Mixed Reality デザイン言語 — MRTK3

ここ数年、さまざまなディスプレイの種類、解像度、ユーザー エクスペリエンスを備えたさまざまなデバイスとフォーム ファクターが出荷されています。 Mixed Reality で優れたエクスペリエンスを設計するための一連のベスト プラクティスを開発しましたが、これらのベスト プラクティスは、さまざまな製品やデバイス間で設計をテストおよび評価する際に進化し続けています。
HoloLens 用 Mesh アプリで最初に紹介された最新のMixed Realityデザイン言語を、MRTK の構成要素を通じて一般に紹介することに興奮しています。 新しい設計変更は、開発者がより美しく、使いやすく、移植可能な運用対応アプリケーションを構築することを目的としています。
機能強化
 より親しみやすくフレンドリーなエクスペリエンスを提供するために、角が丸いジオメトリを更新しました
より親しみやすくフレンドリーなエクスペリエンスを提供するために、角が丸いジオメトリを更新しました
 目の視線入力とピンチ ジェスチャの組み合わせなど、強化されたマルチモーダル入力に対するビジュアル フィードバックの改善
目の視線入力とピンチ ジェスチャの組み合わせなど、強化されたマルチモーダル入力に対するビジュアル フィードバックの改善
 順列を使用したさまざまな UI シナリオをサポートするモジュール単位の改善
順列を使用したさまざまな UI シナリオをサポートするモジュール単位の改善
 明確で使用可能な複雑なレイアウトを構築するためのモジュラーバックプレートシステム
明確で使用可能な複雑なレイアウトを構築するためのモジュラーバックプレートシステム
 ビジュアル ノイズを減らし、流動的な視線入力による操作を可能にするように、境界ボックスビジュアルを再設計しました
ビジュアル ノイズを減らし、流動的な視線入力による操作を可能にするように、境界ボックスビジュアルを再設計しました
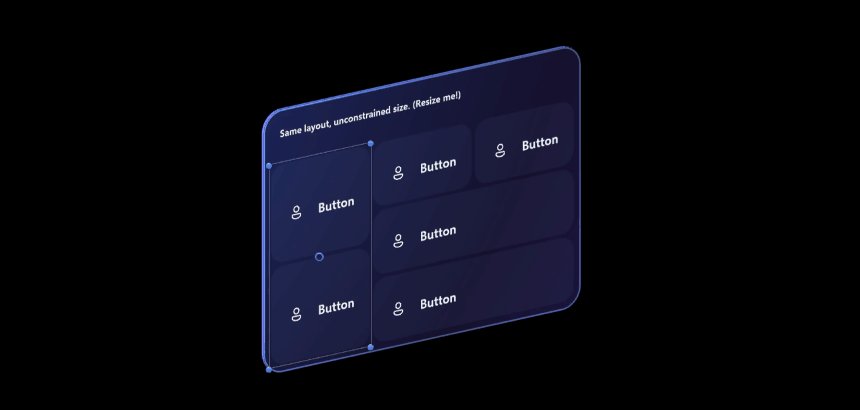
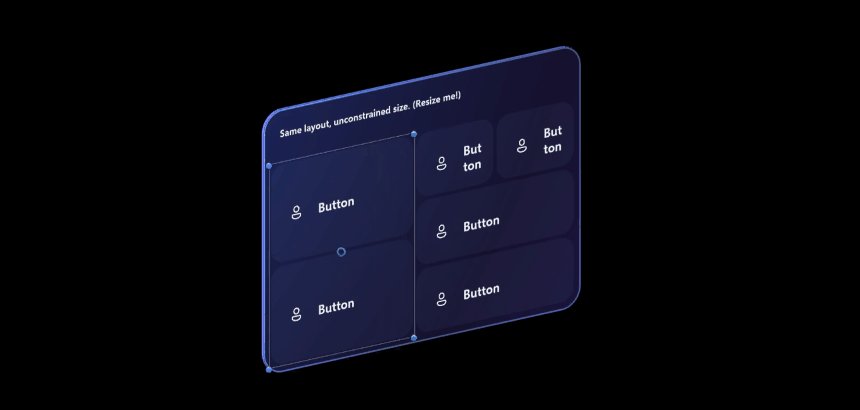
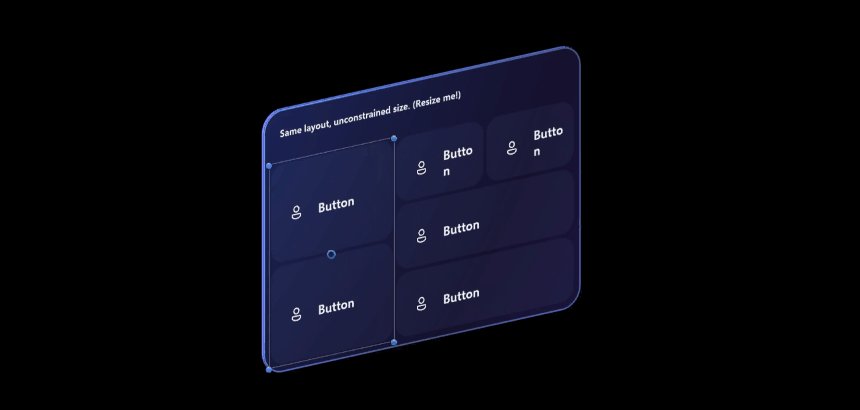
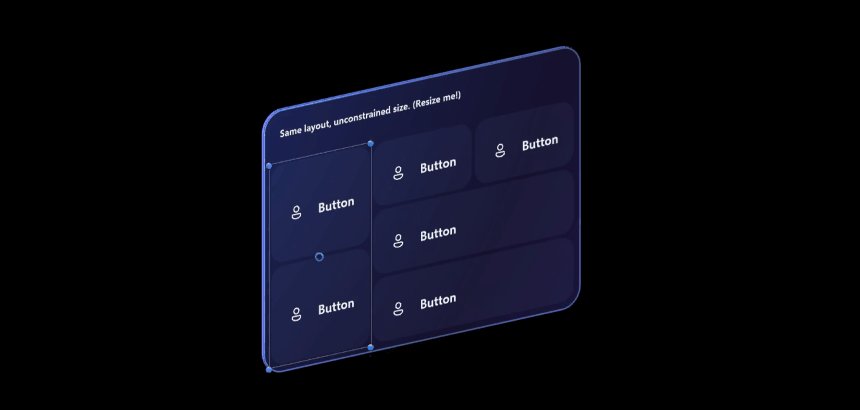
 動的で柔軟なレイアウトをサポートする RectTransform および Unity Canvas との統合
動的で柔軟なレイアウトをサポートする RectTransform および Unity Canvas との統合
重要な要素

