HoloLens (第 1 世代) と Azure 306 - ビデオのストリーム配信
Note
Mixed Reality Academy のチュートリアルは、HoloLens (第 1 世代) と Mixed Reality イマーシブ ヘッドセットを念頭に置いて編成されています。 そのため、それらのデバイスの開発に関するガイダンスを引き続き探している開発者のために、これらのチュートリアルをそのまま残しておくことが重要だと考えています。 これらのチュートリアルが、HoloLens 2 に使用されている最新のツールセットや操作に更新されることは "ありません"。 これらは、サポートされているデバイス上で継続して動作するように、保守されます。 今後、HoloLens 2 向けに開発する方法を示す新しいチュートリアル シリーズが投稿される予定です。 この通知は、それらのチュートリアルが投稿されたときにリンクと共に更新されます。


このコースでは、お客様の Azure Media Services を Windows Mixed Reality の VR エクスペリエンスに接続して、イマーシブ ヘッドセット上で 360 度ビデオをストリーミングする方法を学びます。
Azure Media Services はサービスのコレクションで、現在最も人気のあるモバイル デバイス上でより多くの視聴者にリーチできるブロードキャスト品質のビデオ ストリーミング サービスを提供します。 詳細については、Azure Media Services のページをご覧ください。
このコースを修了すると、お客様は次のことができる Mixed Reality イマーシブ ヘッドセット アプリケーションを手に入れることができます。
Azure Media Service を介して、Azure Storage から 360 度ビデオを取得する。
取得した 360 度ビデオを Unity のシーン内に表示する。
2 つのシーン間を移動し、2 つの異なるビデオを表示する。
お客様のアプリケーションで、結果をどのようにデザインと統合するかは、お客様次第です。 このコースは、Azure のサービスを Unity プロジェクトに統合する方法を学べるよう設計されています。 このコースで得られた知識を使用して、ご自分の Mixed Reality アプリケーションを強化しましょう。
デバイス サポート
| コース | HoloLens | イマーシブ ヘッドセット |
|---|---|---|
| MR と Azure 306:ビデオのストリーム配信 | ✔️ |
前提条件
Note
このチュートリアルは、Unity と C# の基本的な使用経験がある開発者を対象としています。 また、このドキュメント内の前提条件や文章による説明は、執筆時 (2018 年 5 月) にテストおよび検証された内容であることをご了承ください。 ツールのインストールの記事に記載されているように、お客様は最新のソフトウェアを自由に使用できます。ただし、このコースの情報は、以下に記載されているものよりも新しいソフトウェアで見つかったものと完全に一致するとは限りません。
このコースでは、次のハードウェアとソフトウェアをお勧めします。
- イマーシブ (VR) ヘッドセットの開発に必要な Windows Mixed Reality と互換性のある開発用 PC
- 開発者モードが有効になっている Windows 10 Fall Creators Update (またはそれ以降)
- 最新の Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Windows Mixed Reality イマーシブ (VR) ヘッドセット
- Azure の設定とデータ取得のためのインターネット アクセス
- mp4 形式の 2 本の 360 度ビデオ (こちらのダウンロード ページには、いくつかの無料のビデオがあります)
開始する前に
このプロジェクトをビルドする際の問題を避けるために、このチュートリアルで紹介するプロジェクトをルートまたはルートに近いフォルダーに作成することを強くお勧めします (フォルダー パスが長いと、ビルド時に問題が発生する可能性があります)。
Mixed Reality イマーシブ ヘッドセットを設定してテストします。
Note
このコースでは、モーション コントローラーは必要ありません。 イマーシブ ヘッドセットの設定についてサポートが必要な場合は、Windows Mixed Reality の設定方法のリンクをクリックしてください。
第 1 章 - Azure portal: Azure Storage アカウントの作成
Azure Storage サービスを利用するには、Azure portal でストレージ アカウントを作成および設定する必要があります。
Azure Portal にログインします。
Note
まだ Azure アカウントをお持ちでない方は、作成する必要があります。 このチュートリアルを教室やラボで受講している場合は、インストラクターや監督者に新しいアカウントの設定方法を質問してください。
ログインしたら、左メニューの [ストレージ アカウント] をクリックします。

[ストレージ アカウント] タブで [追加] をクリックします。
![[ストレージ アカウント] ダイアログ ボックスのスクリーンショット。[追加] が強調表示されています。](images/azurelabs-lab6-03.png)
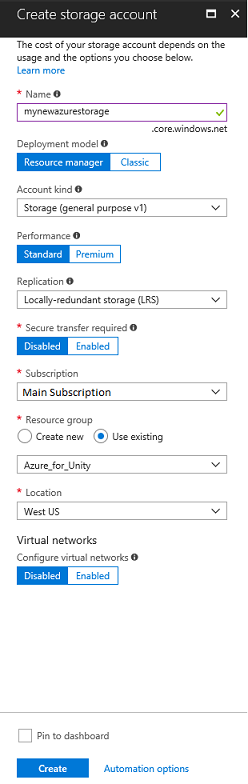
[ストレージ アカウントの作成] タブで、
ご自分のアカウントの [名前] を入力します。このフィールドには数字と小文字しか入力できないことに注意してください。
[デプロイ モデル] には、[リソース マネージャー] を選択します。
[アカウントの種類] には [ストレージ (汎用 v1)] を選択します。
[パフォーマンス] には [標準]* を選択します。
[レプリケーション] には [ローカル冗長ストレージ (LRS)] を選択します。
[安全な転送が必須] は [無効] のままにしておきます。
サブスクリプションを選択します。
[リソース グループ] を選択するか、新規に作成します。 リソース グループは、Azure アセットのコレクションの監視、アクセス制御、プロビジョニング、課金管理を行う方法を提供します。
リソース グループの [場所] を決定します (新しいリソース グループを作成する場合)。 この場所は、アプリケーションが実行されるリージョン内が理想的です。 一部の Azure アセットは、特定のリージョンでしか利用できません。
お客様は、本サービスに適用されるご契約条件を理解していることを確認する必要があります。

