コマンド バー
コマンド バーを使うと、ユーザーはアプリの最も一般的なタスクに簡単にアクセスできます。 コマンド バーを使うと、アプリ レベルまたはページに固有のコマンドにアクセスできます。これは、ナビゲーション パターンと共に使用することもできます。
![]()
これは適切なコントロールですか?
CommandBar コントロールは、汎用的で柔軟、軽量なコントロールです。画像やテキスト ブロックなどの複雑なコンテンツも、AppBarButton、AppBarToggleButton、AppBarSeparator コントロールなどの単純なコマンドも表示できます。
注意
XAML では、AppBar コントロールと CommandBar コントロールの両方が提供されます。 AppBar を使うユニバーサル Windows 8 アプリをアップグレードする場合にのみ、AppBar を使ってください。また、変更は最小限に抑える必要があります。 Windows 10 の新しいアプリでは、代わりに CommandBar コントロールを使うことをお勧めします。 このドキュメントでは、CommandBar コントロールを使うことを前提としています。
構造
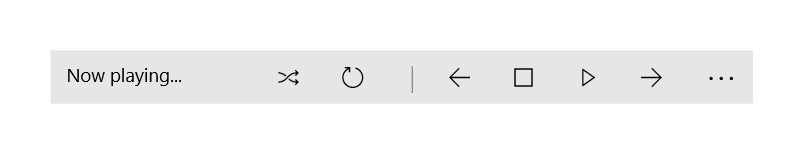
既定では、コマンド バーには、一連のアイコン ボタンとオプションの [その他] ボタン (省略記号の [...]) が表示されます。後で示すコード例を使って作成されたコマンド バーを次に示します。 コマンド バーは、閉じたコンパクトな状態で表示されます。

コマンド バーは、次のように、閉じた最小の状態で表示することもできます。 詳しくは、「開いた状態と閉じた状態」をご覧ください。

同じコマンド バーが開いている状態を次に示します。 ラベルは、コントロールのメイン部分を識別します。

コマンド バーは、4 つの主な領域に分かれています。
- コンテンツ領域はバーの左側に配置されます。 これは、Content プロパティが指定されている場合に表示されます。
- 基本コマンド領域はバーの右側に配置されます。 これは、PrimaryCommands プロパティが指定されている場合に表示されます。
- [その他] ([...]) ボタンはバーの右側に表示されます。 [その他] ([...]) ボタンを押すと、プライマリ コマンドのラベルが表示され、セカンダリ コマンドが存在する場合はオーバーフロー メニューが開きます。 このボタンは、プライマリ コマンド ラベルもセカンダリ ラベルもない場合には表示されません。 既定の動作を変更するには、OverflowButtonVisibility プロパティを使います。
- オーバーフロー メニューは、コマンド バーが開いていて、SecondaryCommands プロパティが指定されている場合にのみ表示されます。 スペースが限られている場合に、プライマリ コマンドは SecondaryCommands 領域に移動されます。 既定の動作を変更するには、IsDynamicOverflowEnabled プロパティを使います。
FlowDirection が RightToLeft のときは、レイアウトが逆になります。
配置
コマンド バーは、Grid.row などのレイアウト コントロールに組み込むことにより、アプリ ウィンドウの上部、アプリ ウィンドウの下部、またはインラインに配置できます。

- 小型の携帯デバイスでは、コマンド バーを画面の下部に配置して、操作しやすくことをお勧めします。
- 大きな画面を持つデバイスでは、では、コマンド バーは、ウィンドウの上端近くに配置して、気付きやすくします。
物理的な画面サイズを調べるには、DiagonalSizeInInches API を使います。
コマンド バーは、単一ビュー画面 (左側の例) と複数ビュー画面 (右側の例) の次の画面領域に配置できます。 インラインのコマンド バーは、アクション領域の任意の場所に配置できます。

