのみに関するページを参照)。
たとえば、
SendMessageメソッドの確認を終了したので、このメソッドからは抜け出したいけれども、デバッガーには留まっていたいとします。 これを行うには、[ステップ アウト] コマンドを使用します。Shift + F11 キーを押します (または [デバッグ] > [ステップ アウト] の順に選択します)。
このコマンドを使用すると、アプリの実行が再開され (そしてデバッガーが前へ進められ)、現在のメソッドまたは関数から制御が戻るまで続けられます。
SendMessageメソッド呼び出しで一時停止している、Mainメソッド内のForループに戻る必要があります。SendMessageメソッドの呼び出しに再び戻るまで、F11 キーを何度か押します。コードの実行がメソッドの呼び出しで一時停止している間に、F10 キーを 1 回押します (または、[デバッグ] > [ステップ オーバー] の順に選択します)。

今回は、デバッガーが
SendMessageメソッドにステップ インしていないことに注目してください。 F10 キーを押すと、ご利用のアプリのコード内の関数またはメソッドにステップ インすることなく、デバッガーが進められます (コードはまだ実行されています)。SendMessageメソッド呼び出し上で (F11 キーではなく) F10 キーを押して、SendMessage用の実装コードをスキップしました (現時点で関係ないと思われるため)。 ご利用のコード内を移動するさまざまな方法の詳細については、デバッガーでのコード間の移動に関するページを参照してください。
この記事では、キーボード ショートカットを使用します。それはデバッガーでアプリをすばやく実行するのに便利な方法だからです (コマンド メニューなどの対応するコマンドはかっこ内に示します)。
Mainメソッド内のForループでコードの実行が一時停止している間に、F11 キー (または [デバッグ] > [ステップ イン] を選択) を 2 回押して、SendMessageメソッドの呼び出しに進みます。F11 キーを 2 回押したら、次のコード行が表示されるはずです。
SendMessage(name, a(i))F11 キーをもう一度押して
SendMessageメソッドにステップインします。黄色のポインターが
SendMessageメソッドに進みます。
F11 キーは [ステップ イン] コマンドであり、アプリの実行が一度に 1 ステートメント進められます。 F11 キーは実行フローを最も詳しく確認することができる便利な方法です。 (他にコード内をより速く移動するためのオプションについても紹介します)既定では、非ユーザー コードはデバッガーによってスキップされます (詳細については、マイ コードのみに関するページを参照)。
