双方向テキストに対応したアプリを設計する
通常はさまざまな種類のアルファベットを含む、右から左方向 (RTL) および左から右方向 (LTR) 書記体系のスクリプトを組み合わせることができるように、双方向テキスト サポート (BiDi) を備えたアプリを設計します。
中東、中央アジアおよび南アジア、アフリカで使用される言語のように、右から左への書記体系には、独自の設計要件があります。 これらの書記体系には双方向テキスト サポート (BiDi) が必要です。 BiDi サポートは、右から左 (RTL) または左から右 (LTR) の順序のテキスト レイアウトを入力して表示する機能です。
Windows には合計 9 種類の BiDi 言語が含まれています。
- 完全にローカライズされた 2 つの言語。 アラビア語とヘブライ語。
- 新興市場向けの 7 種類の言語インターフェイス パック。 ペルシャ語、ウルドゥー語、ダリー語、中央クルド語、シンド語、パンジャーブ語 (パキスタン)、ウイグル語。
このトピックでは、Windows に関する BiDi 対応の設計哲学を紹介し、BiDi 対応の設計時の考慮事項を示すケース スタディを取り上げます。
BiDi 対応の設計要素
4 つの要素が、Windows の BiDi に関する設計上の決定に影響を与えます。
- ユーザー インターフェイス (UI) のミラー化。 ユーザー インターフェイス (UI) のフローで右から左への読み取り順序のコンテンツをネイティブ レイアウトに表示できるようにします。 UI デザインが BiDi 市場に対してローカルなものになります。
- ユーザー エクスペリエンスの一貫性。 右から左の方向で自然に感じられるデザインを提供します。 UI 要素が、共通した一貫性のあるレイアウト方向でユーザーの期待どおりに表示されます。
- タッチの最適化。 ミラー化されていない UI におけるタッチ UI によく似た、簡単で自然なタッチによる対話式操作で UI 要素を操作できるようにします。
- 混在テキストのサポート。 テキスト方向のサポートにより、混在テキストを美しく表示できます (BiDi ビルドに英語のテキストを表示、または英語ビルドに BiDi テキストを表示)。
機能設計の概要
Windows は、4 つの BiDi 対応の設計要素をサポートしています。 (以前のバージョンの) Windows の主要な関連機能をいくつか見て、アプリに与える影響に関するいくつかのコンテキストを提供しましょう。
自然な形になる方向に配置する
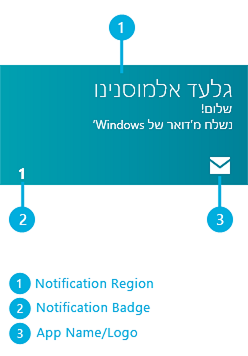
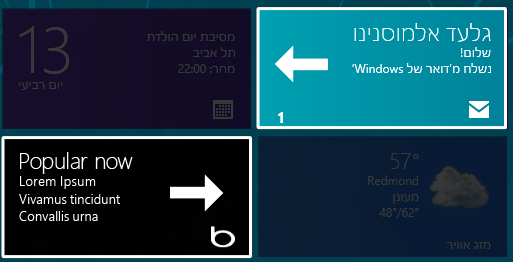
Windows では文字体裁グリッドの方向が右から左の順序になるように調整します。つまり、グリッド上の最初のタイルは右上隅に配置され、最後のタイルは左下隅に配置されます。 これは、本や雑誌などの刊行物の RTL パターンに一致します。読み取りパターンは常に右上隅から始まり、左に向かって進んでいくことになります。


一貫性のある UI のフローを維持するために、タイルのコンテンツは常に右から左のレイアウトが保持されます。つまり、アプリの UI 言語に関係なく、アプリ名とロゴはタイルの右下隅に配置されます。
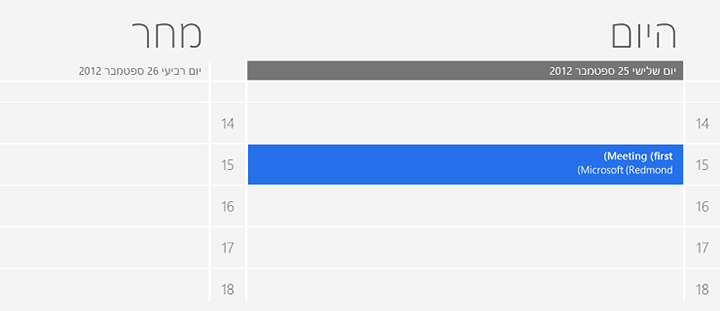
BiDi 対応のタイル

