4.複数のユーザーとオブジェクトの移動を共有する
このチュートリアルでは、共有エクスペリエンスのすべての参加者が共同作業したり、相互の操作を表示したりできるように、オブジェクトの移動を共有する方法について説明します。
目標
- オブジェクトの移動を共有するようにプロジェクトを構成する
- 基本的なマルチユーザー コラボレーション アプリを構築する方法を学習する
シーンの準備
このセクションでは、チュートリアルのプレハブを追加してシーンを準備します。
[Hierarchy](階層) ウィンドウで、 [MixedRealityPlayspace] オブジェクトを展開し、 [Main Camera](メイン カメラ) 子オブジェクトを選択してから、[Inspector](インスペクター) ウィンドウで、 [コンポーネントの追加] ボタンを使用して、 [AR Camera Manager (スクリプト)] コンポーネントを [Main Camera](メイン カメラ) オブジェクトに追加します。

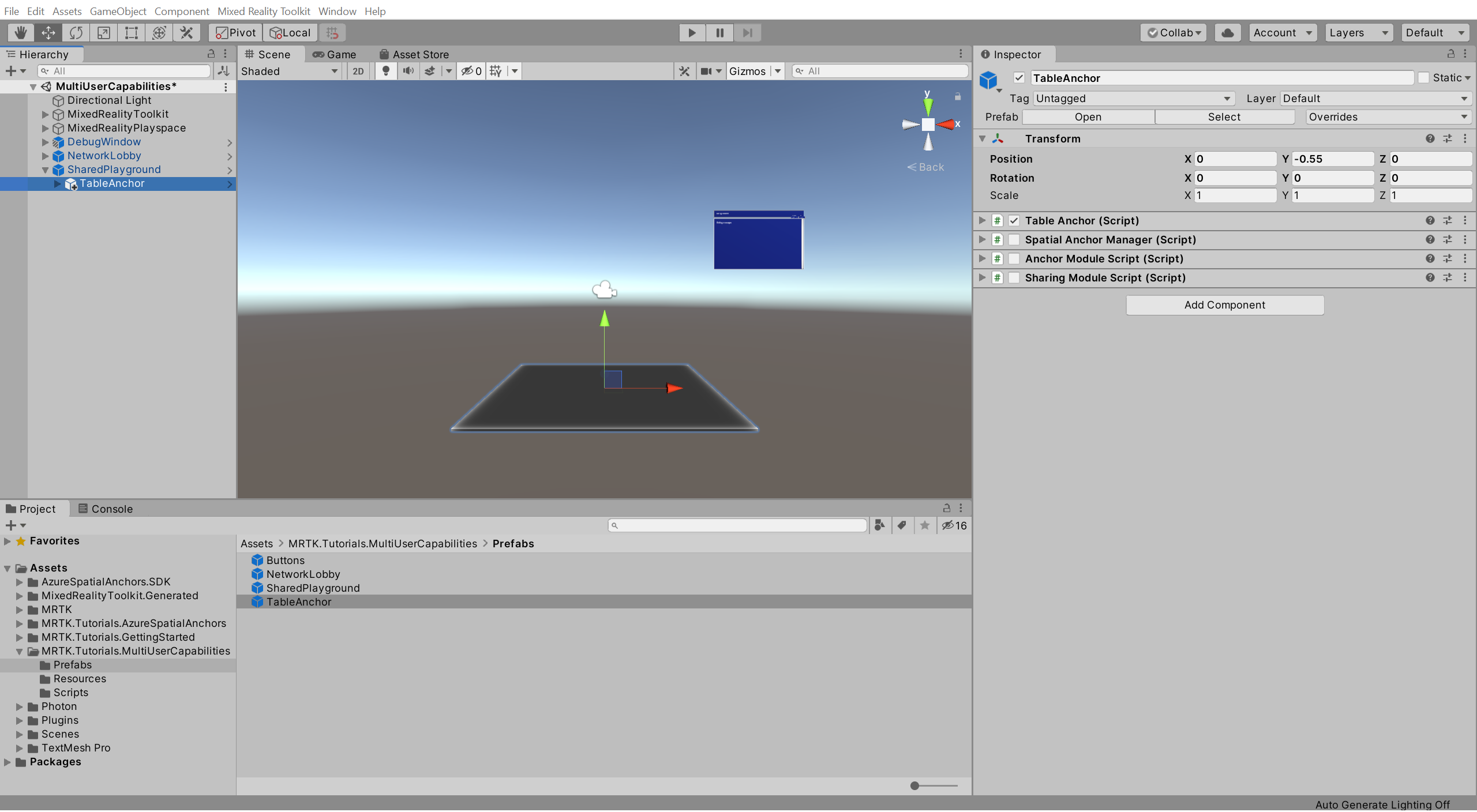
プロジェクト ウィンドウで アセット>MRTK.Tutorials.MultiUserCapabilities>Prefabs(プレハブ) フォルダーの順に移動して、TableAnchor プレハブを 階層 ウィンドウの SharedPlayground オブジェクト上にドラッグし、SharedPlayground オブジェクトの子としてシーンに追加します。