たとえば、
SendMessageメソッドの確認を終了したので、このメソッドからは抜け出したいけれども、デバッガーには留まっていたいとします。 これを行うには、[ステップ アウト] コマンドを使用します。Shift + F11 キーを押します (または [デバッグ] > [ステップ アウト] の順に選択します)。
このコマンドを使用すると、アプリの実行が再開され (そしてデバッガーが前へ進められ)、現在のメソッドまたは関数から制御が戻るまで続けられます。
SendMessageメソッド呼び出しで一時停止している、Mainメソッド内のForループに戻る必要があります。SendMessageメソッドの呼び出しに再び戻るまで、F11 キーを何度か押します。コードの実行がメソッドの呼び出しで一時停止している間に、F10 キーを 1 回押します (または、[デバッグ] > [ステップ オーバー] の順に選択します)。

今回は、デバッガーが
SendMessageメソッドにステップ インしていないことに注目してください。 F10 キーを押すと、ご利用のアプリのコード内の関数またはメソッドにステップ インすることなく、デバッガーが進められます (コードはまだ実行されています)。SendMessageメソッド呼び出し上で (F11 キーではなく) F10 キーを押して、SendMessage用の実装コードをスキップしました (現時点で関係ないと思われるため)。 ご利用のコード内を移動するさまざまな方法の詳細については、デバッガーでのコード間の移動に関するページを参照してください。
[クリックで実行] を使用してコード内を移動する
F5 キーを押し、もう一度ブレークポイントに進みます。
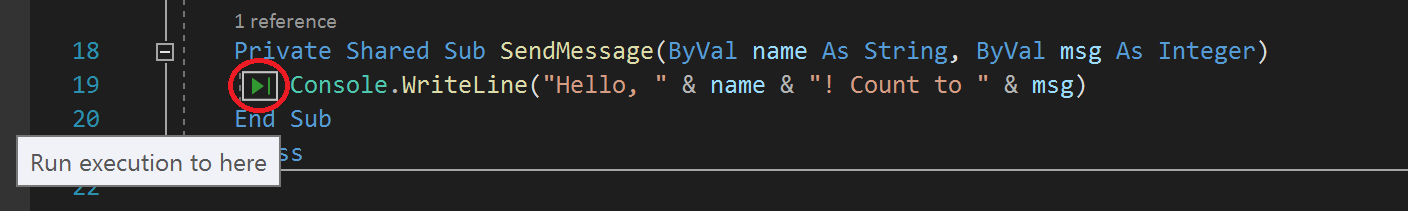
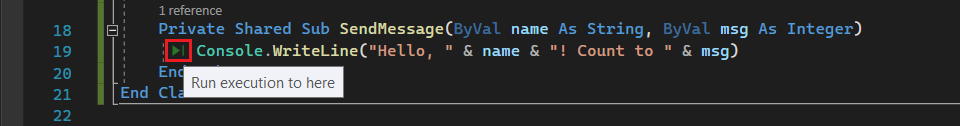
コード エディター内で下方にスクロールし、緑色の [クリックで実行] ボタンが表示されるまで、
SendMessageメソッド内のConsole.WriteLineメソッドの上にマウス カーソルを合わせます。 ボタンのヒントには、[ここまで実行します] と表示されます。
ボタンのヒントには、[ここまで実行します] と表示されます。
Note
[Run to Click]\(クリックで実行\) ボタンは Visual Studio 2017 の新機能です。 (緑色の矢印ボタンが表示されない場合、この例では代わりに F11 キーを使用してデバッガーを適切な場所まで進めます。)
