Team Foundation Server 2017 リリース ノート
Developer Community | システム要件と互換性 | ライセンス条項 | TFS DevOps ブログ | SHA-1 ハッシュ | | 最新の Visual Studio 2019 リリースノート|
Note
これは、Team Foundation Server の最新バージョンではありません。 最新のリリースをダウンロードする場合は、Team Foundation Server 2018 Update 3 の最新のリリース ノートを参照してください。 ページ フッターにある地球アイコンをクリックし、目的の言語を選択すると、このページの言語を変更できます。
この記事では、Team Foundation Server 2017 に関する情報を紹介します。 ボタンをクリックしてダウンロードします。
Team Foundation Server 2017 の詳細については、Team Foundation Server の要件と互換性に関するページを参照してください。
詳細については、TFS のインストール ページを参照してください。
 リリース日: 2018 年 2 月 28 日
リリース日: 2018 年 2 月 28 日
この更新プログラムでは、潜在的なクロス サイト スクリプト (XSS) の脆弱性およびその他のセキュリティの脆弱性を修正します。 詳細については、ブログ記事を参照してください。 これは完全なアップグレードです。したがって、TFS 2017.0.1 に直接アップグレードすることができます。
 リリース日: 2016 年 11 月 16 日
リリース日: 2016 年 11 月 16 日
Team Foundation Server 2017 の新機能の概要
- コード検索
- パッケージの管理
- アジャイルの機能強化
- ダッシュボードとウィジェットの機能強化
- Git の機能強化
- ビルドの機能強化
- リリース管理の機能強化
- テストの機能強化
- Marketplace の機能強化
- 管理の機能強化
- 個人用アクセス トークン
既知の問題
Team Foundation Server 2017 の新機能の詳細
Code Search
コード検索は、すべてのコードで高速かつ柔軟で、正確な検索を提供します。 コードベースは、複数のプロジェクトとリポジトリに展開および分割されるので、必要とするものを見つけることがますます難しくなります。 チーム間の共同作業およびコード共有を最大限活用できるよう、コード検索で、すべてのプロジェクトにわたって存在する関連情報を迅速かつ効率的に見つけます。
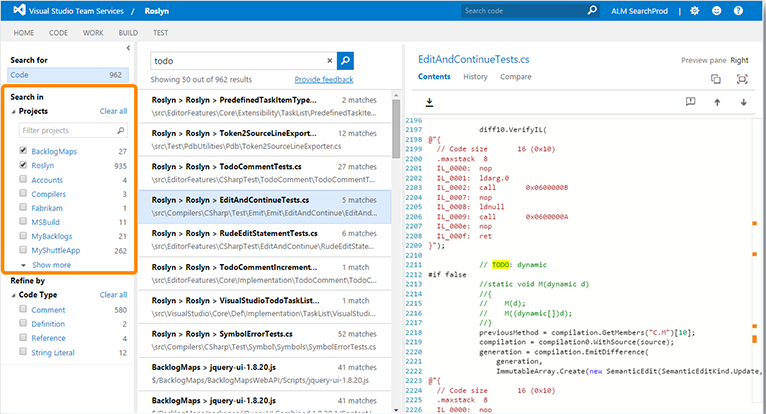
API の実装の例の検出やその定義の参照からエラー テキストの検索に至るまで、コード検索は、すべてのコード探索やトラブルシューティングの必要に応じてワンストップ ソリューションを提供します (図 1) 。
コード検索は、次のものを提供します。
- 1 つ以上のプロジェクトの検索
- セマンティックの順位付け
- 豊富なフィルター処理
- コードの共同作業

詳細については、「 を参照してください。すべてのコードで検索します。
Package Management
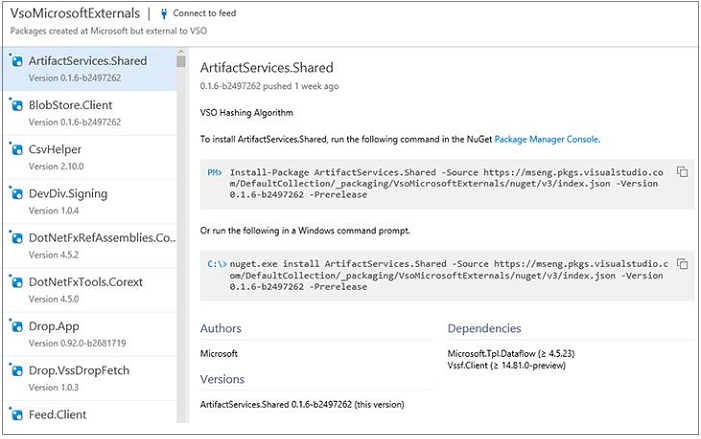
パッケージを使用すると、組織全体でコードを共有できます。大規模な製品を作成したり、共通の共有フレームワークに基づいて複数の製品を開発したりできるほか、再利用できるコンポーネントとライブラリを作成して共有できます。 パッケージのホスト、指定したメンバーとのパッケージの共有、チーム ビルドとリリース管理からのアクセスの簡易化によって、パッケージ管理 (図 2) ではコードの共有が容易になります。
パッケージ管理では NuGet パッケージが Team Foundation Server で直接ホストされるため、別個の NuGet サーバーまたはファイル共有をホストする必要がなくなります。 NuGet 3.x および NuGet 2.x レガシ クライアントがクラス最高レベルでサポートされます。 既存の TFS インフラストラクチャ、チーム、アクセス許可とシームレスに連動するため、ID の同期や、複数の場所でのグループの管理などに対応する必要がありません。チーム ビルドとの統合も容易なため、継続的インテグレーション ワークフローの中でパッケージを作成して使用できます。
詳細については、「Package Management overview」 (パッケージ管理の概要) を参照してください。

アジャイルの機能強化
Team Foundation Server 2017 では、作業項目とかんばんボードに新しい機能が追加されました。
新しい作業項目の形式
新しい作業項目 (図 3) の形式の外観が更新されています。 また、いくつかの優れた新機能も追加されています。
- 豊富な作業項目のディスカッション エクスペリエンス。
- 添付ファイルに対するドラッグ アンド ドロップ操作のサポート。
- 機能強化された履歴エクスペリエンス (履歴/監査)。
- コードとビルドの統合が向上しました。
- 状態の色分け表示。
- 応答性に優れたデザイン。
Note
新しい作業項目のフォームは、新しいコレクションのみの既定です。 既存のコレクションを移行する場合は、管理設定から新しい作業項目のフォームを有効にする必要があります。 詳細については、「Manage roll out of the new web form」 (新しい Web フォームのロールアウトを管理する) を参照してください。

作業項目のフォロー
フォームの新しい "フォロー" ボタン (図 4) をクリックするだけで、単一の作業項目に対する変更を追跡するためのアラートをセットアップできるようになりました。 作業項目をフォローすると、フィールドの更新、リンク、添付ファイル、コメントなどの作業項目が変更されたときに通知を受け取ることができます。

詳細については、「 フォロー」を参照してください。
かんばんボードのライブ更新
かんばんボードをライブ更新できるようになりました。
かんばんボードで最新の状況を知るために 1 日に何度も F5 キーを押していませんか。 以下のスクリーンショットのアイコンを試してみてください (図 5) 。

チーム内のだれかがボード内で作業項目を作成、更新、または削除すると、すぐにボードがライブ更新されます。 また、管理者が新しい列の追加やバックログでのバグの有効化など、ボードやチーム レベルの更新を行うと、ボードを最新表示してボードのレイアウトを更新するように通知が届きます。 かんばんボードにあるタワーのアイコンをオンにするだけで、チームとの共同作業を始められます。
詳細については、「Kanban basics (かんばんの基礎)」を参照してください。
チェックリストの機能強化
チェックリストの機能がいくらか強化されています。
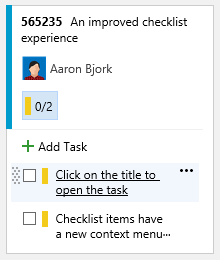
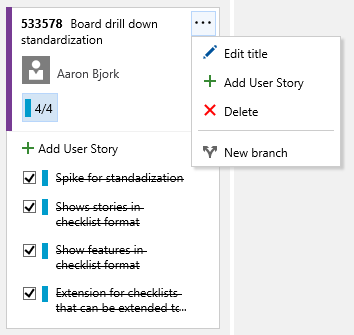
チェックリストのタイトルが、ハイパーリンクとして表示されるようになりました (図 6) 。 タイトルをクリックして、作業項目フォームを開くことができます。

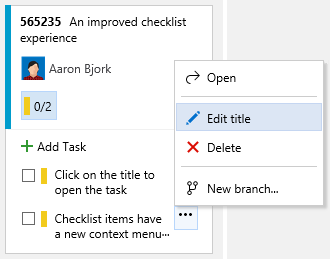
また、チェックリストは、コンテキスト メニューをサポートするようにもなりました。コンテキスト メニューから、チェックリスト項目を開いたり、編集したり、削除したりすることができます (図 7) 。

詳細については、「Add task checklists (タスク チェックリストの追加)」を参照してください。
エピックおよび機能ボードのドリルダウン
エピックおよび機能ボードをドリルダウンできるようになりました (図 8) 。 チェックリスト形式により、作業を簡単に完了済みとしてマークすることができます。完了済みの作業と未完了の作業の比較を便利なバード アイ ビューから表示することができます。

詳細については、かんばんの機能とエピックに関するページを参照してください。
ボードの注釈の有効化/無効化
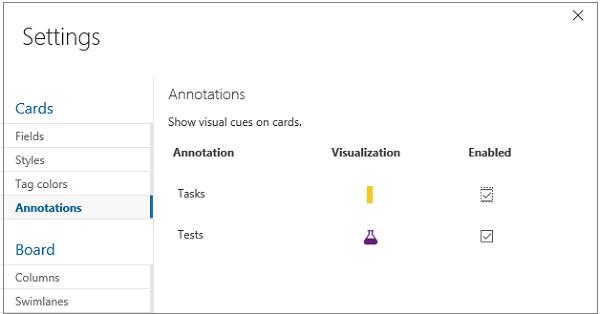
ボード上のカードに表示する追加情報の管理容易性が向上しています。 かんばんカードに表示する注釈を選択できるようになりました (図 9) 。 コメントを選択解除するだけで、かんばんボードのカードで非表示にすることができます。 ここで最初に紹介する 2 つの注釈は、子作業項目 (この例のタスク) とテスト注釈です。

詳細については、「Customize Cards (カードのカスタマイズ)」を参照してください。
書式のクリア コマンド
作業項目のすべてのリッチ テキスト コントロールに新しいコマンドが追加されました。そのコマンドを使用して、選択したテキストからすべての書式をクリアすることができます。 もしかしたらこれまで、元に戻すことができない (あるいはクリアできない) 書式設定済みテキストをこのフィールドにコピー アンド ペーストすることで苦労してこられたかもしれません。ほとんどのユーザーがそうでした。 これからは、テキストを強調表示し、書式のクリア ツールバー ボタンを選択するだけで (または Ctrl キーを押しながらスペースバーを押すだけで)、テキストを既定の形式に戻すことができます。
かんばんボードでのフィルター処理
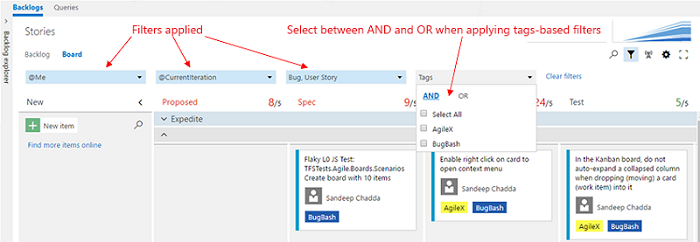
ユーザー、イテレーション、作業項目タイプ、およびタグのフィルターを設定して、かんばんボードをカスタマイズします (図 10) 。 これらのフィルターは有効なままとなり、カスタマイズされたボードを表示できるようになります。複数のデバイスから接続するときも同様です。

チーム メンバーは、ボードをフィルター処理して、特定の親作業項目での進捗状況を表示することもできます。 たとえば、ユーザーは、機能にリンクされているユーザー ストーリーを表示したり、エピックにロールアップされる 2 つ以上の機能にわたる作業を表示したりすることができます。 この機能は、チェックリストによく似ており、さまざまなバックログ レベルに対する可視性をもたらす取り組みでのもう 1 つのステップです。
詳細については、かんばんボードのフィルター処理に関するページを参照してください。
新しい作業項目の既定のイテレーション パス
[クエリ] タブまたは新規作業項目ダッシュボード ウィジェットから新規作業項目を作成する際、その作業項目のイテレーション パスは常に現行イテレーションに設定されます。 すべてのチームがこれを望むとは限りません。これはバグがタスク ボードに即座に表示されることを意味するからです。 この機能強化により、チームが既定のイテレーション パス (特定の 1 つまたは現在のイテレーション) を選択できるようになりました。それを新しい作業項目に使用する必要があります。 チームの管理領域に移動し、既定のイテレーションを選択してください。
詳細については、「Customize area and iteration paths」 (区分とイテレーション パスのカスタマイズ) のページを参照してください。
CheckBox コントロール
作業項目に Checkbox コントロールを追加できるようになりました (図 11) 。 この新しいフィールド型 (Boolean) は、通常のフィールドのすべてのプロパティを持ち、プロセス内の任意の型に追加することができます。 カードまたはクエリ結果に表示される場合、値は True/False として表示されます。

詳細については、フィールドのカスタマイズに関するページを参照してください。
タグの一括編集
一括編集用のダイアログ ボックスを使用して、複数の作業項目へのタグの追加および複数の作業項目からのタグの削除を行えるようになりました (図 12) 。
![[一括編集] ダイアログ](media/tags-11.png?view=azure-devops)
詳細については、作業項目へのタグの追加に関するページを参照してください。
新しい拡張ポイント
ボードおよびバックログ ページに新しい貢献ポイントを追加しました。これにより、[ボード] タブ、[バックログ] タブ、[容量] タブの横にピボット タブとして拡張機能を書き込むことができるようになりました。
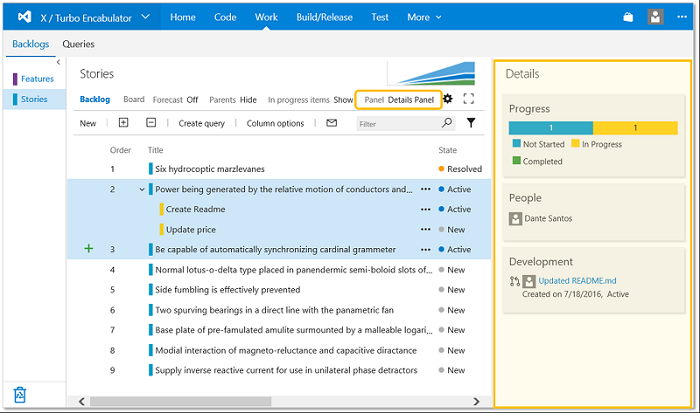
バックログに対する新しい拡張ポイントを公開しました。 拡張機能では右側にあるウィンドウを使用することができます。ここで、マッピングおよび作業の詳細は最新の情報となります (図 13) 。

