2.プロジェクトと最初のアプリケーションの初期化
最初のチュートリアルでは、新しい Unreal プロジェクトから始めて、HoloLens プラグインを有効にし、レベルを作成して照明し、チェスの駒を追加します。 3D のすべてのオブジェクトとマテリアルには、事前に作成された資産を使用するため、自分でモデリングする必要はありません。 このチュートリアルを完了するまでに、Mixed Reality に対応できる空のキャンバスが完成します。
重要
「はじめに」ページにあるすべての前提条件を確認してください。
目標
- HoloLens 開発用の Unreal プロジェクトの構成
- 資産のインポートとシーンのセットアップ
- ブループリントを使用したアクターとスクリプトレベルのイベントの作成
新しい Unreal プロジェクトの作成
最初に必要なのは、作業するプロジェクトです。 Unreal で初めて開発する場合は、Epic Launcher からサポート ファイルをダウンロードする必要があります。
Unreal Engine を起動します。
[New Project Categories](新規プロジェクトのカテゴリ) で、 [ゲーム] を選択して [次へ] をクリックします。

- [Blank](空のプロジェクト) テンプレートを選択して [次へ] をクリックします。
![[Blank]\(空のプロジェクト\) テンプレートを選択する](images/unreal-uxt/2-template.png)
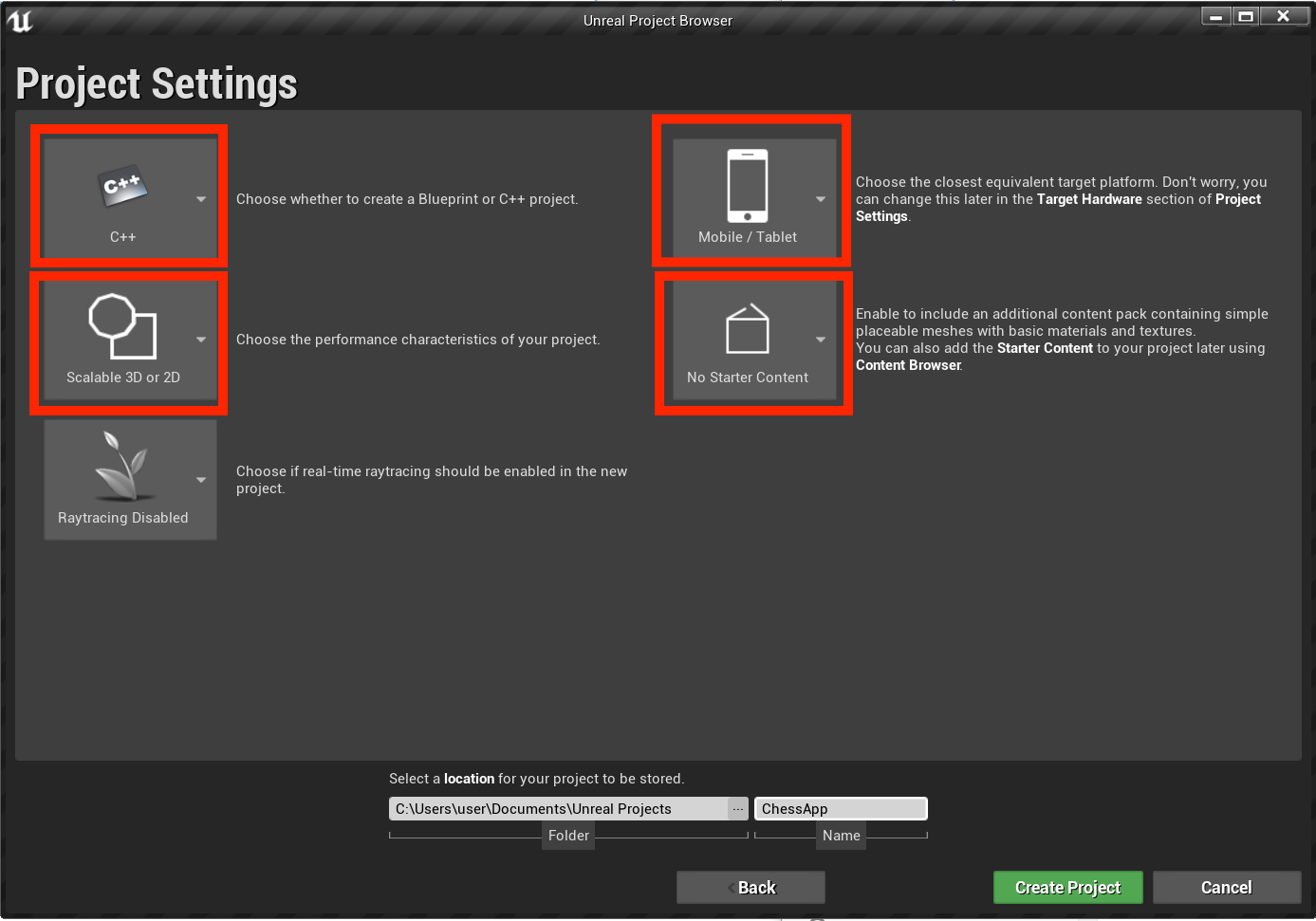
- [C++] 、 [Scalable 3D or 2D](スケーラブル 3D または 2D)、[Mobile/Tablet](モバイル/タブレット) 、 [No Starter Content](スターター コンテンツを有効にしない) を [Project Settings](プロジェクト設定) として設定し、保存場所を選択して、 [Create Project](プロジェクトの作成) をクリックします。
注意
UX Tools プラグインをビルドするには、ブループリント プロジェクトではなく、C++ プロジェクトを選択する必要があります。UX Tools プラグインは、この後のセクション 4 でセットアップします。