[作成] をクリックしたら、サービスが作成されるのを待つ必要があります。これには 1 分ほどかかります。
サービスのインスタンスが作成されると、ポータルに通知が表示されます。

この時点では、リソースをフォローする必要はありません。次の章に進んでください。
第 2 章 - Azure portal: Media Service の作成
Azure Media Service を使用するには、お客様のアプリケーションで利用できるようにサービスのインスタンスを構成する必要があります (アカウント所有者は管理者である必要があります)。
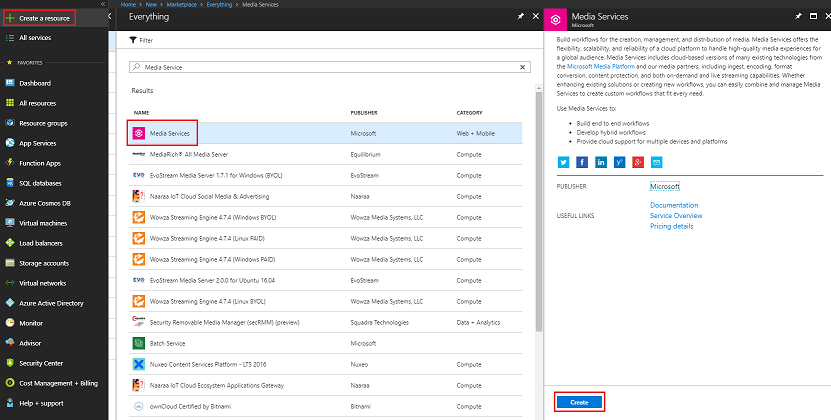
Azure portal で、左上の [リソースの作成] をクリックして [Media Service] を検索し、Enter キーを押します。 目的のリソースにピンクのアイコンが表示されているので、これをクリックすると新しいページが表示されます。

新しいページには、Media Service の説明が表示されます。 このプロンプトの左下にある [作成] ボタンをクリックすると、このサービスとの関連付けが作成されます。
![Azure Portal のスクリーンショット。[作成] ボタンが強調表示されています。](images/azurelabs-lab6-07.png)
[作成] をクリックすると、パネルが表示されます。ここに、新しい Media Service の詳細を入力する必要があります。
このサービス インスタンスに必要な [アカウント名] を入力します。
サブスクリプションを選択します。
[リソース グループ] を選択するか、新規に作成します。 リソース グループは、Azure アセットのコレクションの監視、アクセス制御、プロビジョニング、課金管理を行う方法を提供します。 1 つのプロジェクト (例: これらのラボなど) に関連するすべての Azure サービスを共通のリソース グループの下に保持することをお勧めします。
Azure リソース グループについて詳しく知りたい場合は、Azure リソース グループの管理方法のリンクからご覧ください。
リソース グループの [場所] を決定します (新しいリソース グループを作成する場合)。 この場所は、アプリケーションが実行されるリージョン内が理想的です。 一部の Azure アセットは、特定のリージョンでしか利用できません。
[Storage アカウント] セクションでは、[選択してください] セクションをクリックし、前章で作成した [Storage アカウント] をクリックします。
またお客様は、本サービスに適用されるご契約条件を理解していることを確認する必要があります。
Create をクリックしてください。
![[メディア サービス アカウントの作成] ページのスクリーンショット。](images/azurelabs-lab6-08.png)
[作成] をクリックしたら、サービスが作成されるのを待つ必要があります。これには 1 分ほどかかります。
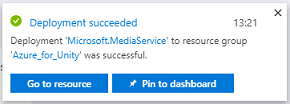
サービスのインスタンスが作成されると、ポータルに通知が表示されます。

通知をクリックして、新しいサービス インスタンスを確認します。

通知の [リソースに移動] ボタンをクリックして、新しいサービス インスタンスを確認します。
新しい Media サービスのページの左側のパネルで [アセット] リンク (真ん中から下) をクリックします。
次のページでは、ページの左上にある [アップロード] をクリックします。
![[資産] ページのスクリーンショット。[アップロード] オプションと [アセット] オプションが強調表示されています。](images/azurelabs-lab6-11.png)
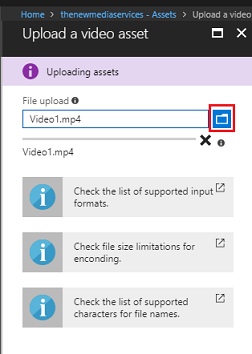
フォルダーのアイコンをクリックしてファイルを参照し、ストリーミングしたい最初の 360 度ビデオを選択します。
こちらのリンクからサンプル ビデオをダウンロードすることができます。