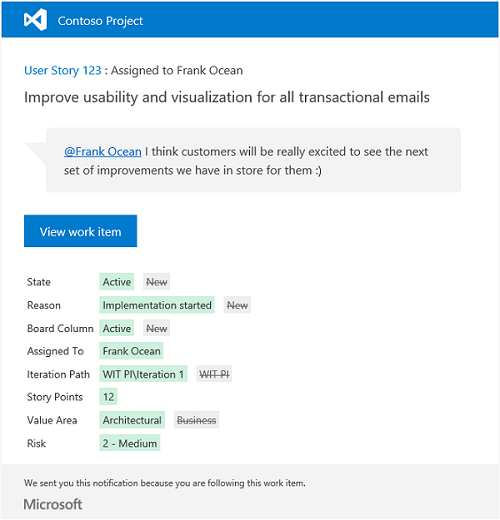
電子メールの機能強化
TFS によって送信される作業項目の警告、フォロー、@mention 電子メールの書式設定と使いやすさが大幅に改良されました (図 14)。 電子メールで、見出しに一貫性が保たれるようになり、また操作呼び出しがわかりやすくなり、さらに書式設定が改善されました。これにより、メールの情報がより使いやすく、よりわかりやすくなりました。 また、これらすべての電子メールは、モバイル デバイスでも見やすく表示されるよう設計されています。

詳細については、作業項目の警告に関するページを参照してください。
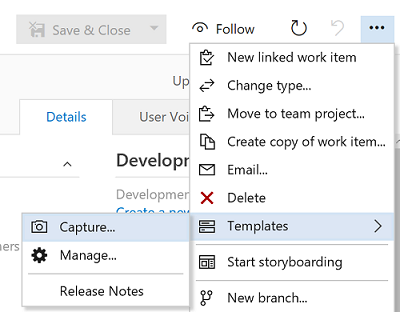
作業項目テンプレート
豊富な作業項目テンプレートを作成する機能を、ネイティブの Web エクスペリエンスに直接追加しました (図 15) 。 この機能は、これまで Web での使用が非常に制限されており、この新しいフォームで、Visual Studio のパワー ツールを介してしか利用できませんでした。 チームでは、共通のフィールドをすばやく変更するためのテンプレート セットを作成し管理することができるようになりました。

詳細については、作業項目テンプレートに関するページを参照してください。
Project Server の統合がサポートされなくなりました
Team Foundation Server 2017 以降のバージョンでは、Project Server の統合がサポートされなくなりました。 RC2 の時点では、Project Server の統合がインストールされた TFS データベースのアップグレードを実行すると、次の警告が表示されます。
このデータベースに対しては、Project Server の統合が構成されています。 Team Foundation Server 2017 以降のバージョンでは、Project Server の統合がサポートされなくなりました。
アップグレード完了後、Project Server の統合は動作しなくなります。
今後は、パートナーによって統合ソリューションが提供されるようになります。
この変更の詳細については、TFS と Project Server の同期に関する以下のトピックをお読みください。
ダッシュボードとウィジェットの機能強化
Team Foundation Server 2017 では、クエリ タイル ウィジェットや Pull Request ウィジェットなどの複数のウィジェットが機能強化されています。
再設計されたウィジェット カタログ
増えゆくウィジェットに対応し、全体的なエクスペリエンスを機能強化するために、ウィジェット カタログが再設計されました (図 16) 。 新しい設計では、検索エクスペリエンスが機能強化されており、ウィジェット構成パネルのデザインに合うようスタイルが変更されています。

詳細については、「Widget Catalog (ウィジェットのカタログ)」を参照してください。
ウィジェットの更新
クエリ タイル ウィジェットは最大 10 個の条件付き規則をサポートするようになりました。また、色を選択できるようになりました (図 17) 。 これは、必要になる可能性がある正常性およびアクションを識別するためにこれらのタイルを主要業績評価指数 (KPI) として使用するときに便利です。

Pull Request ウィジェットは、ユーザーがウィジェットの高さを制御できるよう、複数のサイズをサポートするようになりました。 私たちは、出荷するほとんどのウィジェットについてサイズ変更できるよう取り組んでいます。詳細については、ここをご覧ください。
新規作業項目ウィジェットで、作成している最も一般的なタイプを強制的に何度もドロップダウン リストから選択する代わりに、既定の作業項目タイプを選択できるようになりました。
WIT グラフ ウィジェットのサイズを変更できるようにしました。 これにより、ユーザーは、WIT グラフの元のサイズに関係なく、ダッシュ ボードで WIT グラフの展開ビューを表示することができます。
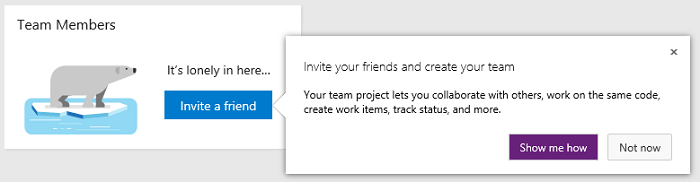
メンバーのチームへの追加を容易にするために、チーム メンバー ウィジェットを更新しました (図 18) 。

チームは、ダッシュ ボードのクエリ結果ウィジェットのサイズを構成して、より多くの結果を表示できるようになりました。
[スプリントの概要] ウィジェットが再設計され、チームは作業が順調に進んでいるかどうかを簡単に確認できるようになりました。
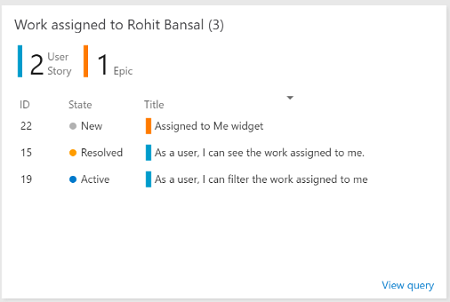
[現在のユーザーに割り当て済み] ウィジェットにより、ユーザーはダッシュボード コンテキストから離れなくても自分に割り当てられた作業を管理することができます (図 19) 。 この目的に特化したウィジェットを提供することにより、チーム管理者は、16 回未満のクリック操作で、この機能を追加することができるため、コンテキストの切り替えもタイプ入力も必要ありません。 ユーザーは自分に割り当てられた作業を、ウィジェットのコンテキスト内で表示、並べ替え、フィルター処理、管理することができるようになりました。

ダッシュボード REST API
REST API を使用して、プログラムによってダッシュボードで情報を追加、削除、および取得できるようになりました。 また、API を使用して、ダッシュボードのウィジェットまたはウィジェットのリストの情報を追加、削除、更新、置換、および取得することもできます。 このドキュメントは、Visual Studio オンライン ドキュメントから入手できます。
許容ダッシュボード
管理者以外のユーザーがチームのダッシュ ボードを作成し管理できるようになりました。 チーム管理者は、ダッシュ ボード マネージャーを通じて管理者以外のユーザーのアクセス許可を制限することができます。
詳細については、「Dashboards (ダッシュボード)」を参照してください。
Git の機能強化
Team Foundation Server 2017 では、Git にいくつか大きな変更が加えられています。 [ブランチ] ページが再設計されており、“スカッシュ マージ” という新しいオプションができました。
再設計された [ブランチ] ページ
[ブランチ] ページが全体的に再設計されています。 このページには、自分が作成、プッシュ、またはお気に入りに入れたブランチを表示する、"自分のもの" のピボットがあります (図 20) 。 各ブランチには、ビルドおよび pull requests 状況、およびその他のコマンド (削除など) が表示されます。 ブランチ名にスラッシュがある場合 ("features/jeremy/fix-bug" など)、ブランチがツリー形式で表示されるため、ブランチの大規模な一覧を簡単に参照できます。 ブランチの名前がわかっている場合は、検索してすぐに見つけることができます。

ブランチの詳細については、「Manage branches (ブランチの管理)」を参照してください。
新しい pull request エクスペリエンス
このリリースでは、pull request エクスペリエンスについて、いくつかの大きな更新が行われました。具体的には、非常に強力な各種機能が追加され、新しいコメント用のエクスペリエンスが採用され、UI が全体的に更新されました。
詳細については、「Review code with Pull Requests (Pull Requests によるコードのレビュー)」を参照してください。
再設計された UI
Pull request を開くと、外観が新しくなったことがすぐにわかります (図 21) 。 すべての重大な状態とアクションを要約するヘッダーを再構成して、エクスペリエンスのどのビューからもそれらの情報にアクセスできるようにしました。

概要
概要では PR 説明が強調表示されるようになりました。これにより、以前よりもフィードバックを送信しやすくなります (図 22) 。 上部の最新のアイテムと共にイベントとコメントが表示され、レビュー担当者は最新の変更とコメントを前面中央で確認できます。 ポリシー、作業項目、およびレビュー担当者はすべて詳細に提供され、より明確および簡潔に表示できるように再構成されています。

ファイル
このリリースで提供する最大の新機能は、pull request に対して行われた過去の更新を確認できることです (図 23) 。 前のプレビューでは、PR に変更内容が反映された時点でコメントを正しく追跡する機能をリリースしました。 しかし、この場合、更新履歴を確認することは必ずしも容易ではありません。 [ファイル] ビューでは、新しいコードが PR にプッシュされるたびに変更内容を正確に確認できるようになりました。 これは、特定のコードに対してフィードバックを送信し、そのコードがどのように変更されたかを正確に確認したい場合に便利です。レビューで他のすべての変更と区別して確認できるからです。

更新
新しい [更新] ビューには、PR が時間の経過と共にどのように変化しているかが示されます (図 24) 。 [ファイル] ビューには、ファイルが時間の経過と共にどのように変更されたかが表示され、[更新] ビューには各更新で追加されたコミットが表示されます。 強制的なプッシュがこれまでに発生している場合、[更新] ビューには過去の更新内容が履歴として引き続き表示されます。

マークダウンと絵文字が使用されるようになったコメント
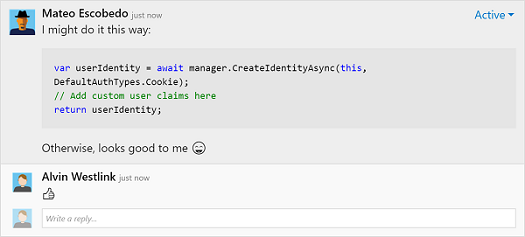
あらゆる説明でマークダウンの豊富な機能 (書式設定、構文が強調表示されたコード、リンク、画像、絵文字など) を使用できます (図 25) 。 また、コメント コントロールには、よりユーザーにとって使いやすい編集エクスペリエンスがあります。これにより、複数のコメントを一度に編集 (および保存) できるようになりました。

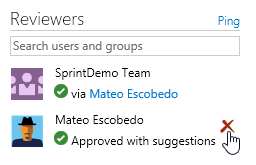
Pull requests のレビュー担当者の追加と削除
pull requests からレビュー担当者を追加および削除しやすくなりました。 Pull request にレビュー担当者またはグループを追加するには、レビュー担当者のセクションで [検索] ボックスに名前を入力するだけです。 レビュー担当者を削除するには、[レビュー担当者] セクションでタイルの上に移動し、X をクリックして削除します (図 26) 。

ビルドおよび pull request 追跡可能性の機能強化
ビルドと pull requests の間の追跡可能性が機能強化され、PR からビルドまたはその逆に移動しやすくなりました。 Pull reques tによってトリガーされるビルドのビルド詳細ビューで、ソースが、ビルドをキューに置いた pull request へのリンクを表示するようになりました。 [ビルド定義] ビューで、pull request によってトリガーされたビルドはすべて、"トリガー" 列の pull request へのリンクを提供します。 最後に、[ビルド エクスプローラー] ビューに、ソース列の pull requests が一覧表示されます。
Pull requests に対するコメント追跡
VSTS の pull requests が機能強化されました。これにより、コメントが追加されてからファイルが変更された場合、ファイルに残っているコメントを適切な行に表示するようになりました。 以前、ファイルの内容が変更された場合でも、コメントは常に、それが最初に追加されたファイルの行に表示されていました。すなわち、10 行目のコメントならば、常に 10 行目に表示されていました。 最新の機能強化により、コメントは、ユーザーの期待どおりに該当するコードの後に表示されます。たとえば、10 行目にコメントを追加し、その後、ファイルの先頭に 2 つの新しい行を追加した場合、コメントは 12 行目に表示されます。
コメントが 13 行目にある場合の変更例を次に示します (図 27) 。

コードに変更を加えたことで、元のコメントを含む行が 13 行目から 14 行目に移動した場合でも、コメントは期待どおりの場所 (14 行目) に表示されます (図 28) 。

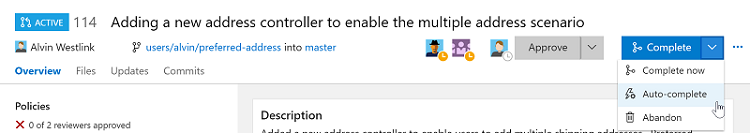
ポリシーで待機している pull requests のオート コンプリート
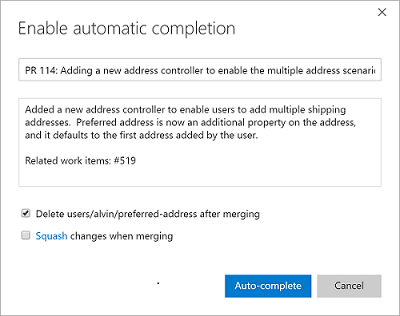
分岐ポリシーを使用して分岐を保護しているチームは、オート コンプリート アクションを確認することが必要になります。 多くの場合、pull request の作成者は PR をマージする準備ができていても、ビルドが終了しなければ [完了] をクリックすることができません。 その他に、ビルドが渡されても、最終的な承認を発行していないレビュー担当者が 1 人存在する場合もあります。 このような場合、オート コンプリート アクションを使用することで、作成者は、ポリシーがすべて承認されたら直ちに自動的に完了するように PR を設定することができます (図 29) 。

手動のコンプリート アクションと同様に、作成者にはマージ コミットのメッセージをカスタマイズし、適切なマージ オプションを選択する機会があります (図 30) 。

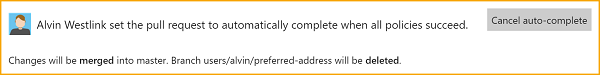
オート コンプリートを設定すると、PR には、オート コンプリートが設定された状態であり、ポリシーが完了するのを待機していることを確認するバナーが表示されます (図 31) 。

すべてのポリシーの条件が満たされると (たとえば、ビルドが完了した場合、またはその最終的な承認が発行された場合)、指定したオプションとコメントによって PR はマージされます。 予想どおり、ビルド エラーが発生したか、またはレビュー担当者が承認していない場合は、ポリシーが渡されるまで PR はアクティブのままとなります。
スカッシュ マージ pull requests
Pull request が完了したときに、スカッシュ マージというオプションを選択できるようになりました (図 32) 。 この新しいオプションでは、ターゲット ブランチに適用されるトピック ブランチからの変更を含む単一のコミットが生成されます。 正規のマージとスカッシュ マージの間の最も顕著な違いは、スカッシュ マージのコミットは親コミットを 1 つしか持たないという点です。 これは、履歴グラフがより単純になることを意味します。トピック ブランチに加えられる中間コミットは結果のコミット グラフで到達できないからです。

