Visual Studio でコードを機能させる
Visual Studio には、プロジェクトのビルドとデバッグ ツールの強力な統合セットが含まれています。 この記事では、Visual Studio がビルド出力、コード分析、デバッグ ツール、単体テストを使うことで、コードの問題を見つけるのにどのように役立つかについて説明します。
エディターを理解して、コードをいくつか作成しました。 ここで、コードが適切に動作するかを確認する必要があります。 ほとんどの IDE と同じように、Visual Studio には、コードを機能させるために 2 つのデバッグ フェーズがあります。1 つは、コードをビルドして、プロジェクト エラーとコンパイラ エラーをキャッチして解決するフェーズです。もう 1 つは、コードを実行し、実行時エラーと動的エラーを確認するフェーズです。
コードをビルドする
ビルドの構成には、デバッグおよびリリースという 2 つの基本的な種類があります。 デバッグ構成では、より低速で大きな実行可能ファイルが生成され、対話型の実行時デバッグ機能はより豊富になります。 デバッグの実行可能ファイルが出荷されることはありません。 リリース構成のビルドはより高速で、最適化された実行可能ファイルです。(少なくともコンパイラの観点から) このビルドが出荷に適しています。 既定のビルド構成は、デバッグです。
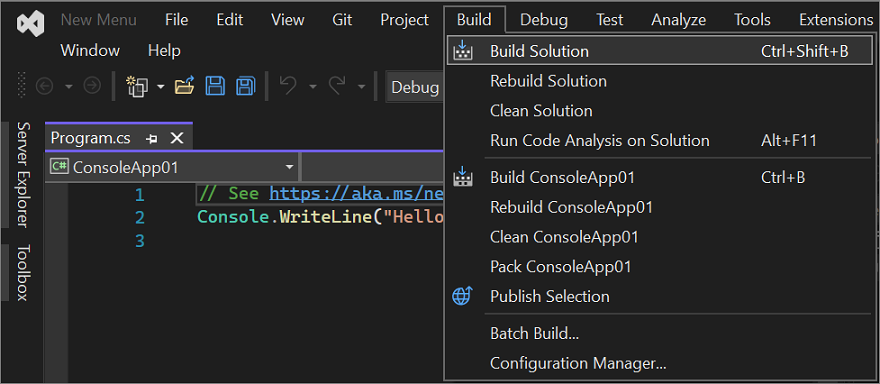
プロジェクトをビルドする最も簡単な方法は F7 キーを押す方法ですが、メイン メニューから [ビルド]>[ソリューションのビルド] を選択してビルドを開始することもできます。

ビルド プロセスは、Visual Studio UI (ユーザー インターフェイス) の下部にある [出力] ウィンドウで監視できます。 エラー、警告、ビルド操作がここに表示されます。 エラーがあると (または構成されたレベルより上の警告があると)、ビルドは失敗します。 エラーと警告を選択すると、それが発生した行に移動できます。 F7 キーをもう一度押すか (エラーがあるファイルのみを再コンパイルする場合)、Ctrl+Alt+F7 キーを押して (クリーンかつ完全な再ビルドの場合)、プロジェクトを再ビルドします。
エディターの下の結果ウィンドウに 2 つのタブ付きウィンドウが表示されます。1 つは [出力] ウィンドウで、このウィンドウには生のコンパイラの出力が表示されます (エラー メッセージを含む)。もう 1 つは [エラー一覧] ウィンドウで、このウィンドウにはすべてのエラーと警告の、ソートおよびフィルターが可能な一覧が表示されます。
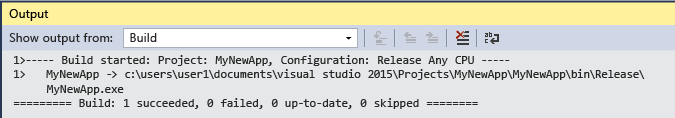
ビルドが成功すると、 [出力] ウィンドウに次のような結果が表示されます。

エラー一覧の確認
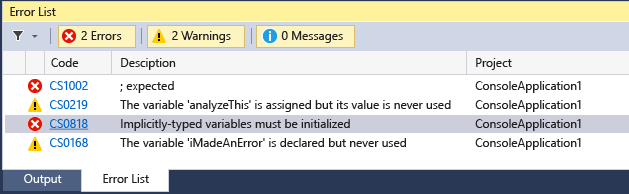
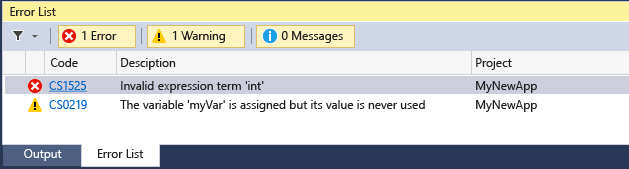
前にコンパイルが成功したコードに変更を加えなかった場合を除いて、おそらくエラーが発生します。 コーディングに不慣れな場合には、その可能性が高くなります。 エラーは、単純な構文エラーや変数名の間違いのようにわかりやすいものもあれば、手がかりが暗号のようなコードしかないようなわかりにくい場合もあります。 問題をよりわかりやすく表示するには、ビルド 出力 ウィンドウの下部に移動し、 [エラー一覧] タブを選択します。このアクションにより、プロジェクトのエラーと警告がより整理されたビューに移動し、追加のオプションも表示されます。