Unreal エディターでプロジェクトが自動的に開きます。つまり、次のセクションに進む準備はできています。
必要なプラグインの有効化
Microsoft の Mixed Reality プラットフォームで利用できる機能を使用するには、まず Microsoft OpenXR プラグインをインストールして有効にする必要があります。 プラグインの詳細については、GitHub でプロジェクトをチェックアウトできます。
- Epic Games Launcher を開きます。 Unreal Engine マーケットプレースに移動し、"Microsoft OpenXR" を検索します。 プラグインをエンジンにインストールします。

- Unreal エディターに戻り、 [プロジェクトの設定]>[プラグイン] に移動して "Microsoft OpenXR" を検索します。 プラグインが有効になっていることを確認し、エディターの再起動が求められたら再起動します。

Microsoft OpenXR プラグインを有効にすると、Mixed Reality 開発に必要な他のすべてのプラグインが自動的に有効になります。 OpenXR を使用するには、"Microsoft Windows Mixed Reality" プラグインを無効にする必要があります。
レベルの作成
次のタスクは、参照とスケール用の開始点とキューブを使用してプレーヤーのセットアップを作成することです。
[ファイル] > [新しいレベル] を選択し、[空のレベル] を選択します。 この時点では、ビューポートの既定のシーンは空です。
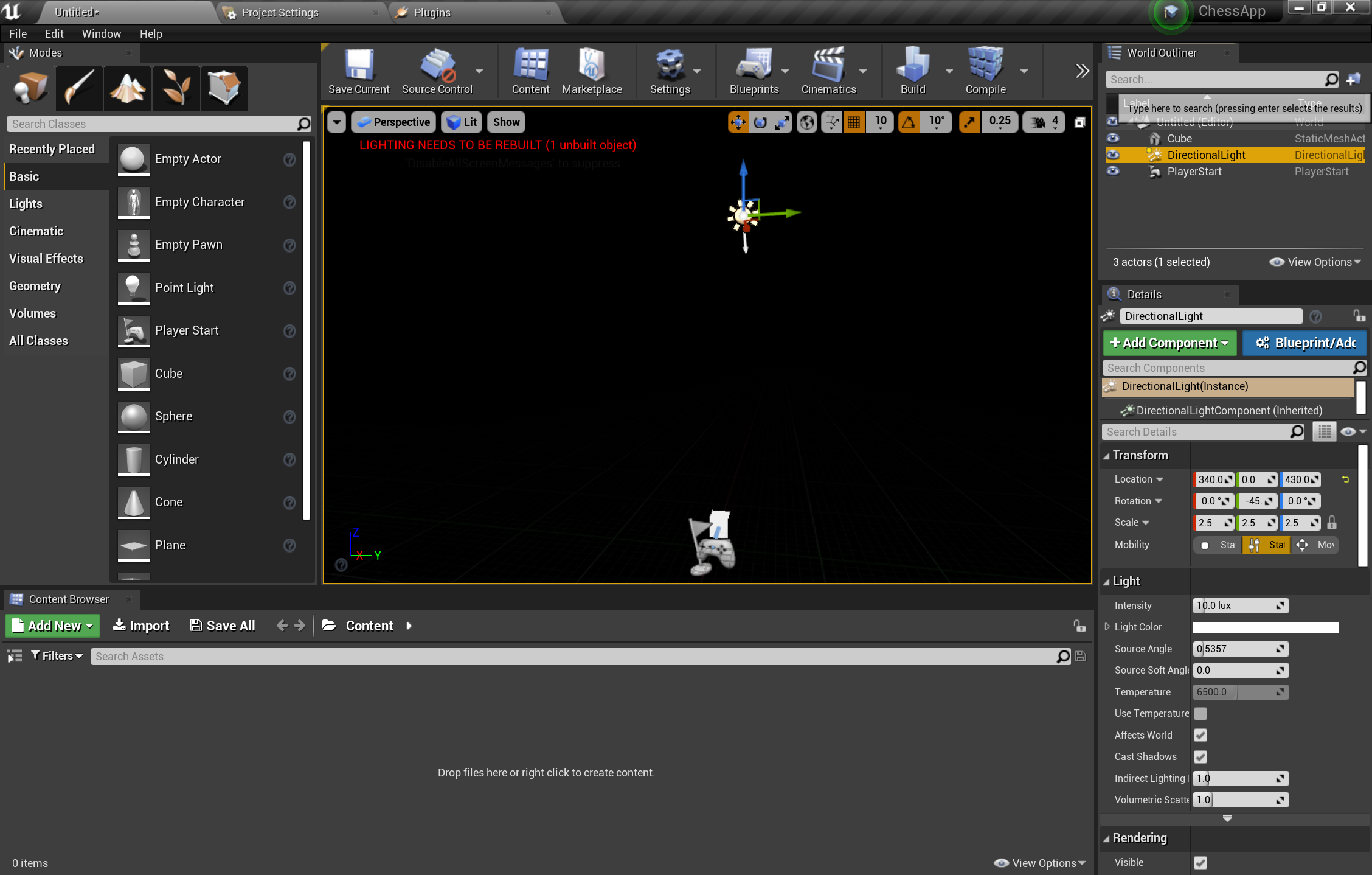
[モード] タブから [基本] を選択し、 [PlayerStart] をシーンにドラッグします。
- [詳細] タブで、 [場所] を X = 0、Y = 0、Z = 0 に設定して、アプリの起動時にユーザーをシーンの中心に設定します。

- [キューブ] を [基本] タブからシーンにドラッグします。
- [位置] を X = 50、Y = 0、および Z = 0 に設定します。 これにより、キューブは開始時にプレーヤーから 50 cm 離れた位置に配置されます。
- キューブを縮小するには、 [スケール] を X = 0.2、Y = 0.2、および Z = 0.2 に変更します。
シーンにライトを追加しない限り、キューブを表示することはできません。これは、シーンをテストする前の最後のタスクです。
- [モード] パネルの [Lights](ライト) タブに切り替えて、Directional Light をシーンにドラッグします。 ライトが見えるように、PlayerStart の上にライトを配置します。

