Player.uiMode
[このページWindows メディア プレーヤー SDK に関連付けられている機能は、レガシ機能です。 MediaPlayer に置き換わりました。 MediaPlayer は、Windows 10とWindows 11用に最適化されています。 可能な場合は、新しいコードで SDK ではなく MediaPlayerWindows メディア プレーヤー使用することを強くお勧めします。 Microsoft は、レガシ API を使用する既存のコードを、可能であれば新しい API を使用するように書き換えるよう提案しています。]
uiMode プロパティは、ユーザー インターフェイスに表示されるコントロールを示す値を指定または取得します。
構文
player .uiMode
指定できる値
このプロパティは、読み取り/書き込み 文字列です。
| 値 | 説明 | オーディオの例 | ビデオの例 |
|---|---|---|---|
| 非表示の | Windows メディア プレーヤーは、表示可能なユーザー インターフェイス (コントロール、ビデオ、または視覚化ウィンドウ) なしで埋め込まれます。 | (何も表示されません。 | (何も表示されません。 |
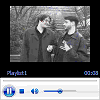
| なし | Windows メディア プレーヤーはコントロールなしで埋め込まれており、ビデオウィンドウまたは視覚化ウィンドウのみが表示されます。 |  |
 |
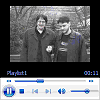
| mini | Windows メディア プレーヤーは、ビデオまたは視覚化ウィンドウに加えて表示される状態ウィンドウ、再生/一時停止、停止、ミュート、ボリューム コントロールに埋め込まれています。 |  |
 |
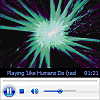
| フル | 既定値。 Windows メディア プレーヤーは、ビデオまたは視覚化ウィンドウに加えて、ステータス ウィンドウ、シーク バー、再生/一時停止、停止、ミュート、次、前、早送り、高速反転、ボリューム コントロールが埋め込まれています。 |  |
 |
| custom | Windows メディア プレーヤーは、カスタム ユーザー インターフェイスに埋め込まれています。 C++ プログラムでのみ使用できます。 | (カスタム ユーザー インターフェイスが表示されます)。 | (カスタム ユーザー インターフェイスが表示されます)。 |
解説
このプロパティは、埋め込みWindows メディア プレーヤーの外観を指定します。 uiMode が "none"、"mini"、または "full" に設定されている場合、ビデオ クリップとオーディオの視覚化を表示するためのウィンドウが表示されます。 このウィンドウは、OBJECT タグの height 属性を下から測定する 40 に設定することで、ミニモードまたはフル モードで非表示にすることができ、ユーザー インターフェイスのコントロール部分は表示されません。 埋め込みインターフェイスが必要ない場合は、 width 属性と height 属性の両方を 0 に設定します。
uiMode が "invisible" に設定されている場合、ユーザー インターフェイスは表示されませんが、幅と高さで指定された領域は引き続きページに予約されます。 これは、 uiMode が変更される可能性がある場合にページ レイアウトを保持する場合に便利です。 さらに、予約済み領域は透明であるため、コントロールの背後に階層化されたすべての要素が表示されます。
uiMode が "full" または "mini" に設定されている場合、Windows メディア プレーヤーはトランスポート コントロールを全画面表示モードで表示します。 uiMode が "none" に設定されている場合、全画面表示モードではコントロールは表示されません。
ウィンドウが表示されていて、オーディオ コンテンツが再生されている場合、表示される視覚エフェクトは、Windows メディア プレーヤーで最後に使用されたものになります。
IWMPRemoteMediaServices を実装する C++ プログラムで uiMode が "custom" に設定されている場合、IWMPRemoteMediaServices::GetCustomUIMode によって示されるスキン ファイルが表示されます。
全画面表示の再生中、enableContextMenu が false、uiMode が "none" と等しい場合、Windows メディア プレーヤーはマウス カーソルを非表示にします。
例
次の例では、埋め込み Player オブジェクトのユーザー インターフェイスをユーザーが変更できるようにする HTML SELECT 要素を作成します。 Player オブジェクトは ID = "Player" で作成されました。
<!-- Create an HTML SELECT element. -->
<SELECT ID = UI LANGUAGE="JScript"
/* Specify the UI mode the user selects. */
onChange = "Player.uiMode = UI.value">
/* These are the four UI mode options. */
<OPTION VALUE="invisible">Invisible
<OPTION VALUE="none">No Controls
<OPTION VALUE="mini">Mini Player
<OPTION VALUE="full">Full Player
</SELECT>
Windows メディア プレーヤー 10 Mobile: このプロパティは、"none" または "full" の値のみを受け入れるか返します。 スマートフォン デバイスでは、 uiMode が "full" に設定されている場合、再生状態とカウンターのみが表示されます。
必要条件
| 要件 | 値 |
|---|---|
| Version |
バージョン 7.0 以降をWindows メディア プレーヤーします。 Windows メディア プレーヤー 9 シリーズ以降では、"非表示" または "カスタム" になります。 |
| [DLL] |
|
関連項目
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示