アクセシビリティ — MRTK3
アクセシビリティ パッケージには、すべてのユーザー向けの Mixed Reality エクスペリエンスを開発者が作成できるようにするための機能とコンポーネントが含まれています。
注意
アクセシビリティ パッケージは現在、初期のプレビュー段階です。 初期のプレビュー パッケージには、計画されたすべての機能が含まれていない場合があり、リリース前にアーキテクチャが大幅に変更される可能性があります。
特徴
説明可能なオブジェクト
Mixed Reality の世界のオブジェクトを支援技術で説明、つまり読み上げることができるようにするために、MRTK3 では DescribableObject スクリプトが提供されます。 このスクリプトをビジュアル コンポーネントに追加することで、将来のリーダー コンポーネントはオブジェクトを認識し、オブジェクトとその世界での位置を理解するために必要な情報をユーザーに対して読み上げることができるようになります。
注意
MRTK3 は現在、支援リーダーと統合されていません。 DescribableObject は開発の初期段階であり、詳細なレビューができるように、また、開発者のフィードバックを収集するために含まれています。
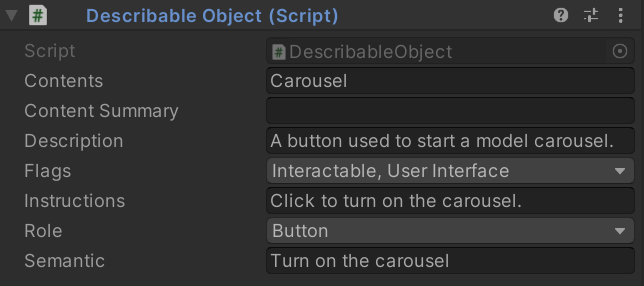
シーン要素を記述できるようにするには、DescribableObject スクリプトをアタッチしてフィールドに入力します。

内容
[Contents] (内容) フィールドには、オブジェクト内のテキスト (ボタン ラベルやスレート内のテキストなど) が含まれている必要があります。
内容の概要
[Content Summary] (内容の概要) は、オブジェクト内のテキストの省略可能な、短いバージョン、または概要です。 大きなスレートのテキストでは、コメントの簡単な要約を提供すると、ユーザーの役に立ちます。 これにより、ユーザーはすばやく情報を理解し、全内容を聞くかどうかを判断できます。
説明
この説明により、オブジェクトは世界に配置されます。 次に示す例では、説明によってボタンがカルーセル モデルに接続され、アニメーション化されます。
Flags
[Flags] (フラグ) フィールドは、エクスペリエンスの現在の状態に対して重要であるかどうかなど、オブジェクトに関する支援技術の重要な情報を示します。
Instructions
[Instructions] (手順) フィールドでは、オブジェクトの操作方法に関するユーザー情報を提供します。 例: "Click the button to animate a carousel." (カルーセルをアニメーション化するには、このボタンをクリックします。)
ロール
このロールは、W3C Accessible Rich Internet Application (ARIA) のロールに基づいています。 MRTK3 の今後の更新で、ユーザー インターフェイス以外に重点を置いたロールをさらに追加する予定です。
セマンティック
[Semantic] (セマンティック) では、オブジェクトの簡単な説明を指定します。 たとえば、一般的なセマンティックは次のとおりです。
- ユーザー名フィールド
- パスワード フィールド
- [ログイン] ボタン
テキストのアクセシビリティ
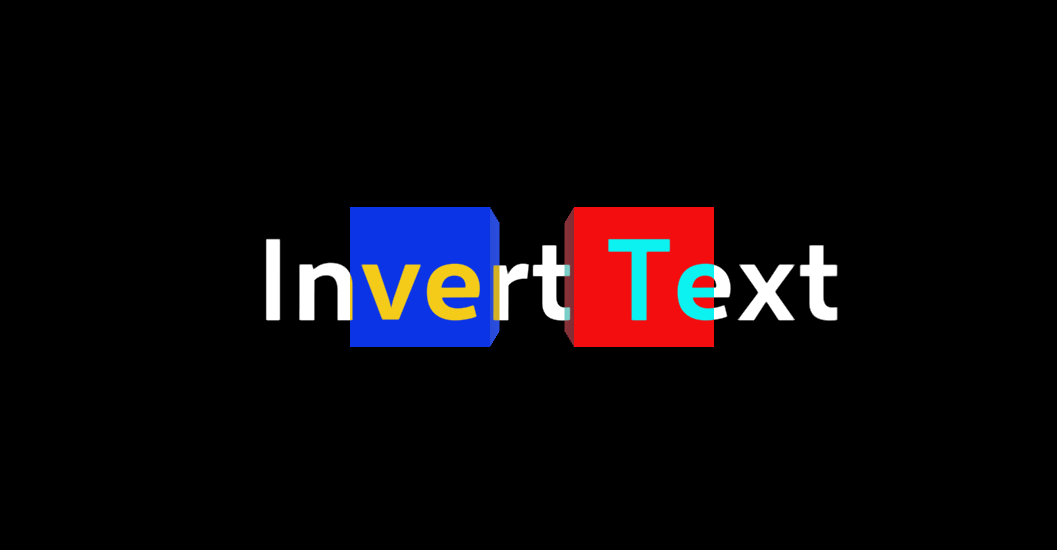
テキストの色の反転