ジオメトリ
新しいデザイン言語では、角が丸いジオメトリが導入され、より近づきやすくなり、魅力的でモダンなエクスペリエンスが生まれます。 ジオメトリも完全に 3 次元で、実際に設計を接地するのに役立つ具体的な厚みがあります。 また、これらの要素は実際の物理オブジェクトであり、3D 空間内に存在し、オブジェクトにアタッチしたり、つかんだり、移動したり、操作したりできることをユーザーに通知します。

Color
色は、ユーザー インターフェイス要素間の視覚的階層と構造を示して、ユーザーがタスクに集中できるようにします。 新しいデザイン言語の配色は、目の疲労を最小限に抑えながら、加法ディスプレイで十分に明るく不透明なままで、直接手の相互作用を行うときにユーザーの自信を高めます。 虹色効果などの詳細な要素は、HoloLens の加法ディスプレイやその他のMixed Reality デバイスで最適なエクスペリエンスを提供するための設計とユーザー調査のイテレーションの結果です。

光と素材
光と素材は、空間相互作用で視覚的なフィードバックを提供する上で不可欠な役割を果たします。 コンテキスト 3D 照明を使用すると、ユーザーは、特にデバイスの加法ディスプレイが深さの混乱を引き起こす可能性があるときに、深さと相互作用の状態を認識するのに役立ちます。 たとえば、ユーザーの指先はボタンの押し付け可能な表面に微妙な光彩を当て、ホログラムからの指の距離に対するユーザーの認識を向上させます。