- [File](ファイル) > [Save Current](現在を保存) に移動し、レベルに Main という名前を付けて、[Save](保存) を選択します
シーンを設定したら、ツールバーの [再生] を押して、キューブの動作を確認します。 作業内容を鑑賞したら、Esc を押してアプリケーションを停止します。

シーンがセットアップされたので、チェス盤と駒を追加して、アプリケーション環境を完成させます。
資産のインポート
現在、シーンは空であるように見えますが、既製の資産をプロジェクトにインポートして修正します。
[Content Browser](コンテンツ ブラウザー) から [新規追加] > [新しいフォルダー] を選択し、ChessAssets という名前を付けます。
- 3D 資産をインポートする新しいフォルダーをダブルクリックします。

[Content Browser](コンテンツ ブラウザー) から [インポート] を選択し、解凍した資産フォルダー内のすべての項目を選択して、 [開く] をクリックします。
- 資産には、チェス盤の 3D オブジェクト メッシュと FBX 形式の駒、およびマテリアルに使用する TGA 形式のテクスチャ マップが含まれています。
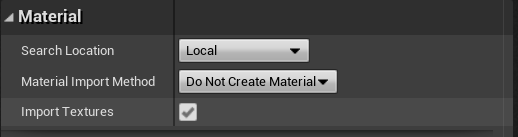
[FBX インポート オプション] ウィンドウが表示されたら、 [マテリアル] セクションを展開し、 [マテリアルのインポート方法] を [マテリアルを作成しない] に変更します。
- [Import All](すべてインポート) を選択します。

これで、資産に対して行う必要な操作は終わりました。 次の一連のタスクでは、ブループリントを使用してアプリケーションの構成要素を作成します。
ブループリントの追加
- [Content Browser](コンテンツ ブラウザー) で [新規追加] > [新しいフォルダー] の順に選択し、「ブループリント」という名前を付けます。
注意
ブループリントを初めて使用する場合、これらのブループリントは、新しい種類のアクターとスクリプト レベルのイベントを作成するためのノードベースのインターフェースを提供する特別な資産になります。
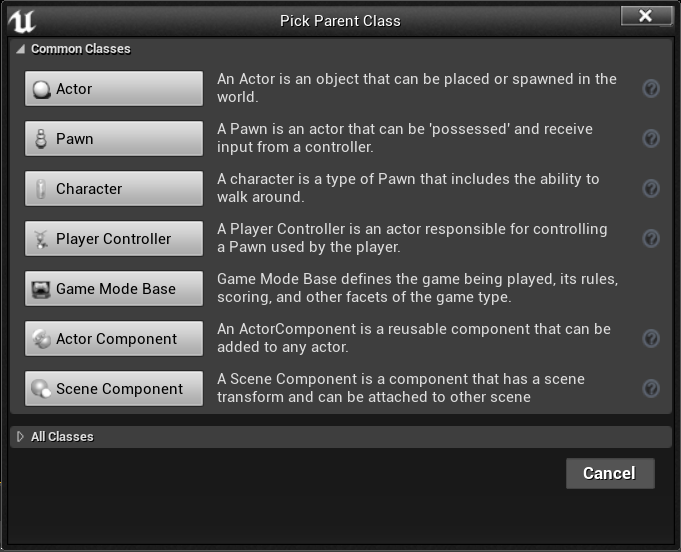
- [ブループリント] フォルダーをダブルクリックし、右クリックして [ブループリント クラス] を選択します。
- [Actor](アクター) を選択して、ブループリントに Board という名前を付けます。

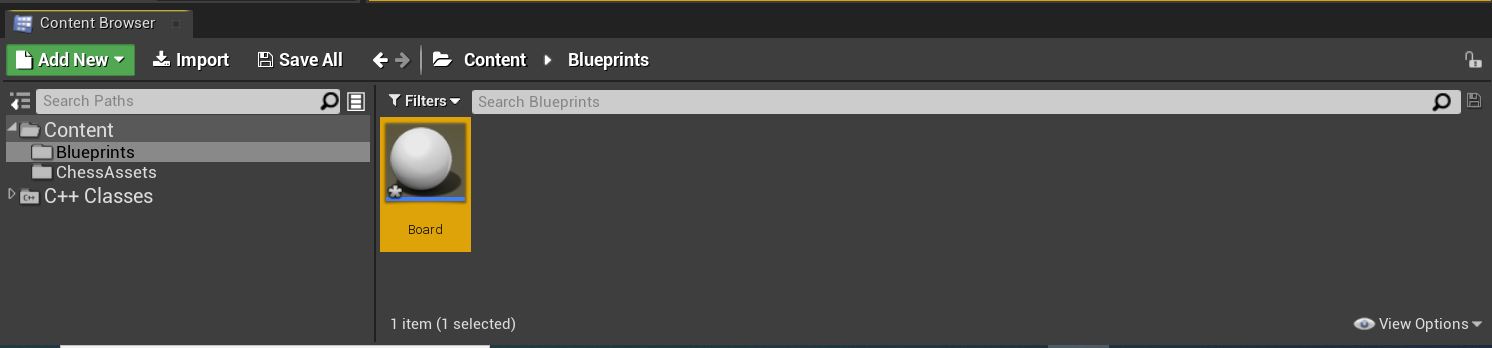
次のスクリーンショットに示すように、新しい [ボード] ブループリントが [ブループリント] フォルダーに表示されます。