詳細については、「Squash merge pull requests (スカッシュ マージ pull requests)」を参照してください。
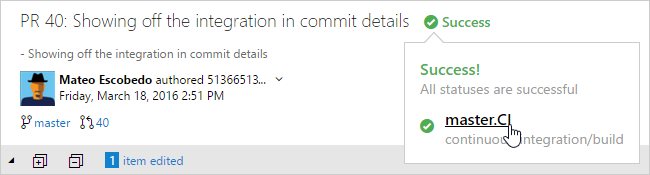
コミットの追跡可能性
ビルドの状態 (成功または失敗) を [コード エクスプローラー] ビューおよび [コミットの詳細] ビューでわかりやすく表示できるようになりました (図 33) 。 クリックするだけで詳細を表示できるため、コミットの変更がビルドで成功したか失敗したかが常にわかるようになります。 ビルド定義のリポジトリ オプションで、どのビルドが状態を表示するかカスタマイズすることもできます。 さらに、[コミットの詳細] ビューへの最新の変更により、変更に関するより深い洞察が得られます。 pull request を使用して変更をマージする場合は、メイン ブランチに対して変更を導入した pull request へのリンク (マージ コミットの場合は、それを作成した PR) が表示されます。 変更がメインに達すると、変更内容が含まれていることを確認するブランチ リンクが表示されます。

Web での Git LFS ファイルの表示
Git で大きなファイル (オーディオ、ビデオ、データセットなど) を既に使用している場合、Git Large File Storage (LFS) が、ファイルの内容をリモート サーバーに保存しつつ、これらのファイルを Git 内部でポインターに置き換えることをご存じでしょう。 リポジトリ内のファイルをクリックするだけで、これらの大きなファイルの完全な内容を表示できるようになりました。
詳細については、Git を使用した大きなファイルの管理に関するページを参照してください。
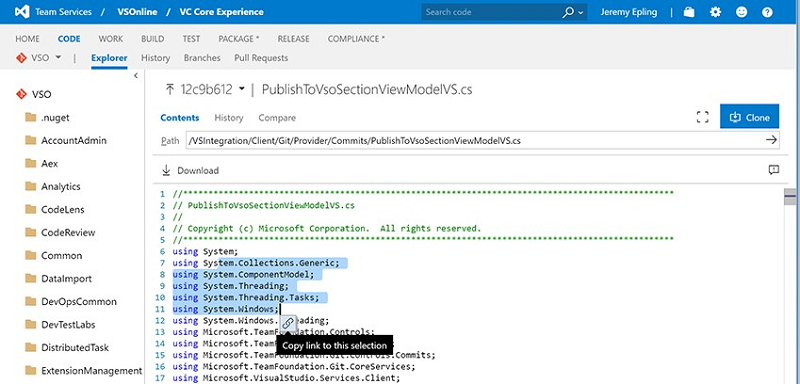
コードの特定セクションへのリンクの作成と送信
コード参照をコード リンクと簡単に共有します (図 34) 。 ファイル内のテキストを選択して [リンク] アイコンをクリックするだけです。 選択されているコードへのリンクをコピーします。 いずれかのメンバーがそのリンクを表示すると、強調表示したコードの背景がゴールドになります。 これは一部の行選択でも機能します。

状態 API
ビルドの成功または失敗を [コード エクスプローラー] ビューおよび [コミットの詳細] ビューでわかりやすく表示できるようになりました (図 35) 。 クリックするだけで詳細を表示できるため、コミットの変更がビルドで成功したか失敗したかが常にわかるようになります。 ビルド定義のリポジトリ オプションで、どのビルドがビルド状態を表示するかカスタマイズすることもできます。

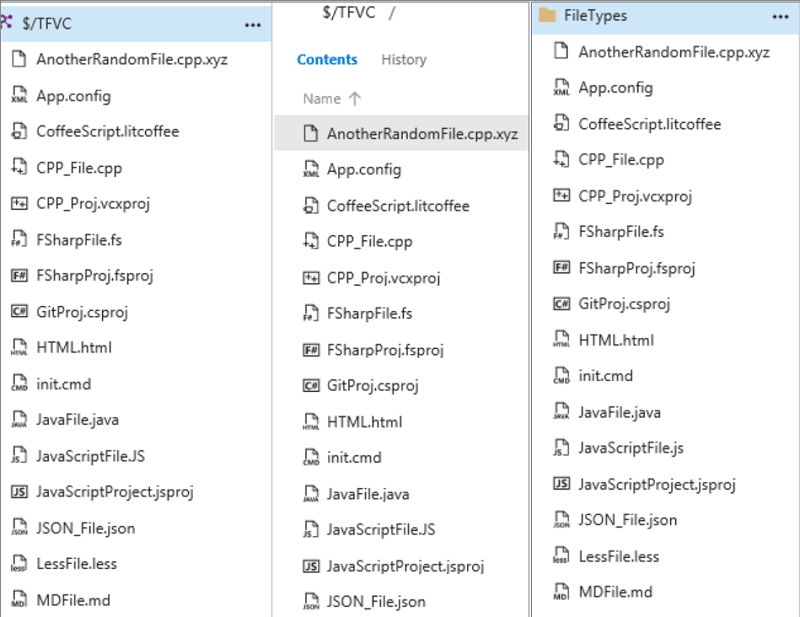
ファイルの種類のアイコン
エクスプローラー、pull requests、コミットの詳細、シェルブセット、変更セットなど、ファイルの一覧を表示するビューに、ファイルの拡張子に対応する新しいファイル アイコンが表示されます (図 36) 。

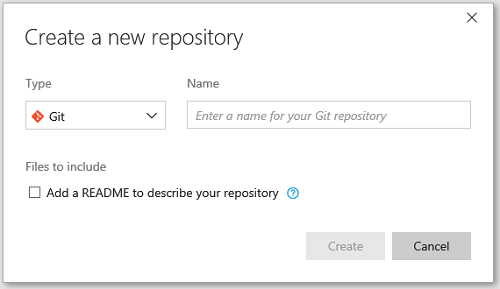
リポジトリ作成時に Readme ファイルを追加する
新しい Git リポジトリ作成が機能強化され、ユーザーは Readme ファイルを追加できるようになりました (図 37) 。 リポジトリに Readme ファイルを追加すると、他の人がコードベースの目的を理解しやすくなるだけでなく、リポジトリをすぐに複製することもできます。

ビルドの機能強化
このリリースでは、ログのサイズが増量され、Java ビルド テンプレートが追加され、いくつかの変更に名前を付けるための Xamarin サポートが機能強化されています。
再設計された [ビルド キュー] タブ
[キューに入っているビルド] ページの新しいデザインを実装しました。このページでは、キューに入っているビルドおよび実行中のビルドをより多く、直観的な方法で一覧表示します (図 38) 。
![[ビルド キュー] タブ](media/buildqueuetab-38-2.png?view=azure-devops)
詳細については、ビルド システムの管理に関するページを参照してください。
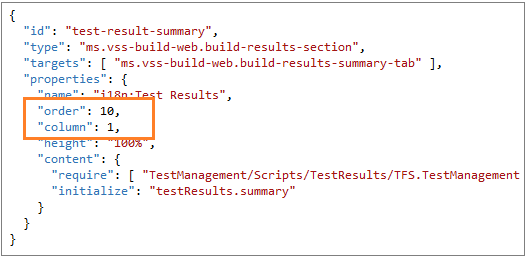
順序と列を指定するためのビルド結果の拡張機能の有効化
ビルド結果セクションの拡張機能が、列およびその表示順序を指定できるようになりました (図 39) 。 結果ビューには 2 つの列があり、すべての拡張機能は既定で最初の列になります。 メモ:すべてのサード パーティ製の拡張機能は、含めようとするビルド結果のセクションの後に表示されます。

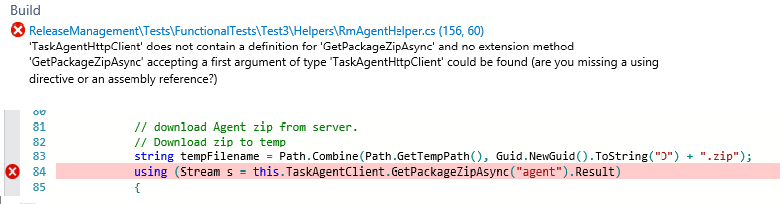
行番号へのビルド
ビルド エラーから、エラーの原因となったコードの行にジャンプできるようになりました。 内部的に pull request ポリシーとして使用するプライマリ ビルドの最新のエラーを見て、以下がわかります (図 40) 。

ビルド ログ ビューでサポートされるログの数が増えています。
以前のログ ビューでは、最大 10,000 行のログしかサポートされていませんでした。 新しいビューアーは、VS コードで使用される Monaco エディターに基づいており、150,000 行までのログをサポートします。
Java のビルド テンプレート
Ant、Maven、Gradle のビルド テンプレートを追加して、Java 開発者がより一層簡単にビルドを開始できるようにしました (図 41) 。

テンプレートの詳細については、ビルド ステップに関するページを参照してください。
Xamarin のビルド タスク
Xamarin のサポートに対していくつかの重要な機能強化が行われています。
- Xamarin.Android ステップで、Mac および Linux がサポートされるようになりました。
- Xamarin.iOS ステップで、署名およびパッケージ化がサポートされるようになりました。
- Xamarin Test Cloud 結果をビルドの概要ページに表示することができます。
- 新しい Xamarin コンポーネント復元ステップ。
- NuGet インストーラー ステップで、Mac OS がサポートされるようになりました。
Xamarin ライセンス手順は、不要になりましたので、ビルド テンプレートから削除されました。 この取り組みの一環として、該当するタスクを廃止しています。 このタスクが最終的に削除されるときに何らかの障害が発生するのを防ぐために、このタスクを使用しているすべてのビルド定義を更新して、このタスクを削除しておく必要があります。
最終的に、これらの新規タスクを使用するよう Xamarin のビルド定義のテンプレートを機能強化しています。 Xamarin アプリをビルドします。
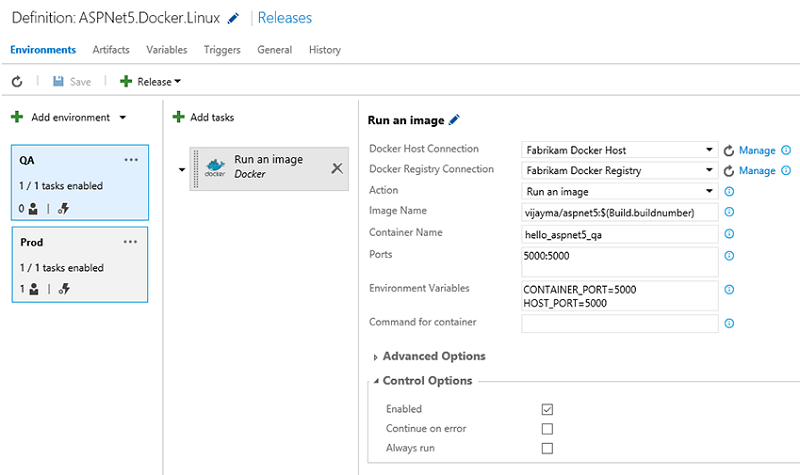
ビルドおよびリリース管理のための Docker 統合
ビルド機能を活用して、Docker イメージを作成し、継続的統合フローの一部として Docker Hub にアップロードします (図 42) 。 その後、それらのイメージをいくつかの Docker ホストに Release Management の一部として配置します。 Marketplace 拡張機能は、Docker を使用するために必要なすべてのサービス エンドポイントの種類とタスクを追加します。

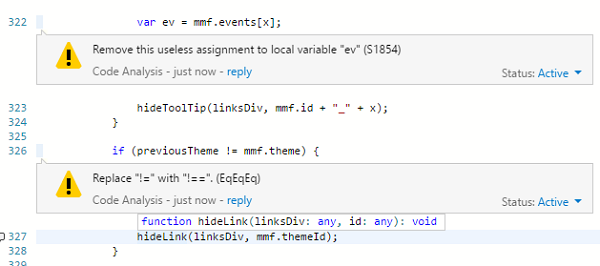
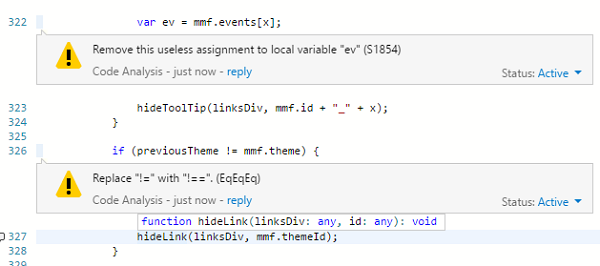
Pull request ビューの SonarQube の結果
Pull request をマージするためのビルド実行に SonarQube MSBuild タスクが含まれる場合、pull request のディスカッション コメントとして新しいコード分析の問題が表示されるようになりました (図 43) 。 このエクスペリエンスは、SonarQube サーバーにプラグインがインストールされているあらゆる言語に対して機能します。 詳細については、ブログ投稿「SonarQube Code Analysis issues integration into Pull Requests (pull request への SonarQube{0}{0}コード分析の問題の統合)」を参照してください。

ビルド定義の状態 API レポートの構成
状態を Git 状態 API に報告するビルド定義を選択できるようになりました。 特定のリポジトリまたはブランチをビルドする多くの定義があるものの、実際の正常性を表すものは 1 つだけである場合にこれは特に便利です。
詳細については、ビルド REST API リファレンスを参照してください。
チーム ルームでのビルド vNext のサポート
チーム ルームに常に XAML ビルドの通知を追加できるようになっています。 このスプリントを使用すれば、ユーザーはビルド vNext の完了を知らせる通知も受信することができます。
Git CI トリガーのパス フィルターを有効にする
ホストされている Git リポジトリの CI トリガーでは、特定のパスを含めることも除外することもできます。 これにより、特定のパス内のファイルが変更された場合にのみ実行されるように、ビルド定義を構成することができます (図 44) 。

リリース管理の機能強化
Team Foundation Server 2015 に Web ベースの統合型リリース管理を導入して以来、このバージョンではさまざまな機能強化を行ってきました。
リリース定義を複製、エクスポート、およびインポートする
リリース定義を複製、エクスポート、インポートする機能をリリース ハブ内に組み込みました。拡張機能をインストールする必要はありません (図 45) 。

詳細については、「Clone, export, and import a release definition」 (リリース定義の複製、エクスポート、インポート) のドキュメントを参照してください。
リリース概要に表示されるテスト結果
リリース概要ページでは、環境固有の情報が表示されるように、外部サービスの貢献ポイントを有効にしました。
この機能は、テストがリリース環境の一部として実行された際にテスト結果の概要を表示するために Team Service で使用されます (図 46) 。

詳細については、「Understand the summary view of a release」 (リリースの概要ビューの確認) のドキュメントを参照してください。
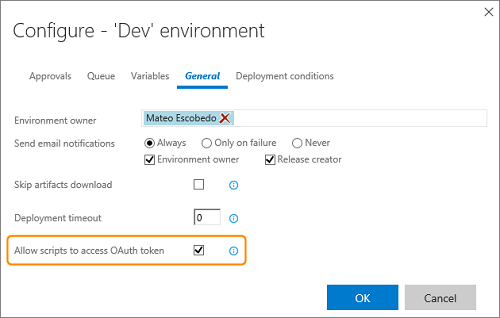
OAuth トークンをスクリプトに渡す
Team Services で REST API を呼び出すカスタム PowerShell スクリプトを実行する必要がある場合 (おそらく作業項目を作成したり、ビルドの情報を照会したりする場合)、OAuth トークンをスクリプトに渡す必要があります。
環境を構成する際に新しいオプションを使用すると、スクリプトを環境内のタスクとして実行し、現在の OAuth トークンにアクセスできます (図 47) 。

詳細については、「Environment general options」 (環境の一般的なオプション) のドキュメントを参照してください。
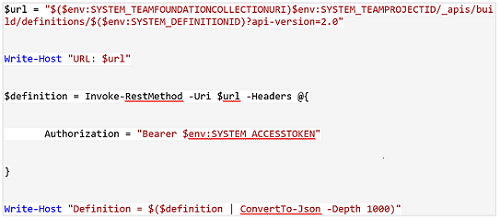
これは、ビルド定義を取得する方法を示す簡単な例です (図 48) 。

