2.Photon Unity Networking の設定
このチュートリアルでは、Photon Unity Networking (PUN) を使用して共有エクスペリエンスの作成準備をします。 PUN アプリの作成方法、PUN アセットを Unity プロジェクトにインポートする方法、Unity プロジェクトを PUN アプリに接続する方法について説明します。
目標
- PUN アプリを作成する方法を学習する
- PUN アセットを探してインポートする方法を学習する
- Unity プロジェクトを PUN アプリに接続する方法を学習する
Unity プロジェクトの作成と準備
このセクションでは、新しい Unity プロジェクトを作成し、MRTK 開発用に準備します。
最初に、「プロジェクトの初期化と最初のアプリケーションの配置」に従います (「オブジェクトへのハンド インタラクションの追加」と「デバイスへのアプリケーションのビルド」の手順は除く)。これには、次の手順が含まれます。
- Unity プロジェクトを作成し、"MRTK チュートリアル" などの適切な名前を付ける
- ビルド プラットフォームを切り替える
- TextMeshPro の重要なリソースをインポートする
- Mixed Reality ツールキットのインポートと Unity プロジェクトの構成
- シーンを作成して MRTK を構成し、シーンに MultiUserCapabilities などの適切な名前を付ける
次に、「空間認識表示オプションの変更」の指示に従い、次の作業を行います。
- MRTK 構成プロファイルを DefaultHoloLens2ConfigurationProfile に変更します
- 空間認識メッシュ表示オプションを [Occlusion](オクルージョン) に変更します
その他の機能を有効にする