作成したオブジェクトにマテリアルを追加するためのすべての設定が完了しました。
マテリアルの操作
作成したオブジェクトは既定で灰色になりますが、これはあまり見栄えのよいものではありません。 このチュートリアルの最後のタスク セットは、オブジェクトにマテリアルとメッシュを追加することです。
[ボード] をダブルクリックして、ブループリント エディターを開きます。
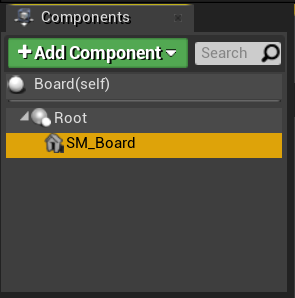
[コンポーネント] パネルから [コンポーネントの追加] > [シーン] をクリックし、Root という名前を付けます。 以下のスクリーンショットでは、Root が DefaultSceneRoot の子として表示されていることに注意してください。

- ルートをクリックアンドドラッグして DefaultSceneRoot に置換し、ビューポート内の球体を削除します。

- [コンポーネント] パネルから [コンポーネントの追加] > [Static Mesh](静的メッシュ) を選択し、SM_Board という名前を付けます。 これは、ルートの下に子オブジェクトとして表示されます。

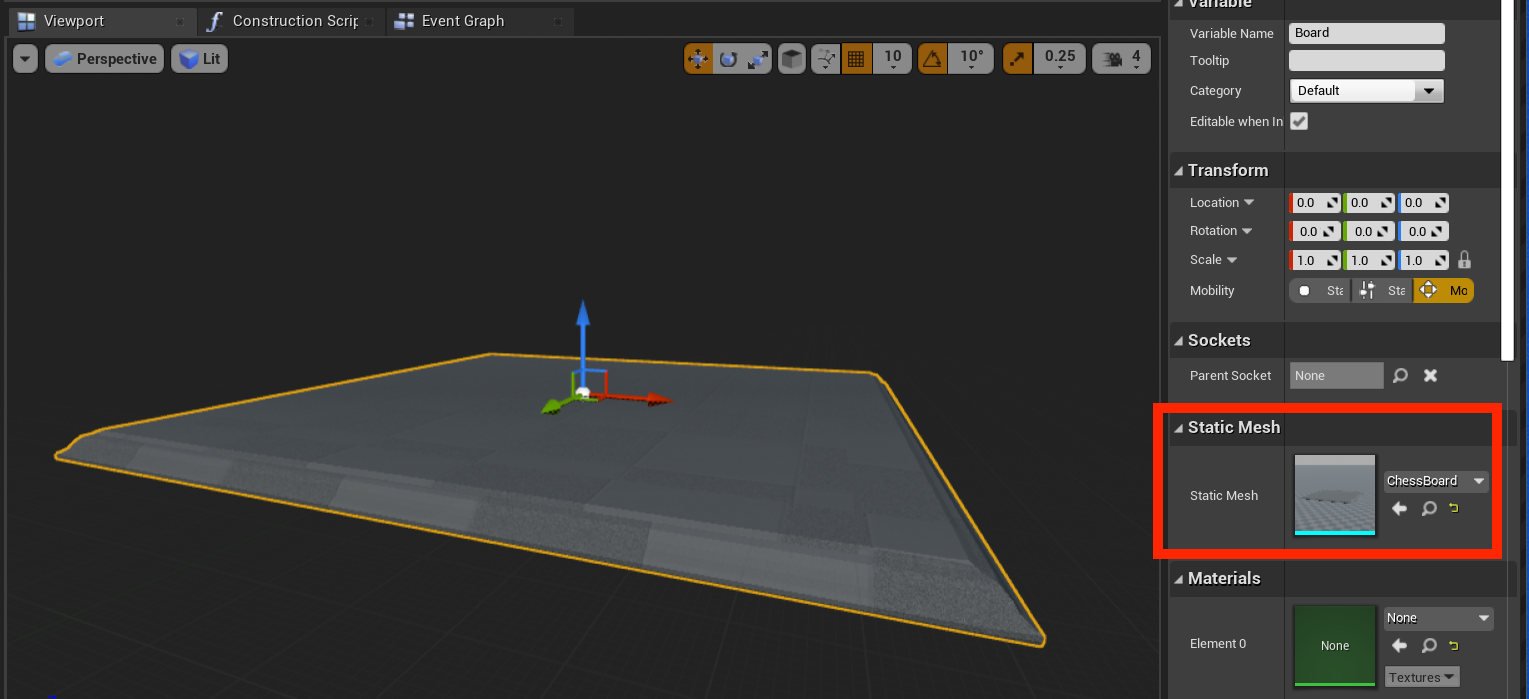
- SM_Board を選択し、 [詳細] パネルの [Static Mesh](静的メッシュ) セクションまで下にスクロールして、ドロップダウンから ChessBoard を選択します。