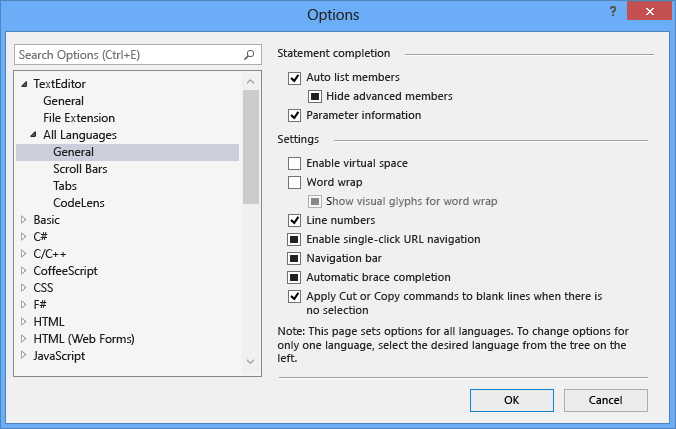
[エラー一覧] ウィンドウのエラー行を選択し、エラーが発生した行にジャンプします。 (または、Ctrl+Q キーを押し、「行番号」と入力して、結果から [行番号の表示を有効または無効にします] を選ぶことによって、行番号を有効にします。このアクションが、行番号を有効にできる [オプション] ダイアログにアクセスする最も速い方法です。)


Ctrl+G キーを押すと、エラーが発生した行番号にすぐにジャンプできます。
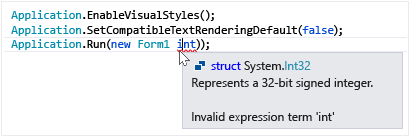
Visual Studio では、赤い "波線" のアンダースコアでこのエラーが識別されます。 その上にカーソルを合わせると、詳細が表示されます。 修正を加え (これによって新たなエラーが入り込む可能性はあります)、別の場所に移動します。 (このアクションは "回帰" と呼ばれます。)

エラー一覧を確認し、コード内のすべてのエラーを解決します。

エラーの詳細の確認
コンパイラの観点からすると、多くのエラーはあまり意味がない可能性があります。 その場合、追加情報が必要な場合があります。 [エラー一覧] ウィンドウから Bing の自動検索を実行して、エラーまたは警告の詳細を取得することができます。 該当する入力行を右クリックしてコンテキスト メニューから [エラーのヘルプを表示] を選択するか、[エラー一覧] の [コード] 行でハイパーリンクされたエラー コードの値を選択します。

設定によって、Web ブラウザーでエラー コードとテキストの検索結果が表示されるか、または Visual Studio 内でタブが開いて Bing 検索の結果が表示されます。 結果はインターネット上の多数のさまざまなソースから取得されるため、すべてが役立つ情報であるとは限りません。
コード分析の使用
コード アナライザーで、コード管理で実行時エラーまたは問題を引き起こす可能性がある、一般的なコードの問題を探します。
C# と Visual Basic コードの分析
Visual Studio には、入力したときに C# と Visual Basic のコードを検証する、組み込みの .NET Compiler Platform アナライザーのセットが含まれます。 Visual Studio 拡張機能、または NuGet パッケージとして、追加のアナライザーをインストールできます。 規則違反が見つかった場合は、[エラー一覧] とコード エディターの両方で、問題のあるコードの下に波線として報告されます。
C++ コードの分析
C++ コードを分析するには、静的コード分析を実行します。 正常なビルドの妨げとなる明らかなエラーをクリーンアップしたらそれを実行する習慣を身に付けてください。少し時間を取って、生成される警告に対処します。 将来の頭痛の種を取り除き、コード スタイルの手法をいくらか学ぶことができます。
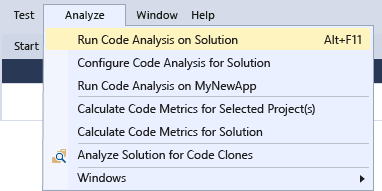
Alt+F11 キーを押して (または、上部のメニューから [分析]>[ソリューションでコード分析を実行] を選択して)、静的コード分析を開始します。