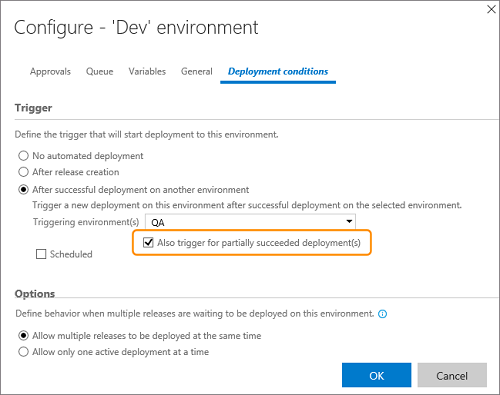
部分的に成功した展開のトリガー
ビルド タスクとリリース タスクでは、各タスクの [管理オプション] パラメーターで [エラー時に続行] オプションを選択することができます。
ビルド定義では、このオプションが設定されたタスクが失敗すると、 [ビルドが一部成功しました] という結果が生成されます。
リリース定義でも同様の動作を指定できるようになりました。 タスクが失敗した場合、リリース全体の結果は、"リリースが一部成功しました" となります (図 49) 。

既定では、部分的に成功したリリースは、環境の展開オプションで前述の動作が指定されていたとしても、後続の環境に対してリリースを自動的にトリガーしません。
ただし、前のリリースが部分的に成功した場合でも、後続の環境に対してリリースをトリガーするようにリリース管理に指示する新しいオプションを各リリース環境で設定することができます (図 50) 。

詳細については、「Environment deployment triggers」 (環境の配置トリガー) のドキュメントを参照してください。
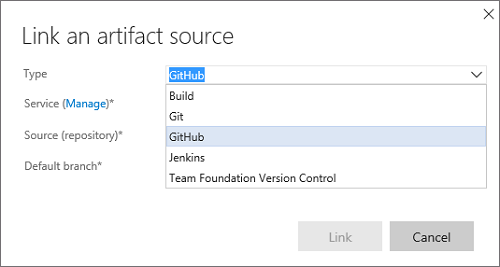
GitHub に格納されている成果物を直接使用する
場合によっては、バージョン管理システムに格納されている成果物は、このトピックの説明のとおり、ビルド プロセスを経由させることなく直接使用することをお勧めします。
GitHub リポジトリにコードが格納されている場合も、同じことが行えるようになりました (図 51) 。

詳細については、「TFVC, Git, and GitHub sources」 (TFVC、Git、GitHub のソース) のドキュメントを参照してください。
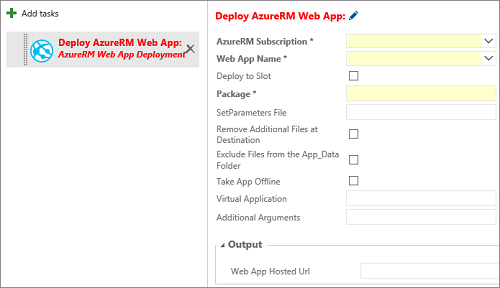
ARM を使用した Web アプリ配置
AzureRM Web アプリ配置と呼ばれる、新しいバージョンの Azure Web アプリ配置タスクを利用できます。
AzureRM Web アプリ配置では、MSDeploy と Azure Resource Manager サービス エンドポイント接続が使用されます。 このタスクを使用して、ASP.NET 4、Node、Python ベースの Web アプリに加えて、Azure Web ジョブと Azure API アプリを配置します。
このタスクでは、アプリのデータを保持する機能、アプリをオフラインにする機能、ターゲットの追加のファイルを削除する機能など、一般的な発行オプションもサポートされています。
近日公開されるバージョンでは、構成の変換など、機能がさらに追加される可能性があります (図 52) 。

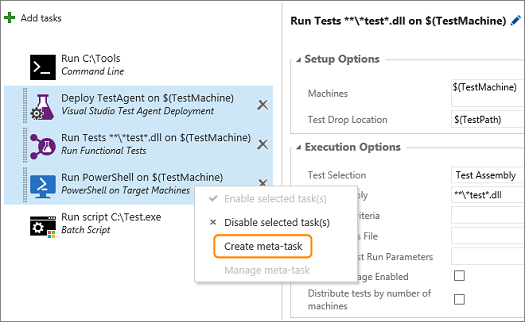
タスク グループ
"タスク グループ" を使用すると、ビルドまたはリリース定義で既に定義された一連のタスクを、再利用できる 1 つのタスクにカプセル化できます。このタスクは、他のタスクとまったく同じようにビルドまたはリリース定義に追加できます (図 53) 。
カプセル化されたタスクからパラメーターを構成変数として抽出し、残りのタスク情報を抽象化することができます。
新しいタスク グループは、タスク カタログに自動的に追加され、他のリリース定義またはビルド定義に追加できる状態になります。

詳細については、「Task Groups」 (タスク グループ) のドキュメントを参照してください。
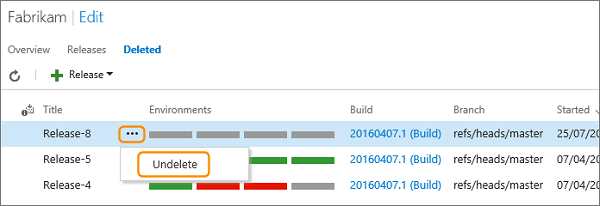
リリースの論理削除
リリースを削除した場合、または保持ポリシーによって自動的にリリースが削除された場合、リリースは概要と詳細リストから削除されます。
しかし、完全に削除される前に、リリースはリリース定義と共に一定期間 (通常は 14 日間) 保持されます。
この期間中、削除されたリリースは概要と詳細リストの [Deleted (削除済み)] タブに表示されます。
これらのリリースは、ショートカット メニューを開いて [削除の取り消し] を選択することで復元できます (図 54)。

詳細については、「Restore deleted releases」 (削除されたリリースの復元) のドキュメントを参照してください。
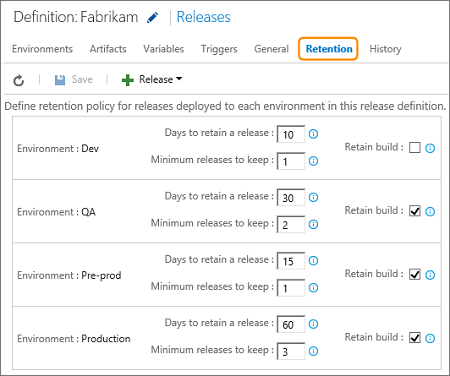
環境ごとのリリースとビルドの保持
リリース定義のリリース保持ポリシーにより、リリースとリンクされたビルドの保持期間が定められます。
既定ではリリースは 60 日間保持されます。 この期間中に配置または修正されなかったリリースは、自動的に削除されます。
しかし、実稼働環境など、特定の環境に配置したリリースをより多く保持したい場合や、それらのリリースを、テスト環境、ステージング環境、QA 環境など、その他の環境に配置してあったリリースよりも長い期間保持したい場合があります。
リリースにリンクされたビルドをそのリリースと同じ期間保持することもできます。これにより、このリリースをもう一度配置する必要がある場合に成果物を使用できます (図 55) 。

詳細については、「Release and build retention」 (リリースとビルドの保持) のドキュメントを参照してください。
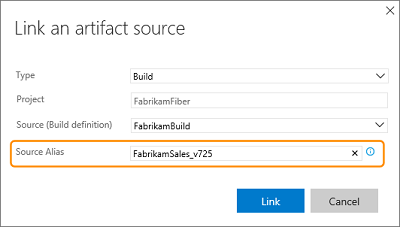
リンクされた成果物の機能強化
2 つの新機能により、成果物と成果物のソースが使いやすくなります。
- 複数の成果物のソースをリリース定義にリンクできます (図 56) 。 それぞれの成果物は、ソース エイリアスと呼ばれるエージェント上のフォルダーにダウンロードされます。 これで、リンクされた成果物のソース エイリアスが編集できるようになります。 たとえば、ビルド定義の名前を変更する際に、ソース エイリアスを編集してビルド定義の名前を反映させることができます。

- Build.* という形式 (Build.BuildId や Build.BuildNumber など) の複数の変数が、タスク パラメーターで使用できるように公開されています。 複数のソースがリリースに関連付けられている場合、これらの変数には、プライマリ ソースとして指定した成果物のソースからの値が設定されるようになっています。 詳細については、「Artifact variables」 (成果物の変数) のドキュメントを参照してください。
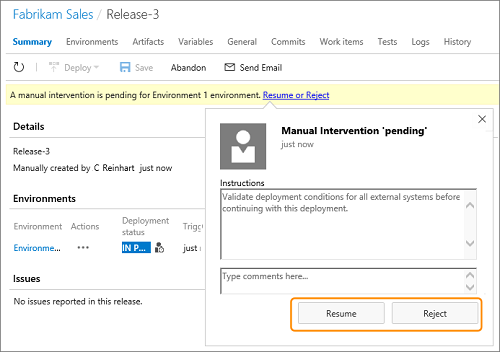
配置 - 手動介入タスク
環境への配置中に実行を一時停止できるようになりました。
手動介入タスクを環境に含めると、配置を一時的に停止して手動の手順を実行し、その後に自動化された手順を再開することができます。
配置を拒否し、手動介入後にその後の手順が実行されないようにすることもできます (図 57) 。

詳細については、「Manual intervention」 (手動介入) のドキュメントを参照してください。
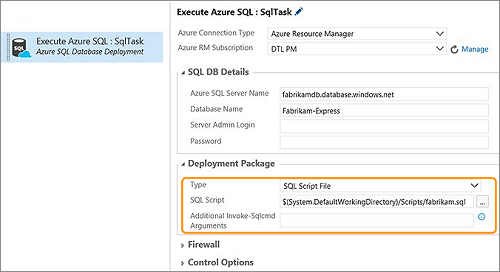
SQL データベース配置タスクのスクリプト
Azure SQL Database 配置(図 58) タスクは、Azure SQL データベースに対して SQL スクリプトを実行できるよう機能強化されました。 スクリプトは、ファイルとして指定するか、タスク内にインラインで指定できます。

リリース定義の概要 - ダッシュ ボード ウィジェット
ダッシュ ボードへのリリース定義のピン留め - リリースの概要を作成し、チーム全員にリリースの定義が表示されるようにすることが簡単にできます。
詳細については、「Add release information to the dashboard」 (ダッシュボードにリリース情報を追加する) のドキュメントを参照してください。
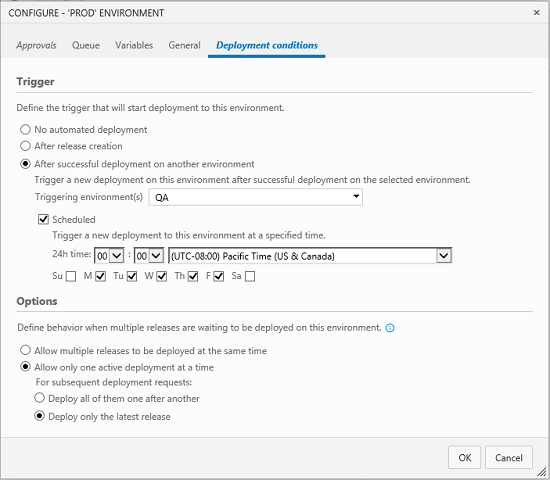
特定の時間に環境に対するリリースを昇格させる
製品の展開はすべて、午前 0 時に実行しますか? 環境において、正常な展開 (または最新の展開のみ) を別の環境から選択し、それを指定された時間に展開するための条件を構成することができます (図 59) 。

複数の環境での条件に基づいて展開する
前のバージョンまで、並列配置 (フォーク配置) を行うことができましたが、複数環境の状態に基づいて 1 つの環境への配置 (結合配置) を開始することはできませんでした。 これができるようになりました。
詳細については、「Parallel forked and joined deployments」 (並列のフォーク展開と結合展開) のドキュメントを参照してください。
リリース管理用の REST API
リリース管理サービス用の REST API を使用すると、リリース定義やリリースを作成し、リリースを展開するさまざまな要素を管理することができます。
詳細については、API リファレンス ドキュメントを参照してください。
サービス フックの統合
新しいリリースが作成されたとき、展開が開始または完了したとき、または承認が保留状態または完了したときに、リリース通知を送信します。 そのような通知を受信するために、Slack などのサードパーティ製ツールと統合します。
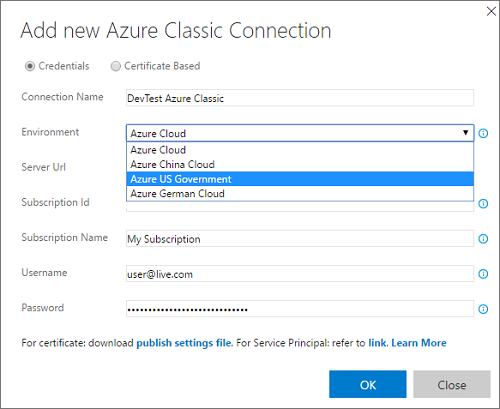
各国の Azure クラウドへの配置
Azure クラシック サービス エンドポイントで新しい環境設定を使用して、Azure China クラウド、Azure US Government クラウド、Azure German クラウドなど、既定の各国のクラウドを含む、特定の Azure クラウドをターゲットにすることができます (図 60) 。

詳細については、「Azure Classic service endpoint」 (Azure クラシック サービス エンドポイント) を参照してください。
テストの機能強化
重要なテストの機能強化が Team Foundation Server 2017 で行われました。
更新されたテスト結果の記憶域スキーマ
このリリースでは、テスト結果の成果物を新しいコンパクトで効率的な記憶域スキーマに移行しています。 テスト結果が TFS データベースの記憶域を最も消費するものの 1 つであるため、この機能が TFS データベースの記憶域の占有量を削減するものとなることを期待しています。 TFS の以前のバージョンからアップグレードするお客様の場合、TFS のアップグレード中にテスト結果が新しいスキーマに移行されます。 データベースに存在するテスト結果データによっては、このアップグレードに時間がかかる可能性があります。 アイテム保持ポリシーを構成し、TFS のアップグレードが高速になるように、テスト結果で使用されるストレージがポリシーによって開始されるのを待ち、削減することをお勧めします。 TFS をインストールした後、TFS インスタンスをアップグレードする前に、TFSConfig.exe ツールを使用してテスト結果をクリーンできます。 詳細については TFSConfig.exe ヘルプを参照してください。 アップグレード前にテスト保持の構成またはクリーンアップが柔軟に行えない場合は、アップグレードの時間枠に応じて計画してください。 テスト保持ポリシーの構成に関する詳細な例については、「 でのテスト結果データ保持と Team Foundation Server 2015 テスト結果データの保持 」を参照してください。
テスト ハブの機能強化
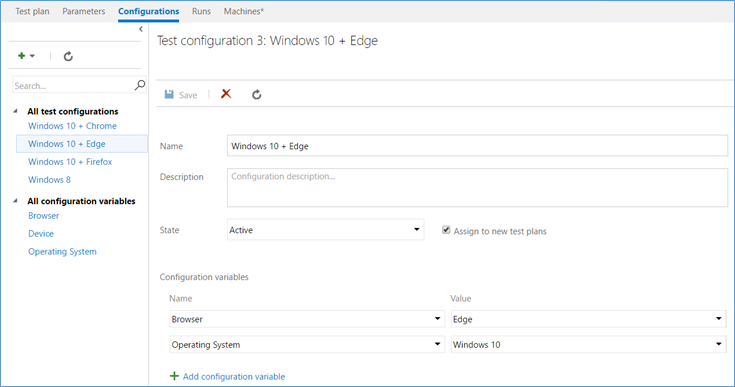
テスト ハブでのテスト構成管理
テスト ハブ内に新しい [構成] タブを追加することで、Web UI にテスト構成管理を導入しました (図 61) 。 テスト構成を作成および管理し、テスト ハブ内から構成変数をテストできるようになりました。