警告
ファイル名が長いとエンコーダーに問題が発生する場合があります。ビデオに問題が発生しないように、ビデオのファイル名を短くすることを検討してください。
ビデオのアップロードが完了すると、進行状況バーが緑色になります。

上のテキスト [(yourservicename - アセット)] をクリックすると、[アセット] ページに戻ります。
あなたのビデオが正常にアップロードされたことがわかります。 そのタイルをクリックします。
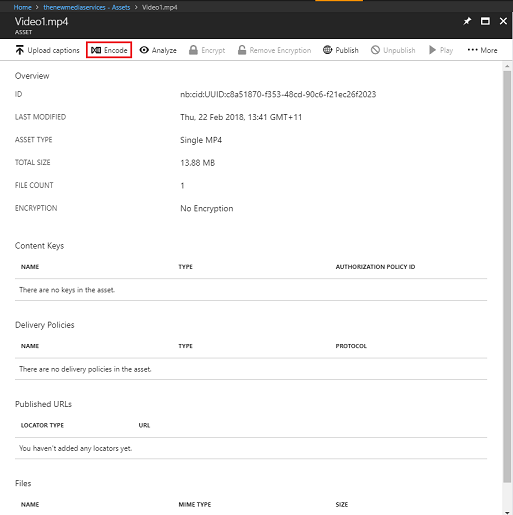
![[資産] ページのスクリーンショット。ビデオ 1 ドット M P 4 が強調表示されています。](images/azurelabs-lab6-14.png)
リダイレクト先のページには、ビデオに関する詳細情報が表示されます。 ビデオを使用できるようにするには、それをエンコードする必要があります。それには、ページ左上の [エンコード] ボタンをクリックします。

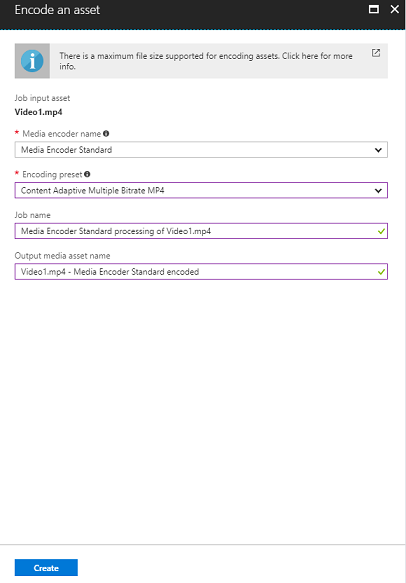
右側に新しいパネルが表示されます。ここで、ファイルのエンコード オプションを設定することができます。 以下のプロパティを設定します (一部は既定で設定済みです)。
メディア エンコーダー名 Media Encoder Standard
エンコード プリセット Content Adaptive Multiple Bitrate MP4
ジョブ名 Media Encoder Standard processing of Video1.mp4
出力メディアのアセット名 Video1.mp4 -- Media Encoder Standard エンコード

[作成] ボタンをクリックします。
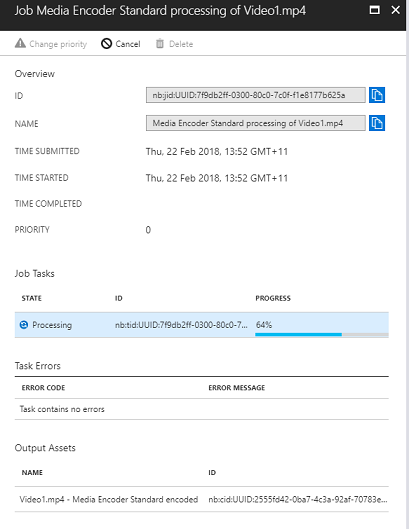
[エンコード ジョブが追加されました] という通知バーが表示されます。そのバーをクリックすると、エンコードの進捗状況が表示されたパネルが表示されます。


ジョブが完了するまで待ちます。 完了したら、パネルの右上にある [X] でパネルを閉じることができます。


重要
この処理にかかる時間は、ビデオのファイル サイズによって異なります。 このプロセスにはかなりの時間がかかることがあります。
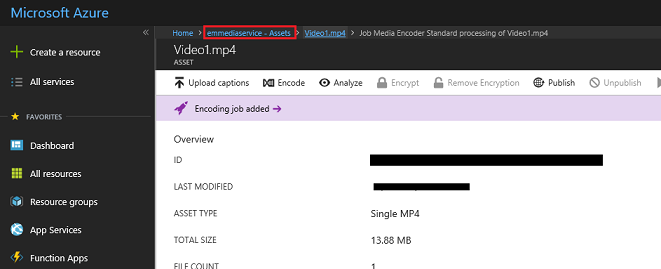
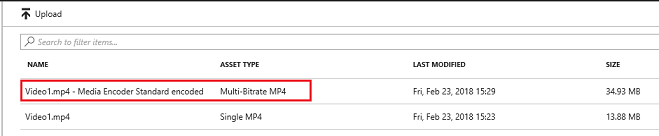
エンコード版のビデオが作成されたので、それを公開してアクセスできるようにすることができます。 これを行うには、青いリンク [アセット] をクリックして、アセット ページに戻ります。

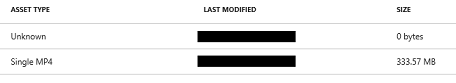
ご自分のビデオが、[アセットの種類] が [Multi-Bitrate MP4] である別のビデオと一緒に表示されます。

