Windows UI 2 ライブラリの概要
Windows UI ライブラリ 2.8 は、運用 UWP アプリケーション (および XAML Islands を使用するデスクトップ アプリケーション) の構築に使用できる WinUI の最新の安定バージョンです。
ライブラリは、新規または既存の任意の Visual Studio プロジェクトに追加できる NuGet パッケージとして提供されています。
注意
最新バージョンの WinUI 3 を使った Windowsデスクトップ アプリの作成について詳しくは、Windows UI ライブラリ 3 に関するページをご覧ください。
Windows UI ライブラリのダウンロードとインストール
Visual Studio 2022 ダウンロードし、Visual Studio インストーラーでユニバーサル Windows プラットフォーム開発ワークロード 選択していることを確認します。
既存のプロジェクトを開くか、[Visual C#] -> [Windows] -> [ユニバーサル] にある [空のアプリ] テンプレート、または言語プロジェクションに適したテンプレートを使用して、新しいプロジェクトを作成します。
重要
WinUI 2.8 を使用するには、プロジェクトのプロパティで、TargetPlatformVersion >= 10.0.18362.0 と TargetPlatformMinVersion >= 10.0.17763.0 を設定する必要があります。
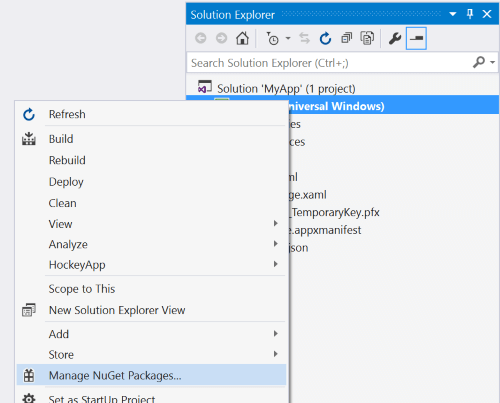
[ソリューション エクスプローラー] パネルで、プロジェクト名を右クリックし、[NuGet パッケージの管理] を選択します。

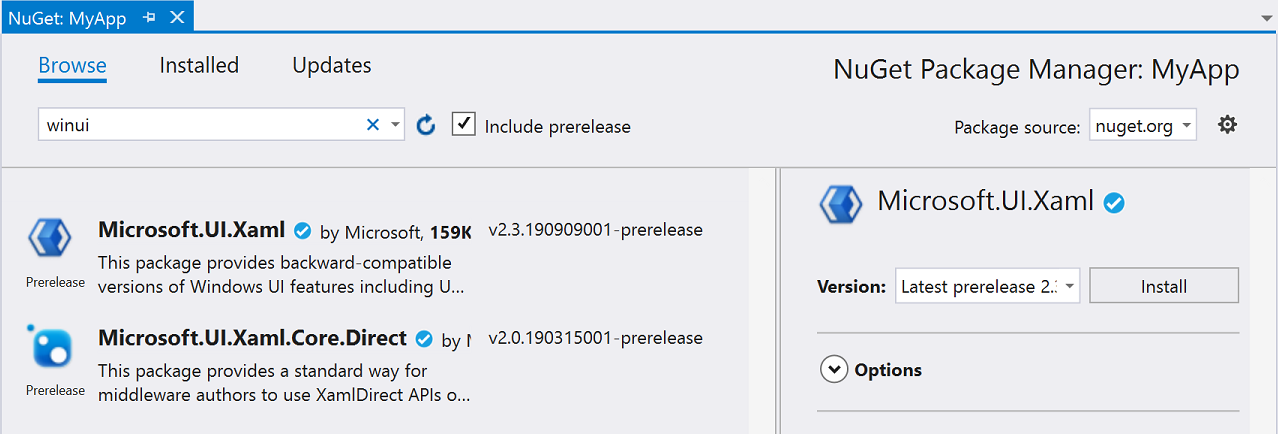
プロジェクトが右クリックされ、[NuGet パッケージの管理] オプションが強調表示されている [ソリューション エクスプローラー] パネル。NuGet パッケージ マネージャーで、[参照] タブを選択し、「Microsoft.UI.Xaml」または「WinUI」を検索します。 使用する Windows UI ライブラリの NuGet パッケージを選択します (Microsoft.UI.Xaml パッケージにはすべてのアプリに適した Fluent コントロールと機能が含まれています)。 [インストール] をクリックします。
[プレリリースを含める] チェックボックスをオンにして、試験的な新機能が含まれている最新のプレリリース バージョンを確認することもできます。

検索フィールドに winui と入力され、[プレリリースを含める] がオンになっている状態の [参照] タブを示す [NuGet パッケージ マネージャー] ダイアログ ボックス。App.xaml ファイルに Windows UI (WinUI) テーマ リソースを追加します。
これを行うには、他のアプリケーション リソースがあるかどうかに応じて 2 つの方法があります。
a. 他のアプリケーション リソースが不要な場合は、次の例に示すように、WinUI リソース要素
<XamlControlsResourcesを追加します。<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. 他のリソースがある場合は、それらを
XamlControlsResources.MergedDictionariesに追加することをお勧めします。 これはプラットフォームのリソース システムと連動し、XamlControlsResourcesリソースのオーバーライドを可能にします。<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>XAML ページと分離コード ページの両方に、WinUI パッケージへの参照を追加します。
XAML ページで、ページの上部に参照を追加します
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"コード内で (型名を修飾せずに使用する場合)、using ディレクティブを追加できます。
using MUXC = Microsoft.UI.Xaml.Controls;
C++/WinRT プロジェクトの追加手順
NuGet パッケージを C++/WinRT プロジェクトに追加すると、ツールによって、プロジェクトの \Generated Files\winrt フォルダーに一連のプロジェクション ヘッダーが生成されます。 これらのヘッダー ファイルをプロジェクトに取り込んで、これらの新しい型への参照が解決されるようにするには、プリコンパイル済みヘッダー ファイル (通常は pch.h) 内でそれらをインクルードできます。 次の例では、Microsoft.UI.Xaml パッケージ用に生成されたヘッダー ファイルをインクルードしています。
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
Windows UI ライブラリの単純なサポートを C++/WinRT プロジェクトに追加する詳細な手順を説明したチュートリアルについては、「単純な C++/WinRT Windows UI ライブラリの例」を参照してください。
Windows UI ライブラリへの投稿
GitHub の microsoft-ui-xaml リポジトリでは、バグ レポート、機能要求、コミュニティ コードの投稿を歓迎します。
その他のリソース
UWP を初めて使用する場合は、開発者ポータルの「UWP 開発の概要」ページにアクセスすることをお勧めします。
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