詳細については、構成と構成変数の作成に関するページを参照してください。
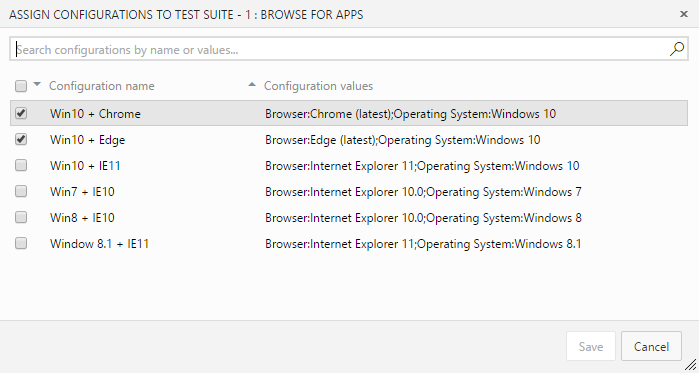
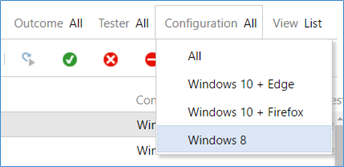
テスト計画、テスト スイートおよびテスト ケースへの構成の割り当て
構成の割り当てがより簡単になりました。 テスト ハブ内からテスト計画、テスト スイート、またはテスト計画を直接割り当てられるようになりました (図 62) 。 項目を右クリックし、 [構成の割り当て先] を選択するだけで、すぐに始められます。 テスト ハブの構成でフィルターすることもできます (図 63) 。


詳細については、テスト計画とテスト スイートへの構成の割り当てに関するページを参照してください。
[テスト結果] ペインでのテスト計画/テスト スイート列の表示
新しい列が [テスト結果] ペインに追加されました。このペインには、テスト結果の実行元となったテスト計画とテスト スイートが表示されます。 これらの列は、テストの結果を掘り下げるときにかなり必要とされるコンテキストを提供します (図 64) 。
![[テスト結果] ウィンドウ](media/test_resultspane.png?view=azure-devops)
テスト ハブおよびカードでのテストの順序
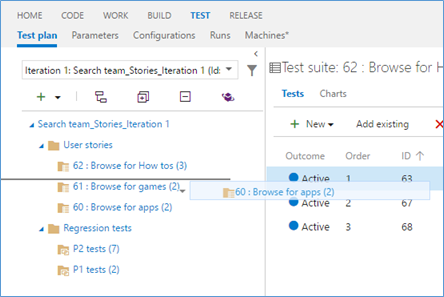
それらが含まれているスイートのタイプ (静的、要件ベース、クエリ ベースなど) に関係なく、テスト ハブ (図 65) から手動テストを順序付けできるようになりました。 単純に 1 つ以上のテストをドラッグ アンド ドロップするか、コンテキスト メニューを使用してテストの順序を変更することができます。 順序付けが完了したら、[順序] フィールドによってテストをソートし、Web ランナーからその順序で実行できるようになります。 かんばんボードのユーザー ストーリー カード上で直接テストを順序付けすることもできます (図 66) 。


テスト ハブでテスト スイートに順序を付ける
テスト チームは必要に応じてテスト スイートに順序を付けることができるようになりました。 この機能を実行するまで、スイートはアルファベット順に並べられているにすぎません。 テスト ハブでドラッグ アンド ドロップ機能を使用することにより、ピア スイートの間でスイートの並べ替えを行うことも、スイートを階層内の別のスイートに移動することもできます (図 67) 。

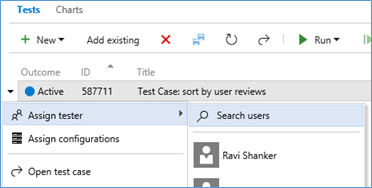
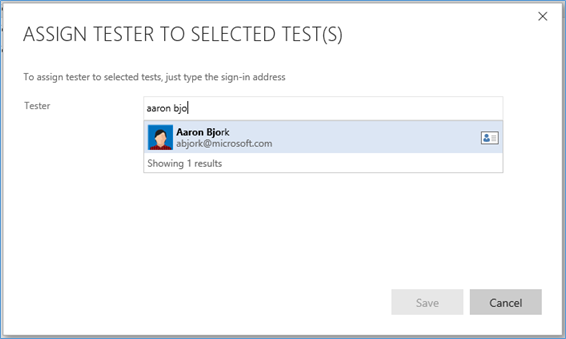
テスト担当者の割り当ての一環としてユーザーを検索する
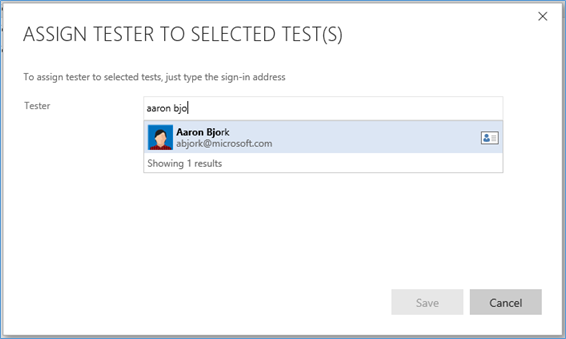
各種ハブにわたって新しい ID 選択コントロールを展開する機能の一環として、テスト ハブでは、1 つまたは複数のテストにテスト担当者を割り当てるときに、ユーザーを検索するオプションも使用できるようになりました (図 68) 。 これは、チーム メンバーの数は多いのに、コンテキスト メニューには限られたエントリ セットしか表示されないような場合にきわめて有効です *(図 69)。


テスト対象のビルドを選択する
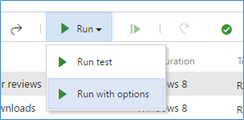
テスト ハブの [Run with options]\(オプションを指定して実行) を使用することで、テスト対象の "ビルド" を選択し、Web ランナーを起動できるようになりました (図 70) 。 実行中のバグ フィールドは、選択されているビルドに自動的に関連付けられます。 さらに、その特定のビルドに対してテスト結果が発行されます。

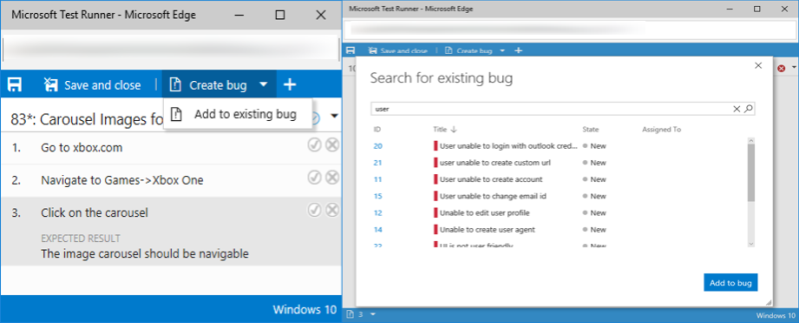
データ コレクターを使用してテスト ハブから Microsoft テスト ランナー クライアントを起動する
Microsoft Test Manager クライアントで設定を構成しなくても、テストの実行に関連付けるデータ コレクターとビルドを選択し (図 71) 、テスト ハブからパフォーマンスの高い方法で Microsoft テスト ランナー 2017 (クライアント) を起動できるようになりました。 Microsoft テスト ランナーは Microsoft Test Manager シェル全体を開くことがなく起動され、テストが完了するとシャットダウンします。

詳細については、「Run tests for dektop apps (デスクトップ アプリのテストの実行)」を参照してください。
データ コレクターの選択とテスト ハブからの Exploratory Runner クライアントの起動
Microsoft Test Manager クライアントで設定を構成しなくても、データ コレクターを選択し、テスト ハブからパフォーマンスの高い方法で Exploratory Runner 2017 (クライアント) を起動できるようになりました。 要件ベースのスイートのコンテキスト メニューから [オプションを指定して実行] を呼び出して (図 72) 、必要とする探索的ランナーとデータ コレクターを選択します。 探索的ランナーは、前述の Microsoft テスト ランナーと同様に起動されます。

各種テスト スイートで実施されるテスト結果の構成
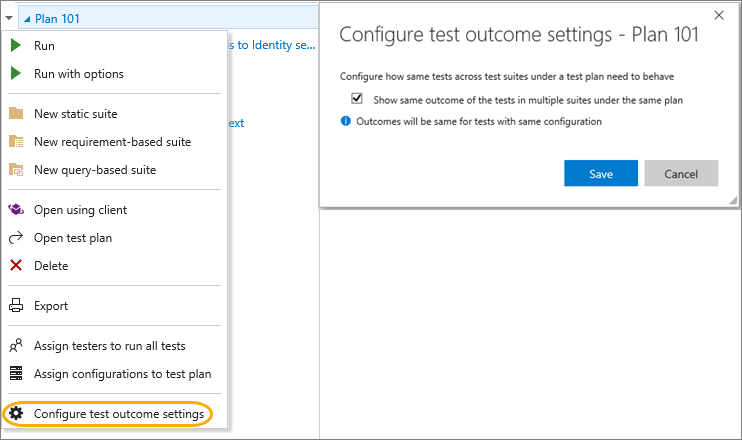
同じテスト計画に基づく各種テスト スイートの間で共有されているテストを対象にして、テスト結果の形態を構成する機能を追加しました (図 73) 。 このオプションが選択され、特定のテストの結果を設定すると (テスト ハブ、Web ランナー、Microsoft テスト ランナーから、またはかんばんボード上のカードから、テスト結果を成功/失敗/ブロックにマークする)、その結果は、同じテスト計画に基づき同じ構成を持つ各種テスト スイートで共有されている他のすべてのテストにも反映されます。 ユーザーは、テスト ハブのテスト計画コンテキスト メニューからでも、かんばんボード テスト ページの共通設定の構成ダイアログ ボックスからでも、特定のテスト計画に対して "テスト結果の構成" を設定することができます。 このオプションは既定ではオフになっているので、オンにするには、オプションを明示的に有効にする必要があります。

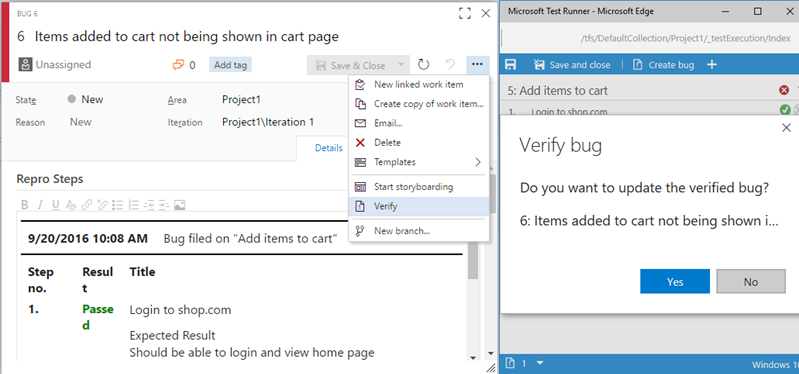
作業項目からのバグの検証
バグを特定したテストを再び実行してバグを検証できるようになりました (図 74) 。 バグの作業項目フォーム コンテキスト メニューの検証オプションを呼び出して、Web ランナーで関連するテスト ケースを開始できます。 Web ランナーを使用して検証を実行し、Web ランナーで直接バグ作業項目を更新します。

テスト計画の REST API/テスト スイートの複製
テスト計画とテスト スイートのクローンを作成する REST API が追加されました。 これは、Team Services 統合サイトのテスト管理セクションの下にあります。
かんばんカードからの進行状況のテスト
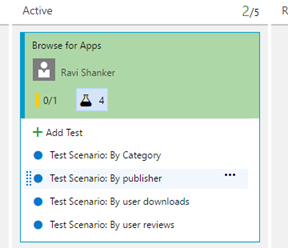
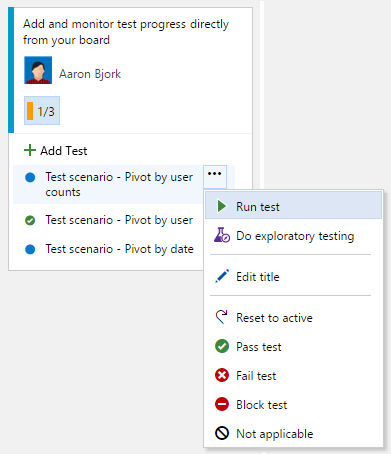
かんばんボードのストーリーから直接テスト ケースを追加、表示、およびテスト ケースと対話できるようになりました。 新しい [テストの追加] メニュー オプションを使用して、リンクされたテスト ケースを作成し、進行状況に合わせてカードからステータスを直接監視します (図 75) 。

この新機能により、ボードのカードから以下の操作を直接実行できるようになりました。
- テストを追加する。
- テストを開く。
- 1 つのユーザー ストーリーから別のユーザー ストーリーにドラッグ/ドロップすることにより、テストの親を再設定します。
- Ctrl を押しながらドラッグ/ドロップして同じテストを別のユーザー ストーリーにコピーします (同じテスト ケースが複数のユーザー ストーリーをテストするシナリオの場合)。
- 合格、失敗、などのようにすばやくマークすることで、テストの状態を更新します。
- Web テスト ランナーを起動して、テストを実行します。この Web テスト ランナーから、個々のステップ、ファイル、バグを合格/失敗として設定することができます。
- 合格したテストの数、およびそのストーリーに残る数を示すロールアップの状態の概要を表示します。
(テスターの割り当て、構成の割り当て、一元的なパラメーター、テスト結果のエクスポートなど) 高度なテスト管理機能が必要な場合、テスト ハブに切り替え、自動作成される既定のテスト計画/要件に基づくスイートの使用を開始することができます。 詳細については、「Add, run, and update inline tests (インライン テストの追加、実行、更新)」を参照してください。
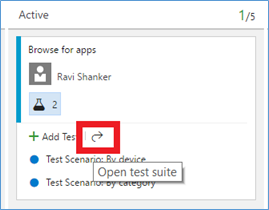
カードからテスト計画/テスト スイートに移動する
かんばんボード上のカードから直接、テストが作成される基礎的なテスト計画/テスト スイートに簡単に移動できますようになりました。 このリンクをクリックすると (図 76) 、テスト ハブに移動し、適切なテスト計画が開き、それらのインライン テストを制御する特定のスイートが選択されます。