Note
最初のビデオと一緒に、新しいアセット [Unknown] が表示され、その [サイズ] が "0" バイトであることにお気付きになるでしょう。更新するには、ウィンドウを最新の情報に更新してください。
この新しいアセットをクリックします。

以前に使用したパネルと同様のパネルが表示されますが、これは別のアセットです。 ページの中央上部にある [公開] ボタンをクリックします。
![上部のメニュー バーのスクリーンショット。[発行] ボタンが強調表示されています。](images/azurelabs-lab6-24.png)
お客様のアセット内のファイルへのエントリ ポイントであるロケーターを設定するよう求めるプロンプトが表示されます。 このシナリオでは、次のプロパティを設定します。
[ロケーターの種類]>[プログレッシブ]。
日付と時刻は、現在の日付から将来の時刻 (この場合は 100 年) に自動的に設定されます。 このままでもよいですが、適宜変更してください。
Note
ロケーターについての詳細情報や、お客様が選択できる内容については、Azure Media Services のドキュメントをご覧ください。
パネルの下部にある [追加] ボタンをクリックします。
![[発行する資産] ダイアログを含むディレクトリの一覧を示すスクリーンショット。](images/azurelabs-lab6-25.png)
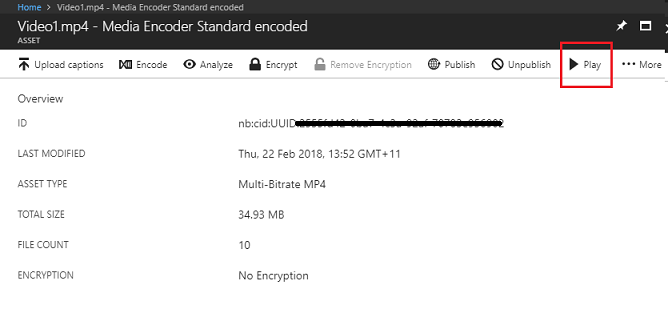
これでお客様のビデオが公開され、エンドポイントを使用してストリーム配信できるようになりました。 ページの下の方に [ファイル] というセクションがあります。 ここには、ビデオのさまざまなエンコード バージョンが表示されています。 可能な限り高い解像度のものを選択すると (下の画像では 1920 x 960 のファイル)、右側にパネルが表示されます。 そこに [ダウンロード URL] があります。 このエンドポイントをコピーして、後でご自分のコードに使用します。
![[Microsoft Azure Files] セクションのスクリーンショット。](images/azurelabs-lab6-26.png)

Note
また、[再生] ボタンを押すと、ビデオを再生してテストすることができます。
次に、このラボで使用する 2 本目のビデオをアップロードする必要があります。 上記の手順に従って、2 本目のビデオにも同じ作業を繰り返します。 2 本目のエンドポイントもコピーするようにしてください。 2 本目のビデオをダウンロードするには、次のリンクを使用します。
両方のビデオが公開されたら、次の章に進む準備ができました。
第 3 章 - Unity プロジェクトの設定
次に示すのは、Mixed Reality を使用して開発するための一般的な設定です。そのため、他のプロジェクトに適したテンプレートとなっています。
Unity を開き、[新規作成] をクリックします。
![Unity プロジェクト タブのスクリーンショット。[新規] ボタンが強調表示されています。](images/azurelabs-lab6-28.png)
Unity プロジェクトに名前を付ける必要があります。MR_360VideoStreaming と入力します。 プロジェクトの種類が [3D] に設定されていることを確認します。 [場所] を適切な場所に設定します (ルート ディレクトリに近い方が適しています)。 次に、[プロジェクトの作成] をクリックします。
![Unity の [新しいプロジェクト] ページのスクリーンショット。](images/azurelabs-lab6-29.png)
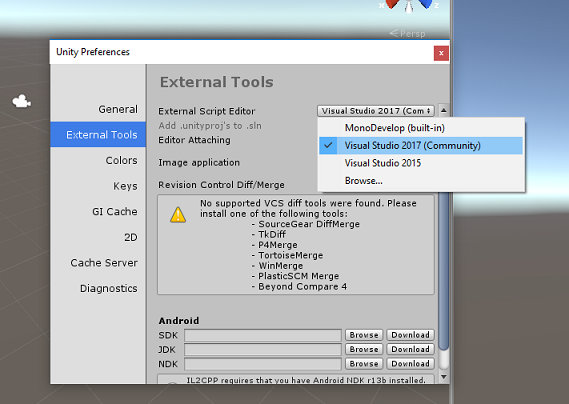
Unity を開いた状態で、既定のスクリプト エディターが Visual Studio に設定されていることを確認することをお勧めします。[編集][設定] に移動し、新しいウィンドウで [外部ツール] に移動します。 [外部スクリプト エディター] を [Visual Studio 2017] に変更します。 [環境設定] ウィンドウを閉じます。

