RadioButtons.Header プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
グループ ヘッダーの内容を取得または設定します。
このドキュメントは、UWP 用 WinUI 2 に適用されます (Windows アプリ SDKの WinUI については、Windows アプリ SDK名前空間を参照してください)。
public:
property Platform::Object ^ Header { Platform::Object ^ get(); void set(Platform::Object ^ value); };IInspectable Header();
void Header(IInspectable value);public object Header { get; set; }Public Property Header As Objectプロパティ値
グループ ヘッダーの内容。 既定では、 nullです。
例
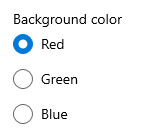
次の使用例は、 RadioButtons "背景色" に設定された Header グループを示しています。
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons Header="Background color">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</muxc:RadioButtons>

この例では、アイコンとテキストを RadioButtons 含む複雑なヘッダーを含むグループを示します。
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons>
<muxc:RadioButtons.Header>
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Highlight"/>
<TextBlock Text="Highlight color" Margin="8,0,0,0"/>
</StackPanel>
</muxc:RadioButtons.Header>
<x:String>Yellow</x:String>
<x:String>Green</x:String>
<x:String>Pink</x:String>
</muxc:RadioButtons>
![]()
注釈
詳細、設計ガイダンス、およびコード例については、「 ラジオ ボタン」を参照してください。
通常、ヘッダーには文字列を使用します。ヘッダーは、ラジオ ボタン グループの上にテキスト ラベルとして表示されます。 文字列の代わりに他のオブジェクトを使用することもできます。
HeaderTemplate プロパティを使用して、ヘッダーのデータ テンプレートを設定できます。 プロパティが HeaderTemplate 設定されている場合、ヘッダーに使用され、 Header プロパティは無視されます。
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示