コントラスト テーマ
コントラスト テーマは、少ない色数 (コントラスト比は少なくとも 7:1) を使用して UI の要素を見やすくし、目の疲労の軽減、テキストの読みやすさの改善、ユーザーの好みへの対応を実現します。
注意
コントラスト テーマと明るいテーマと暗いテーマを混同しないでください。これは、はるかに大きなカラー パレットをサポートし、必ずしもコントラストを上げたり、見やすくしたりするとは限りません。 淡色テーマと濃色テーマについて詳しくは、「色」を参照してください。
アプリにコントラスト テーマを適用するとどのようになるかを確認するには、[設定] > [ユーザー補助] > [コントラスト テーマ] ページで有効にしてカスタマイズします。
ヒント
また、左 Alt キー + Shift キー + PrintScreen (キーボードによっては PrtScn) を押して、コントラスト テーマのオンオフをすばやく切り替えることもできます。 まだテーマを選択していない場合は、Aquatic コントラスト テーマが既定で使用されます (次の画像を参照してください)。
![[ライト テーマ] と [水生コントラスト テーマ] に表示される電卓。](images/contrast-theme-calculators.png)
HighContrastAdjustment を None に設定する
Windows アプリでは、HighContrastAdjustment が既定でオンになっています。 これにより、すべてのテキストの色は白く、背景は強調のために黒くなり、あらゆる背景に対して十分なコントラストが得られるようになります。 ブラシを正しく使用している場合は、この設定をオフにする必要があります。
ハイ コントラストを検出する
現在のテーマがコントラスト テーマかどうかは、AccessibilitySettings クラスからプログラムを使用して確認できます (AccessibilitySettings コンストラクターは、アプリが初期化されてコンテンツを表示しているスコープから呼び出す必要があります)。
テーマ ディクショナリの作成
ResourceDictionary.ThemeDictionaries オブジェクトは、Default (Dark)、Light、HighContrast コントラスト テーマに対してブラシを指定することにより、システムで定義された色とは異なるテーマの色を指定することができます。
ヒント
コントラスト テーマは一般的な機能を意味しており、HighContrast は参照されている特定のディクショナリを意味しています。
App.xaml で、ThemeDictionaries コレクションを、Default と HighContrastResourceDictionary の両方を使用して作成します (LightResourceDictionary は、この例では必要ありません)。
Default ディクショナリで、必要な種類の Brush を作成します (通常は SolidColorBrush)。 使用目的に応じた "x:Key" の名前を指定します (既存のシステム ブラシを意味する StaticResource も適切です)。
HighContrast の ResourceDictionary で (次のコード スニペットに示されているように)、適切な SystemColor ブラシを指定します。 SystemColor ブラシに対して、力強い HighContrast のシステム カラーから 1 つを選択する方法については、「コントラストの色」を参照してください。
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
コントラストの色
[設定] > [簡単操作] > [コントラスト テーマ] ページで (次の画像を参照)、ユーザーは 4 つの既定のコントラスト テーマから選択できます。Aquatic、Desert、Dusk、Night sky。

ユーザーが選択を行うと、すぐに適用することもできますし、テーマを編集することもできます。 次の画像は、Aquatic コントラスト テーマの [テーマの編集] ダイアログを示しています。
![[設定] - **水生** コントラスト テーマの [テーマの編集] ダイアログ。](images/contrast-theme-resources.png)
次の表は、コントラスト テーマの色と、それに対応する推奨の色に関する説明です。 各 SystemColor リソースは変数で、ユーザーがコントラストのテーマを切り替えたときに色を自動的に更新します。
| 色の見本 | 説明 |
|---|---|

|
SystemColorWindowColor ページ、ペイン、ポップアップ、ウィンドウの背景。 SystemColorWindowTextColor と組み合わせます |

|
SystemColorWindowTextColor 見出し、本文、リスト、プレースホルダー テキスト、アプリとウィンドウの境界線、操作できない UI。 SystemColorWindowColor と組み合わせます |