Unity メニューで [Edit](編集)>[Project Settings](プロジェクトの設定) を選択して、[Player Settings](プレーヤーの設定) ウィンドウを開きます。次に、 [Player](プレーヤー)>[Publishing Settings](発行の設定) セクションを見つけます。
![[Player]\(プレーヤー\) 設定が表示された Unity](images/mr-learning-sharing/sharing-02-section2-step1-1.png)
[Publishing Settings](公開の設定) で、[Capabilities](機能) セクションまで下にスクロールして、上の「Unity プロジェクトの構成」手順で有効にした InternetClient、Microphone、SpatialPerception、GazeInput の機能が有効になっていることを再確認します。
その後、次の追加機能を有効にします。
- InternetClientServer 機能
- PrivateNetworkClientServer 機能
![[Capabilities]\(機能\) 設定が表示された Unity](images/mr-learning-sharing/sharing-02-section2-step1-2.png)
チュートリアルのアセットのインポート
次の Unity カスタム パッケージを、記載されている順でダウンロードしてインポートします。
- MRTK.HoloLens2.Unity.Tutorials.Assets.GettingStarted.2.7.2.unitypackage
- MRTK.HoloLens2.Unity.Tutorials.Assets.MultiUserCapabilities.2.7.2.unitypackage
ヒント
Unity カスタム パッケージをインポートする方法については、「チュートリアルのアセットのインポート」の手順を参照してください。
Note