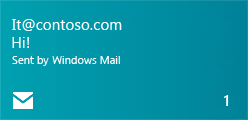
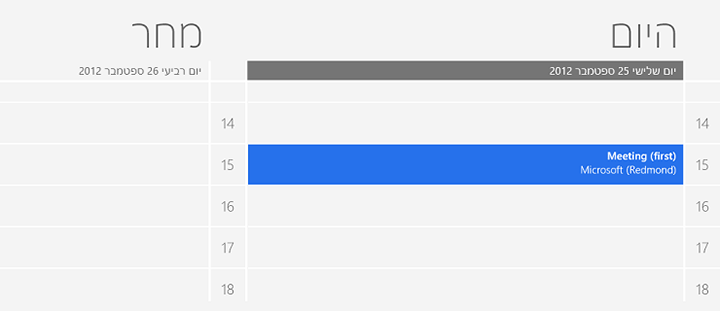
英語のタイル

正しく読み取ることができるタイル通知を表示する
タイルは混在テキストをサポートします。 通知領域には、通知言語に応じてテキスト配置の方向を調整できる柔軟性が組み込まれています。 アプリでアラビア語、ヘブライ語などの BiDi 言語の通知を送信する場合、テキストは右揃えに調整されます。 英語またはその他の左から右方向 (LTR) の言語の通知を受信した場合、その通知は左揃えに調整されます。

一貫性のあるタッチしやすい RTL ユーザー エクスペリエンス
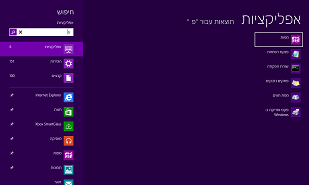
Windows UI のすべての要素は、RTL の読み取り方向に適合します。 チャームとポップアップは画面の左端に配置されているため、検索結果に重ならず、快適なタッチ操作の邪魔になることもありません。 親指で簡単に操作できます。




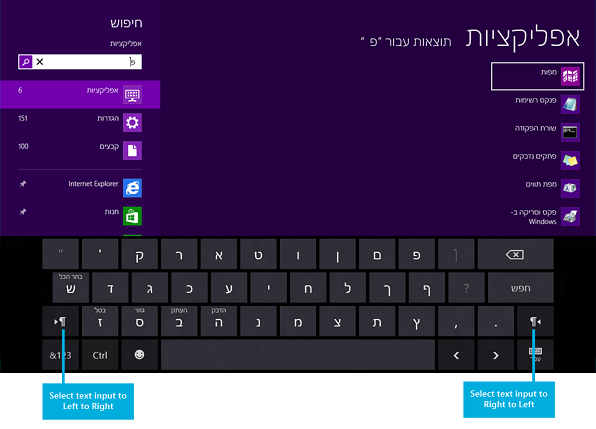
任意の方向へのテキスト入力
Windows には、すっきり整理されたスクリーン タッチ キーボードが備わっています。 BiDi 言語の場合、テキスト方向のコントロール キーがあるため、テキスト入力の方向を必要に応じて切り替えることができます。

任意の言語でのアプリの使用
任意の言語でお気に入りのアプリをインストールして使うことができます。 アプリは、BiDi 対応ではないバージョンの Windows の場合と同じように表示され、機能します。 アプリの要素は常に一貫性のある予測可能な位置に配置されます。

かっこの正しい表示
BiDi Parenthesis Algorithm (BPA) を導入すると、言語やテキスト配置の方向に関係なく、ペアになったかっこは常に正しく表示されます。
不適切なかっこ

適切なかっこ

文字体裁
Windows では、Segoe UI フォントを使ってすべての BiDi 言語に対応しています。 このフォントは、Windows UI に応じた外観と大きさになっています。


ケース スタディ #1: BiDi 対応のミュージック アプリ
概要
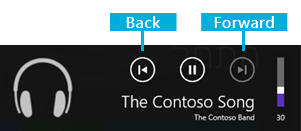
マルチメディア アプリは、非常に興味深い設計上の問題を提起します。一般にメディア コントロールは、BiDi 以外の言語の場合と同様の左から右のレイアウトであることが想定されているためです。


