スライダー (デザインの基本)
Note
この設計ガイドは Windows 7 用に作成されており、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には 現在の設計ガイダンスは反映されていません。
スライダーを使用すると、ユーザーは継続的な値の範囲から選択できます。 スライダーには、範囲を示すバーと、現在の値を示すインジケーターがあります。 オプションの目盛りには値が表示されます。

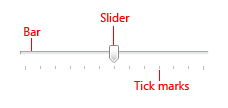
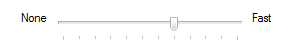
一般的なスライダー。
Note
レイアウトに関連するガイドラインについては、別の記事で説明します。
これは適切なコントロールですか?
ユーザーが定義された連続した値 (ボリュームや明るさなど) または個別の値の範囲 (画面解像度の設定など) を設定できるようにする場合は、スライダーを使用します。
スライダーは、ユーザーが値を数値でなく相対的な量であると考えている場合に適しています。 たとえば、ユーザーはオーディオの音量を数値の 2 や 5 ではなく、低や中に設定しようと考えます。
それを判断するには、以下の質問を考えます。
- 設定が相対的な量のように見えるか? そうでない場合は、 ラジオ ボタン、または ドロップダウン リストまたは 単一選択リストを使用します。
- 設定は正確な既知の数値か? その場合は、 数値テキスト ボックスを使用します。
- 設定の変更による効果をすぐに確認できると、ユーザーにとって便利か? 便利である場合は、スライダーを使います。 たとえば、色合い、鮮やかさ、明度の値を変更した場合の効果をすぐに確認できると、ユーザーは色をより簡単に選べるようになります。
- 設定に 4 つ以上の値の範囲があるか? ない場合は、ラジオ ボタンを使います。
- ユーザーが値を変えられるか? スライダーは、ユーザーの操作用です。 ユーザーが値を変更できない場合は、代わりに読み取り専用 テキスト ボックス を使用します。
スライダーまたは数値テキスト ボックスが可能な場合は、次の場合に数値テキスト ボックスを使用します。
- 画面領域が狭い。
- ユーザーは、キーボードの使用を好む可能性があります。
次の場合にはスライダーを使います。
- ユーザーにとって、すぐに結果がわかると便利。
ガイドライン
自然な方向を使います。 たとえば、スライダーが現実世界の値を表していて、通常は垂直方向に表示される場合 (気温など) は、垂直方向にします。
スライダーの向きを設定して、ユーザーのカルチャを反映します。 たとえば、西洋のカルチャは左から右に読み取るので、水平方向のスライダーの場合は、範囲の下端を左に、上端を右に配置します。 右から左に読み取るカルチャの場合は、逆の操作を行います。
ユーザーが目的の値を簡単に設定できるように、コントロールのサイズを変更します。 個別の値を設定する場合は、ユーザーがマウスを使って値を簡単に選べるようにします。
値の範囲が大きく、ユーザーが範囲の一方の端で値を選択する可能性がある場合は、非線形スケールの使用を検討してください。 たとえば、時間の値は 1 分、1 時間、1 日、1 か月などです。
実用的な場合は常に、ユーザーが選択を行う間、または選択した後に、すぐにフィードバックを送信します。 たとえば、Microsoft Windows ボリューム コントロールは、結果のオーディオ ボリュームを示すためにビープ音を鳴らします。
値の範囲を示すためにラベルを使います。
例外: スライダーが垂直方向で、上部のラベルが Maximum、High、More、またはそれと同等の場合は、意味が明確であるため、他のラベルを省略できます。

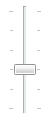
この例では、スライダーの垂直方向により、範囲ラベルが不要になります。
ユーザーが設定の概算値を知る必要がある場合は、目盛りを使用します。
ユーザーが選択した設定の正確な値を知る必要がある場合は、目盛りと値ラベルを使用します。 ユーザーが設定を理解するために単位を知る必要がある場合は、常に値ラベルを使用します。

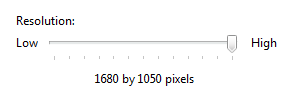
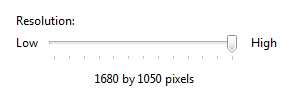
この例では、ラベルを使用して、選択した値を明確に示します。
水平方向のスライダーの場合は、スライダーの下に目盛りを付けます。 垂直方向のスライダーの場合は、西洋文化の右側に目盛りを配置します。右から左に読み取るカルチャの場合は、反対の操作を行います。
値ラベルをスライダー コントロールの下に完全に配置して、リレーションシップが明確になるようにします。
正しくない:

この例では、値ラベルがスライダーの下に配置されていません。
スライダーを無効にする場合は、関連付けられているラベルも無効にします。
スライダーと数値テキスト ボックスの両方を同じ設定に使用しないでください。 より適切なコントロールのみを使用します。
例外: ユーザーが即時フィードバックと正確な数値を設定する機能の両方が必要な場合は、両方のコントロールを使用します。
スライダーは、進行状況インジケーターとしては使いません。
スライダー インジケーターのサイズを既定のサイズから変更しないでください。
正しくない:

この例では、既定値より小さいサイズが使用されます。
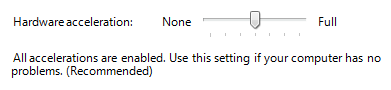
正確:

この例では、既定のサイズが使用されます。
すべての目盛にラベルを付けないでください。
推奨されるサイズ設定と間隔

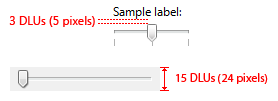
スライダーの推奨サイズ設定と間隔。
ラベル
スライダー ラベル
- コロンで終わる静的テキスト ラベル、または区切り記号のないグループ ボックス ラベルを使用します。
- 各ラベルに一意のアクセス キーを割り当てます。 割り当てのガイドラインについては、「 キーボード」を参照してください。
- 文章スタイルで大文字と小文字を使い分けます。
- スライダーのラベルをスライダーの左側または上に配置し、スライダーの左端 (存在する場合は左側の範囲識別子) に揃えます。
範囲ラベル
- 垂直方向であることによって明白である場合以外は、スライダーの範囲の両端をラベルに表示します。
- 可能な場合は、各ラベルに対して単語のみを使用します。
- 末尾に句点を付けません。
- これらのラベルは、説明的で対比的なものにします。 例:最大/最小、多/少、低/高、小/大。
- 文章スタイルで大文字と小文字を使い分けます。
- アクセス キーを割り当てないでください。
値ラベル
値ラベルが必要な場合は、スライダーの下に表示します。
テキストをコントロールに対して中央に配置し、単位 (ピクセルなど) を付記します。

この例では、値ラベルはスライダーの中央に配置され、単位が含まれています。
ドキュメント
スライダーを参照する場合:
- 大文字と小文字を含む正確なラベル テキストを使用し、単語スライダーを含めます。 アクセス キーのアンダースコアまたはコロンは含めないでください。
- ユーザー操作を記述するには、移動を使用します。
- 可能な場合は、太字のテキストを使用してラベルの書式を設定します。 それ以外の場合は、混乱を防ぐために必要な場合にのみ、ラベルを引用符で囲みます。
例: 画面の解像度を上げるには、[ 画面の解像度 ] スライダーを右に移動します。
関連トピック
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示