MultiUserCapabilities チュートリアル アセット パッケージをインポートすると、型または名前空間が存在しないことを示すいくつかの CS0246 エラーが [Console](コンソール) ウィンドウに表示されます。 これは想定されているものであり、次のセクションで PUN アセットをインポートする際に解決されます。
PUN アセットをインポートする
Unity メニューで、 [Window](ウィンドウ) 、 [Asset Store](アセット ストア) の順に選択して [Asset Store](アセット ストア) ウィンドウを開き、Exit Games から [PUN 2 - FREE] を検索して選択し、 [Download](ダウンロード) ボタンをクリックしてアセット パッケージを自分の Unity アカウントにダウンロードします。
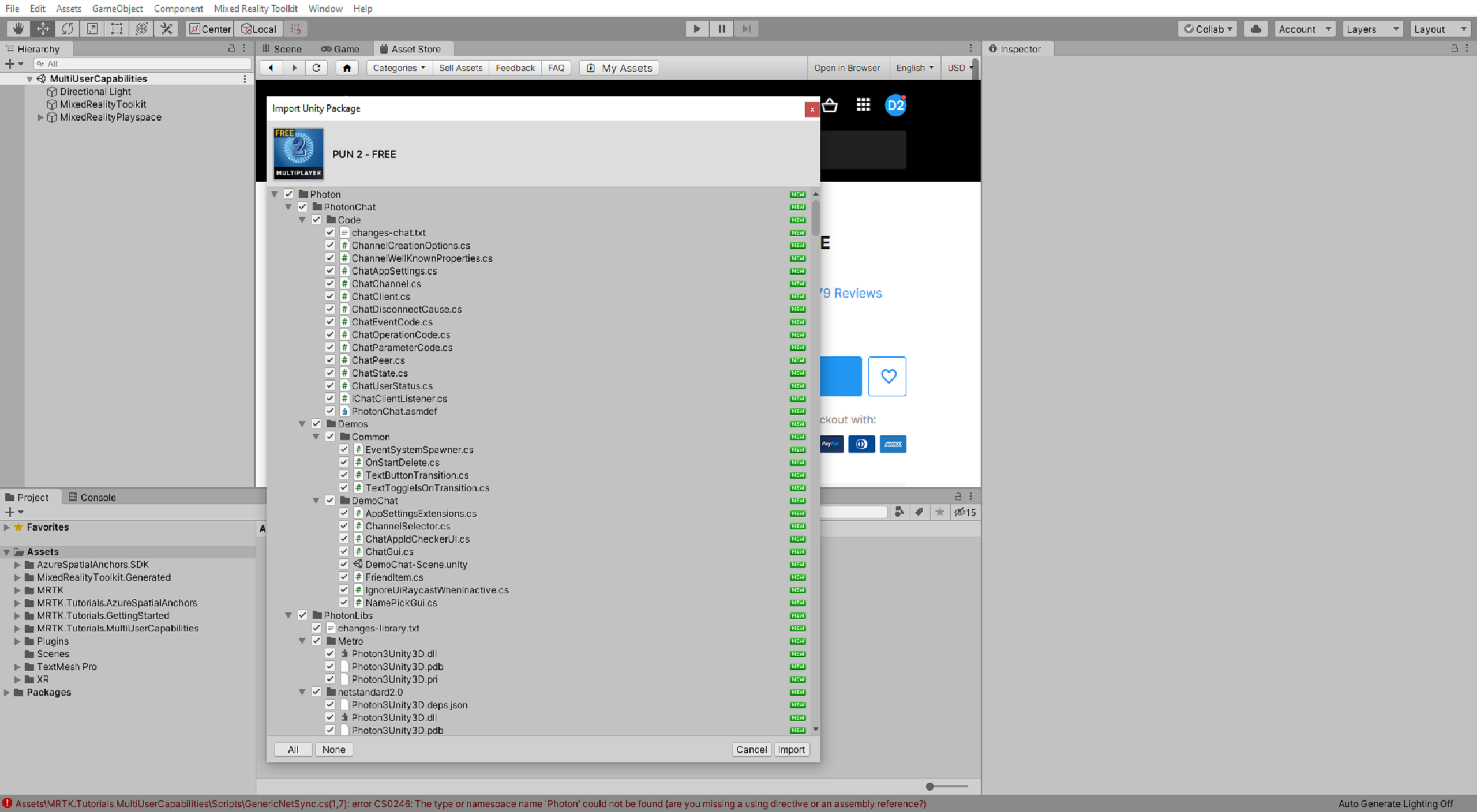
ダウンロードが完了したら、 [Import](インポート) ボタンをクリックして [Import Unity Package](Unity パッケージのインポート) ウィンドウを開きます。
![[PUN 2 - Free] が表示された [Asset Store]\(アセット ストア\) が表示された Unity](images/mr-learning-sharing/sharing-02-section5-step1-1.png)
[Import Unity Package](Unity パッケージのインポート) ウィンドウで、 [All](すべて) ボタンをクリックしてすべてのアセットが選択されていることを確認し、 [Import](インポート) ボタンをクリックしてアセットをインポートします。

Unity でインポート プロセスが完了したら、[Pun Wizard](Pun ウィザード) ウィンドウが表示されて [PUN Setup](PUN 設定) メニューが読み込まれます。今はこのウィンドウを無視するか、閉じて構いません。
