[近く] メニュー — MRTK2
![[近く] メニュー](../images/near-menu/mrtk_ux_nearmenu.png?view=mrtkunity-2021-05)
Near Menu は、ボタンまたはその他の UI コンポーネントのコレクションを提供する UX コントロールです。 ユーザーの体の周囲に浮かんでいて、いつでも簡単にアクセスできます。 ユーザーと疎結合しているため、ユーザーとターゲット コンテンツとの対話を妨げることはありません。 ユーザーは、"固定" ボタンを使って、メニューのロックとロック解除を行うことができます。 メニューをつかんで、特定の位置に配置することができます。
操作時の動き
- 付き添う: メニューはユーザーを追い、近くでの操作のためにユーザーから 30 cm から 60 cm の範囲内に留まります。
- ピン留め: [ピン] ボタンを使用して、メニューをワールド ロックしてリリースすることができます。
- つかんで移動する: メニューは常につかんで、移動することができます。 以前の状態にかかわらず、メニューは、つかんでリリースすることでピン留め (ワールド ロック) されます。 つかめる領域には視覚的な手掛かりがあります。 これらは、手元で確認できます。

プレハブ
Near Menu プレハブは、MRTK のさまざまなコンポーネントを使用して、近くの操作のためのメニューを作成する方法を示すよう設計されています。
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
シーンの例
Near Menu プレハブの例については、NearMenuExamples シーンをご覧 ください。

構造体
Near Menu プレハブは、次の MRTK コンポーネントで作成されています。
- PressableButtonHoloLens2 prefab
- グリッド オブジェクト コレクション: グリッド状の複数のボタンのレイアウト
- 操作ハンドラー: メニューをつかんで移動する
- RadialView ソルバー: ユーザーに追従する (tag-along) 動作