[Hierarchy](階層) ウィンドウで、MixedRealityPlayspace オブジェクトが展開され、TableAnchor オブジェクトが選択されていることを確認します。 [Main Camera](メイン カメラ) コンポーネントを、TableAnchor の [AR Session Origin] コンポーネントの [カメラ] フィールドにドラッグします。

PUN を構成してオブジェクトのインスタンスを作成する
このセクションでは、「入門チュートリアル」で作成した Rover Explorer エクスペリエンスを使用するようにプロジェクトを構成し、そのプロジェクトがインスタンス化される場所を定義します。
[Project](プロジェクト) ウィンドウで [Assets](アセット)>[MRTK.Tutorials.MultiUserCapabilities]>[Resources](リソース) フォルダーに移動します。
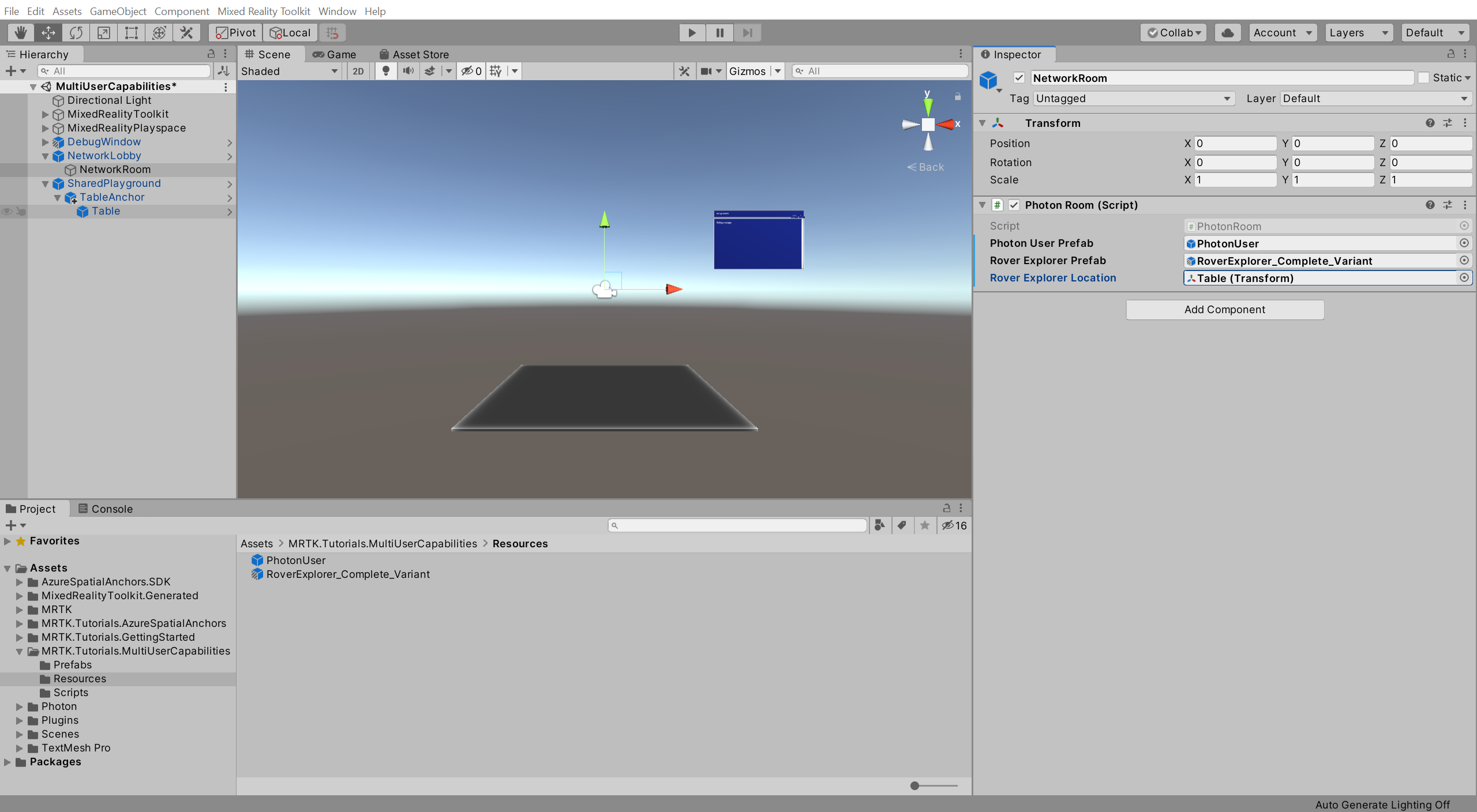
[Hierarchy](ヒエラルキー) ウィンドウで NetworkLobby オブジェクトを展開して NetworkRoom 子オブジェクトを選択し、[Inspector](インスペクター) ウィンドウで Photon Room (Script) コンポーネントを探し、次のように構成します。
- Rover Explorer の [Prefab](プレハブ) フィールドに、[リソース] フォルダーから RoverExplorer_Complete_Variant プレハブを割り当てます