層
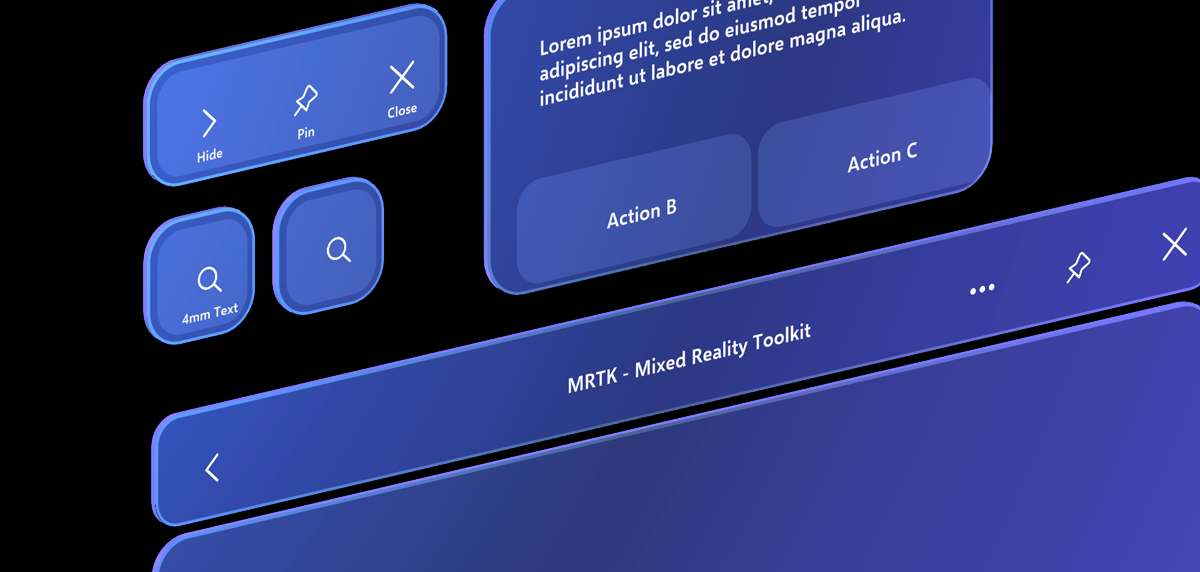
レイヤー化は、あるサーフェスを別のサーフェスと重ね合わせするという概念です。 Mixed Realityデザイン言語では、レイヤー化と昇格を使用して、空間相互作用の対話の品質と使いやすさを向上させ、ユーザーの入力に対する美しく直感的な応答をユーザーに提供するボリューム UI を作成します。
![]()
図像
アイコンとは、ユーザーがアプリを理解して移動するのに役立つ、一連の視覚的画像とシンボルのことです。 Mixed Realityデザイン言語では、Microsoft の Fluent システム アイコンが使用されます。 システム アイコン フォントのすべてのグリフは、より柔軟な配置と最新のメタファーを受け入れるよう再設計されました。