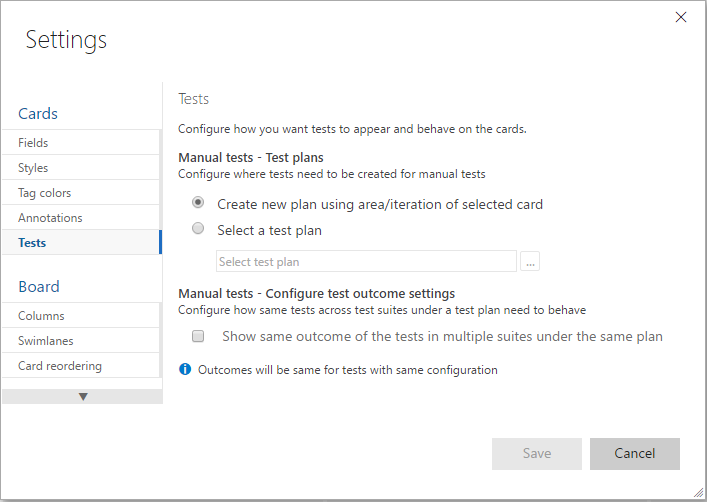
かんばんボード上の共通設定の構成におけるテスト ページ
かんばんボード上で共通設定を構成するためのダイアログ ボックスの新しいページを使用し、インライン テストが作成されるテスト計画を制御します (図 77) 。 これまで、カード上でテストが作成された場合、カードの区分/イテレーション パスに一致するテスト パスが存在していないと、作成されたテストはいずれも新しく作成されたテスト計画に自動的に追加されていました。 今回、この動作は、使用する既存のテスト計画を構成することによりオーバーライドできるようになりました。テストはすべて、選択したテスト計画に追加されます。 この機能は、テストの注釈をオンにした場合にのみ有効になります。

Web ランナーの機能強化
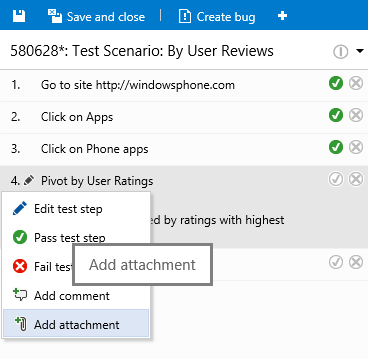
手動テストの際のテスト ステップの添付ファイルの追加
手動テストの際にテスト ステップの添付ファイルを追加できるよう Web テスト ランナーが機能強化されました (図 78) 。 これらのステップ結果添付ファイルは、セッションおよびその後 [テスト結果] ペインで登録するバグに自動的に表示されます。

Web ランナーのスクリーンショット、画面記録、イメージ アクション ログ、システム情報サポート (Chrome ブラウザーを使用)
Chrome で Web ランナーを使用するとき、スクリーンショットを取り、その内部に注釈を追加できるようになりました (図 79) 。 オンデマンドで画面記録をキャプチャすることもできます。これは Web アプリだけでなく、デスクトップ アプリでも行えます。 これらのスクリーンショットと画面記録は、現行のテスト ステップに自動的に追加されます。 スクリーンショットと画面記録のほか、オンデマンドのイメージ アクション ログを Web アプリからキャプチャできるようになりました。 操作をキャプチャするブラウザー ウィンドウを指定する必要があります。これにより、指定したウィンドウ (そのウィンドウで開いている既存のタブまたは新しいタブ) または新たに起動した子ブラウザー ウィンドウでの操作はすべて、自動的にキャプチャされ、Web ランナーでテスト中のテスト ステップに関連付けられます。 これらのスクリーンショット、画面記録、イメージ アクション ログは、実行中にファイルに保存したバグに追加され、最新のテスト結果に添付されます。 同様に、システム情報データが自動的に取り込まれ、ファイル、Web ランナーからバグの一部として含まれています。 これらすべてで、Chrome ベースのテストとフィードバック拡張機能の機能が利用されます。

詳細については、テスト中の診断データの収集に関するページを参照してください。
子として登録されているバグ – Web ランナー/テストとフィードバック拡張機能
Web ランナーでテストを実行する際にボードのカードまたはテスト ハブの要件ベースのスイートから起動されると、登録される新規バグがそのユーザー ストーリーの子として自動的に作成されるようになりました。 同様に、探索的テスト拡張機能からユーザー ストーリーを探索する場合にも、登録する新規バグがそのユーザー ストーリーの子として作成されます。 この新しい動作により、ストーリーおよびバグでより簡単に追跡が行えるようになります。 これは、共通設定の構成ページにある [バグの作業] 設定が、"バックログやボードにバグが表示されません。" または "バックログとボードにバグがタスクとして表示されます。" に設定されている場合にのみ適用されます。 [バグの作業] オプションがその他の設定になっている場合、関連するリンクが代わりに作成されます。また、親が既に定義されている既存のバグに追加する場合など、その他の特定シナリオでも、関連するリンクが作成されます。
Web ランナーでの既存のバグの更新
Web ランナーでは、新しいバグの作成に加えて、既存のバグを更新することもできるようになりました (図 80) 。 収集された診断データ、再現手順、現在のセッションからの追跡可能性に関するリンクはすべて、既存のバグに自動的に追加されます。

テストとフィードバック拡張機能 - 機能強化
ブラウザーベースのテストとフィードバック拡張機能は、Visual Studio Marketplace からインストールできます。 Visual Studio Team Services と Team Foundation Server (2015 以降) の両方がサポートされます。
作業項目の探索
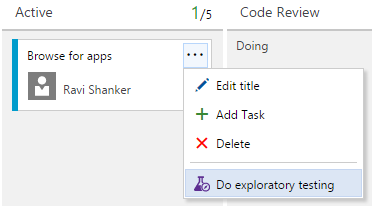
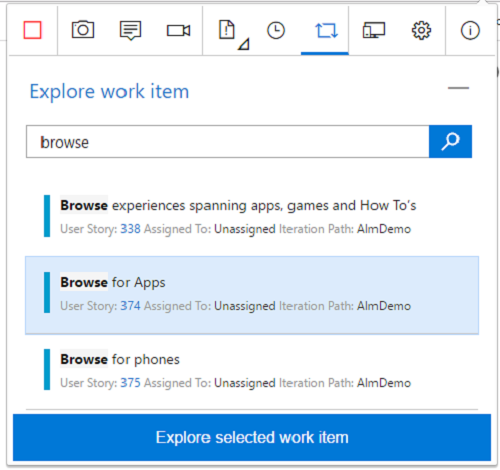
特定の作業項目に対して探索的テストを実行できるようになりました (図 81) 。 これにより、選んだ作業項目と進行中のテスト セッションとが関連付けられ、拡張機能内で受け入れ基準と説明を表示することができます。 また、選択した作業項目でファイリングするバグまたはタスクの間でエンドツーエンドの追跡ができるようになります。 作業項目は、作業項目から直接探索することも、拡張機能内で探索することもできます。
• 作業項目から直接 ("図 81"): コンテキスト メニューにある [探索的テストの実行] オプションを使用して、特定の作業項目の探索的テスト セッションを製品内から直接起動します。 すべてのカード、グリッド、テスト ハブにエントリ ポイントが追加されました。
• 拡張機能内で ("図 82"): XT セッションで作業項目を検索し、進行中のセッションと関連付けます。


詳細については、「Explore work items with the Test & Feedback extension (テストとフィードバック拡張機能を使用した作業項目の探索)」を参照してください。
テストとフィードバックを使用した、イメージ アクション ログ、画面記録、Web ページの読み込みデータのキャプチャ
イメージ操作ログ:拡張機能には、バグの原因となった手順をワンクリックで自動的に追加する新規オプションがあります。 [Include image action log]\(イメージ アクション ログを含める) オプション (図 83) をオンにすると、マウス、キーボード、タッチ操作をキャプチャして、対応するテキストとイメージを直接バグやタスクに追加できます。
ビデオとしての画面記録:拡張機能を使用してオンデマンドで画面記録をキャプチャすることもできます。 これらの画面記録は、Web アプリからだけでなく、デスクトップ アプリからもキャプチャできます。 拡張機能を構成することで、画面記録を自動的に停止し、拡張機能の [オプション] ページを使用して登録されているバグにそれらを添付できます。
ページの読み込みデータ:"Web ページの読み込み" データをキャプチャするという、新しいバックグラウンド キャプチャ機能を拡張機能に追加しました。 "イメージ操作ログ" 機能が、探索中の Web アプリで実行されている操作をバック グラウンドにてイメージ形式でキャプチャしたのと同様に、"ページ読み込み" 機能は Web ページで実行される読み込み操作の詳細を自動的にキャプチャします。 Web ページ読み込みの主観的/認識されるパフォーマンス低下に依存するのでなく、バグによるパフォーマンス低下を客観的に定量化できるようになりました。 バグがファイルに保存されると、タイル ビューに加えて、詳細なレポートもバグにアタッチされます。これは、開発者が一連の初期調査を行う場合に役に立ちます。

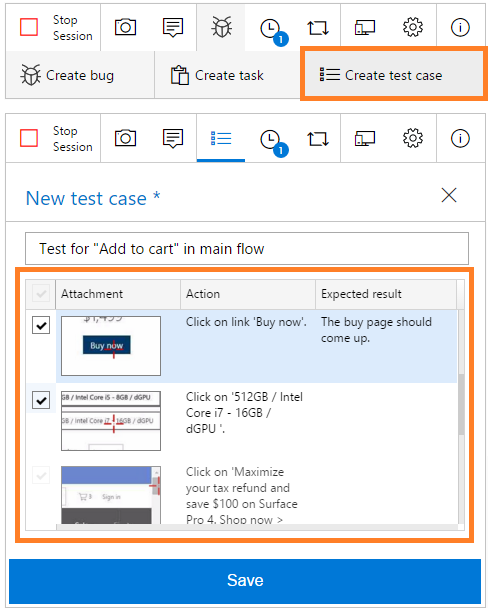
イメージ操作ログ データに基づくテスト ケースの作成
探索的セッション中にテスト ケースを作成するとき、イメージを持つテスト ステップが自動的に入力されます (図 84) 。 同時テスト設計およびテスト実行は、実際の探索的テストの基礎であり、この新機能によってそれが現実となります。 キャプチャされたテキストを編集し、予期する結果を追加し、関連しない行をオフにし、予定されているテストの合格/実行のために保存することができます。

詳細については、イメージ アクション ログ データに基づいたテスト ケースの作成に関するページを参照してください。
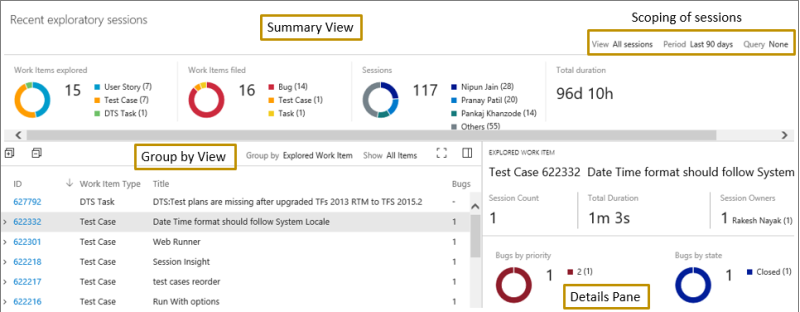
探索的テスト セッションの洞察
完了した探索的テスト セッションを、テストとフィードバック拡張機能を使用して作成された特定の期間中、チーム レベルまたは個人レベルで表示できるようになりました。 Web アクセスのテスト ハブ グループ内の実行ハブの [最近の探索的セッション] リンクをクリックして、この分析情報ページにアクセスできます。 この新しいビューは、意味のある洞察を得るために役立ちます。以下に例を挙げます。
- 概要ビューには、探索された作業項目の内訳、作成された作業項目、セッション所有者、およびこれらのセッションで費やされた合計時間が表示されます (図 85) 。
- [グループ化] ビューは、探索された作業項目、セッション、セッション所有者、"なし" のいずれからでもピボットすることができます。 ピボットでは、すべての作業項目 (バグ、タスク、テスト ケース) のリストを表示したり、特定の作業項目タイプに範囲を絞ったりすることができます。
- [グループ化] ビューで選択内容に基づいて情報を表示する詳細ペインの表示。 選択したピボット行 (たとえば探索される作業項目) で、詳細ペインに概要情報を表示することができます。たとえば、セッションの総数、これらのセッションで費やされる合計時間、探索したセッション所有者、およびそれに対して作成されたバグ/タスク/テスト ケース、およびその状態と優先順位などです。 選択した作業項目行では、その作業項目フォームのインラインを表示し、必要に応じて変更を加えることができます。

詳細については、「Get insights across your exploratory testing sessions (探索的テスト セッションからの情報の取得)」を参照してください。
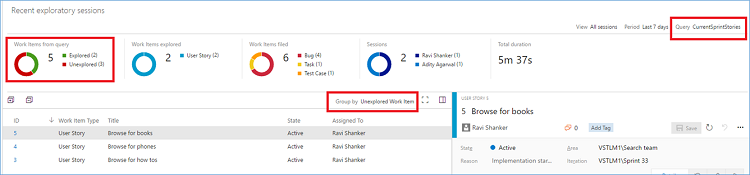
探索的テスト セッション:未探索の作業項目の表示
探索したすべての作業項目の詳細を、指定のデータ範囲についてすべてのセッション/マイ セッションでフィルター処理して、[最近使用した探索的セッション] ビューに表示することに加えて、探索していないすべての作業項目の一覧についても同じビューで表示できるようにしました (図 86) 。 まず、注目する作業項目に対する共有クエリを指定します。[セッション] ページの [概要] セクションに、クエリから得られたすべての作業項目の一覧が探索済み項目と未探索項目に分けて表示されます。 さらに、ピボットによる [未探索の作業項目] グループを使用すると、まだ探索されていない項目の一覧を表示できます。 これは、まだ探索されていないストーリー数、およびバグ検証機能にまだ通していないストーリー数を追跡する場合に非常に便利です。

利害関係者によるエンド ツー エンドのフィードバックのフロー
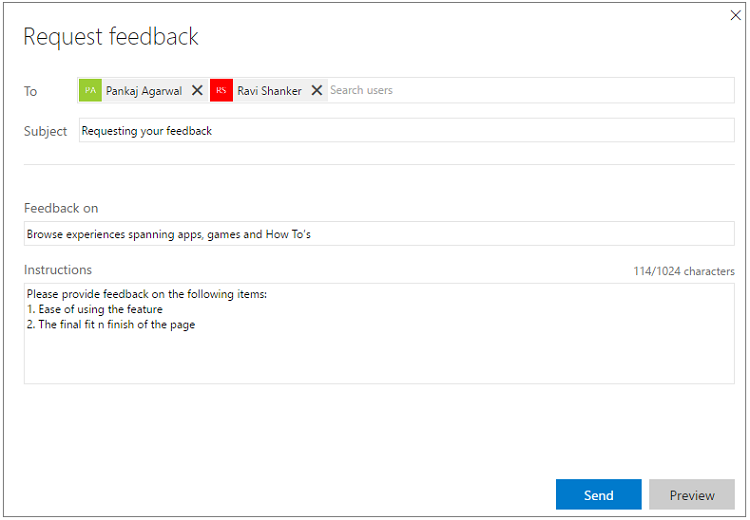
フィードバックの要求
基本的なアクセス レベルのユーザーは、作業項目メニューの [フィードバックの要求] オプションを使用することで、進行中または完了した機能/ストーリーについて直接、利害関係者からのフィードバックを要求できるようになりました (図 87) 。 この操作により、フィードバック要求フォームが開き、フィードバックを受けたい利害関係者を選択できます。必要に応じて、フィードバックが欲しい製品の部分を知らせるシンプルな一連の指示を入力します。 これにより、(入力された指示がある場合はそれと共に) 選択した利害関係者に個別にメールが送信されます。