"クリックで実行" ボタンを選択します。

デバッガーが
Console.WriteLineメソッドに進みます。このボタンを使用することは、一時的なブレークポイントを設定することに似ています。 [クリックで実行] はアプリ コードの表示領域内をすばやく移動するのに便利です (開いている任意のファイル内で選択できます)。
F5 キーを押し、もう一度ブレークポイントに進みます。
コード エディター内で下方にスクロールし、緑色の [クリックで実行] ボタンが表示されるまで、
SendMessageメソッド内のConsole.WriteLineメソッドの上にマウス カーソルを合わせます。 ボタンのヒントには、[ここまで実行します] と表示されます。
"クリックで実行" ボタンを選択します。
デバッガーが
Console.WriteLineメソッドに進みます。このボタンを使用することは、一時的なブレークポイントを設定することに似ています。 [クリックで実行] はアプリ コードの表示領域内をすばやく移動するのに便利です (開いている任意のファイル内で選択できます)。
アプリを簡単に再起動する
[デバッグ] ツール バーの [再起動] ボタン  を選びます (Ctrl + Shift + F5 キー)。
を選びます (Ctrl + Shift + F5 キー)。
[再起動] を押すと、アプリを停止してからデバッガーを再起動する場合と比較して時間の節約になります。 デバッガーは、コードを実行すると最初にヒットするブレークポイントで一時停止します。
デバッガーは、前に For ループ内に設定したブレークポイントで再び停止します。
アプリを再起動するには、Ctrl + Shift + F5 キーを押すと、アプリを停止してからデバッガーを再起動する場合と比較して時間の節約になります。 デバッガーは、コードを実行すると最初にヒットするブレークポイントで一時停止します。
デバッガーは、前に For ループ内に設定したブレークポイントで再び停止します。
データ ヒントを使用して変数を確認する
変数を調べることができる機能は、デバッガーの機能の中でも最も便利な機能の 1 つに挙げられ、それを行うにはさまざまな方法を利用できます。 多くの場合、問題のデバッグをしようとするときは、特定のタイミングで変数に期待する値がそのとおりに変数に格納されているかどうかの確認を試みます。
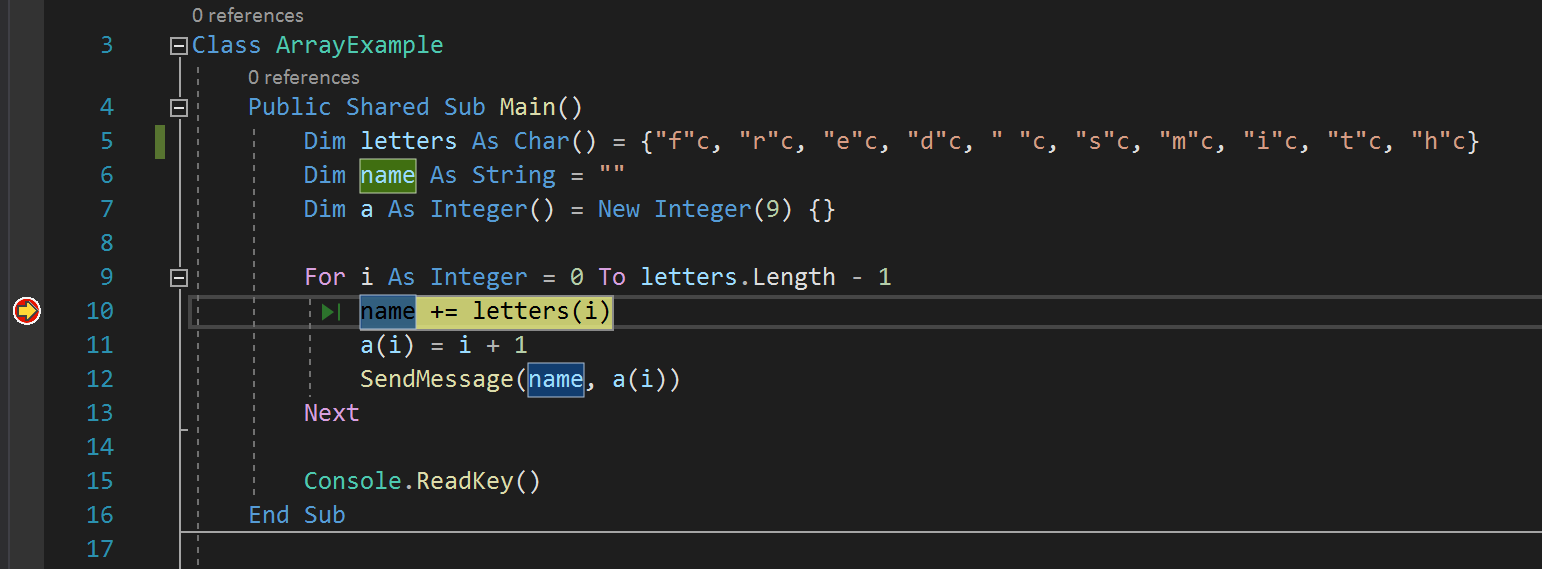
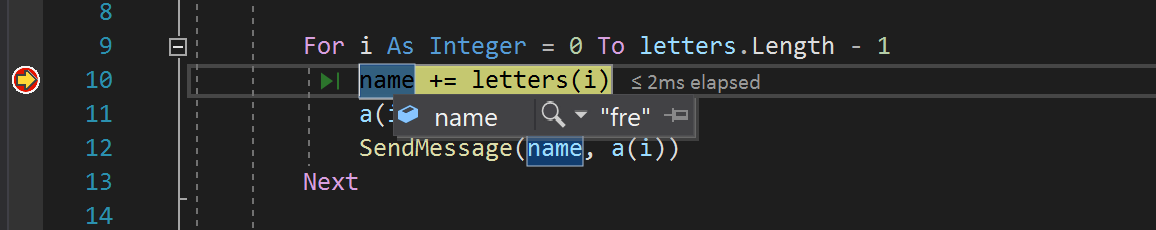