タッチ デバイス:タッチ キーボード、つまりソフト入力パネル (SIP) が表示されているときに、コマンド バーをユーザーに対して表示したままにする必要がある場合、コマンド バーをページの BottomAppBar プロパティに割り当てると、SIP の表示中はコマンド バーが移動して表示されたままになります。 それ以外の場合は、コマンド バーをインラインおよびアプリのコンテンツに対して相対的に配置します。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は 、Windows.UI.Xaml.Controls 名前空間に 存在します。
- UWP API:CommandBar クラス、 AppBarButton クラス、 AppBarToggleButton クラス、 AppBarSeparator クラス
- WinUI 2 ギャラリー アプリを開き、CommandBar の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸い角を使用するこのコントロール用の新しいテンプレートが含まれています。 詳しくは、「角の半径」をご覧ください。
CommandBar での SplitButton の自動スタイル設定では、WinUI 2.6 以降の SplitButton コントロールを使用する必要があります。
コマンド バーの作成
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
次の例では、上に示したコマンド バーが作成されます。
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
コマンドとコンテンツ
CommandBar コントロールには、PrimaryCommands、SecondaryCommands、Content の 3 つのプロパティがあり、コマンドとコンテンツを追加するために使うことができます。
コマンド
既定では、コマンド バーの項目は PrimaryCommands コレクションに追加されます。 最も重要なコマンドを常に表示できるように、重要度順にコマンドを追加する必要があります。 ユーザーによるアプリ ウィンドウのサイズ変更などでコマンド バーの幅が変化した場合、プライマリ コマンドはブレークポイントを境としてコマンド バーとオーバーフロー メニューの間を動的に移動します。 この既定の動作を変更するには、IsDynamicOverflowEnabled プロパティを使います。
最小画面 (幅 320 epx) には、最大 4 つのプライマリ コマンドを、コマンド バーに配置できます。
SecondaryCommands コレクションにコマンドを追加することもできます。これらは、オーバーフロー メニューに表示されます。
![]()
必要に応じて、プログラムを使って PrimaryCommands と SecondaryCommands の間でコマンドを移動できます。
- 複数のページで一貫して表示されるコマンドがある場合は、一貫した場所にそのコマンドを配置することをお勧めします。
- また、[Accept] (承諾)、[Yes] (はい)、[OK] (OK) コマンドは、[Reject] (拒否)、[No] (いいえ)、[Cancel] (キャンセル) コマンドの左に配置することをお勧めします。 一貫性があることで、ユーザーは安心してシステム内を移動でき、アプリのナビゲーションに関する知識をさまざまなアプリで利用することができます。
アプリ バーのボタン
PrimaryCommands と SecondaryCommands には、どちらも AppBarButton、AppBarToggleButton、AppBarSeparator の各コマンド要素を含む、ICommandBarElement インターフェイスを実装する型のみを入力できます。
PrimaryCommands または SecondaryCommands に別の種類の要素を含める場合は、AppBarElementContainer クラスを使用できます。 これは、要素のラッパーとして機能し、要素を CommandBar に表示できるようにします。
アプリ バーのボタン コントロールは、アイコンとテキスト ラベルによって特徴付けられます。 これらのコントロールは、コマンド バーで使うように最適化されており、コマンド バーとオーバーフロー メニューのどちらで使うかに応じて外観が変化します。
アイコン
アイコンのサイズは、基本コマンド領域に表示される場合は 20 x 20 px で、オーバーフロー メニューの場合はアイコンは 16 x 16 px で表示されます。 SymbolIcon、FontIcon、または PathIcon を使うと、コマンドがセカンダリ コマンド領域に表示されるときに、忠実さを失うことなく、適切なサイズに自動的に調整されます。
アイコンの設定の詳細と例については、AppBarButton クラスのドキュメントを参照してください。
ラベル
AppBarButton IsCompact プロパティはラベルが表示されるかどうかを決定します。 CommandBar コントロールで、コマンド バーの開閉に応じてコマンド バーがボタンの IsCompact プロパティを自動的に上書きします。
アプリ バー ボタンのラベルを配置するには、CommandBar の DefaultLabelPosition プロパティを使用します。
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

比較的大きなウィンドウの場合は、ラベルを見やすくするためにアプリ バーのボタン アイコンの右に移動することを検討します。 ラベルを下に配置すると、コマンド バーを開かないとラベルが見えませんが、ラベルを右に配置すると、コマンド バーが閉じていてもラベルが見えます。
オーバーフロー メニューで、ラベルは既定ではアイコンの右側に配置され、LabelPosition は無視されます。 スタイルを調整するには、CommandBarOverflowPresenterStyle プロパティを、CommandBarOverflowPresenter をターゲットにする Style に設定します。
ボタンのラベルは、短く、可能であれば 1 つの単語にすることをお勧めします。 アイコンの下の長いラベルは複数の行に折り返されるため、開いたコマンド バーの全体的な高さが増します。 ラベルのテキストにソフト ハイフン文字 (0x00AD) を含めると、テキストの中で単語を分割する位置を示すことができます。 XAML でこの処理を行うには、次のようなエスケープ シーケンスを使います。
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
指定した場所でラベルが折り返されると、次のようになります。

SplitButton
組み込みの SplitButtonCommandBarStyle および AppBarElementContainer クラスを使用して、SplitButton を CommandBar に表示できます。 SplitButtonCommandBarStyle では、SplitButton のビジュアルが AppBarButton のような外観になるようにします。ここで AppBarElementContainer は、SplitButton が AppBarButton のように動作するために必要な機能を提供するラッパー クラスです。
SplitButton を AppBarElementContainer にラップし、CommandBar に配置すると、SplitButtonCommandBarStyle リソースが自動的に適用されます。
このサンプル コードでは、CommandBar 内に SplitButton を作成して表示します。
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
メニューとポップアップ
コマンドは論理的にグループ化することを検討します。たとえば、[返信]、[全員に返信]、[転送] を [応答] メニューに配置します。 通常、アプリ バー ボタンは単一のコマンドをアクティブ化しますが、アプリ バー ボタンを使用して、カスタム コンテンツを持つ MenuFlyout または Flyout を表示できます。