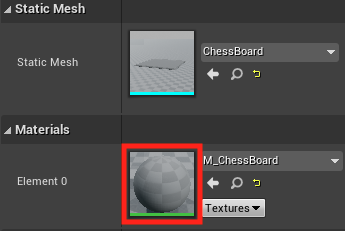
- 引き続き[詳細] パネルで、[Materials](マテリアル) セクションを展開し、ドロップダウンから [Create New Asset](新しい資産の作成) > [Material](マテリアル) を選択します。
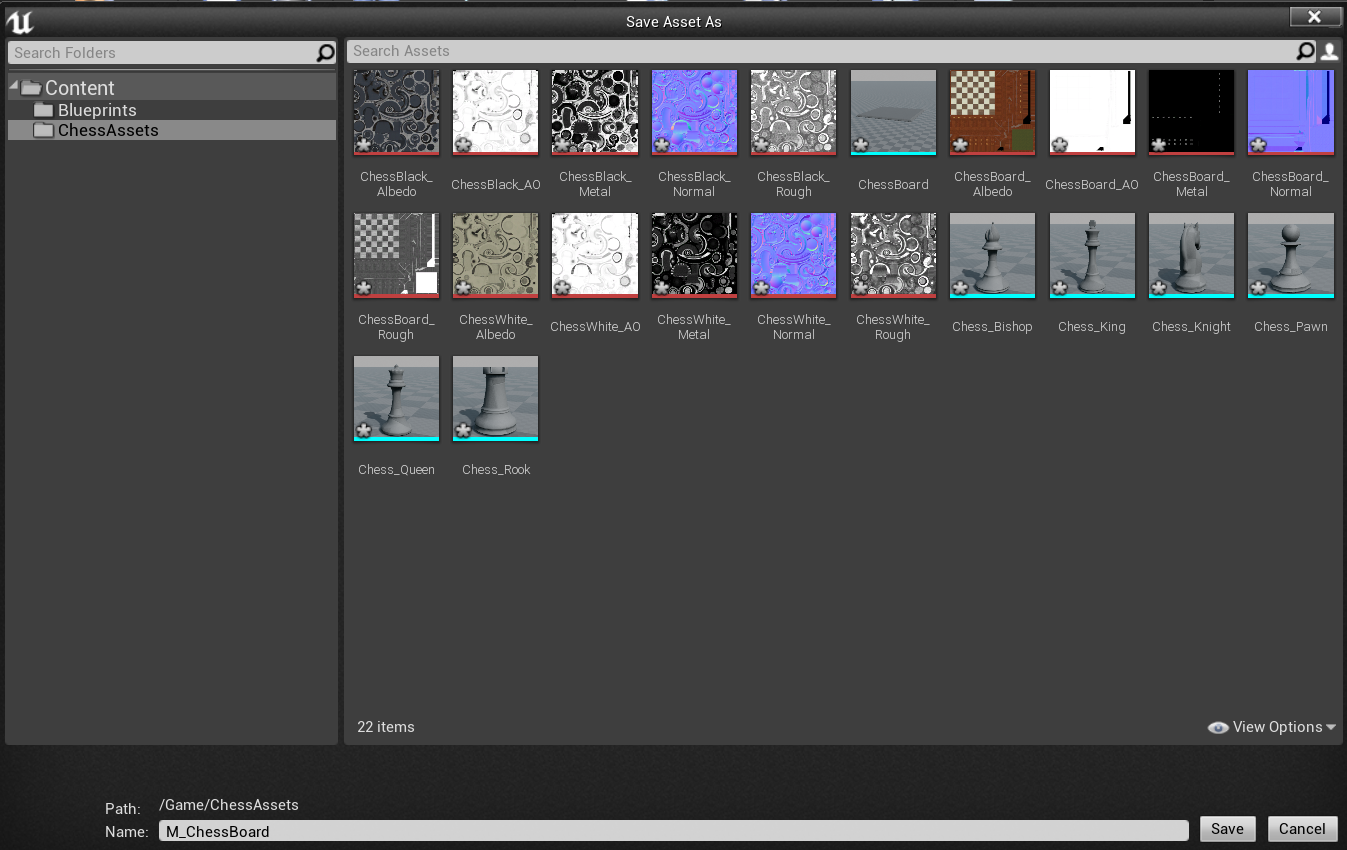
- この資産に M_ChessBoard という名前を付けて、ChessAssets フォルダーに保存します。

- マテリアル エディターを開くには、M_ChessBoard マテリアルのイメージをダブルクリックします。

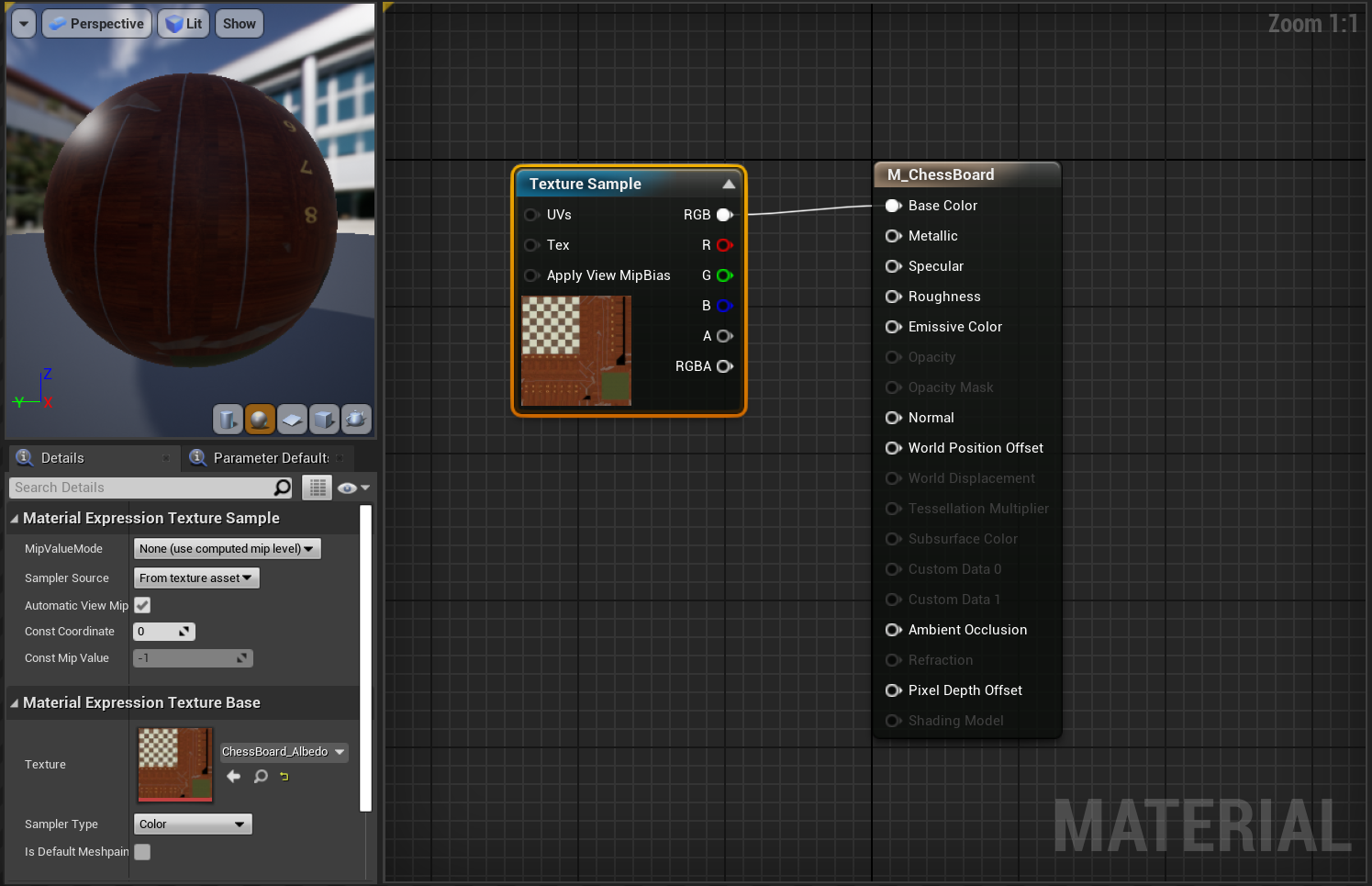
- マテリアル エディターで右クリックして、 [Texture Sample](テクスチャ サンプル) を検索します。
- [詳細] パネルの [Material Expression Texture Base](マテリアル式テクスチャ ベース) セクションを展開し、 [テクスチャ] を ChessBoard_Albedo に設定します。
- [RGB] 出力ピンを M_ChessBoard の [Base Color](基本色) ピンにドラッグします。