コードの実行が
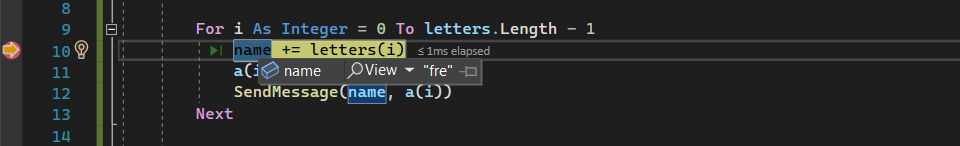
name += letters[i]ステートメントで一時停止しているときに、letters変数の上にマウス カーソルを合わせると、その既定値、つまり、配列の最初の要素の値である"f"cが表示されます。次に、
name変数にカーソルを合わせると、その現在の値である空の文字列が表示されます。数回、F5 キーを押して (または [デバッグ]、[続行] の順に選択して)、
Forループを数回繰り返します。ブレークポイントで再び一時停止したら、name変数にカーソルを合わせて毎回値を確認します。
変数の値は、
Forループが繰り返されるたびに変化し、表示される値は、f、次はfr、その次はfreという具合になります。デバッグ時に、変数のプロパティ値に期待どおりの値が格納されているかどうかをすばやく確認したい場合がよくあります。データ ヒントはそれを行うのに適した方法です。
変数を調べることができる機能は、デバッガーの機能の中でも最も便利な機能の 1 つに挙げられ、それを行うにはさまざまな方法を利用できます。 多くの場合、問題のデバッグをしようとするときは、特定のタイミングで変数に期待する値がそのとおりに変数に格納されているかどうかの確認を試みます。
コードの実行が
name += letters[i]ステートメントで一時停止しているときに、letters変数の上にマウス カーソルを合わせると、その既定値、つまり、配列の最初の要素の値である"f"cが表示されます。次に、
name変数にカーソルを合わせると、その現在の値である空の文字列が表示されます。数回、F5 キーを押して (または [デバッグ]、[続行] の順に選択して)、
Forループを数回繰り返します。ブレークポイントで再び一時停止したら、name変数にカーソルを合わせて毎回値を確認します。
変数の値は、
Forループが繰り返されるたびに変化し、表示される値は、f、次はfr、その次はfreという具合になります。デバッグ時に、変数のプロパティ値に期待どおりの値が格納されているかどうかをすばやく確認したい場合がよくあります。データ ヒントはそれを行うのに適した方法です。
[自動変数] ウィンドウと [ローカル] ウィンドウを使用して変数を確認する
コード エディターの下部にある [自動変数] ウィンドウを見てください。
閉じている場合は、デバッガーでコードの実行が一時停止されている間に、[デバッグ]>[ウィンドウ] >[自動変数] を選んで開きます。