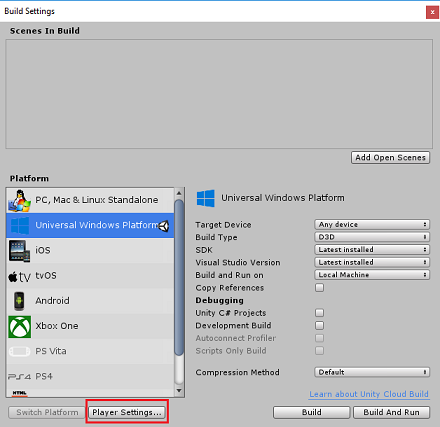
次に、[ファイル][ビルド設定] に移動し、[プラットフォームの切り替え] ボタンをクリックして、プラットフォームを [ユニバーサル Windows プラットフォーム] に切り替えます。
次のことを確認します。
[ターゲット デバイス] が [任意のデバイス] に設定されている
[ビルドの種類] が [D3D] に設定されている
[SDK] が [最新のインストール] に設定されている
[Visual Studio のバージョン] が [最新のインストール] に設定されている
[ビルドと実行] が [ローカル マシン] に設定されている
シーンの設定は後で行いますので、今は気にしないでください。
ここでは、残りの設定は既定値のままにしておきます。

[ビルド設定] ウィンドウで、[プレーヤー設定] ボタンをクリックすると、[インスペクター] が配置されているスペースに関連パネルが表示されます。
このパネルでは、いくつかの設定を確認する必要があります。
[その他の設定] タブで、次の内容を確認します。
[スクリプトランタイムのバージョン] が [安定] である (.NET 3.5 と同等)。
[スクリプト バックエンド] が [.NET] である。
[API 互換性レベル] が [.NET 4.6] である。
![[ユニバーサル Windows プラットフォームの設定] ページを示すスクリーンショット。](images/azurelabs-lab6-32.png)
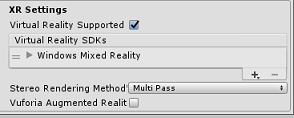
さらに、パネルの下にある [XR 設定] ([公開設定] の下) で、[Virtual Reality サポート] をオンにし、Windows Mixed Reality SDK が追加されていることを確認します。

[公開設定] タブ内の [機能] で、次の内容を確認します。
InternetClient
![[機能] 画面のスクリーンショット。[インターネット クライアント] がオンになっています。](images/azurelabs-lab6-34.png)
これらの変更を行った後、[ビルド設定] ウィンドウを閉じます。
プロジェクトを [ファイル] [プロジェクトの保存] で保存します。
第 4 章 - InsideOutSphere Unity パッケージのインポート
重要
このコースの "Unity のセットアップ" コンポーネントをスキップして、そのままコードに進みたい場合は、この .unitypackage をダウンロードして、それをカスタム パッケージとしてご自分のプロジェクトにインポートしてから、第 5 章から続けてください。 その場合でも、Unity プロジェクトを作成する必要があります。
このコースでは、InsideOutSphere.unitypackage という Unity アセット パッケージをダウンロードする必要があります。
unitypackage をインポートする方法:
Unity のダッシュボードを表示して、画面上部のメニューにある [アセット] をクリックし、[パッケージのインポート] > [カスタム パッケージ] をクリックします。
![アセット メニューのスクリーンショット。[パッケージのインポート] メニューが開いています。[カスタム パッケージ] が選択されています。](images/azurelabs-lab6-35.png)
ファイル ピッカーを使用して InsideOutSphere.unitypackage パッケージを選択し、[開く] をクリックします。 このアセットのコンポーネントの一覧が表示されます。 インポート をクリックしてインポートを確認します。
![[Unity パッケージのインポート] 画面のスクリーンショット。](images/azurelabs-lab6-36.png)
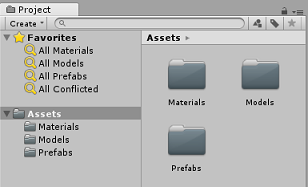
インポートが完了すると、Assets フォルダーに Materials、Models、Prefabs という 3 つの新しいフォルダーが追加されているのがわかります。 このようなフォルダー構造は、Unity プロジェクトの典型的なものです。