|
SystemColorHotlightColor ハイパーリンク。 SystemColorWindowColor と組み合わせます |

|
SystemColorGrayTextColor 非アクティブな (無効な) UI。 SystemColorWindowColor と組み合わせます |

|
SystemColorHighlightTextColor 選択中、操作中 (ホバー、押下)、処理中のテキストまたは UI の前景色。 SystemColorHighlightColor と組み合わせます |

|
SystemColorHighlightColor 選択中、操作中 (ホバー、押下)、処理中の UI の背景色またはアクセント カラー。 SystemColorHighlightTextColor と組み合わせます |

|
SystemColorButtonTextColor 操作可能なボタンや UI の前景色。 SystemColorButtonFaceColor と組み合わせます |

|
SystemColorButtonFaceColor 操作可能なボタンや UI の背景色。 SystemColorButtonTextColor と組み合わせます |
次の表は、SystemColorWindowColor に設定した背景で使用された場合に、色がどのように表示されるかを示しています。
| 例 | 値 |
|---|---|

|
SystemColorWindowTextColor |

|
SystemColorHotlightColor |

|
SystemColorGrayTextColor |

|
SystemColorHighlightTextColor + SystemColorHighlightColor |

|
SystemColorButtonTextColor + SystemColorButtonFaceColor |
次のコード スニペットは、BrandedPageBackgroundBrush に対してリソースを選択する方法を示しています。 BrandedPageBackgroundBrush という名前が、背景で使用されることを示しているので、ここでは SystemColorWindowColor が適しています。
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
リソースは要素の背景に割り当てられます。
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
前の例では、{ThemeResource} を 2 回使用しています。1 つは SystemColorWindowColor を参照するため、もう 1 つは BrandedPageBackgroundBrush を参照するためです。 実行時に正しいテーマを使うためには、両方の参照がアプリに必要です。 ここで、アプリでハイ コントラストの機能をテストすると良いでしょう。 グリッド の背景は、ハイ コントラスト テーマに切り替わるときに、自動的に更新されます。 また、別のハイ コントラスト テーマに切り替えたときにも更新されます。
注意
WinUI 2.6 以降
8 種類のハイ コントラスト システム ブラシが利用可能で、ResourceKey を介して参照できます (次の SystemColorWindowTextColorBrush の例を参照してください)。
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
ブラシ名は、前述のシステム カラーのうちの 1 つと正確に一致します ("Brush" を追加します)。 パフォーマンスのために、ローカルの SolidColorBrush ではなく StaticResource を使用することをお勧めします。
ベスト プラクティス
Windows アプリでコントラスト テーマの色をカスタマイズする際の推奨事項は以下の通りです。
- アプリの実行中に、4 つのハイ コントラスト テーマすべてを試します。
- 一貫性を保ちます。
- アプリで HighContrastAdjustment が
Noneに設定されていることを確認します (既定でオンになっています)。 「HighContrastAdjustment を None に設定する」を参照してください。 - HighContrast テーマで色をハードコーディングしないでください。 代わりに SystemColor
ColorとColorBrushリソースを使用してください。 詳細については、「ハードコーディングされた色」を参照してください。 - 適合しない背景色と前景色を組み合わせないでください。
- 見栄えのために色のリソースを選択しないでください。 色は、テーマごとに変化します。
- 副次的な本文や、ヒント テキストとして動作する本文に
SystemColorGrayTextColorを使用しないでください。 これは無効なコンテンツに使用するためのものです。 SystemColorHotlightColorとそれに対応するブラシはハイパーリンクのためのものなので、使用しないでください。
ヒント
多くの場合、WinUI ギャラリー アプリを見て、一般的なコントロールで SystemColor ブラシがどのように使用されるかを確認すると便利です。 既にインストールされている場合は、WinUI 3 ギャラリーまたは WinUI 2 ギャラリーのリンクをクリックして開きます。
インストールされていない場合は、Microsoft Store から WinUI 3 ギャラリーと WinUI 2 ギャラリーをダウンロードできます。
GitHub から両方のソース コードを取得することもできます (WinUI 3 の場合は main ブランチ、WinUI 2 の場合は winui2 ブランチを使用します)。
ハードコーディングされた色
プラットフォーム コントロールではコントラスト テーマのための組み込みのサポートが提供されていますが、アプリケーションの UI をカスタマイズする際には注意する必要があります。 要素の色がハードコーディングされたか、不適切な SystemColor リソースが使用された場合に、2 つの一般的な問題が発生します。
次のコード スニペットは、#E6E6E6 (非常に薄い灰色) に設定された背景色で宣言された Grid 要素を示しています。 色をこのようにハードコーディングしてしまうと、すべてのテーマの背景色がオーバーライドされます。 たとえば、ユーザーがコントラスト テーマとして Aquatic を選択した場合、黒の背景色に白いテキストではなく、背景色が薄い灰色のままで、アプリのテキストの色が白に変わります。 テキストと背景色のコントラストが低いため、アプリが使いにくくなってしまいます。
<Grid Background="#E6E6E6">
代わりに、{ThemeResource} マークアップ拡張 を使用して、ResourceDictionary の ThemeDictionaries コレクションに含まれる色を参照することをお勧めします。 これにより、ユーザーの現在のテーマに基づいて色とブラシが自動的に置き換えられます。
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
境界線
ページ、ペイン、ポップアップ、境界線はすべて、背景に SystemColorWindowColor を使用する必要があります。 UI の重要な境界線を維持するために必要な場合にのみ、コントラストだけに適用される境界線を追加します。
ヒント
ポップアウトやダイアログなどの一時的な UI に、2px の境界線を使用することをお勧めします。
ナビゲーション ウィンドウとページは、コントラスト テーマでは同じ背景色を共有します。 それらを区別するために、コントラストだけに適用される境界線が必須です。