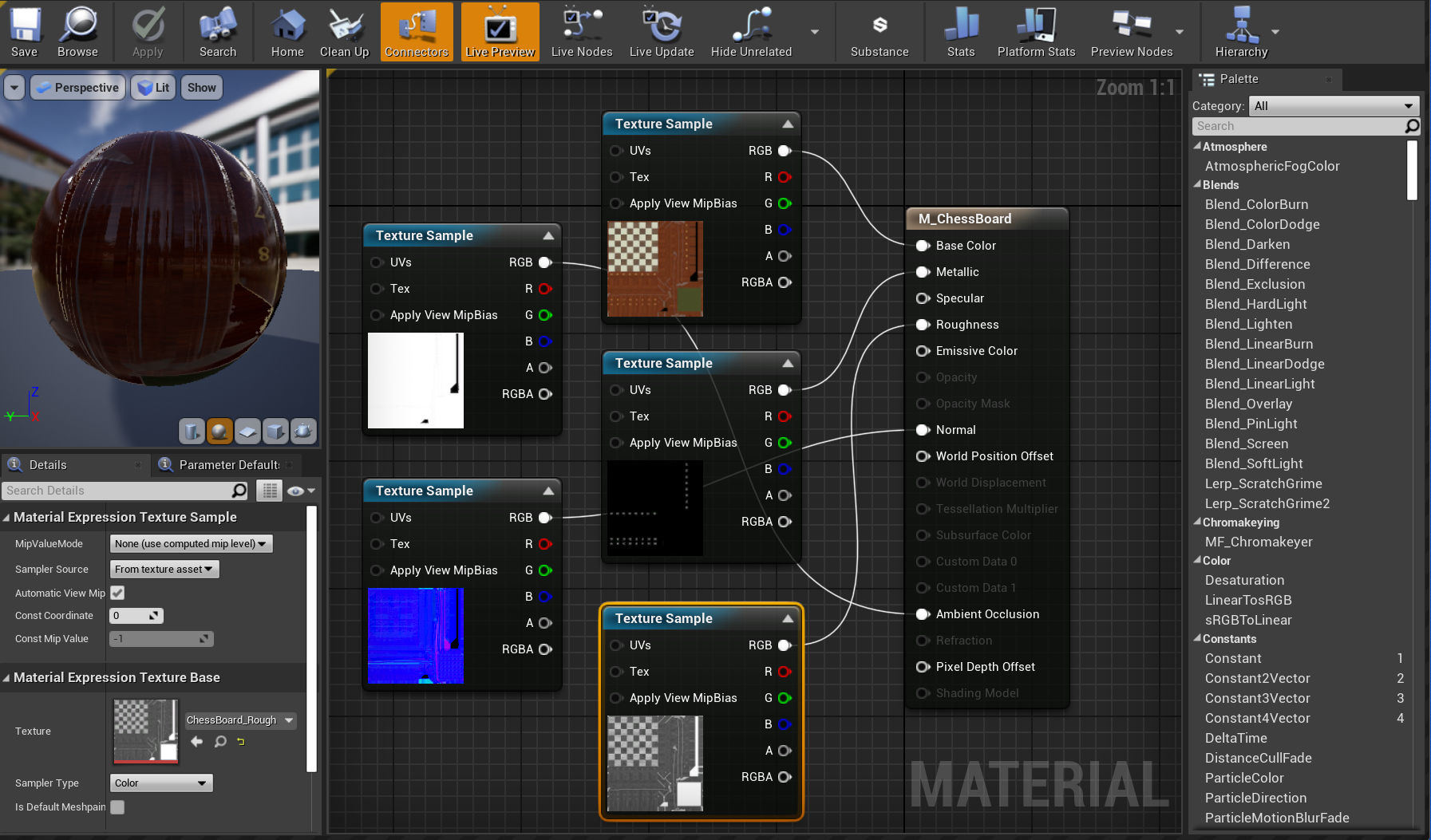
- 前のステップをさらに 4 回繰り返して、次の設定でさらに 4 つの [テクスチャ サンプル] ノードを作成します。
- [テクスチャ] を ChessBoard_AO に設定し、RGB を [アンビエント オクルージョン] ピンにリンクします。
- [テクスチャ] を ChessBoard_Metal に設定し、RGB を [メタリック] ピンにリンクします。
- [テクスチャ] を ChessBoard_Normal に設定し、RGB を [ノーマル] ピンにリンクします。
- [テクスチャ] を ChessBoard_Rough に設定し、RGB を [ラフネス] ピンにリンクします。
- [保存] をクリックします。