Models フォルダーを開くと、InsideOutSphere モデルがインポートされているのがわかります。
Materials フォルダーには、InsideOutSpheres のマテリアル lambert1 と、後ほどご紹介する GazeButton で使用される ButtonMaterial というマテリアルがあります。
Prefabs フォルダーには InsideOutSphere プレハブがあり、これには InsideOutSphere "モデル" と GazeButton の両方が含まれています。
コードは含まれていないので、このコースに沿ってコードを書いていきます。
[階層] で [メイン カメラ] オブジェクトを選択し、以下のコンポーネントを更新します。
変換
[位置] = X: 0、Y: 0、Z: 0。
[回転] = X: 0、Y: 0、Z: 0。
[スケール] = X: 1、Y: 1、Z: 1。
カメラ
[クリア フラグ]: 単色。
クリッピング プレーン: Near: 0.1、Far: 6。
![[インスペクター] 画面のスクリーンショット。](images/azurelabs-lab6-38.png)
Prefab フォルダーに移動し、InsideOutSphere プレハブを [階層] パネルにドラッグします。
![[プレハブ フォルダー] メニューと開発環境のスクリーンショット。](images/azurelabs-lab6-39.png)
階層内の InsideOutSphere オブジェクトの横にある小さな矢印をクリックして展開します。 その下には、GazeButton という子オブジェクトがあります。 これは、シーンやビデオの変更に使用されます。
![[階層] タブのスクリーンショット。](images/azurelabs-lab6-40.png)
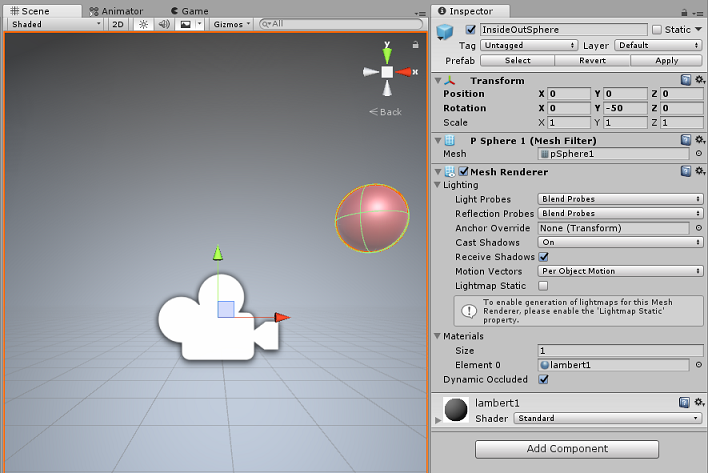
[インスペクター] ウィンドウで InsideOutSphere の [変換] コンポーネントをクリックし、以下のプロパティが設定されていることを確認します。
変換 - 位置
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
変換 - 回転
| X | Y | Z |
|---|---|---|
| 0 | -50 | 0 |
変換 - スケール
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
![[Inside Out Sphere]\(インサイド アウト球\) の [Inspector]\(インスペクター\) 画面が開いているスクリーンショット。](images/azurelabs-lab6-41.png)
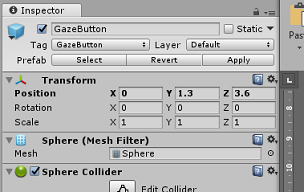
- GazeButton 子オブジェクトをクリックして、その [変換] を以下のように設定します。
変換 - 位置
| X | Y | Z |
|---|---|---|
| 3.6 | 1.3 | 0 |
変換 - 回転
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
変換 - スケール
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

第 5 章 - VideoController クラスを作成する
VideoController クラスは、Azure Media Service からのコンテンツのストリーミングに使用される 2 つのビデオ エンドポイントをホストします。
このクラスを作成するには:
[プロジェクト] パネルにある Asset フォルダーを右クリックし、[作成] > [フォルダー] の順にクリックします。 フォルダーに「Scripts」という名前を付けます。
![アセット フォルダー メニューのスクリーンショット。[作成] メニューが開き、フォルダーが選択されています。](images/azurelabs-lab6-43.png)
![プロジェクト タブのスクリーンショット。[Assets] フォルダーが選択されています。](images/azurelabs-lab6-44.png)
Scripts フォルダーをダブルクリックして開きます。
フォルダー内を右クリックし、[作成] > [C# スクリプト] の順にクリックします。 スクリプトに VideoController という名前を付けます。

新しい VideoController スクリプトをダブルクリックして、それを Visual Studio 2017 で開きます。

コード ファイルの上部にある名前空間を次のように更新します。
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;VideoController クラスに以下の変数と、Awake() メソッドを入力します。
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }次に、Azure Media Service ビデオからのエンドポイントを入力します。
最初に video1endpoint 変数に入力します。
次に video2endpoint 変数に入力します。
警告
バージョン 2017.4.1f1 では、Unity 内で https を使用する際に既知の問題があります。 ビデオの再生時にエラーが発生する場合は、代わりに "http" を使用してみてください。
次に、Start() メソッドを編集する必要があります。 このメソッドは、ユーザーが [視線入力] ボタンを見てシーンを切り替える (結果的にビデオを切り替える) たびにトリガーされます。
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Start() メソッドに続いて、PlayVideo()IEnumerator メソッドを入力します。これは、ビデオを (途切れが発生しないように) シームレスに開始するために使用されます。
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }このクラスに必要な最後のメソッドは ChangeScene() メソッドで、これはシーン間の入れ替えに使用されます。
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }ヒント
ChangeScene() メソッドでは、"条件演算子" という C# の便利な機能が使用されています。 これにより、条件をチェックし、そのチェックの結果に基づいて値を返すことが、すべて 1 つのステートメント内で可能になります。 条件演算子の詳細については、こちらのリンクを参照してください。
Unity に戻る前に、Visual Studio に変更を保存します。
Unity Editor に戻り、Scripts フォルダーの VideoController クラスをクリックして、[階層] パネルの [メイン カメラ] オブジェクトにドラッグします。
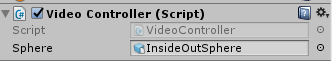
[メイン カメラ] をクリックして、[インスペクター] パネルを見てみます。 新しく追加された Script コンポーネントの中に、空の値を持つフィールドがあることにお気付きになるでしょう。 これは参照フィールドで、コード内のパブリック変数を対象としています。
下図のように、InsideOutSphere オブジェクトを [階層] パネルから Sphere スロットにドラッグします。
![階層メニューのスクリーンショット。[メイン カメラ] が選択されています。](images/azurelabs-lab6-47.png)