[自動変数] ウィンドウには、変数とその現在の値が表示されます。 [自動変数] ウィンドウには、現在の行または前の行で使用されるすべての変数が表示されます (言語固有の動作についてはドキュメントを参照してください)。
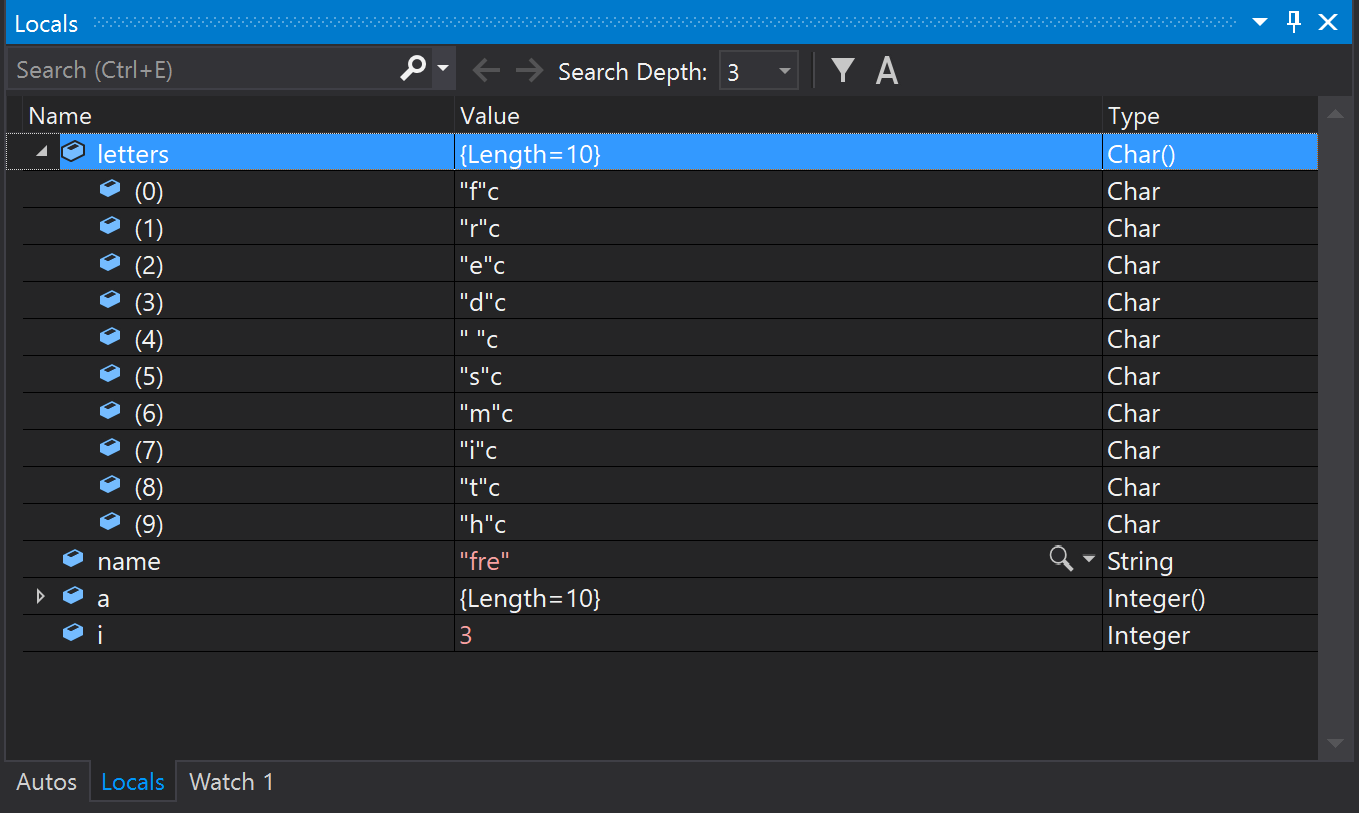
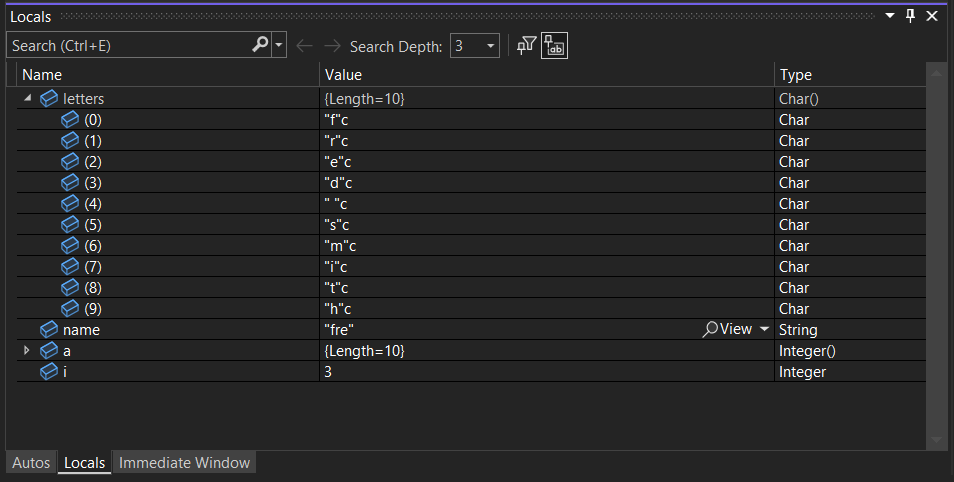
次に、[自動変数] ウィンドウの隣にあるタブ内の [ローカル] ウィンドウを見てください。
letters変数を展開して、それに含まれている要素を表示します。
[ローカル] ウィンドウを確認すれば、現在のスコープ (現在の実行コンテキスト) に含まれている変数がわかります。
コード エディターの下部にある [自動変数] ウィンドウを見てください。
閉じている場合は、デバッガーでコードの実行が一時停止されている間に、[デバッグ]>[ウィンドウ] >[自動変数] を選んで開きます。
[自動変数] ウィンドウには、変数とその現在の値が表示されます。 [自動変数] ウィンドウには、現在の行または前の行で使用されるすべての変数が表示されます (言語固有の動作についてはドキュメントを参照してください)。
次に、[自動変数] ウィンドウの隣にあるタブ内の [ローカル] ウィンドウを見てください。
letters変数を展開して、それに含まれている要素を表示します。
[ローカル] ウィンドウを確認すれば、現在のスコープ (現在の実行コンテキスト) に含まれている変数がわかります。
ウォッチ式を設定する
メインのコード エディター ウィンドウで、name 変数を右クリックして、[ウォッチ式の追加] を選択します。
コード エディターの下部に [ウォッチ] ウィンドウが表示されます。 [ウォッチ] ウィンドウを使用することで、監視する変数 (または式) を指定できます。
これで、name 変数に対してウォッチ式が設定されたので、デバッガー内を移動しながらその値の変化を確認することができます。 その他の変数ウィンドウとは異なり、ウォッチ ウィンドウには監視対象の変数が常に表示されます (スコープ外のときは淡色表示となります)。
ウォッチ ウィンドウに追加することで、コードをステップ実行するときに監視する変数または式を指定できます。
デバッガーが一時停止している状態で
name変数を右クリックし、 [ウォッチの追加] を選択します。既定でコード エディターの下部にウォッチ ウィンドウが表示されます。
name変数にウォッチを設定したので、コードをステップ実行し、forループの反復ごとにname変数の値が変化することを確認します。その他の変数ウィンドウとは異なり、ウォッチ ウィンドウには、監視対象の変数が常に表示されます。 スコープ外の変数は使用不可として表示されます。