新しい警告または更新された警告があれば、IDE 下部の [エラー一覧] タブに表示されます。 警告を選択して、コード内のその警告にジャンプします。

クイック アクションを使用してコードを修正またはリファクタリングする
電球またはねじ回しアイコンから使用できるクイック アクションでは、コードをインラインでリファクタリングできます。 これは、C#、C++、Visual Basic コードで一般的な警告を迅速かつ効率的に修正する簡単な方法です。 アクセスするには、警告の波線を右クリックして [Quick Actions and refactorings](クイック アクションとリファクタリング) を選択します。 または、色付きの波線がある行にカーソルを置いて、Ctrl+. キーを押すか、余白の電球、エラー電球、またはドライバーのアイコンを選びます。 そうすると、Visual Studio によってそのコード行に適用できる修正またはリファクタリングの一覧が表示されます。

クイック アクションは、コード アナライザーが、コードの修正、リファクタリング、改善の機会があると判断したときにいつでも使用できます。 任意のコード行を選択し、右クリックしてコンテキスト メニューを開き、[Quick Actions and refactorings](クイック アクションとリファクタリング) を選択します。 リファクタリングまたは改善オプションを利用できる場合は、それらが表示されます。 それ以外の場合は、"クイック アクションはここでは使用できません" というメッセージが、IDE の左下隅に表示されます。

経験があれば、矢印キーと Ctrl+. キーを使ってすばやく、簡単なリファクタリングの機会を確認し、コードをクリーンアップできます。
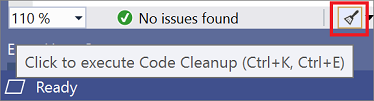
コードのクリーンアップの実行
Visual Studio では、エディターの下部にある [コードのクリーンアップ] ボタンを使用して、コード スタイルの個人設定など、C# コード ファイルのオンデマンドの書式設定を行うことができます。

ファイルの空白やインデントなどの書式設定だけでなく、[コードのクリーンアップ] では、定義したコード スタイル規則のセットも適用できます。 各コード スタイルの設定は、EditorConfig ファイルから (プロジェクトにファイルがある場合)、または [オプション] ダイアログ ボックスのコード スタイルの設定から、読み取られます。
実行されているコードのデバッグ
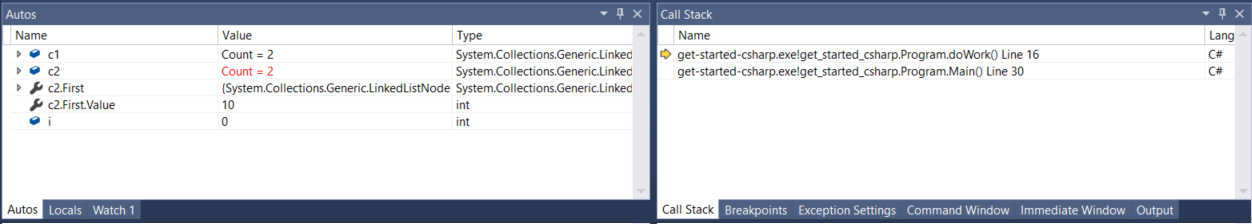
これでコードが正常にビルドされ、クリーンアップが実行されたので、次に、F5 キーを押すか [デバッグ]>[デバッグの開始] を選択してコードを実行します。 このアクションにより、デバッグ環境でアプリが開始され、その動作を詳しく監視できるようになります。 Visual Studio IDE は、アプリの実行中に変更されます。 [出力] ウィンドウは、2 つの新しいウィンドウに置き換えられます (既定のウィンドウ構成)。その 1 つは [自動変数/ローカル/ウォッチ] タブ付きウィンドウで、もう 1 つは [呼び出し履歴/ブレークポイント/例外設定/出力] タブ付きウィンドウです。 これらのウィンドウには複数のタブがあり、そのタブでアプリの変数、スレッド、呼び出し履歴、その他の動作を実行と同時に調べ、評価することができます。

Shift+F5 キーを押すか、 [停止] ボタンをクリックして、アプリを停止します。 または、単にアプリのメイン ウィンドウ (またはコマンドライン ダイアログ) を閉じます。
コードが完璧に、予想通りに実行されれば、成功です。 ただし、コードが応答を停止したり、クラッシュしたり、奇妙な結果が生成されたりする場合があります。 その場合は、それらの問題の原因を見つけてバグを修正する必要があります。
単純なブレークポイントの設定
ブレークポイントは、信頼できるデバッグの最も基本的で重要な機能です。 ブレークポイントは、Visual Studio が実行コードを中断する場所を示します。これにより、変数の値やメモリの動作を確認したり、コードの分岐が実行されるかどうかを確認したりすることができます。 ブレークポイントを設定して削除した後、プロジェクトを再ビルドする必要はありません。
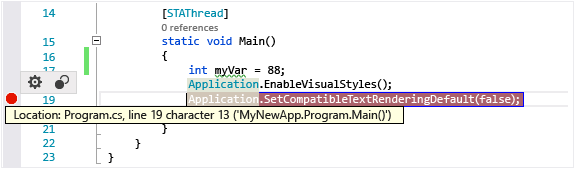
中断させたい場所の行の外側の余白をクリックするか、F9 キーを押して、コードの現在の行にブレークポイントを設定します。 コードを実行すると、このコード行の命令が実行される前に一時停止 ("中断") します。