続行する前に、マテリアルの設定が上のスクリーンショットのようになっていることを確認してください。
シーンへのデータの読み込み
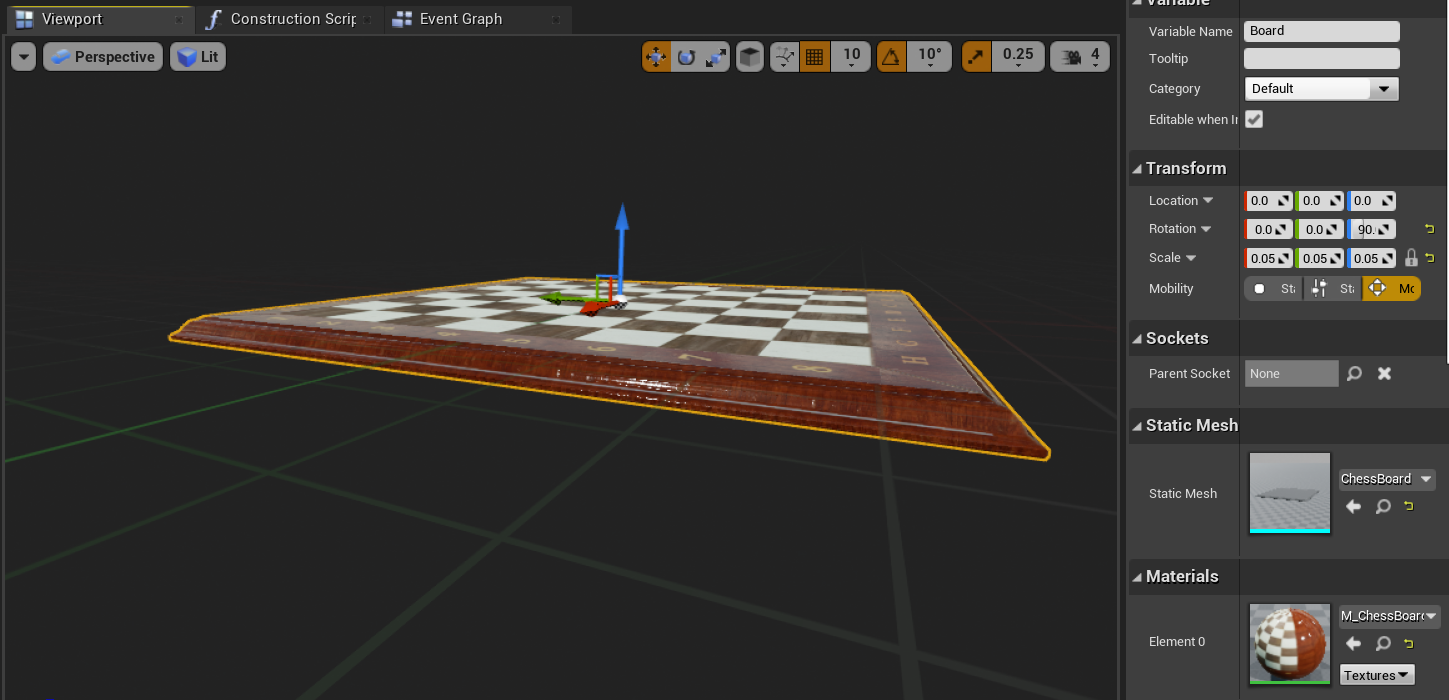
[ボード] ブループリントに戻ると、作成したばかりのマテリアルが適用されていることがわかります。 あとは、シーンをセットアップするだけです。 最初に、以下のプロパティを変更して、ボードが適切なサイズであり、シーンに配置されたときに角度が適切であることを確認します。
- [スケール] を (0.05、0.05、0.05) に設定し、 [Z 回転] を 90 に設定します。
- 上部のツールバーの [コンパイル] をクリックし、 [保存] をクリックして、メイン ウィンドウに戻ります。