詳細については、「Request stakeholder feedback using the Test & Feedback extension (テストとフィードバック拡張機能を使用した利害関係者からのフィードバックの要求)」を参照してください。
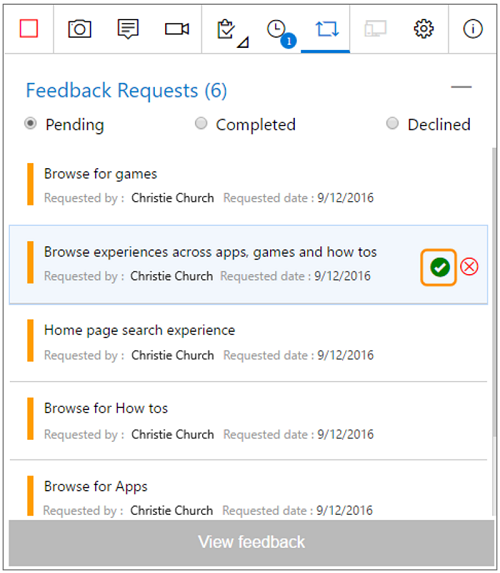
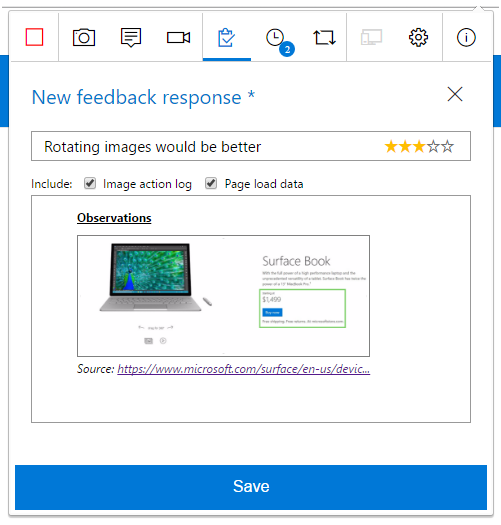
フィードバックの提供
利害関係者は、届いたメールの [Provide feedback (フィードバックの送信)] リンクをクリックして、フィードバックの要求に応えることができます。選択したフィードバックの要求で、テストとフィードバック拡張機能 (以前の探索的テストの拡張機能) が自動的に構成されます (まだインストールしていない場合、拡張機能をインストールするよう求められます)。 その後、拡張機能のキャプチャ機能をフル活用して調査結果をキャプチャし、フィードバック応答、バグ、タスクの各作業項目の形式でフィードバックを送信できるようになります。 また、利害関係者は、[フィードバックの要求] ページに移動して、届いたフィードバックの要求をすべて 1 か所で表示できます。 一覧では、返信するフィードバックの要求を選択できるほか、完了のマークを付けたり拒否したりすることで、"保留中のフィードバックの要求" を管理できます (図 88) 。また、目的のオプション ボタンをクリックして、フィードバックの要求を種類ごとに切り替えることができます (図 89) 。


詳細については、テストとフィードバック拡張機能を使用したフィードバックの送信に関するページを参照してください。
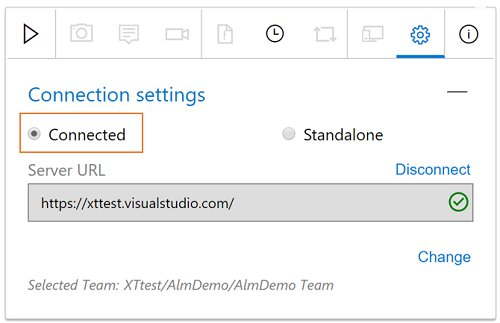
自発的なフィードバック
利害関係者は、上記のように要請されて行うフローのほか、拡張機能を使用して自発的にフィードバックを提供することもできます (図 90) 。 拡張機能を開いて接続の設定ページで [Connected](接続完了) モードを選択し、フィードバックを提供したい相手のアカウントとプロジェクト/チームに接続できます。 その後、拡張機能を使用して調査結果をキャプチャし、フィードバック応答、バグ、タスクの各作業項目の形式でフィードバックを送信できるようになります。

詳細については、テストとフィードバック拡張機能を使用した自発的なフィードバックの提供に関するページを参照してください。
自動テストの機能強化
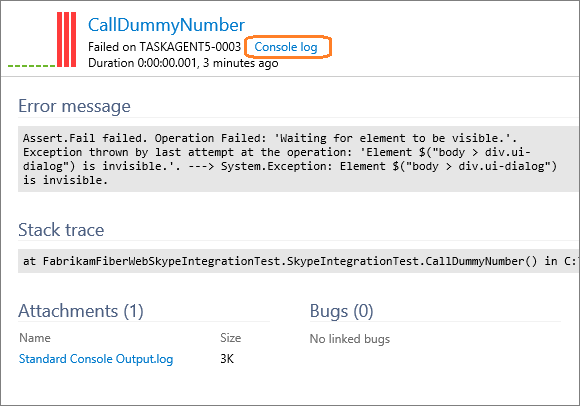
ビルド/リリースの概要の [テスト] タブのコンソール ログとテスト期間
trx ファイルでキャプチャされたテスト結果のコンソール ログは、抽出されてテスト結果の添付ファイルとして発行されます (図 91) 。 これらは [テスト] タブでプレビューできるため、ログを表示するために trx ファイルをダウンロードする必要がなくなりました。

ビルド用のテスト傾向ウィジェット
ウィジェットのギャラリーに新しい "テスト結果トレンド" ウィジェットが追加されました (図 92) 。 このウィジェットを使用すると、ビルド定義に対する最新の 30 個までのビルドについて表示するテスト結果トレンド グラフをダッシュボードに追加できます。 ウィジェット構成オプションを使用して、合格したテストの数、失敗したテストの数、テストの合計数、合格のパーセンテージ、テスト期間といったピボットを含めるようにグラフをカスタマイズできます。

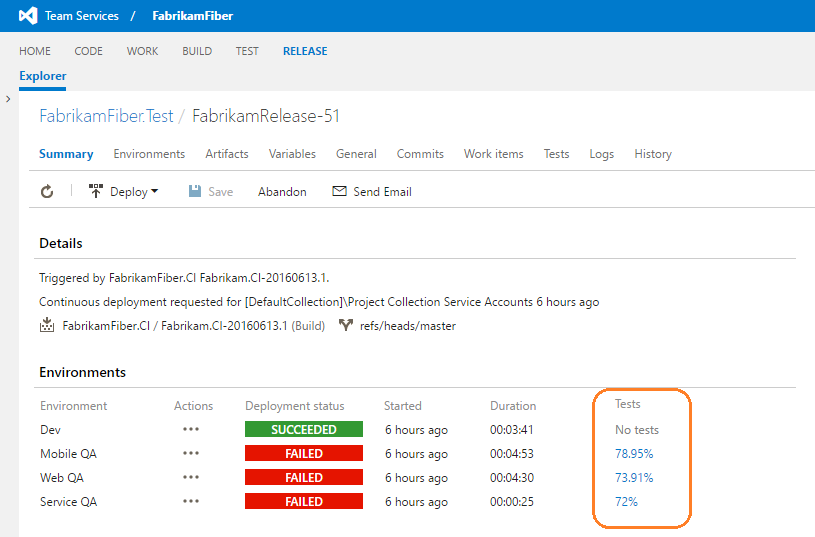
リリース環境の概要でのテスト ステータス
リリース環境を使用してアプリケーションを展開し、アプリケーションに対するテストを実行することをお勧めします。 このリリースでは、リリース概要ページの [環境] セクションにリリース環境のテスト成功率を統合しました (図 93) 。 スクリーン ショットに示すように、環境でエラーが発生した場合は、[テスト] 列を確認することで、エラーの原因がテストの失敗にあるのかどうかをすぐに推測できます。 合格率をクリックして [テスト] タブに移動すれば、問題の環境で失敗したテストを調査することができます。

ブランチおよびリリース環境の自動テストの履歴
個々のテストを複数のブランチ、環境、および構成で実行するのは一般的なシナリオです。 このようなテストが失敗した場合、メイン ブランチなどの開発ブランチにおよぶエラーが含まれているのかどうか、エラーが、運用環境に展開されるリリース ブランチにも影響を与えているかどうかを判別することが重要です。 [結果概要] ページの [履歴] タブを確認することにより、テスト対象の各種ブランチでのテストの履歴を視覚化できるようになりました (図 94) 。 同様に、テストが実行されているさまざまなリリース環境でのテストの履歴を視覚化するために、環境ピボットでグループ分けすることができます。

継続的なテストでの追跡可能性
ユーザーは自分のダッシュボード上で要件の品質を追跡できるようになりました (図 95) 。 Microsoft は計画されたテスト ユーザー向けの要件の品質に対するソリューションを既に用意しており、継続的なテストを取り入れているユーザーに提供します。 ユーザーは自動テストを要件に直接リンクさせ、ダッシュ ボードのウィジェットを使用することで、ビルドまたはリリースからの品質データを取得しながら、追跡対象とされている要件の品質を追跡することができます。

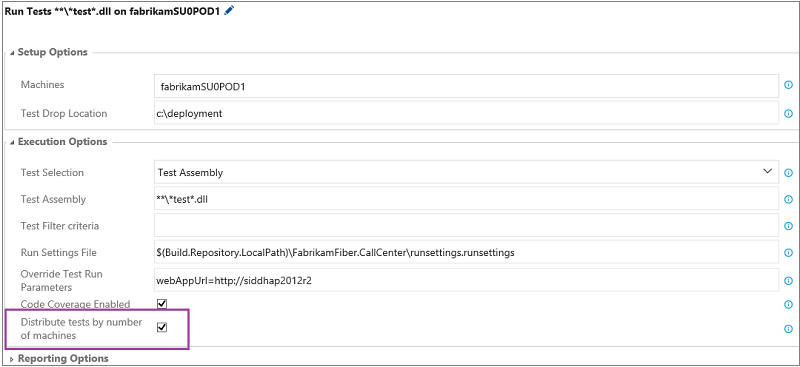
リモート テスト - コンピューターの台数に基づいてテストを配布する
[機能テストの実行] タスクを使用してアセンブリ内のテストをリモート コンピューターに配布できるようにしました (図 96) 。 TFS 2015 では、アセンブリ レベルでしかテストを配布できませんでした。 これは、次のようにタスク内のチェック ボックスを使用して有効にします。

SCVMM と VMWare の自動テスト
ユーザーは、クラウド (Azure を使用) またはオンプレミス (SCVMM または VMWare を使用) にテスト マシンを動的に設定し、これらのマシンを使用してテストを分散方式で実行できます。 ユーザーは、Azure、SCVMM、または VMWare のいずれかのマシン プロビジョニング タスクに続けて機能テストの実行タスクを実行して、テストを実行できます。
Maven タスクおよび Gradle タスクでの SonarQube 分析
Maven および Gradle ビルド タスクで SonarQube 分析をトリガーできるようになりました。そのためには、[SonarQube の解析を実行] をオンにし、エンドポイント、SonarQube プロジェクト名、プロジェクト キー、およびバージョンを指定します (図 97) 。
 の実行
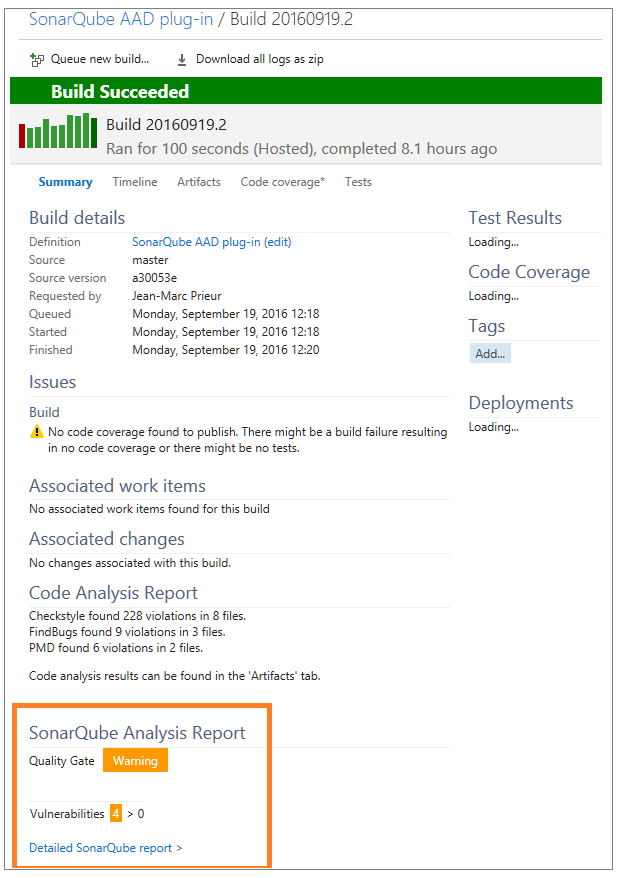
の実行また、SonarQube プロジェクトでリンクが表示されるようになりました (図 98) 。 品質ゲートの詳細を表示する完全な分析を要求し、品質条件が満たされていない場合はビルドを中断することができます。
 を実行する
を実行する詳細については、「The Gradle build task now supports SonarQube analysis」 (Gradle ビルド タスクで SonarQube 解析をサポートするようになりました) を参照してください。
Marketplace の機能強化
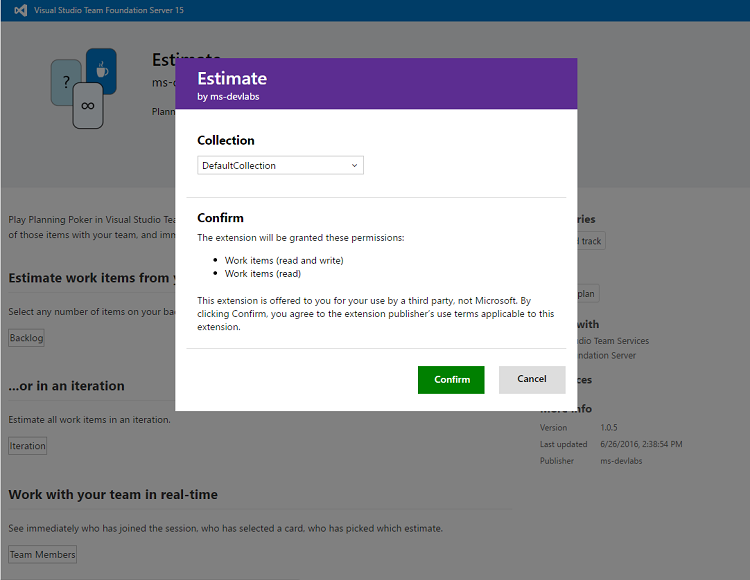
プロジェクト コレクション管理者は、Team Foundation Server から Visual Studio Marketplace を参照し、チーム プロジェクト コレクションに無料の拡張機能をインストールできるようになりました。 拡張機能は自動的に Visual Studio Marketplace からダウンロードされ、Team Foundation Server にアップロードされ、選択したチーム プロジェクト コレクションにインストールされます (図 99) 。
 インストールする
インストールする有料の拡張機能の購入とインストール
プロジェクト コレクション管理者は、Team Foundation Server から Visual Studio Marketplace を参照し、有料の拡張機能を購入し、選択したチーム プロジェクト コレクションにインストールできるようになりました (図 100) 。 管理者は、Azure サブスクリプションで拡張機能の支払いをして、購入した拡張機能を割り当てるユーザー数を選択することができます。 これらの拡張機能は自動的に Visual Studio Marketplace からダウンロードされ、Team Foundation Server にアップロードされ、選択したチーム プロジェクト コレクションにインストールされます。
 を購入する
を購入する詳細については、「Get extensions for Team Foundation Server」 (Team Foundation Server の拡張機能の入手) のドキュメントを参照してください。
管理の機能強化
Windows 認証
以前のリリースでは、ドメインに参加している TFS の配置を構成する際に、Windows 認証で使用するセキュリティ サポート プロバイダーとして NTLM と Negotiate のどちらかを選ぶ必要がありました。 2017 では、構成操作からこの設定が削除されています。 2017 で NTLM 認証を引き続き使用する場合は、操作をする必要はありません。 Kerberos 認証を使用しており、2017 で引き続き使用する場合も、操作をする必要はありません。 TFS 2017 では常に、Negotiate および NTLM の両方のセキュリティ サポート プロバイダーを順に構成するようになりました。 この構成では、セキュリティ強化のため、可能な場合には Kerberos 認証が使用されます。 Kerberos を使用できない場合は、NTLM 認証が使用されます。 この変更に伴う NTLM 認証の使用による既存の TFS 配置への影響を防ぐため、広範なテストが行われました。
最新のナビゲーション エクスペリエンス
このリリースでは、新機能の追加と機能強化が行われた上部ナビゲーション バーを提供します。 新しいナビゲーション バーには次の 2 つの主要な目標があります。
- 1 回のクリックで任意のハブに迅速にアクセスできるようにすることで、製品区分間のナビゲーション効率を向上させます。
- 最新の視覚的外観とユーザー エクスペリエンスを製品にもたらします。
これは、ユーザーにとって大きな変更であり、機能は引き続き反復処理されるので、既定では、新しいナビゲーション UX をオフにすることに決めました。 新しいナビゲーションを使用したい場合は、Team Foundation Server 管理領域のコントロール パネルに進み、[新しいナビゲーションをオンにします] をオンにします。 その場合、サーバー内のすべてのユーザーで新しいナビゲーションが有効になるので注意してください。
チーム プロジェクトの名前の変更アクセス許可
チーム プロジェクトの名前を変更できるユーザーを制御するアクセス許可が変更されました。 以前は、チーム プロジェクトの [プロジェクト レベル情報を編集します] アクセス許可を持つユーザーが、その名前を変更できました。 新しい "チーム プロジェクトの名前変更" アクセス許可によって、チーム プロジェクトの名前を変更する許可をユーザーに対して付与または拒否できるようになりました。
管理者設定作業ハブ
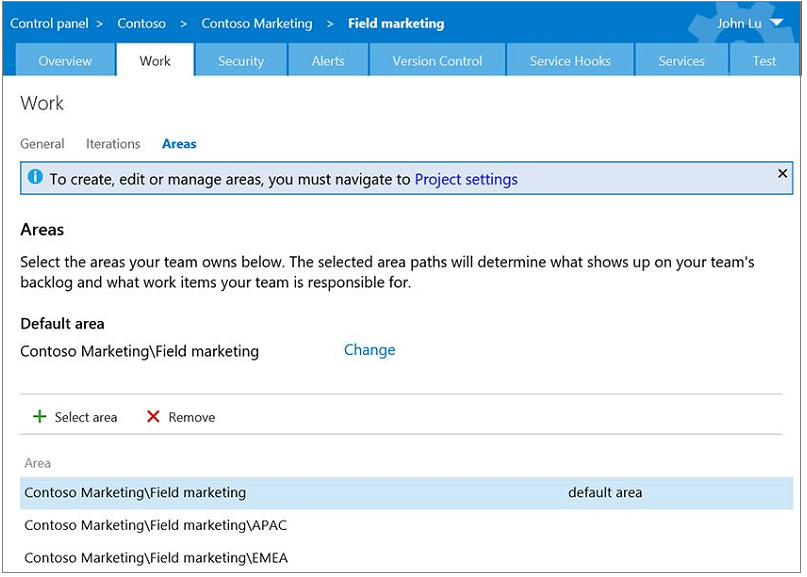
全般設定 (図 101) 、イテレーション、および区分を 1 つのタブに結合する新しい [作業] ハブを管理設定ページに導入しました。この変更により、ユーザーはプロジェクト レベルの設定とチーム設定の相違点を明確に知ることができます。 チーム設定の場合、ユーザーには、チームに関係する区分とイテレーションだけが表示されます。 プロジェクト レベルで、設定ページは、管理者がプロジェクト全体の区分とイテレーションを管理できるようにします。 また、プロジェクト区分パスに "チーム" という新しい列が追加され、特定の区分パスを選択したチームを、管理者が簡単かつ即座に見分けられるようになりました。