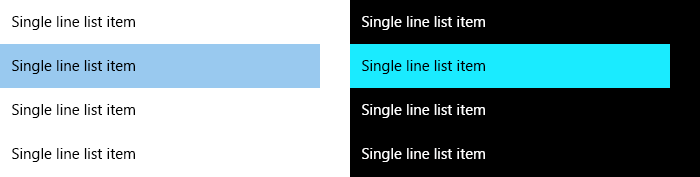
テキストに色が付いているリスト項目
コントラスト テーマでは、ユーザーが ListView の項目をホバー、押下、選択すると、背景が SystemColorHighlightColor に設定されます。 リスト項目のコンテンツが色を反転できない場合、複雑なリスト項目に一般的な問題が発生し、項目を読むことができなくなります。
ListView の DataTemplate で TextBlock.Foreground を設定する際には注意してください (通常は表示のための階層を設定するために行われます)。 Foreground プロパティは ListViewItem で設定され、DataTemplate の各 TextBlock は適切な Foreground の色を継承します。 Foreground を設定すると、継承が正常に行われません。

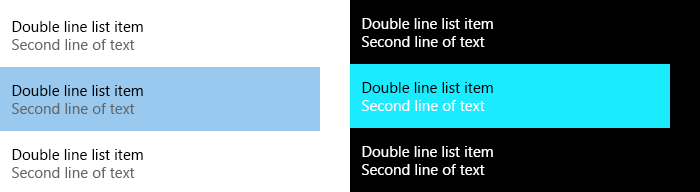
この問題を解決するには、ThemeDictionaries コレクションの Style を使用して、条件付きで Foreground を設定します。 Foreground が HighContrast の SecondaryBodyTextBlockStyle で設定されていないため、色が正しく反転します。

次の (App.xaml ファイルからの) コード スニペットは、ListView データ テンプレートの ThemeDictionaries コレクションの例を示しています。
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
例
ヒント
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
関連トピック
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