カスタマイズする方法
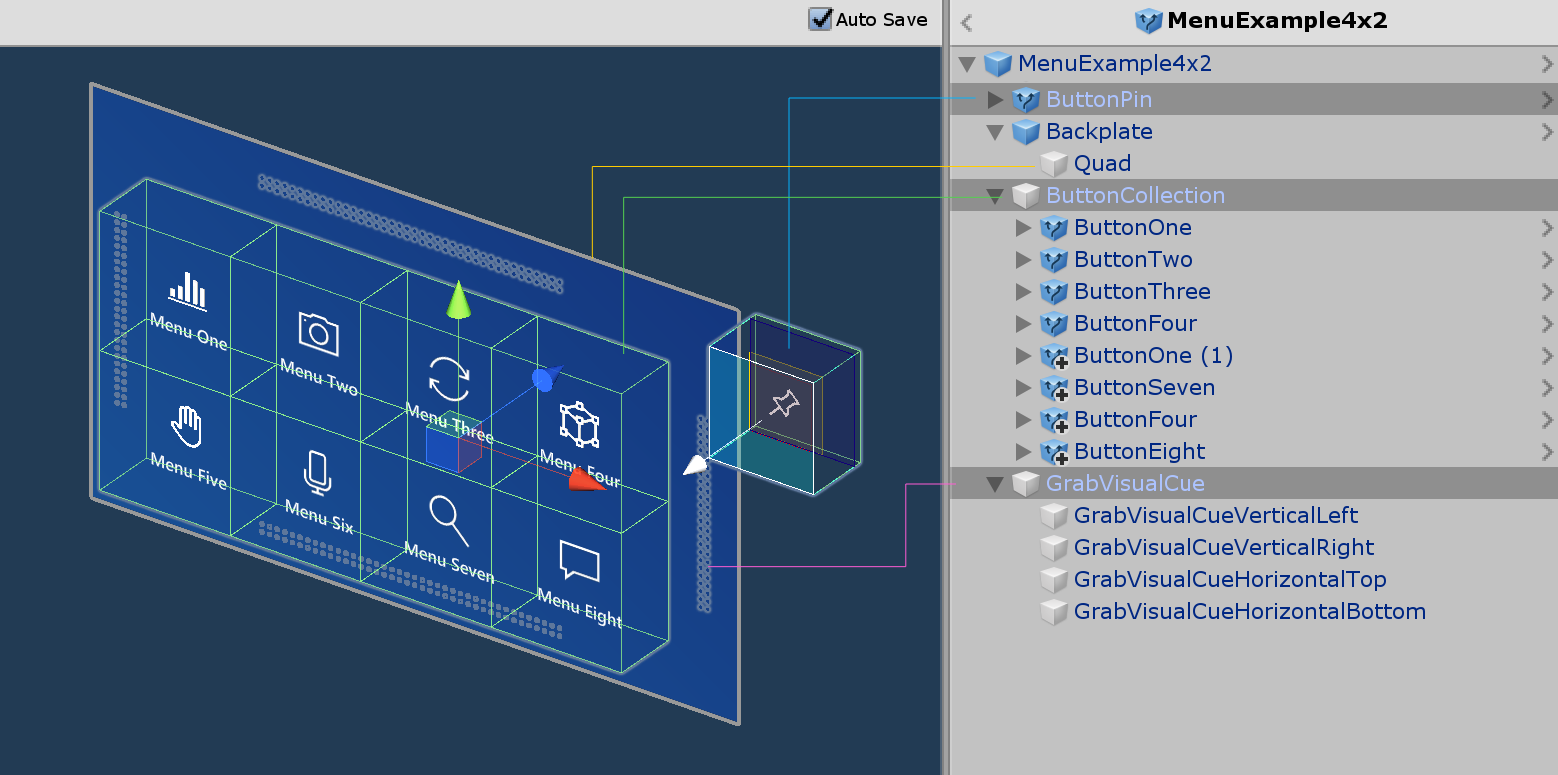
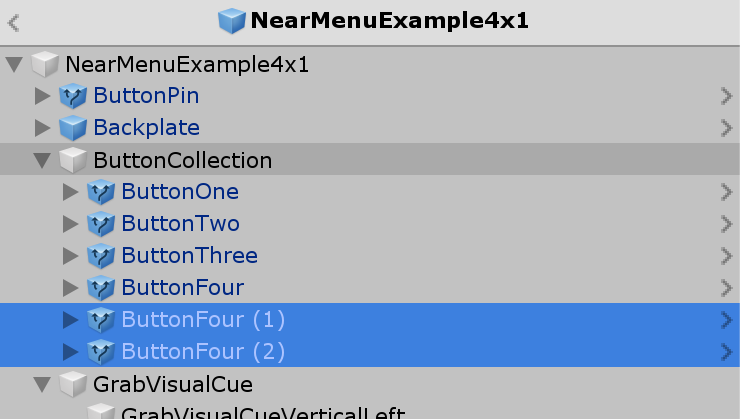
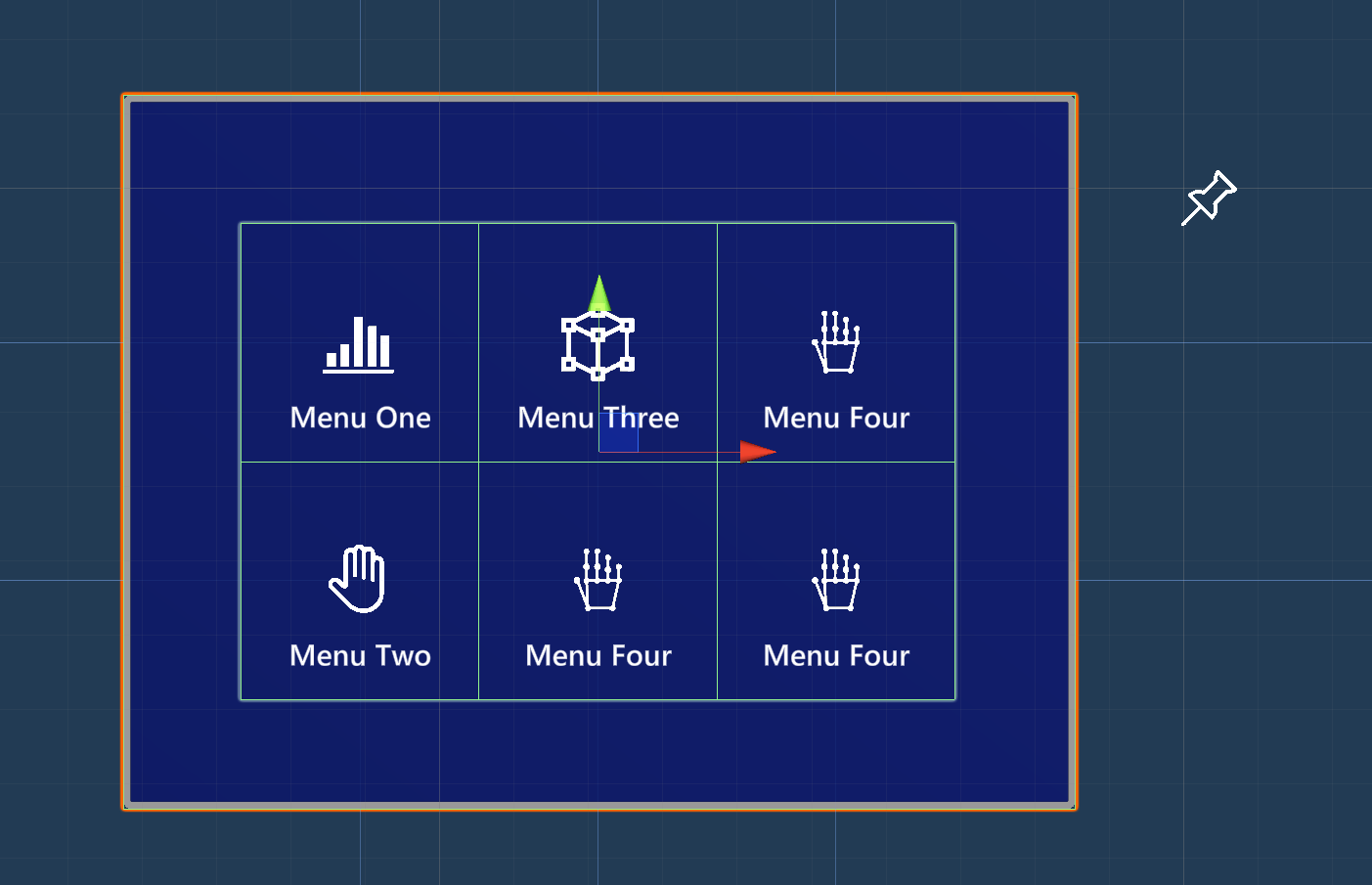
1. ボタンの追加/削除
ButtonCollection オブジェクトの下で、ボタンを追加または削除します。

2. グリッド オブジェクト コレクションの更新
ButtonCollection オブジェクトのインスペクターで Update Collection ボタンをクリックします。 これにより、グリッド レイアウトが更新されます。

行の数は、グリッド オブジェクト コレクションの Rows プロパティを使用して構成できます。

3. バックプレートのサイズの調整
Backplate オブジェクトの下で Quad のサイズを調整します。 バックプレートの幅と高さは 0.032 * [Number of the buttons + 1] にする必要があります。 たとえば、3 x 2 のボタンがある場合、バックプレートの幅は 0.032 * 4 で、高さは 0.032 * 3 です。 この式は、Unity のフィールドに直接入れることができます。

- HoloLens 2 ボタンの既定のサイズは 3.2 x 3.2 cm (0.032 m) です