コントロールのサイズと密度
コントロールのサイズと密度の組み合わせを使って、Windows アプリケーションを最適化し、アプリの機能と対話式操作の要件に最適なユーザー エクスペリエンスを提供します。
既定では、UWP アプリは低密度 (または Standard) のレイアウトでレンダリングされます。 ただし、WinUI 2.1 以降では、情報量の多い UI や同様の特殊なシナリオのための高密度 (またはCompact) レイアウト オプションもサポートされます。 これは、基本的なスタイル リソースで指定できます (次の例を参照)。
機能と動作は変わらず、サイズと密度の 2 つのオプション間で一貫性が保たれていますが、既定の本文フォント サイズは、これら 2 つの密度オプションをサポートするため、すべてのコントロールで 14 ピクセルに更新されました。 このフォント サイズは領域やデバイスが異なっても機能し、アプリケーションのバランスが取れたユーザーに使いやすい状態を保ちます。
例
WinUI 2 ギャラリー
WinUI 2 ギャラリー アプリがインストールされている場合は、ここをクリックして [アプリを開き、動作中のコンパクトなサイズ設定](winui2gallery:/item/Compact Sizing) を参照してください。
Fluent Standard サイズ
"Fluent Standard サイズ" は、情報の密度とユーザーの快適さのバランスを取るために作成されました。 実質的に、画面上のすべての項目が 40 x 40 の有効ピクセル (epx) ターゲットに揃えられ、UI 要素をグリッドに位置合わせし、システム レベルのスケーリングに基づいて適切にスケーリングできます
Standard サイズは、タッチ入力とポインター入力の両方に対応するように設計されています。
Windows 10 October 2018 Update (バージョン 1809) では、すべての UWP コントロールに対する標準の既定サイズが、すべての使用シナリオで使いやすさが向上するように、小さくされました。
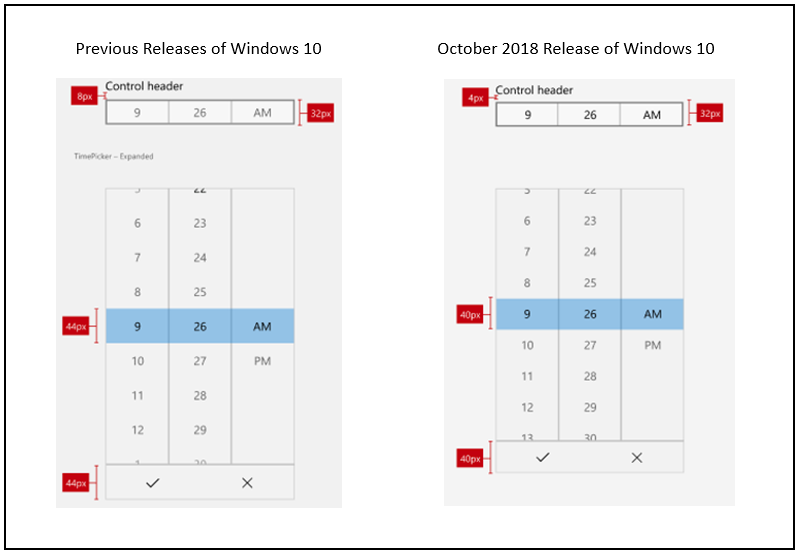
次の図では、Windows 10 October 2018 Update で導入されたコントロールのレイアウト変更の一部を示します。 具体的には、ヘッダーとコントロール上端の間の余白が 8 epx から 4 epx に減らされ、44epx のグリッドが 40 epx のグリッドに変更されました。

*Standard コントロール レイアウトの例
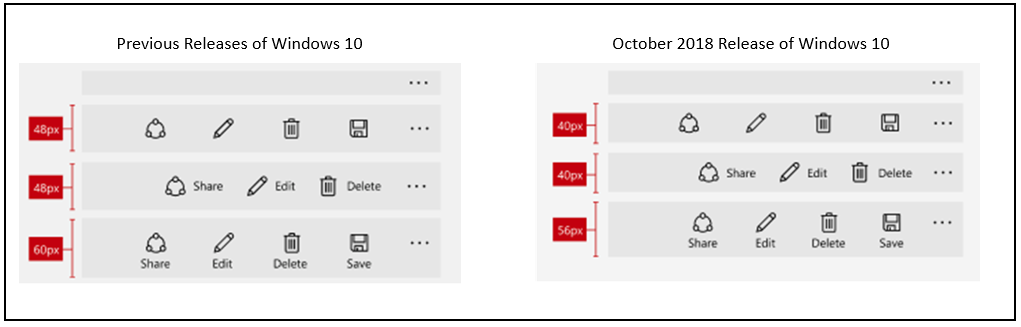
次の図では、Windows 10 October 2018 Update でコントロールのサイズに対して行われた変更を示します。 具体的には、40 epx グリッドへの配置です。

Fluent Compact サイズ
Compact サイズは、高密度で情報量の多いコントロールのグループに対応しており、次のような場合に役立ちます。
- 大量のコンテンツの閲覧。
- 1 ページに表示できるコンテンツの最大化。
- コントロールとコンテンツの移動および操作。
Compact サイズは、主にポインター入力に対応するために設計されています。
コンパクト サイズ設定の例
Compact サイズは、アプリケーションにおいてページ レベルまたは特定のレイアウトで指定できる特殊なリソース ディクショナリによって実装されます。 リソース ディクショナリは、WinUI Nuget パッケージで使用できます。
次の例は、ページと個々の Compact Grid コントロールにスタイルを適用する方法を示しています。
ページ レベル
<Page.Resources>
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
</Page.Resources>
グリッド レベル
<Grid>
<Grid.Resources>
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
</Grid.Resources>
</Grid>
サンプル コードを入手する
- WinUI 2 ギャラリーのサンプル - すべての XAML コントロールを対話型形式で表示します。
関連記事
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