第 6 章 - Gaze クラスを作成する
このクラスは、レイキャストの作成を担当します。これは、ユーザーがどのオブジェクトを見ているかを検出するために、メイン カメラから前方に投影されます。 このケースでは、レイキャストはユーザーがシーン内の GazeButton オブジェクトを見ているかどうかを識別し、動作をトリガーする必要があります。
このクラスを作成するには:
先ほど作成した Scripts フォルダーに移動します。
[プロジェクト] パネルを右クリックし、[C# スクリプトの作成] を選択します。 スクリプトに Gaze という名前を付けます。
新しい Gaze スクリプトをダブルクリックして、それを Visual Studio 2017 で開きます。
次の名前空間がスクリプトの先頭にあることを確認し、その他を削除します。
using UnityEngine;次に、Gaze クラス内に以下の変数を追加します。
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Awake() メソッドと Start() メソッドのコードを追加する必要があります。
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Update() メソッドに次のコードを追加して、レイキャストを投影し、ターゲット ヒットを検出します。
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Unity に戻る前に、Visual Studio に変更を保存します。
Scripts フォルダーの Gaze クラスをクリックして、[階層] パネルのメイン カメラ オブジェクトにドラッグします。
第 7 章 - 2 つの Unity シーンを設定する
この章の目的は、2 つのシーンを設定することです。それぞれがストリーム配信するビデオをホストします。 既に作成したシーンを複製して、再度設定する必要がないようにします。ただしその後、新しいシーンを編集して、GazeButton オブジェクトが異なる場所に配置され、異なる外観になるようにします。 これは、シーン間がどのように変わるかを示すためです。
これを行うには、[ファイル] > [シーンを保存] の順に選択します。保存ウィンドウが表示されます。 [新しいフォルダー] ボタンをクリックします。

フォルダーの名前を Scenes にします。
[シーンの保存] ウィンドウはそのまま表示されています。 新しく作成した Scenes フォルダーを開きます。
[ファイル名:] テキスト フィールドに「VideoScene1」と入力し、[保存] を押します。
Unity に戻り、Scenes フォルダーを開き、VideoScene1 ファイルを左クリックします。 キーボードで Ctrl + D を押すと、そのシーンが複製されます
ヒント
複製コマンドは、[編集] > [複製] でも実行できます。
Unity によって自動的にシーン名の番号が増やされますが、前に挿入したコードと一致しているかどうかをチェックしてください。
VideoScene1 と VideoScene2 があるはずです。
この 2 つのシーンを確認したら、[ファイル] > [ビルド設定] の順に移動します。 [ビルド設定] ウィンドウが開いている状態で、シーンを [ビルド内のシーン] セクションにドラッグします。
![[ビルド設定] ウィンドウのスクリーンショット。](images/azurelabs-lab6-50.png)
ヒント
Ctrl キーを押しながら、Scenes フォルダーから両方のシーンを選択できます。次にそれぞれのシーンを左クリックして、最後に両方のシーンをドラッグします。
[ビルド設定] ウィンドウを閉じ、VideoScene2 をダブルクリックします。
2 つ目のシーンを開いた状態で、InsideOutSphere の GazeButton 子オブジェクトをクリックし、その [変換] を以下のように設定します。
変換 - 位置
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3.6 |
変換 - 回転
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
変換 - スケール
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
GazeButton 子を選択したまま、[インスペクター] と [メッシュ フィルター] を見てみます。 [メッシュ] 参照フィールドの横にある小さなターゲットをクリックします。

[メッシュの選択] ポップアップ ウィンドウが表示されます。 [アセット] のリストから [キューブ] メッシュをダブルクリックします。
![[メッシュの選択] ポップアップ ウィンドウのスクリーンショット。](images/azurelabs-lab6-52.png)
[メッシュ フィルター] が更新され、[キューブ] になります。 次に、[スフィア コライダー] の横にある歯車のアイコンをクリックし、[コンポーネントの削除] をクリックすると、このオブジェクトからコライダーが削除されます。
![[Sphere コライダー] メニューのスクリーンショット。[コンポーネントの削除] が選択されています。](images/azurelabs-lab6-53.png)
GazeButton を選択したまま、[インスペクター] の下部にある [コンポーネントの追加] ボタンをクリックします。 検索フィールドに「box」と入力すると、オプションとして Box Collider が表示されるので、これをクリックして、Box Collider を GazeButton オブジェクトに追加します。
![[コンポーネントの追加] 検索ボックスのスクリーンショット。](images/azurelabs-lab6-54.png)
GazeButton が部分的に更新されて、外観が変わりましたが、今度は新しいマテリアルを作成していきます。これで、外観がまったく変わり、最初のシーンのオブジェクトとは別のオブジェクトであることがわかりやすくなります。
[プロジェクト パネル] 内の Materials フォルダーに移動します。 ButtonMaterial マテリアルを複製します。これを行うには、キーボードで Ctrl + D を押すか、[マテリアル] を左クリックして、[編集] ファイル メニュー オプションから [複製] を選択します。
![プロジェクト タブの [素材] フォルダーのスクリーンショット。](images/azurelabs-lab6-55.png)

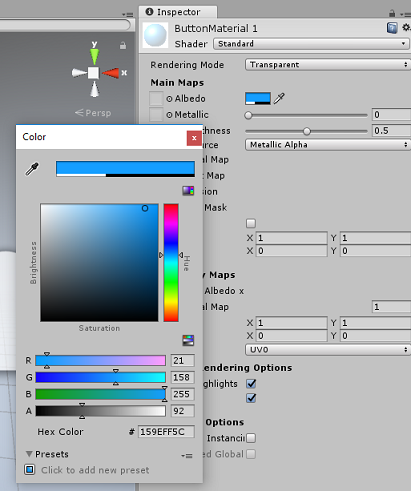
新しい ButtonMaterial マテリアル (ここでは ButtonMaterial 1) を選択し、[インスペクター] 内で Albedo カラー ウィンドウをクリックします。 ポップアップが表示されるので、別の色を選択して (好きなものをお選びください)、ポップアップを閉じます。 このマテリアルは、元のものとは異なる独自のインスタンスになります。