プロセス構成 REST API
このパブリック API により、ユーザーは特定のプロジェクトのプロセス構成を取得することができます。 プロセス構成には、次の設定が含まれています。
- TypeFields: アジャイル ツールで使用されているカスタマイズ可能なフィールドの抽出。 たとえば、"ストーリー ポイント" フィールドの種類は、"作業量" です。
- バックログの定義: 各バックログにある作業項目タイプを定義します。 これは、拡張機能を作成するお客様からよく求められる API です。 このデータにより、拡張機能は、アジャイル ツールで一般的なシナリオを使用できるようにするためにプロセス固有のフィールドを活用する方法がわかります (たとえば、作業項目のアクティビティまたは作業量の変更、特定のバックログ レベルで含まれる作業項目の判別、チームが区分パスまたはカスタム フィールドによって識別されるかどうかの判別など)。 詳細情報については、作業の概要に関するページを参照してください。
プレフィックスに基づいた AD 検索による新しい管理エクスペリエンス
Team Foundation Server 2017 では、グループとグループ メンバーシップを管理するために新しいエクスペリエンスを導入しています。 ユーザー/グループ名に対するプレフィックスに基づいた検索条件を使用して、アクティブ ディレクトリまたはローカル コンピューターのユーザー/グループで検索を行うことができます。 たとえば、"John D" と samaccountname (例: "businessdomain\johbdnd")、ユーザー/グループの連絡先カードを参照してください。
ユーザー セキュリティ設定
新しい "My Security" (マイ セキュリティ) エクスペリエンスで、個人用アクセス トークンと SSH を管理することができます (図 102) 。 [マイ プロファイル] を使用して SSH を管理していたユーザーは、ユーザー セキュリティ設定で SSH 公開キーを管理することが必要になります (図 103) 。


統合された構成ウィザード
以前のリリースでは、試行する内容に応じて、TFS 展開用の複数の構成ウィザードの中からいずれかを選択していました。 新しい展開を構成する場合は [基本] ウィザードおよび[完全] ウィザードを使用していました。運用環境と運用前環境のアップグレードでは [アップグレード] ウィザードを使用していました。既存の展開のスケールアウトや新しいハードウェアへのアプリケーションの置換など、さまざまなシナリオで [アプリケーション層のみ] ウィザードを使用していました。 TFS 2017 では、これらのシナリオがすべて、1 つのサーバー構成ウィザードに統合されました。このウィザードでは、簡単な選択を行うだけで、目的のシナリオに進み、必要な設定を行うことができます。 さらに、運用前環境のアップグレードや既存の展開の複製などの高度な構成では、tfsconfig.exe を介して行われていた操作が自動化されました。たとえば、サーバー ID の変更、データベース接続文字列の再マップ、外部の依存関係への参照の削除 (これは tfsconfig.exe PrepareClone を使用して行われていました) などの操作が対象です。
新しいアクセス レベル
Team Foundation Server のアクセス レベル管理ポータルに新しい Visual Studio Enterprise グループが追加されたことで、Visual Studio Enterprise のサブスクリプションを持っているユーザーをすばやく特定できるようになりました。 このようなユーザーは、いったん識別されると、追加料金なしで Visual Studio Marketplace からインストールされた 1 番目のパーティのすべての TFS 拡張機能に完全にアクセスすることができます。
個人用アクセス トークン
SSH だけでなく個人用アクセス トークンを使用して、任意の Team Foundation Server に接続できるようになりました (図 104) 。 これは、Linux または Mac で開発を行い、任意のオートメーション ツールおよび GIT で使用する場合に便利です。 個人用アクセス トークンは、ユーザー セキュリティ設定ページから管理できます。

既知のイシュー
これは、このリリースの既知の問題の完全な一覧です。
Team Foundation Server 2017 のパワー ツールはありません。
問題:
TFS 2017 では Power Tools がリリースされていません。
対応策 :
以前の Power Tools はほとんど TFS 2017 に統合されたことをお知らせします。 残念ながら、プロセス テンプレート エディターは統合されていませんが、Visual Studio Marketplace で取得できます。
カスタム コントロールの拡張機能の更新
問題:
作業項目フォームのフィールドのスキーマが変更されました。 カスタム コントロールの拡張機能のドキュメントも変更されています。
対応策 :
新しいドキュメントを参照してください作業項目フォームにカスタム コントロールを追加します。
作業項目の種類の定義をインポートしているときに発生するエラー
問題:
作業項目ページの拡張機能をインストール済みのユーザーが、作業項目の種類の定義をエクスポートして、その定義をインポートすると、"'LayoutMode' 属性が宣言されていません" というエラーが表示されます。
対応策 :
作業項目の種類の定義をエクスポートするたびに PageContribution 要素に LayoutMode 属性が追加されます。 定義をインポートする前に、PageContribution モードを検索して LayoutMode 属性を削除してください。 たとえば、LayoutMode="FirstColumnWide" を削除します。
お客様は Git LFS バージョン 1.3.1 以降に更新する必要があります。
問題:
バージョン 1.3.1 より前のバージョンの Git LFS は、今後のリリースではサポートされません。
対応策 :
Git LFS を使用しているお客様には、Git LFS バージョン 1.3.1 以降への更新を強くお勧めします。 これより古いバージョンの LFS クライアントは、このバージョンの TFS で行われた認証に関する変更と互換性がありません。 お客様が余裕をもって移行を行えるように、RTW 向けに短期的な回避策を実装しました。 この回避策は、バージョン 1.3.1 より前の Git LFS クライアントが機能しなくなる Update 1 では削除されます。
NuGet の復元で nuget.org に存在するパッケージが検出されない
問題:
NuGet 3.4.3 以降を使用している場合、NuGet.org が NuGet.Config の明示的なソースでない限り、NuGet 復元タスクは NuGet.org からパッケージを復元しません。
対応策 :
NuGet.org が NuGet.config に存在することを確認します。
<packageSources><add key="nuget.org" value="https://api.nuget.org/v3/index.json" protocolVersion="3">
</packageSources>
NuGet のビルド タスクとリリース タスクが認証を行わない
問題:
Team Foundation Server/Package Management を使用している場合、エージェントがネットワーク サービス ユーザーとして実行されていると (ビルド エージェントがサービスとして実行されている場合に既定値となります)、NuGet のビルド タスクとリリース タスクはフィードに対して自らの認証を実行しません。 このようなことが発生する理由: バージョン 3.5 より前の NuGet では、ビルド タスクによって提供された資格情報ではなく、ビルド エージェントを実行しているユーザー アカウントの資格情報が使用されることにあります。
対応策 :
ネットワーク サービスとして実行されているエージェントを使用して TFS フィードで NuGet のビルド/リリース タスクを使用するには、NuGet 3.5 以降を使用する必要があります。
NuGet ビルド/リリース タスクでは、エージェントの資格情報が使用されます。
問題:
バージョン 3.5 より前の NuGet では、ビルド タスクによって提供された資格情報ではなく、ビルド エージェントを実行しているユーザー アカウントの資格情報が使用されます。 このことが原因で、予期しないアクセスが発生したり、フィードへのアクセス権が不足したりすることがあります。
対応策 :
TFS ビルド エージェントで NuGet 3.5 以降を使用します。
外部拡張機能が TFS のアップグレード時に自動的にアップグレードされない
問題:
Visual Studio Marketplace から拡張機能をダウンロードし、TFS 2015 インストールにそれを発行してから TFS 2017 にアップグレードした場合、Marketplace に公開される新しいバージョンの拡張機能には自動的にアップグレードされません。
対応策 :
TFS 2017 にアップグレードした後、TFS 2015 にインストールした拡張機能をアンインストールします。 次に、最新の拡張機能をもう一度インストールします。 TFS 2017 では、更新された外部拡張機能の有無を 1 日に 1 回自動的にチェックし、アップグレードする機能が追加されています。
Jenkins キュー ジョブ タスクがリリース定義で実行できない
問題:
リリース定義で Jenkins キュー ジョブ タスクを実行すると、サーバー エラー 500 が表示されます。
対応策 :
現時点では、Jenkins キュー ジョブ タスクは、TFS ビルド定義の一環としては実行できますが、リリース定義では実行できません。 この機能は、将来のリリースで追加される予定です。
TFS 2017 DLL に対してカスタム TFS サーバー プラグインを再ビルドする必要がある
問題:
カスタム TFS サーバー プラグインが TFS 2017 へのアップグレード後に機能しません。
対応策 :
TFS 2017 アセンブリに対して、カスタム サーバー プラグインを再ビルドします。
TFS 2015 RTM 以降、カスタム TFS サーバー プラグインのサーバー オブジェクト モデルが変更されている
問題:
カスタム TFS サーバー プラグインがコンパイルされません。
対応策 :
このブログ記事の説明に従って、ソース コードを修正してください。
管理者のアクションを使用すると、例外がスローされます。
問題:
[アラート管理] ページで、チーム管理者が [特定のユーザー向けの警告を検索] でチームのサブスクリプションを検索すると、例外を取得する可能性があります。
対応策 :
オプション 1:[すべてのアラート] ノードをクリックして [すべてのチーム アラート] フィルターを表示させます。 これにより、ユーザーにアクセスできるすべてのグループのすべてのアラートが表示されます。
オプション 2: グループがチームの場合、チーム名で検索する代わりに、このチームの [アラート管理] ページに移動してサブスクリプションを管理します。
チーム ビルド/リリース管理で機能テストを実行するためのタスクの使用に関する問題
問題:
タスク カタログから "Visual Studio Test Agent の配置" タスクと "機能テストの実行" タスクを使用するチーム ビルド/リリース管理での機能テストの実行は、現在、Agents for Visual Studio 2015 更新プログラム 3 を使用し、Visual Studio 2013 および Visual Studio 2015 を使用してビルドされたテストを実行する場合にのみ使用できます。 これらのタスクは、Visual Studio 2017 RC を使用してビルドされたテストの実行には使用できません。 詳細については、こちらのブログ投稿を参照してください。
対応策 :
対応策はありません。 Test Agent 2017 の使用と、Visual Studio 2017 を使用してビルドされたテストの実行に関するサポートは、TFS 2017 Update 1 タイムフレームで追加されます。
拡張機能が自動的に更新されない
問題:
以前のバージョンの TFS を TFS 2017 にアップグレードし、接続モードで TFS 2017 を実行すると、自動更新されるはずの拡張機能が自動更新されません。
対応策 :
この問題の回避策はありません。 この問題は修正されており、自動更新動作は TFS 2017 Update 2 から提供されるようになります。 何らかの理由で Update 2 まで待てない場合は、サポート チャネルに連絡すれば、修正プログラムを早く入手できます。
運用環境 (Go-Live) への展開を妨げる問題が発生した場合は、Microsoft 製品サポートに問い合わせてください。 (英語のみ) 米国営業時間内のみ (月~金、太平洋標準時午前 6 時~午後 6 時)、1 営業日以内に回答します。
Team Foundation Server 2017 についてお客様から報告された問題をご覧ください。
提案とフィードバック
皆様のご意見をお待ちしております。 Developer Community で機能を提案し、問題を報告して追跡し、Stack Overflow でアドバイスを得ることができます。