ブレークポイントの一般的な使用は、次のとおりです。
クラッシュまたは応答しないプログラムの原因を絞り込むために、失敗の原因になっていると思われるメソッド呼び出しのコード全体またはその周辺にブレークポイントを散布します。 デバッガーでコードを実行するときは、問題の原因になっているコード行が見つかるまで、そこに近づくよう、コードのブレークポイントを削除してリセットしていきます。 デバッガーでコードを実行する方法については、次のセクションを参照してください。
新しいコードを導入するときに、その先頭にブレークポイントを設定し、コードを実行し、予想どおり動作するかを確かめます。
複雑な動作を実装している場合は、プログラムが中断したときに変数の値やデータを調べることができるよう、アルゴリズムのコードに対してブレークポイントを設定します。
C または C++ コードを作成している場合、ブレークポイントを使用してコードを停止します。これにより、メモリに関連した障害をデバッグするときに、アドレス値 (NULL の検索) および参照カウントを調べることができます。
ブレークポイントの使用の詳細については、「Visual Studio デバッガーでブレークポイントを使用する」を参照してください。
実行時のコードの検査
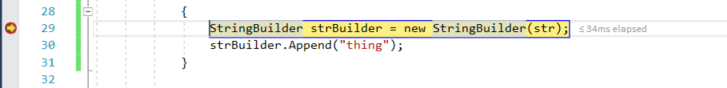
実行中のコードがブレークポイントに達して一時停止するとき、黄色でマークされたコード行 (現在のステートメント) はまだ実行されていません。 この時点で、現在のステートメントを実行し、変更された値を確認することができます。 いくつかのステップ コマンドを使用して、デバッガーでコードを実行することができます。 マークされているコードがメソッド呼び出しの場合、F11 キーを押してステップ インすることができます。 F10 キーを押して、コード行を "ステップ オーバー" することもできます。 コードをステップ実行するその他のコマンドと詳細については、デバッガーを使ったコード間の移動に関する記事を参照してください。

前の図では、F10 または F11 キーを押してデバッガーのステートメントを 1 つ進めることができます (ここではメソッド呼び出しがないため、両方のコマンドが同じ結果になります)。
デバッガーが一時停止されている間は、変数と呼び出し履歴を調べ、内容を確認することができます。 範囲内の値は、予期していたとおりのものですか。 呼び出しの順序は正しいですか。

変数の上にマウス カーソルを移動して、変数の現在の値と参照を表示します。 表示される値が予期していたものと異なる場合、先行するコードまたは呼び出しているコードにバグがある可能性があります。 詳細については、「Visual Studio デバッガーの概要」を参照してください。
さらに、Visual Studio では [診断ツール] ウィンドウが表示されます。このウィンドウで、時間の経過に伴うアプリの CPU 使用率とメモリ使用量の変化を監視できます。 後でアプリケーションの開発時に、CPU 使用量やメモリの割り当てが予想外に多くなった場合に、これらのツールを使用して調べることができます。 これを [ウォッチ] ウィンドウおよびブレークポイントで使用して、予期していなかった多量の使用の原因となっているもの、または解放されていないリソースを特定します。 詳細については、「プロファイリング ツールの最初の確認 (C#、Visual Basic、C++、F#)」を参照してください。
単体テストを実行する
単体テストは、コードのバグに対する保護の最前線です。単体テストを正しく実行すると、コードの単一の "ユニット" (通常は 1 つの関数) がテストされるので、プログラム全体をデバッグするよりも簡単です。 Visual Studio は、マネージド コードおよびネイティブ コード用の Microsoft 単体テスト フレームワークをインストールします。 単体テスト フレームワークを使用して、単体テストを作成して実行し、そのテストの結果を報告します。 変更を加えたときは単体テストを再実行し、コードが正しく機能するかテストします。 Visual Studio Enterprise Edition を使用すると、ビルドの後でテストを自動的に実行できます。
開始するには、「IntelliTest を使用してファズ テスト用の単体テストを生成する」をお読みください。
Visual Studio の単体テストの詳細、およびより優れた品質のコードの作成に単体テストがどのように役立つかについては、「単体テストの基本」をお読みください。
関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示