NetworkRoom 子オブジェクトを選択したまま [Hierarchy](ヒエラルキー) ウィンドウで TableAnchor オブジェクトを展開し、[Inspector](インスペクター) ウィンドウで Photon Room (Script) コンポーネントを探して次のように構成します。
- [Rover Explorer Location](Rover Explorer の場所) フィールドに、[Hierarchy](階層) ウィンドウから [TableAnchor] >[Table](テーブル) 子オブジェクトを割り当てます

共有オブジェクト移動のエクスペリエンスを試す
Unity プロジェクトをビルドして HoloLens にデプロイしてから Unity に戻り、HoloLens でアプリが実行されている間に [再生] ボタンを押してゲーム モードに入ると、HoloLens でオブジェクトを動かした時に Unity でオブジェクトが移動するのを確認できます。

結論
他のユーザーがオブジェクトを移動したときにそのオブジェクトの移動をユーザーが確認できるように、プロジェクトでオブジェクトの移動が同期するように構成できました。 これにより、ユーザーが実際の物理的な場所でお互いが見えるようになります。 また、オブジェクトがすべてのユーザーに対して同じ物理的な位置とローテーションで表示されるようになります。 現在同期されている移動を物理的に調整する方法については、Azure Spatial Anchors を使用した新しい HoloLens Unity アプリの作成に関するチュートリアルを参照してください。
このマルチユーザー機能のチュートリアル シリーズでは、Photon アカウントを設定し、PUN アプリを作成し、PUN を Unity プロジェクトに統合し、ユーザー アバターや共有オブジェクトを構成する方法を学習しました。 このチュートリアルで、シリーズは終了です。