UI の方向の設定
BiDi 市場向けの設計で一貫性を確保するためには、右から左への UI のフローを保持することが重要です。 このコンテキストで左から右へのフローの要素を追加するのは困難です。戻るボタンなどの一部のナビゲーション要素が、オーディオ コントロールの戻るボタンの方向と矛盾を生じる可能性があるからです。

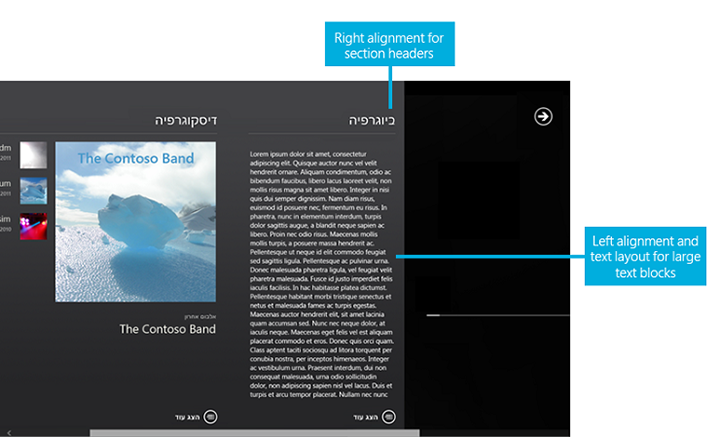
このミュージック アプリでは、右から左への方向のグリッドが保持されます。 そのため、既に Windows UI でこの方向による操作を行っているユーザーにとっては、アプリで非常に自然な操作感が得られます。 主な要素を右から左の読み取り順序にするだけでなく、セクション ヘッダーでも適切な方向の配置を行うことは、UI のフローを維持するために有効です。

テキストの処理
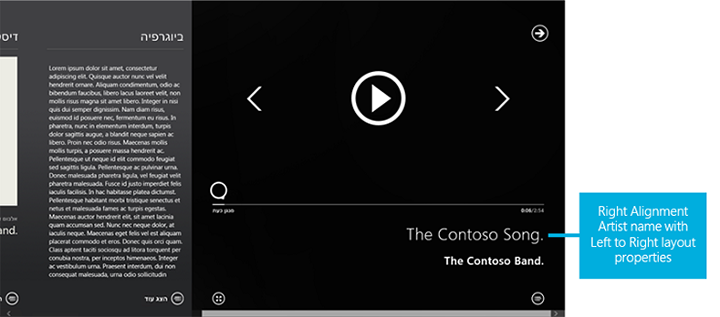
上のスクリーンショットのアーティストの略歴は左揃えですが、アルバム名やトラック名などのその他のアーティスト関連テキストは右揃えが維持されています。 略歴のフィールドは非常に大きなテキスト要素であり、右揃えの場合、幅の広いテキスト ブロックを読み取るときに行を追うことが難しくなるため、読みづらくなります。 一般に、5 つ以上の語句を含む行が 3 行以上あるテキスト要素で、同様の位置揃えの例外を考慮する必要があります。この場合、テキスト ブロックの位置揃えがアプリの全体的な方向レイアウトとは逆になります。
アプリ全体の位置揃えの操作は単純そうに見えますが、多くの場合、BiDi 文字列におけるニュートラル文字の配置の点で、レンダリング エンジンの限界や制限を伴います。 たとえば、次の文字列は位置揃えによって異なって表示される場合があります。
| 英語の文字列 (LTR) | ヘブライ語の文字列 (RTL) | |
|---|---|---|
| 左揃え | Hello, World! | בוקר טוב! |
| 右揃え | !Hello, World | !בוקר טוב |
ミュージック アプリでアーティスト情報が適切に表示されるようにするために、開発チームではテキスト レイアウトのプロパティを位置揃えから切り離しました。 つまり、アーティスト情報は多くの場合に右揃えで表示されますが、文字列レイアウトの調整は、カスタマイズされたバックグラウンド処理に基づいて設定されます。 バックグラウンド処理では、文字列の内容に応じた最適な方向レイアウト設定が判断されます。

