チュートリアル: Visual Studio での Vue を使用した ASP.NET Core アプリの作成
この記事では、API バックエンドとして機能する ASP.NET Core プロジェクトと、UI として機能する Vue プロジェクトを作成する方法について説明します。
Visual Studio には Angular、React、Vue をサポートする ASP.NET Core シングルページ アプリケーション (SPA) テンプレートが含まれています。 テンプレートには、各フレームワークの基本ファイルとフォルダーを含む ASP.NET Core プロジェクトに、組み込みのクライアント アプリ フォルダーが用意されています。
この記事で説明されている方法を使用すると、次のような ASP.NET Core シングル ページ アプリケーションを作成できます。
- クライアント アプリを ASP.NET Core プロジェクトの外部の別のプロジェクトに置く
- コンピューターにインストールされているフレームワーク CLI に基づいてクライアント プロジェクトを作成する
Note
この記事では、Vite CLI を使用する Visual Studio 2022 バージョン 17.8 の更新済みテンプレートを使用したプロジェクト作成プロセスについて説明します。
前提条件
次のものがインストールされていることを確認します。
- Visual Studio 2022 バージョン 17.8 以降と、ASP.NET および Web 開発ワークロードがインストールされていること。 Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。 ワークロードをインストールする必要があり、既に Visual Studio がある場合は、 [ツール]>[ツールと機能を取得] の順に移動すると、Visual Studio インストーラーが開きます。 [ASP.NET と Web 開発] ワークロードを選択してから [変更] を選択します。
- Node.js に付属の npm (https://www.npmjs.com/)
フロントエンド アプリを作成する
[スタート] ウィンドウ ([ファイル]>[スタート ウィンドウ]) で、[新しいプロジェクトの作成] を選びます。

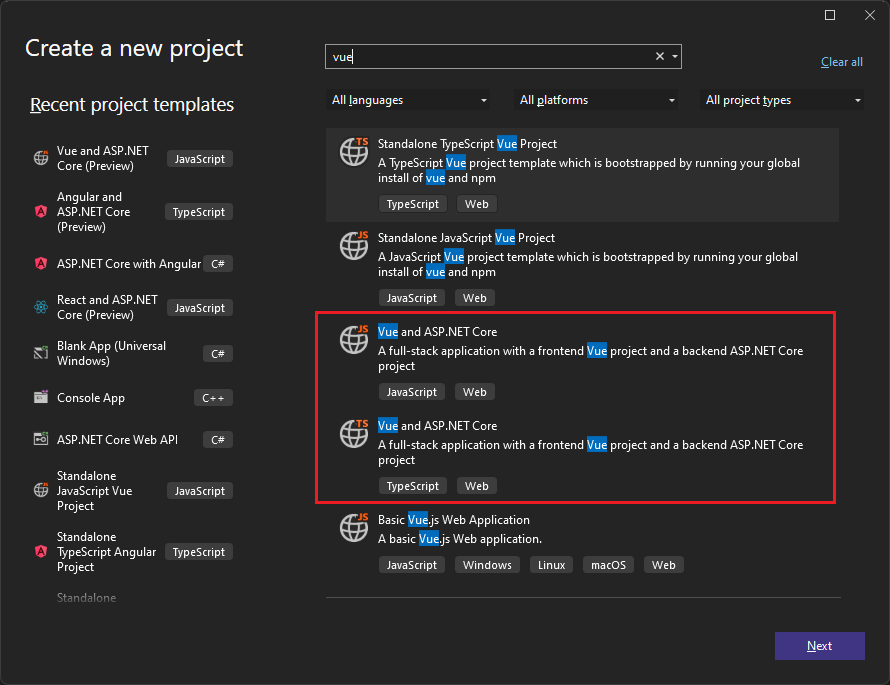
上部の検索バーで Vue を検索し、JavaScript または TypeScript で Vue と ASP.NET Core (プレビュー) を選択済み言語として選択します。