ウォッチ ウィンドウの詳細については、ウォッチ ウィンドウを使用した変数の監視に関するページを参照してください。
呼び出し履歴を調べる
コードの実行が
Forループ内で一時停止している間に、[呼び出し履歴] ウィンドウを選びます。このウィンドウは既定では右下のペインに表示されます。閉じている場合は、デバッガーでコードの実行が一時停止されている間に、[デバッグ]>[ウィンドウ] >[呼び出し履歴] を選んで開きます。
デバッガーが
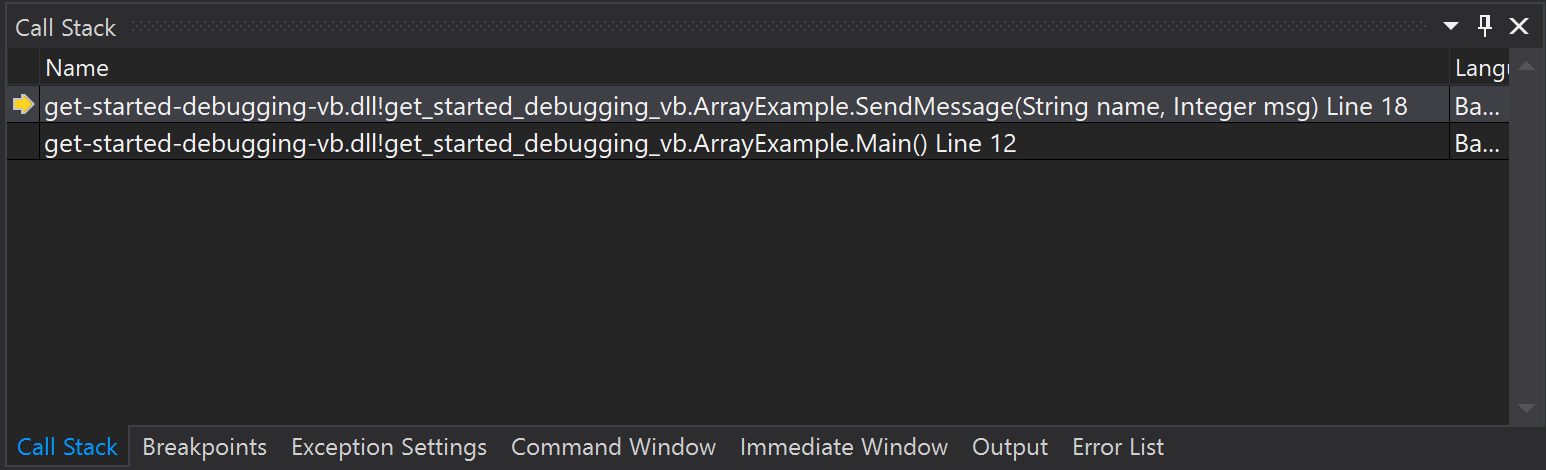
SendMessageメソッド内で一時停止するのを確認できるまで、F11 キーを数回押します。 [呼び出し履歴] ウィンドウを見てください。
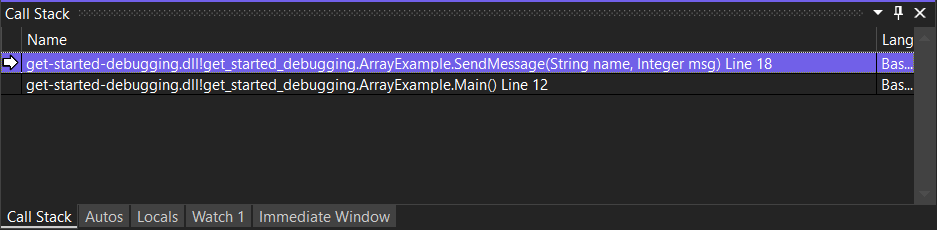
[呼び出し履歴] ウィンドウには、メソッドおよび関数が呼び出されている順番が表示されます。 先頭行には、現在の関数が表示されます (このアプリでは
SendMessageメソッド)。 2 行目には、SendMessageがMainメソッドから呼び出されたことが表示され、後もこのような具合に表示されます。Note
[呼び出し履歴] ウィンドウは、Eclipse のような一部の IDE におけるデバッグ パースペクティブに似ています。
呼び出し履歴は、アプリの実行フローを調査して理解するのに優れた方法です。
コード行をダブルクリックしてソース コードに移動して確認できます。また、デバッガーで検査中の現在のスコープも変更されます。 このアクションではデバッガーは先に進みません。
[呼び出し履歴] ウィンドウから右クリック メニューを使用して他の操作を行うこともできます。 たとえば、指定した関数にブレークポイントを挿入したり、[カーソル行の前まで実行] を使用してデバッガーを進めたり、ソース コードの調査を開始したりできます。 詳細については、呼び出し履歴を調べる方法に関するページを参照してください。
コードの実行が
Forループ内で一時停止している間に、[呼び出し履歴] ウィンドウを選びます。このウィンドウは既定では右下のペインに表示されます。閉じている場合は、デバッガーでコードの実行が一時停止されている間に、[デバッグ]>[ウィンドウ] >[呼び出し履歴] を選んで開きます。
デバッガーが
SendMessageメソッド内で一時停止するのを確認できるまで、F11 キーを数回押します。 [呼び出し履歴] ウィンドウを見てください。
