移動コマンドを使用したコードの検索
Visual Studio の [移動] コマンドは、特定の項目をすばやく検索できるように、コードのフォーカス検索を行います。 統一されたシンプルなインターフェイスで、特定の行、型、シンボル、ファイル、メンバーに移動できます。
Visual Studio 2022 では、ここで説明する機能の多くが新しい検索エクスペリエンスによって置き換えられます。 たとえば、[型へ移動] や Ctrl+T では、[型へ移動] ウィンドウが開くのではなく、(既定で) Visual Studio 2022 の新しい検索エクスペリエンスに移動します。 新しい検索エクスペリエンスについてのドキュメントは「Visual Studio 検索」にあります。
この記事で説明するように、以前の機能を使用するように Visual Studio を構成できます。 このオプションを設定するには、[ツール]>[オプション]>[環境]>[プレビュー機能]>[新しい Visual Studio 検索エクスペリエンス] に移動します。
使用方法
| 入力 | 関数 |
|---|---|
| [キーボード] | Ctrl+T キーまたは Ctrl+, キーを押します。 |
| マウス | [編集]、[移動]、[すべてに移動] の順に選択します。 |
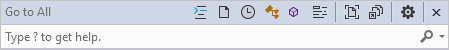
コード エディターの右上に小さいウィンドウが表示されます。

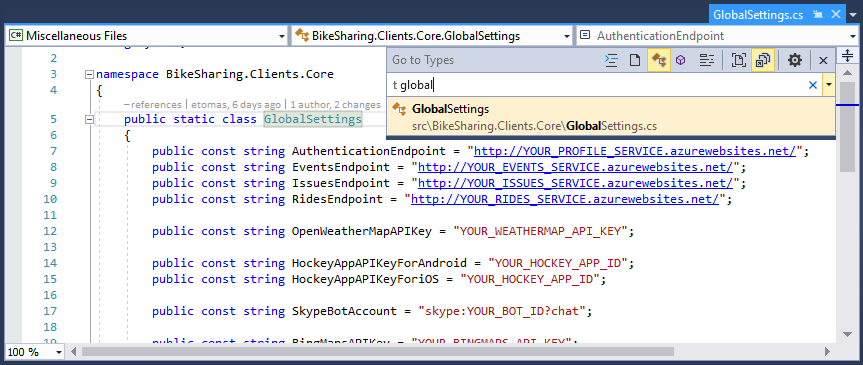
テキスト ボックスに入力すると、テキスト ボックスの下のドロップダウン リストに結果が表示されます。 要素に移動するには、一覧の要素を選択します。

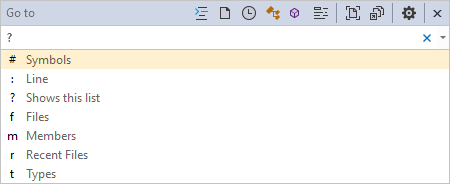
疑問符 (?) を入力して詳しいヘルプ情報を表示することもできます。

フィルター処理された検索
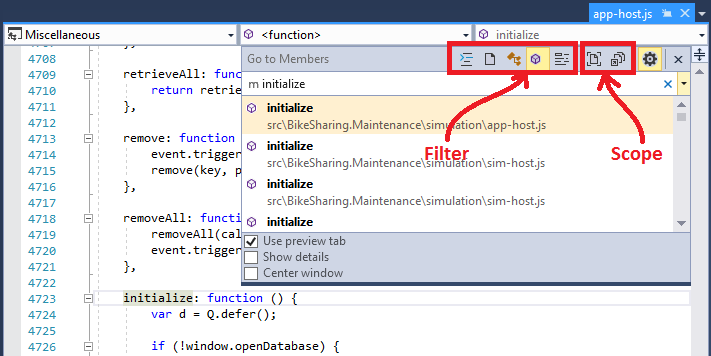
既定では、指定した項目がソリューションのすべての項目から検索されます。 ただし、検索語句の前に特定の文字を付けることで、コード検索の対象を特定の種類の要素に限定できます。 [移動] ダイアログ ボックスのツール バーでボタンを選択して、簡単に検索フィルターを変更することもできます。 タイプ フィルターを変更するボタンが左側にあり、検索の範囲を変更するボタンが右側にあります。

フィルター処理して特定の種類のコード要素に絞り込む
特定の種類のコード要素に検索を絞り込むには、[検索] ボックスでプレフィックスを指定するか、次の 5 つのフィルター アイコンのいずれかを選択します。
| プレフィックス | アイコン | ショートカット | 説明 |
|---|---|---|---|
| : | Ctrl+G | 指定した行番号に移動します。 | |
| f | Ctrl+1、Ctrl+F | 指定したファイルに移動します。 | |
| r | Ctrl+1、Ctrl+R | 指定した、最近アクセスしたファイルに移動します | |
| t | Ctrl+1、Ctrl+T | 指定した型に移動します。 | |
| m | Ctrl+1、Ctrl+M | 指定したメンバーに移動します。 | |
| # | Ctrl+1、Ctrl+S | 指定したシンボルに移動します。 |
フィルター処理して特定の場所に絞り込む
特定の場所に検索を絞り込むには、次の 2 つのドキュメント アイコンのいずれかを選択します。
| アイコン | 説明 |
|---|---|
 |
現在のドキュメントだけを検索します |
 |
プロジェクト/ソリューションに含まれるドキュメントだけでなく外部のドキュメントも検索します |
camel 規約に従った大文字小文字の使い分け
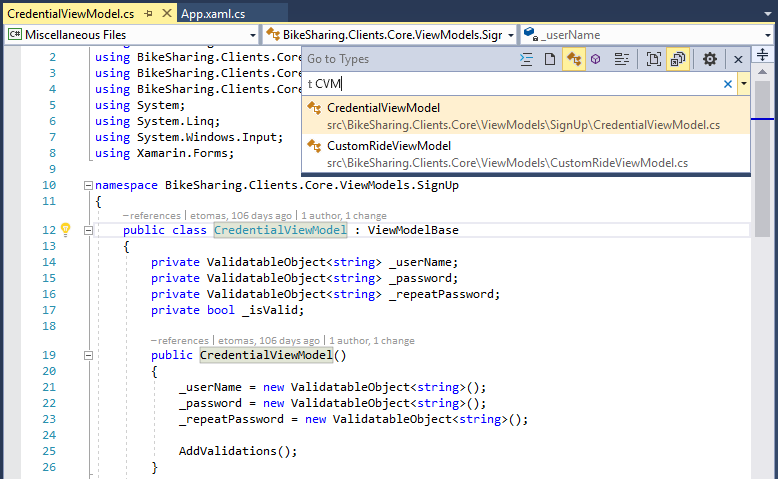
コード内で camel 規約に従った大文字小文字の使い分けを使用している場合は、コード要素名の大文字のみを入力することにより、コードの検索が速くなります。 たとえばコードで CredentialViewModel という型を使用している場合は、[移動] ダイアログ ボックスで型フィルター (t) を選択し、名前に含まれる大文字 (CVM) だけを入力します。 この機能は、コード中に長い名前がある場合に便利です。

設定
歯車アイコン  を選択すると、この機能の動作を変更できます:
を選択すると、この機能の動作を変更できます:
| 設定 | 説明 |
|---|---|
| プレビュー タブを使用する | 選んだ項目を IDE の [プレビュー] タブにすぐに表示します |
| 詳細を表示する | プロジェクト、ファイル、行、およびドキュメントのコメントから取得した概要情報をウィンドウに表示します。 |
| ウィンドウを中央に | このウィンドウをコード エディターの右上ではなく、中央に移動します。 |
関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示