プロジェクトに「VueWithASP」という名前を付けて、[作成] を選択します。
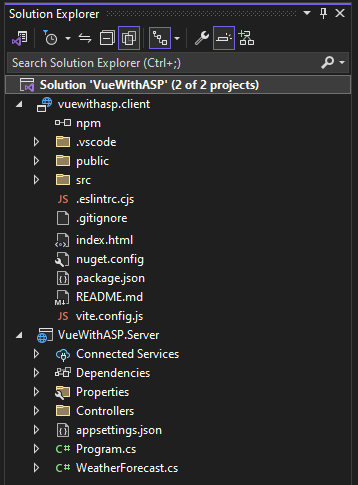
ソリューション エクスプローラーには、次のプロジェクト情報が表示されます。

スタンドアロン Vue テンプレートと比較して、ASP.NET Core との統合用の新しいファイルと変更されたファイルがいくつか表示されます。
- vite.config.json (変更済み)
- HelloWorld.vue (変更済み)
- package.json (変更済み)
プロジェクトのプロパティを設定する
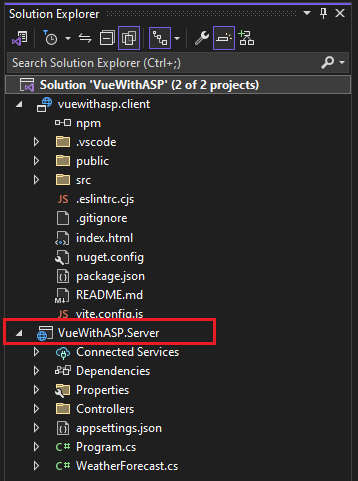
ソリューション エクスプローラーで VueWithASP.Server を右クリックし、[プロパティ] を選択します。

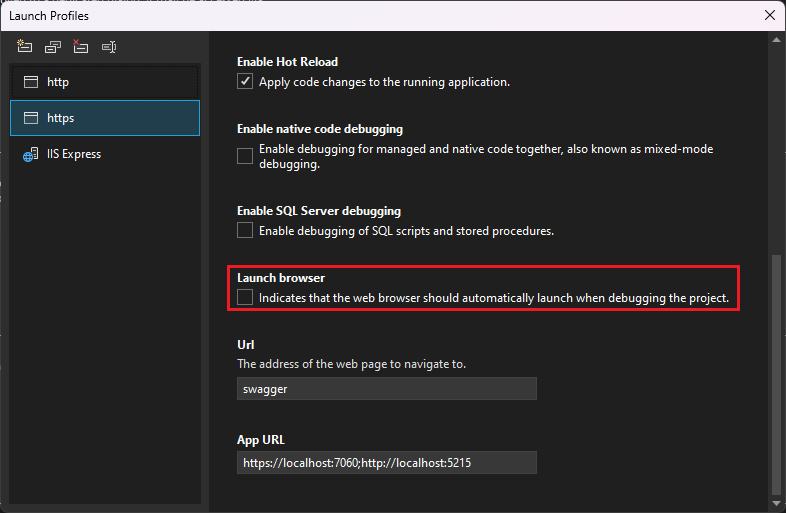
[プロパティ] ページで、[デバッグ] タブを開き、[デバッグ起動プロファイル UI を開く] オプションを選択します。 ASP.NET Core プロジェクト (または、存在する場合は https) にちなんで名前が付けられたプロファイルの [ブラウザーの起動] オプションのチェックをオフにします。