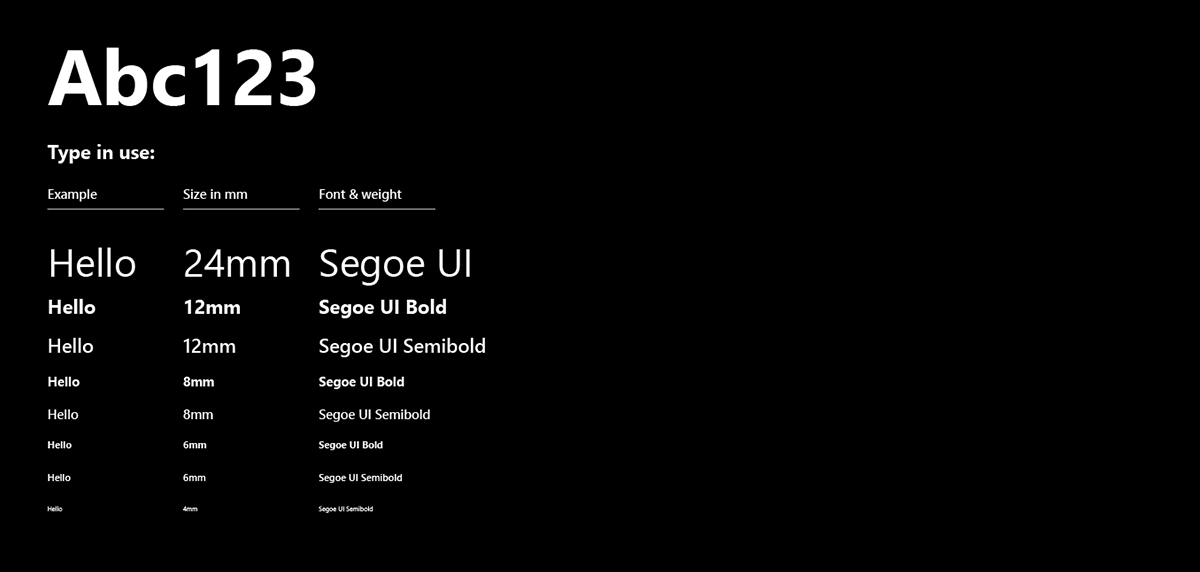
タイポグラフィ
言語の視覚的表現である文字体裁において、何よりも重要な役割は情報を伝達することです。 デザイン言語の型ランプは、UI の読みやすさと読みやすさを最大化するために、コンテンツ内に構造と階層を作成するのに役立ちます。
MRTK3 のMixed Realityデザイン言語
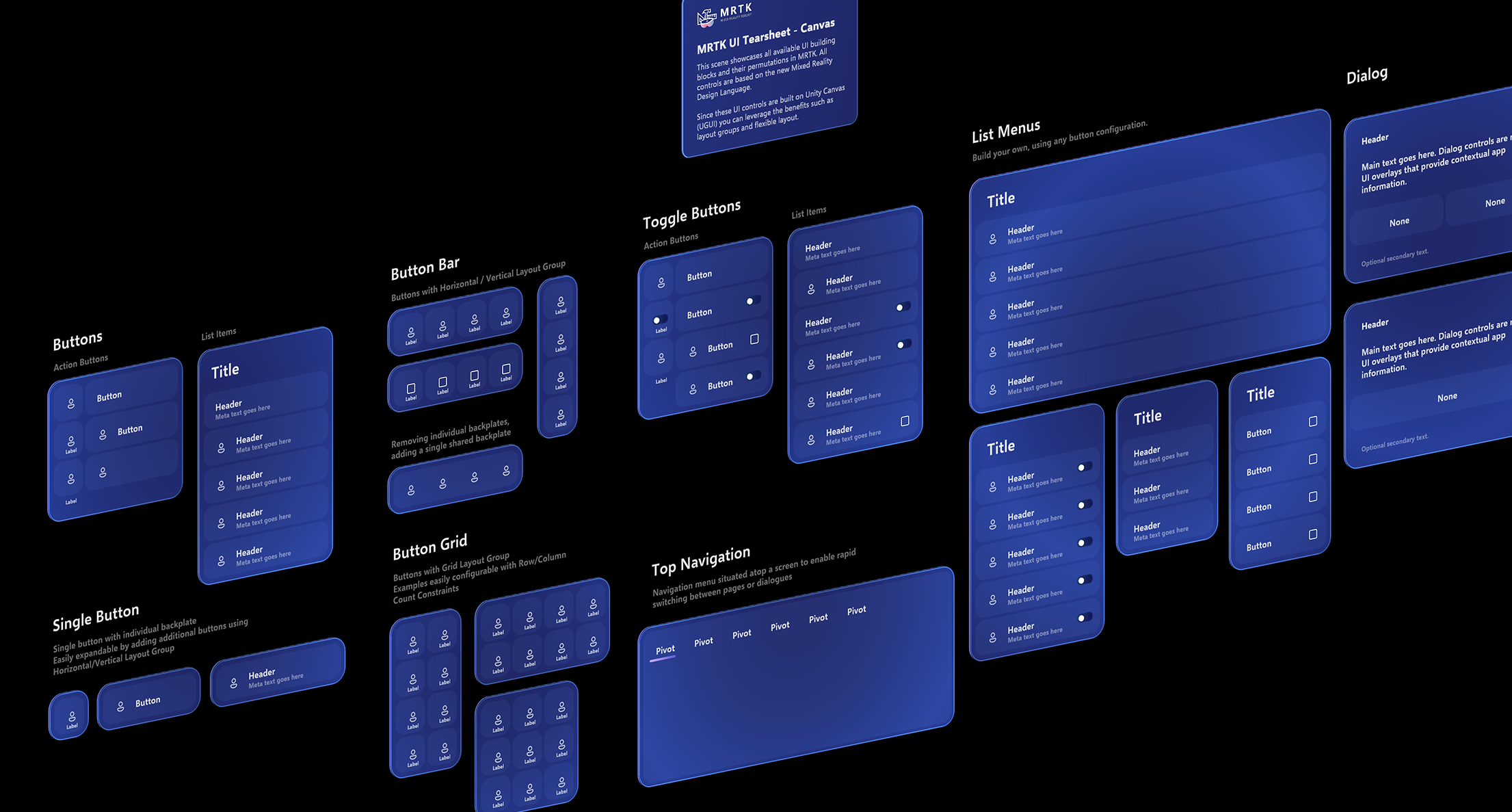
Mixed Realityデザイン言語を使用して、さまざまな UI 要素のこれらのサンプル シーンをチェックできます。
- CanvasUITearSheet.unity: MRTK で使用可能なすべてのキャンバス ベースのボタン プレハブ バリアントが表示されます。
- CanvasExample.unity: Canvas ベースのコンポーネントを使用して大きなレイアウトを構築する例。
- UITearSheet.unity: MRTK で使用できるキャンバス ベース以外のボタン プレハブバリアントをすべて表示します。

Mixed Realityデザイン言語の使用例
実際のMixed Realityデザイン言語の例について説明します。