たとえば、カスタムの文字列レイアウト処理を適用しない場合、アーティスト名 "The Contoso Band." は ".The Contoso Band" と表示されます。
文字列の方向の特殊な前処理
メディア メタデータの有無についてアプリがサーバーと通信する場合、アプリはユーザーへの表示前に各文字列を前処理します。 また、この前処理の際に、アプリはテキストの方向を統一するための変換を行います。 これを行うために、アプリは文字列の末尾にニュートラル文字がないかどうかを確認します。 また、文字列のテキストの方向が Windows の言語設定で設定されたアプリの方向と逆である場合は、Unicode 方向マーカーを追加 (場合によっては、先頭に追加) します。 この変換関数は、次のように表示されます。
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
追加される Unicode 文字は幅が 0 であるため、文字列の間隔に影響を与えることはありません。 文字列の方向の検出は、ニュートラル以外の文字が検出されるまで文字列全体を対象に続ける必要があるため、このコードによってパフォーマンスの低下を招く可能性があります。 また、ニュートラル文字であるかどうかの確認対象となるそれぞれの文字については、最初に複数の Unicode の範囲との照合も行われるため、これは単純なチェックではありません。
ケース スタディ #2: BiDi 対応のメール アプリ
概要
UI レイアウト要件の点では、メール クライアントは設計が非常に単純です。 Windows のメール アプリは既定でミラー化されています。 テキスト処理の観点から、メール アプリには、混在テキストのシナリオに対応するために、しっかりとしたテキスト表示機能とテキスト作成機能が必要です。
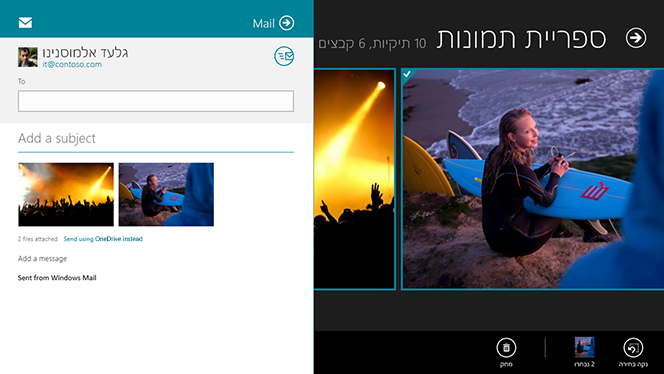
UI の方向の設定
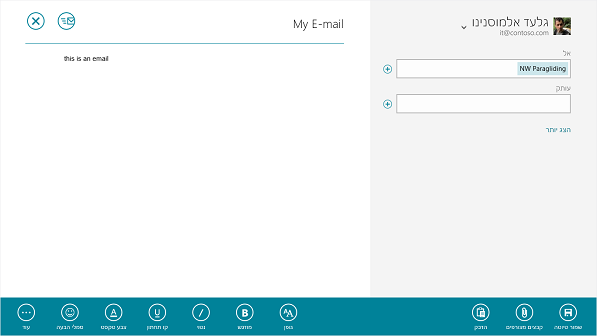
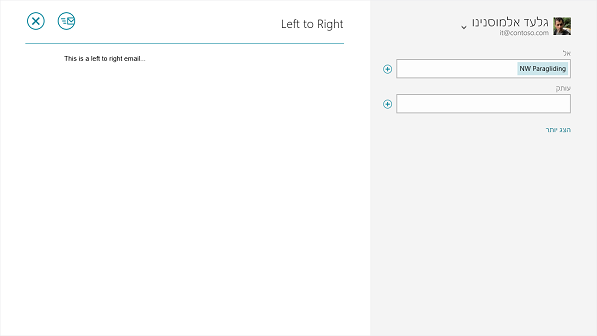
メール アプリの UI レイアウトはミラー化されています。 3 つのウィンドウが配置し直され、フォルダー ウィンドウは画面の右端に配置され、メール項目一覧ウィンドウがその左に続き、さらにその左にメール作成ウィンドウが配置されます。
![]()
その他の項目も、UI のフロー全体とタッチの最適化に適合するように配置し直されます。 その他の項目には、アプリ バーや作成、返信、削除の各アイコンがあります。

テキストの処理
UI
UI 全体のテキスト配置は、通常は右揃えです。 これには、フォルダー ウィンドウや項目ウィンドウが含まれます。 項目ウィンドウはテキスト 2 行に制限されます (アドレスとタイトル)。 このことはテキスト ブロックを導入しないで右から左の配置を維持するうえで重要です。テキスト ブロックがあると、コンテンツの方向が UI の方向フローと逆であるときに読み取りが困難になります。
テキストの編集
テキストを編集するには、右から左と左から右の両方の形式で記述できる機能が必要です。 さらに、方向に関する情報を保存できるリッチ テキストなどの形式を使って構成レイアウトを保持する必要があります。


Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