[キューブ] > [編集] > [削除] を右クリックして、[ボード] を [コンテンツ ブラウザー] からビューポートにドラッグします。
- [位置] を X = 80、Y = 0、および Z = -20 に設定します。
[Play](プレイ) ボタンを選択して、新しいチェス盤をレベルに表示します。 Esc キーを押してエディターに戻ります。
次に、ボードで行ったのと同じ手順に従って、チェスの駒を作成します。
[ブループリント] フォルダーに移動し、右クリックして [Blueprint Class](ブループリント クラス) を選択し、 [Actor](アクター) を選択します。 このアクターに WhiteKing という名前を付けます。
WhiteKing をダブルクリックしてブループリント エディターで開き、[コンポーネントの追加] > [シーン] を選択して、Root という名前を付けます。
- Root を DefaultSceneRoot にドラッグアンドドロップして置換します。
[コンポーネントの追加] > [スタティック メッシュ] をクリックし、SM_King という名前を付けます。
- [詳細] パネルで、 [Static Mesh](スタティック メッシュ) を Chess_King に設定し、 [Material](マテリアル) を、M_ChessWhiteという名前の新しいマテリアルに設定します。
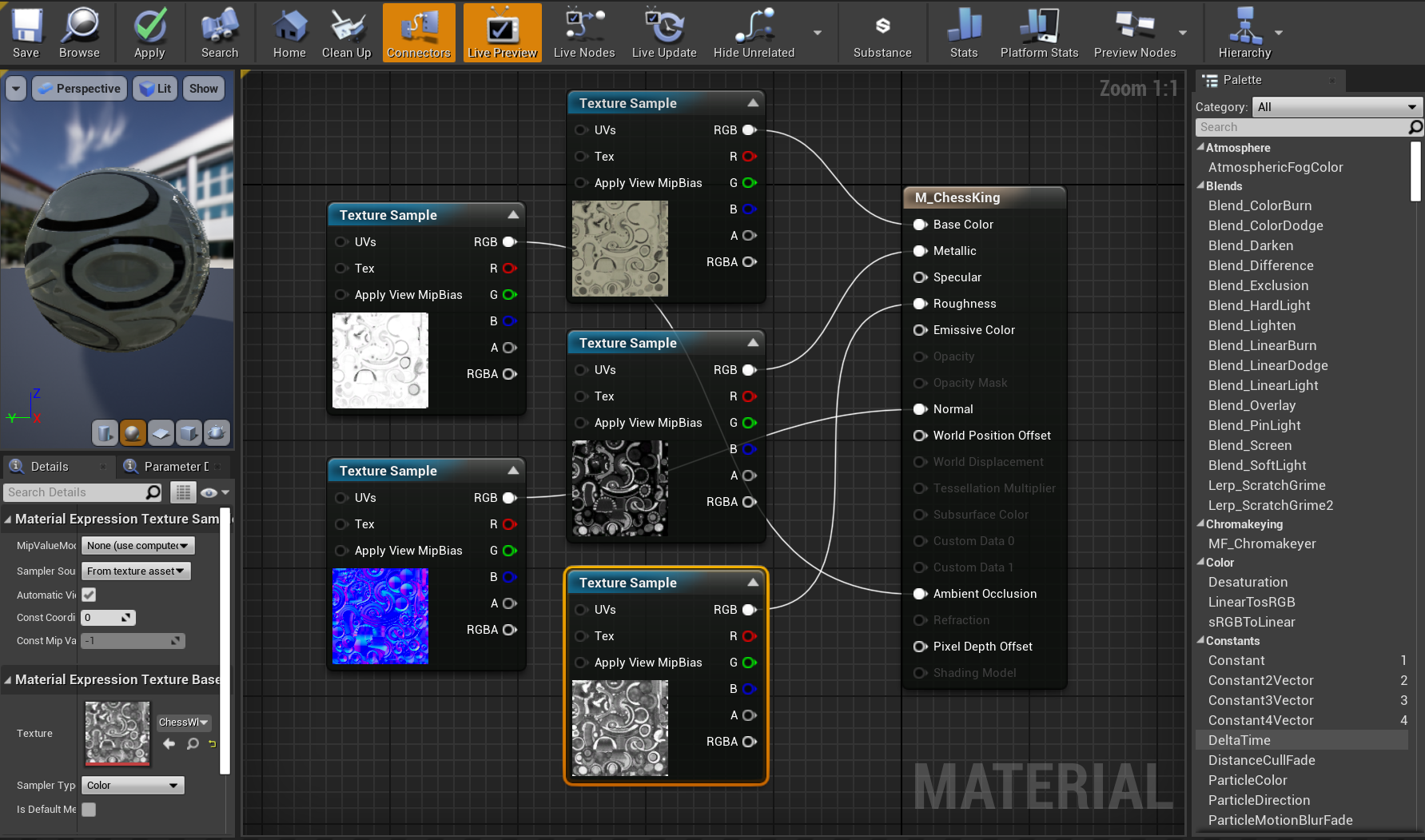
マテリアル エディターで、M_ChessWhite を開き、次の [テクスチャ サンプル] ノードを次のものに接続します。
- [テクスチャ] を ChessWhite_Albedo に設定し、 [RGB] を [Base Color](基本色) ピンにリンクします。
- [テクスチャ] を ChessWhite_AO に設定し、RGB を [アンビエント オクルージョン] ピンにリンクします。
- [テクスチャ] を ChessWhite_Metal に設定し、RGB を [メタリック] ピンにリンクします。
- [テクスチャ] を ChessWhite_Normal に設定し、RGB を [ノーマル] ピンにリンクします。
- [テクスチャ] を ChessWhite_Rough に設定し、RGB を [ラフネス] ピンにリンクします。
- [Save] (保存) をクリックします。
続行する前に、M_ChessKing マテリアルは次の図のようになります。

もう少しで完了です。あとは新しいチェスの駒をシーンに追加するだけです。
WhiteKing ブループリントを開いて、 [Scale](スケール) を (0.05, 0.05, 0.05) に、 [Z 回転] を 90 に変更します。
- ブループリントをコンパイルして保存した後、メイン ウィンドウに戻ります。
WhiteKing をビューポートにドラッグし、 [ワールド アウトライナー] パネルに切り替え、WhiteKing を [ボード] にドラッグして、子オブジェクトにします。
![[World Outliner]\(ワールド アウトライナー\)](images/unreal-uxt/2-child.png)
- [詳細] パネルの [Transform](トランスフォーム) で、WhiteKing の [Location](位置) を X = -26、Y = 4、Z = 0 に設定します。
これでおしまいです! [Play](再生) を選択して、データ設定されているレベルの動作を確認し、終了する準備ができたら Esc キーを押します。 簡単なプロジェクトを作成するだけのために多くの基本について学習しましたが、シリーズの次の部分である Mixed Reality の設定に進む準備ができました。