テキスト オブジェクトを背景から目立たせるには、一般的に、コントラストの高い色を使用します。 シナリオによっては、すべての状況で読み取り可能なテキストの色をデザインできるわけではありません。
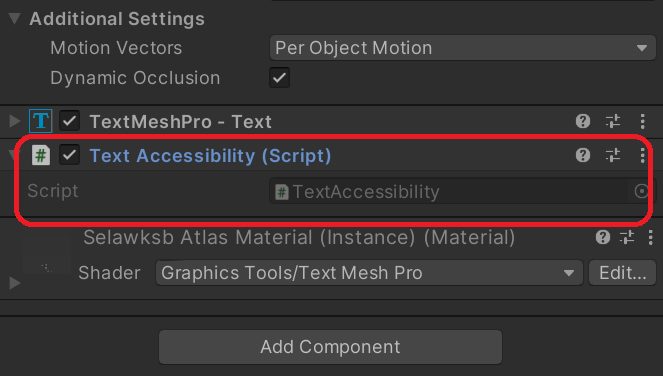
仮想現実のエクスペリエンスでは、任意の角度から表示できるフリーフローティングのテキストを指定できます。 これをできるだけ簡単にするために、MRTK3 には TextAccessibility スクリプトが用意されています。

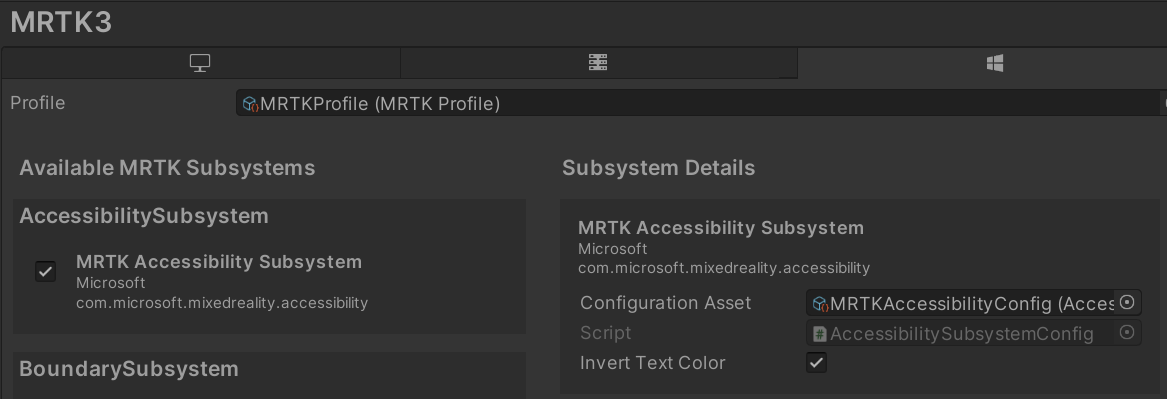
このスクリプトは任意の TextMesh Pro オブジェクトにアタッチできます。また、フォント マテリアルが Mixed Reality グラフィックス ツールの TextMesh Pro シェーダーを使用している場合 (標準アセット パッケージ内のすべてのフォント アセットが使用される場合)、アクセシビリティ サブシステムの構成に基づいてテキストが反転します。