その他のコンテンツ
XAML 要素をコンテンツ領域に追加するには、Content プロパティを設定します。 複数の要素を追加する場合は、それらの要素をパネル コンテナーに配置し、パネルを Content プロパティの唯一の子にする必要があります。
動的オーバーフローが有効になっている場合は、プライマリ コマンドがオーバーフロー メニューに移動するため、コンテンツはクリップされません。 それ以外の場合は、プライマリ コマンドが優先されるため、コンテンツがクリップされる可能性があります。
ClosedDisplayMode が Compact の場合、コンパクト サイズのコマンド バーよりも大きいコンテンツはクリップされる可能性があります。 UI の一部がクリップされないようにするには、コンテンツ領域で UI の各部分を表示または非表示にするように Opening と Closed の各イベントを処理する必要があります。 詳しくは、「開いた状態と閉じた状態」をご覧ください。
開いた状態と閉じた状態
コマンド バーは、開いたり閉じたりできます。 開いているときは、テキスト ラベル付きのプライマリ コマンド ボタンが表示され、(セカンダリ コマンドが存在する場合は) オーバーフロー メニューが開きます。 コマンドバーはオーバーフロー メニューを上方向 (プライマリ コマンドの上) または下方向 (プライマリ コマンドの下) に開きます。 既定の方向は上方向ですが、オーバーフロー メニューを開くための十分な領域が上方向にない場合、コマンド バーはこれを下方向に開きます。
ユーザーは、[その他] ([...]) ボタンを押して状態を切り替えることができます。 プログラムで切り替えるには、IsOpen プロパティを設定します。
Opening、Opened、Closing、Closed の各イベントを使うと、コマンド バーの開閉に対応できます。
- Opening イベントと Closing イベントが発生するのは、切り替えアニメーションの開始前です。
- Opened イベントと Closed イベントが発生するのは、切り替えの完了後です。
次の例では、Opening イベントと Closing イベントを使ってコマンド バーの不透明度を変更します。 コマンド バーが閉じているときは、アプリの背景が見えるようにコマンド バーが半透明になります。 コマンド バーが開いているときは、ユーザーがコマンドに集中できるようにコマンド バーが不透明になります。
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
コマンド バーが開いているときにユーザーがアプリの他の部分とやり取りすると、コマンド バーは自動的に閉じます。 これは簡易非表示と呼ばれます。 簡易非表示動作を制御するには、IsSticky プロパティを設定します。 IsSticky="true" の場合、ユーザーが [その他] ([...]) ボタンを押すか、オーバーフロー メニューから項目を選ぶまで、バーは開いたままになります。
固定のコマンド バーは、簡易非表示およびキーボード フォーカスというユーザーが期待する動作と一致しないため、使わないようにすることをお勧めします。
表示モード
コマンド バーが閉じた状態でどのように表示されるか制御するには、ClosedDisplayMode プロパティを設定します。 3 つのクローズド表示モードから選ぶことができます。
- コンパクト:既定のモード。 コンテンツ、プライマリ コマンドのアイコン (ラベルなし)、[その他] ([...]) ボタンが表示されます。
- Minimal: [その他] ([...]) ボタンとして機能する細いバーのみが表示されます。 ユーザーはバーの任意の場所を押してバーを開くことができます。
- 非表示:コマンド バーを閉じたとき、コマンド バーは表示されません。 このモードは、インライン コマンド バーでコンテキスト依存コマンドを表示するときに便利な場合があります。 この場合は、コマンド バーをプログラムで開く必要があります。この操作を行うには、IsOpen プロパティを設定するか、ClosedDisplayMode を Minimal または Compact に変更します。
以下では、コマンド バーを使って RichEditBox に単純な書式設定コマンドを保持しています。 編集ボックスにフォーカスがないときには、書式設定コマンドが煩わしくないように非表示にします。 編集ボックスを使っているときは、コマンド バーの ClosedDisplayMode を Compact に変更して書式設定コマンドを表示します。
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
注意
編集コマンドの実装は、この例の範囲外です。 詳しくは、「RichEditBox」をご覧ください。
Minimal モードと Hidden モードが役に立つ場合もありますが、すべてのアクションを非表示にするとユーザーが混乱する可能性があることに注意してください。
ClosedDisplayMode を変更してユーザーにヒントを表示すると、周囲にある要素のレイアウトが影響を受けます。 これに対し、CommandBar の開閉を切り替えても他の要素のレイアウトには影響しません。
サンプル コードを入手する
- WinUI ギャラリーのサンプル - すべての XAML コントロールを対話型形式で表示します。
- XAML コマンド実行のサンプル
関連記事
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