[呼び出し履歴] ウィンドウには、メソッドおよび関数が呼び出されている順番が表示されます。 先頭行には、現在の関数が表示されます (このアプリでは
SendMessageメソッド)。 2 行目には、SendMessageがMainメソッドから呼び出されたことが表示され、後もこのような具合に表示されます。Note
[呼び出し履歴] ウィンドウは、Eclipse のような一部の IDE におけるデバッグ パースペクティブに似ています。
呼び出し履歴は、アプリの実行フローを調査して理解するのに優れた方法です。
コード行をダブルクリックしてソース コードに移動して確認できます。また、デバッガーで検査中の現在のスコープも変更されます。 このアクションではデバッガーは先に進みません。
[呼び出し履歴] ウィンドウから右クリック メニューを使用して他の操作を行うこともできます。 たとえば、指定した関数にブレークポイントを挿入したり、[カーソル行の前まで実行] を使用してデバッガーを進めたり、ソース コードの調査を開始したりできます。 詳細については、呼び出し履歴を調べる方法に関するページを参照してください。
実行フローを変更する
** F11** キーを 2 回押して、`Console.WriteLine` メソッドを実行します。デバッガーが
SendMessageメソッド呼び出しで一時停止している状態で、マウスを使って黄色の矢印または実行ポインター (左マージン内) をつかみ、ポインターを 1 行上のConsole.WriteLineステートメントまでドラッグします。** F11** キーを押します。デバッガーで
Console.WriteLineメソッドが再実行されます (このアクションはコンソール ウィンドウの出力に表示されます)。実行フローを変更することにより、さまざまなコード実行パスをテストしたり、デバッガーを再起動することなくコードを再実行したりできます。
警告
多くの場合、この機能には注意する必要があり、ツールヒントに警告が表示されます。 また、他の警告も表示されることがあります。 ポインターを移動しても、ご利用のアプリを以前のアプリ状態に戻すことはできません。
F5 キーを押してアプリの実行を続行します。
これでこのチュートリアルは完了です。
次のステップ
このチュートリアルでは、デバッガーを起動する方法、コードをステップ実行する方法、変数を確認する方法について学習しました。 必要に応じて、デバッガー機能の概要と、詳細情報へのリンクを取得します。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示