進捗状況インジケーター

進行状況コントロールは、時間のかかる操作が進行中であることを示すフィードバックを返します。 進行状況インジケーターが表示されている場合、ユーザーは待機時間を見ることができ、アプリを操作することはできません。
プログレス コントロールの種類
何が起こっているかに関する情報をユーザーに提供することが重要です。 Mixed Reality では、アプリが適切な視覚的フィードバックを得られなかった場合、ユーザーは物理的な環境やオブジェクトに気が移りがちです。 データの読み込み中やシーンの更新など、数秒かかる場合は、視覚的なインジケーターを表示する方法をお考えください。 操作が進行中であることをユーザーに示すオプションは、進行状況バーあるいは進行状況リングの 2 つがあります。
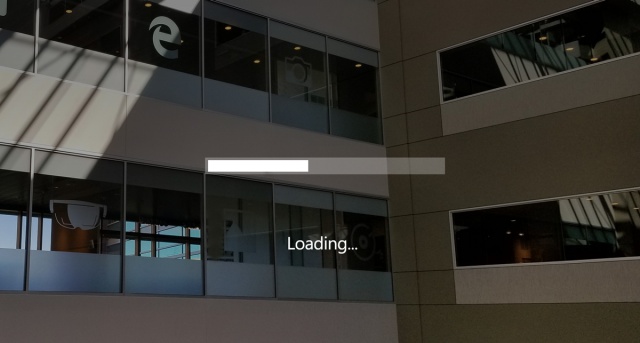
進行状況バー
進行状況バーには、タスクの完了率が表示されます。 これは、期間がわかっている操作の間に使いますが、その進行状況でユーザーのアプリとのやり取りはブロックされません。
画像: HoloLens での進行状況バーの例


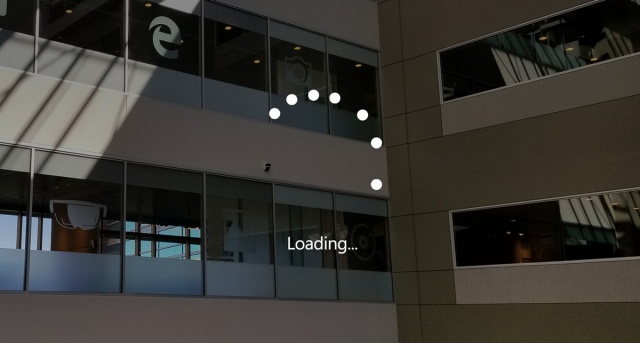
進行状況リング
進行状況リングには不確定状態だけがあり、操作が完了するまでユーザーの対話式操作がブロックされるときに使います。
画像: HoloLens での進行状況リングの例


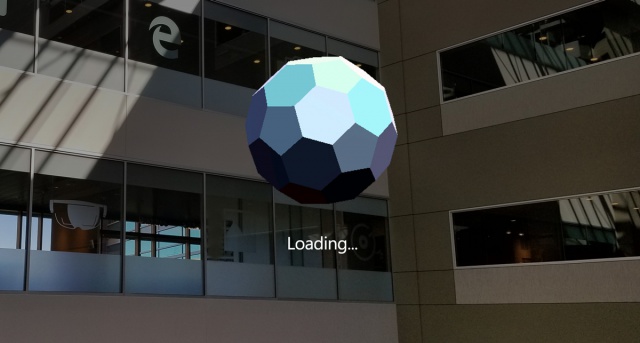
カスタム オブジェクトを使用した進行状況
独自のカスタム 2D/3D オブジェクトを使用して Progress コントロールをカスタマイズすることで、アプリのパーソナリティとブランドの独自性を追加できます。
画像: HoloLens でのカスタム メッシュの進行状況の例


ベスト プラクティス
- ユーザーは頭を空の空間に移動し、コンテキストを見失いがちなので、Billboarding または Tag-along を前進の表示と緊密に結合します。 ユーザーが何も表示できない場合は、アプリがクラッシュした可能性があります。 Billboarding と Tag-along は進行状況プレハブに組み込まれます。
- ユーザーに何が起こっているかに関する状態情報を提供することは、常に良い方法です。 進行状況プレハブには、状態を提供するための Windows 標準のリングタイプの進行状況など、さまざまなビジュアル スタイルが提供されます。 進行状況のスタイルをアプリのブランドに合わせて調整する場合は、カスタム メッシュをアニメーションと一緒に使用することもできます。