![[PUN Setup]\(PUN 設定\) ウィンドウが表示された Unity](images/mr-learning-sharing/sharing-02-section5-step1-3.png)
PUN アプリケーションの作成
このセクションでは、Photon アカウントを作成し (まだ作成していない場合)、新しい PUN アプリを作成します。
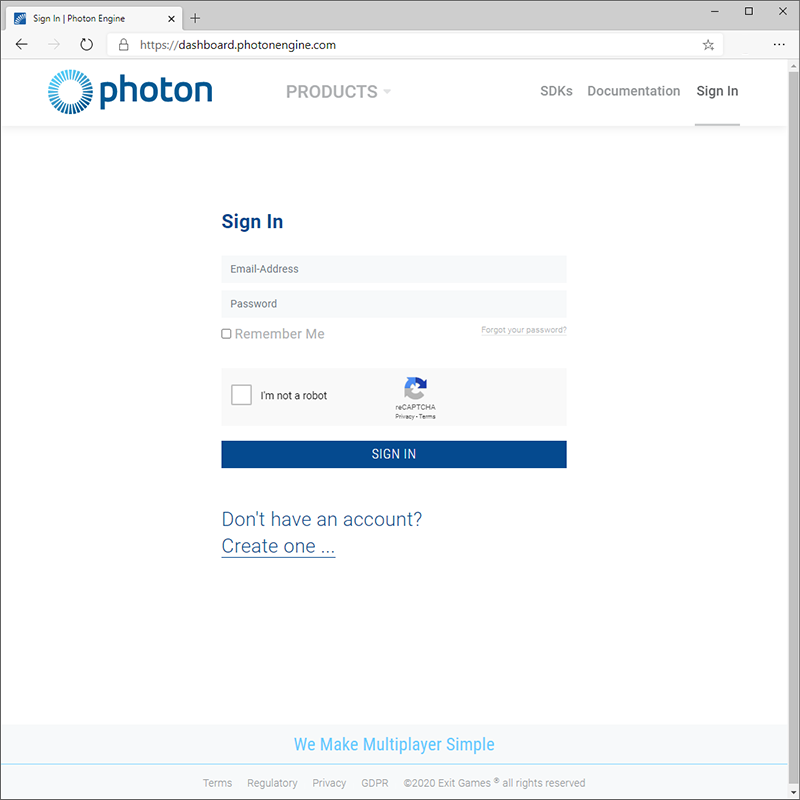
使用したいアカウントが既にある場合は Photon ダッシュボード に移動してサインインします。なければ、 [こちらから作成してください] リンクをクリックして手順に従い、新しいアカウントを登録します。

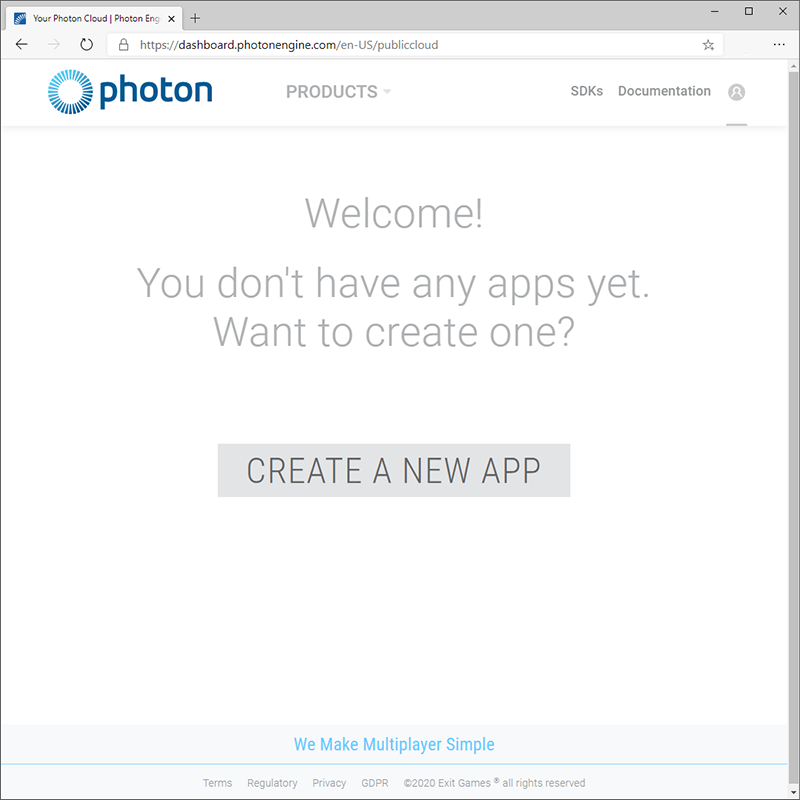
サインインしたら、 [Create a New App](新しいアプリの作成) ボタンをクリックします。

[Create a New Application](新しいアプリケーションの作成) ページで、次の値を入力します。
- [Photon Type](Photon の種別) には、[PUN] を選択します
- [Name](名前) には、適切な名前 (MRTK チュートリアル など) を入力します
- [Description](説明) には、必要に応じて適切な説明を入力します
- "URL" フィールドは空のままにします
[Create](作成する) をクリックして新しいアプリを作成します。

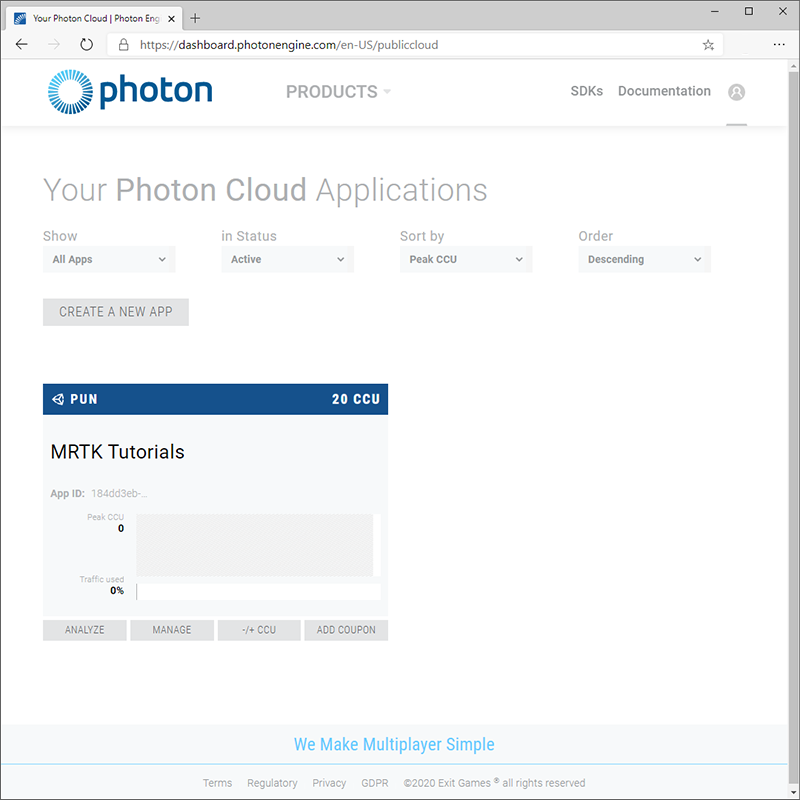
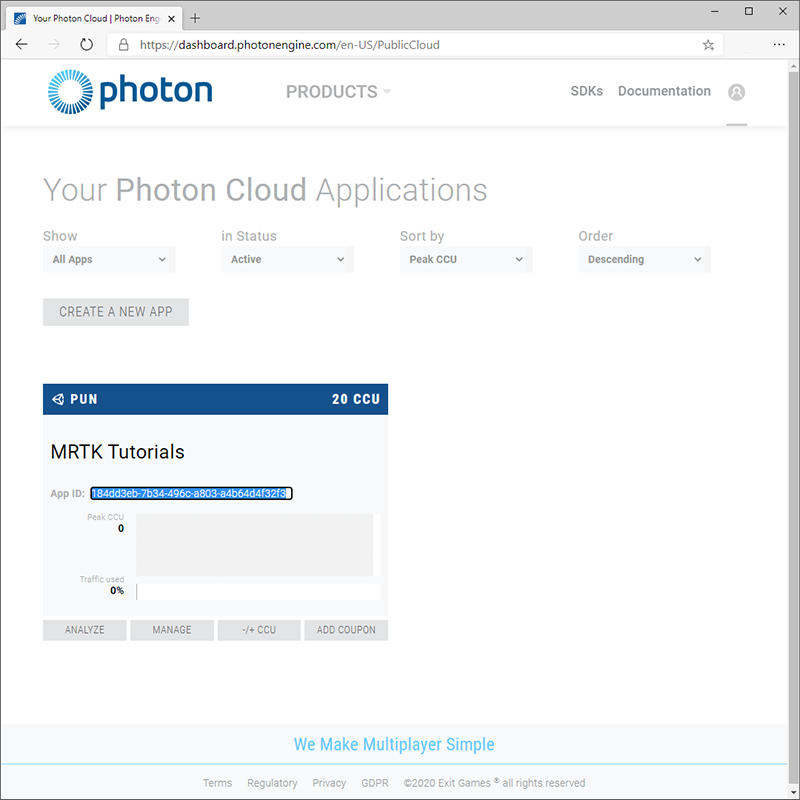
Photon で作成プロセスが完了すると、新しい PUN アプリがダッシュボードに表示されます。

Unity プロジェクトを PUN アプリケーションに接続する
このセクションでは、Unity プロジェクトを前のセクションで作成した PUN アプリに接続します。
Photon ダッシュボードで、 "App ID"(アプリ ID) フィールドをクリックしてアプリ ID を表示し、クリップボードにコピーします。