新しいマテリアルを GazeButton 子にドラッグして、最初のシーン ボタンと見分けがつくように、完全に外観を更新します。
![プロジェクト エディターの [シーン] タブのスクリーンショット。](images/azurelabs-lab6-58.png)
この時点で、UWP プロジェクトをビルドする前に、エディターでプロジェクトをテストすることができます。
エディターの [再生] ボタンを押し、ヘッドセットを装着します。

2 つの GazeButton オブジェクトを見て、1 つ目と 2 つ目のビデオを切り替えます。
第 8 章 - UWP ソリューションを構築する
エディターにエラーがないことを確認したら、ビルドの準備が整ったことになります。
ビルドするには:
[ファイル] > [保存] の順にクリックして現在のシーンを保存します。
[Unity C# プロジェクト] というボックスにチェックを入れます (ビルドが完了した後にクラスを編集できるようになるので、これはとても重要です)。
[ファイル] > [ビルド設定] の順に移動し、[ビルド] をクリックします。
ソリューションをビルドするフォルダーを選択するよう求めるプロンプトが表示されます。
BUILDS フォルダーを作成し、そのフォルダー内にお好みの適切な名前で別のフォルダーを作成します。
新しいフォルダーをクリックし、[フォルダーの選択] をクリックして、そのフォルダーを選択すると、その場所でビルドが開始されます。
![[BUILDS] フォルダーが強調表示されているスクリーンショット。](images/azurelabs-lab6-60.png)
![[Video Streaming Build]\(ビデオ ストリーミング ビルド\) フォルダーが強調表示されているスクリーンショット。](images/azurelabs-lab6-61.png)
Unity のビルドが完了すると (これには時間がかかる場合があります)、ビルドの場所にエクスプローラーのウィンドウが開きます。
第 9 章 - ローカル コンピューターへのデプロイ
ビルドが完了すると、ビルドした場所にエクスプローラーのウィンドウが表示されます。 名前を付けてビルドしたフォルダーを開き、そのフォルダー内のソリューション (.sln) ファイルをダブルクリックして、Visual Studio 2017 でソリューションを開きます。
あとは、アプリをご自分のコンピューター (つまり "ローカル コンピューター") にデプロイするだけです。
ローカル コンピューターにデプロイするには:
Visual Studio 2017 で、作成したばかりのソリューション ファイルを開きます。
ソリューション プラットフォームで、[X86]、[ローカル マシン] を選択します。
[ソリューション構成] で、[デバッグ] を選択します。
![[ソリューションの構成] メニューのスクリーンショット。](images/azurelabs-lab6-62.png)
ここで、ソリューションに含まれるパッケージを復元する必要があります。 [ソリューション] を右クリックして、[ソリューションの NuGet パッケージの復元] をクリックします。
Note
これは、Unity によってビルドされたパッケージが、お使いのローカル コンピューターの参照で動作するようにターゲットにする必要があるためです。
[ビルド] メニューの [ソリューションの配置] をクリックして、アプリケーションをお使いのコンピューターにサイドロードします。 Visual Studio によって、まずアプリケーションがビルドされ、次に配置されます。
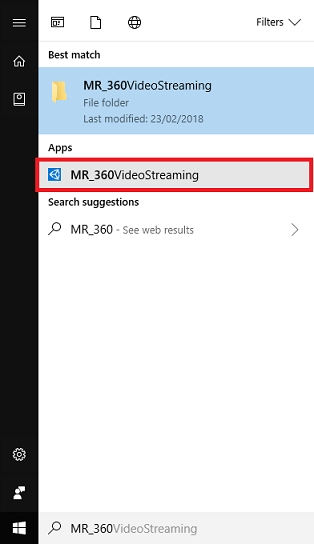
インストールされたアプリの一覧にお客様のアプリが表示され、起動できる状態になります。

Mixed Reality アプリケーションを実行すると、お客様はアプリ内で使用した InsideOutSphere モデル内に移動します。 この球体にビデオがストリーミングされ、入力ビデオ (このような視点で撮影されたもの) の 360 度のビューが提供されます。 ビデオの読み込みに数秒かかっても驚かないでください。お客様のアプリはインターネットの速度に左右されます。ビデオは取得してからダウンロードし、お使いのアプリにストリーミングする必要があるためです。 準備ができたら、シーンを変えて、赤い球体を見ながら 2 つ目のビデオを開いてみましょう。 そして、2 つ目のシーンでは青いキューブを使用して、自由に戻ることができます。
Azure Media Service アプリケーションが完成しました
おめでとうございます。これで、Azure Media Service を利用して 360 度ビデオをストリーミングする Mixed Reality アプリケーションを構築しました。


ボーナスの演習
演習 1
このチュートリアルの中で、1 つのシーンだけを使ってビデオを変えることは十分可能です。 お客様のアプリケーションで、1 つのシーンにしてみてください。 また、別のビデオをミックスに追加することもできます。
演習 2
Azure と Unity を使用して、インターネットの接続強度に応じて、ファイル サイズの異なるビデオを自動的に選択する機能をアプリに実装してみましょう。