この値により、ソース気象データを含む Web ページが開かなくなります。
Note
Visual Studio では、launch.json に、[デバッグ] ツール バーの [スタート] ボタンに関連付けられたスタートアップ設定が格納されます。 現時点で、launch.json は .vscode フォルダーの下に配置する必要があります。
プロジェクトを開始する
F5 キーを押すか、ウィンドウの上部にある [開始] ボタンを選択して、アプリを起動します。 次の 2 つのコマンド プロンプトが表示されます。
- 実行中の ASP.NET Core API プロジェクト
VITE v4.4.9 ready in 780 msなどのメッセージを示す Vite CLI
Note
コンソール出力にメッセージがないかどうかを確認します。 たとえば、Node.js を更新するメッセージが表示される場合があります。
Vue アプリが表示され、API を介して設定されます。 アプリが表示されない場合は、「トラブルシューティング」を参照してください。
プロジェクトの発行
Visual Studio 2022 バージョン 17.3 以降では、Visual Studio 発行ツールを使用して統合ソリューションを発行できます。
Note
発行を使用するには、Visual Studio 2022 バージョン 17.3 以降を使用して JavaScript プロジェクトを作成します。
ソリューション エクスプローラーで VueWithASP.Server プロジェクトを右クリックし、[追加]>[プロジェクト参照] を選択してください。
vuewithasp.client プロジェクトが選択されていることを確認します。
OK を選択します。
ASP.NET Core プロジェクトを再び右クリックし、[プロジェクト ファイルの編集] を選択してください。
これにより、プロジェクトの .csproj ファイルが開きます。
.csproj ファイルで、値が
falseに設定されている<ReferenceOutputAssembly>要素がプロジェクト参照に含まれることを確認します。この参照は次のようになります。
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>ASP.NET Core プロジェクトを右クリックし、[プロジェクトの再読み込み] を選択します (このオプションを使用できる場合)。
Program.cs で、次のコードが存在することを確認します。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }発行するには、ASP.NET Core プロジェクトを右クリックし、[発行] を選択し、目的の発行シナリオに一致するオプション (Azure、フォルダーへの発行など) を選択します。
発行プロセスは、発行時に
npm run buildコマンドが呼び出されるため、単なる ASP.NET Core プロジェクトの場合よりも時間がかかります。 BuildCommand ではnpm run buildが既定で実行されます。
トラブルシューティング
プロキシ エラー
次のエラーがに表示される場合があります。
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
この問題が発生した場合は、バックエンドより前にフロントエンドが開始された可能性があります。 バックエンドのコマンド プロンプトが起動したことが表示されたら、ブラウザーで Vue アプリを更新してください。
それ以外で、ポートが使用中の場合は、launchSettings.json と vite.config.js のポート番号を 1 つ増やします。
プライバシー エラー
次の証明書エラーが表示される場合があります。
Your connection isn't private
%appdata%\local\asp.net\https または %appdata%\roaming\asp.net\https から Vue 証明書を削除してから、再試行してください。
ポートを確認する
気象データが正しく読み込まれない場合は、ポートが正しいことを確認する必要もあります。
ポート番号が一致していることを確認します。 お使いの ASP.NET Core プロジェクト内の launchSettings.json ファイルに移動します (Properties フォルダー内)。
applicationUrlプロパティからポート番号を取得します。複数の
applicationUrlプロパティがある場合は、httpsエンドポイントを使用するものを探します。https://localhost:7142のようになっていると思います。次に、Vue プロジェクトの vite.config.js ファイルに移動します。 launchSettings.json の
applicationUrlプロパティと一致するようにtargetプロパティを更新します。 更新すると、その値は次のようになります。target: 'https://localhost:7142/',
古いバージョンの Vue
プロジェクトの作成時にコンソール メッセージ「ファイル 'C:\Users\Me\source\repos\vueprojectname\package.json' が見つかりません」が表示される場合は、Vite CLI のバージョンの更新が必要になることがあります。 Vite CLI を更新した後、C:\Users\[yourprofilename] の .vuerc ファイルの削除も必要になる場合があります。
Docker
Web API プロジェクトの作成中に Docker サポートを有効にした場合、Docker プロファイルを使用してバックエンドが起動し、構成されたポート 5173 でリッスンしないことがあります。 解決するには、以下を行います。
launchSettings.json で Docker プロファイルを編集して、次のプロパティを追加します。
"httpPort": 5175,
"sslPort": 5173
あるいは、次のメソッドを使用してリセットします。
- [ソリューション] プロパティで、バックエンド アプリをスタートアップ プロジェクトとして設定します。
- [デバッグ] メニューで、 [開始] ボタン ドロップダウン メニューを使用してプロファイルをバックエンド アプリのプロファイルに切り替えます。
- 次に、[ソリューション] プロパティで、複数のスタートアップ プロジェクトにリセットします。
次のステップ
ASP.NET Core での SPA アプリケーションについて詳しくは、「シングル ページ アプリの開発」を参照してください。 リンクされた記事では、aspnetcore-https.js などのプロジェクト ファイルに関する追加のコンテキストが提供されますが、実装の詳細はプロジェクト テンプレートの違いと、Vue.js フレームワークおよびその他のフレームワークの違いによって異なります。 たとえば、Vue ファイルは、ClientApp フォルダーではなく、別のプロジェクトに含まれます。
クライアント プロジェクトに固有の MSBuild 情報については、JSPS の MSBuild プロパティを参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示