Unity メニューで、 [Window](ウィンドウ)>[Photon Unity Networking]>[PUN Wizard](PUN ウィザード) を選択して [Pun Wizard](Pun ウィザード) ウィンドウを開き、 [Setup Project](プロジェクトの設定) ボタンをクリックして [PUN Setup](PUN 設定) メニューを開いて次のように構成します。
- "AppId or Email"(アプリ ID またはメール) フィールドで、前のステップでコピーした PUN アプリ ID を貼り付けます
[Setup Project](プロジェクトの設定) ボタンをクリックしてアプリ ID を適用します。
![アプリ ID が入力された [PUN Setup]\(PUN 設定\) が表示された Unity](images/mr-learning-sharing/sharing-02-section7-step1-2.png)
Unity が PUN のセットアップ プロセスを完了すると、[PUN Setup](PUN セットアップ) メニューに [Done!](完了!) というメッセージが表示され、[Project](プロジェクト) ウィンドウに [PhotonServerSettings] アセットが自動的に選択されます。そのため、そのプロパティが [Inspector]/(インスペクター) ウィンドウに表示されます。
![[Setup Project]\(プロジェクトの設定\) が適用された [PUN Setup]\(PUN 設定\) が表示された Unity](images/mr-learning-sharing/sharing-02-section7-step1-3.png)
結論
PUN アプリを作成して、これを Unity プロジェクトに接続できました。 次の手順では、他のユーザーとの接続を許可して複数のユーザーが互いを見られるようにします。