Material Theme
"素材のテーマ" は、Android 5.0 (Lollipop) 以降のビューとアクティビティの外観を決定するユーザー インターフェイス スタイルです。 素材のテーマは Android 5.0 に組み込まれているため、アプリケーションだけでなくシステム UI でも使われます。 素材のテーマは、ユーザーが設定メニューから動的に選択できるシステム全体の外観オプションという意味での "テーマ" ではありません。 むしろ、素材のテーマは、アプリの外観をカスタマイズするために使用できる、関連する組み込みの基本スタイルのセットと考えることができます。
Android には、次の 3 つの素材のテーマのフレーバーが用意されています。
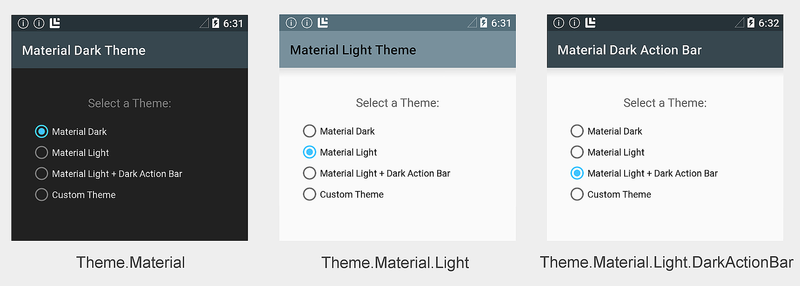
Theme.Material- 素材のテーマのダーク バージョン。これは Android 5.0 の既定のフレーバーです。Theme.Material.Light- 素材のテーマのライト バージョン。Theme.Material.Light.DarkActionBar- 素材のテーマのライト バージョンですが、暗いアクション バーが備わっています。
これらの素材のテーマのフレーバーの例を次に示します。
素材のテーマから派生して独自のテーマを作成し、一部またはすべての色属性をオーバーライドできます。 たとえば、Theme.Material.Light から派生するテーマを作成して、ブランドの色に合わせてアプリ バーの色をオーバーライドするようにできます。 個々のビューのスタイルを設定することもできます。たとえば、角が丸く、暗い背景色を使う CardView のスタイルを作成できます。
アプリ全体に 1 つのテーマを使うことも、アプリ内のさまざまな画面 (アクティビティ) に異なるテーマを使うこともできます。 たとえば、上のスクリーンショットでは、1 つのアプリがアクティビティごとに異なるテーマを使って、組み込みの配色を示しています。 ラジオ ボタンはアプリをさまざまなアクティビティに切り替え、その結果、さまざまなテーマが表示されます。
素材のテーマは Android 5.0 以降でのみサポートされているため、それ (または素材のテーマから派生したカスタム テーマ) を使って、以前のバージョンの Android で実行するアプリのテーマを設定することはできません。 ただし、Android 5.0 デバイスで素材のテーマを使うようにアプリを構成し、以前のバージョンの Android で実行される場合は以前のテーマに正常にフォールバックできます (詳細については、この記事の「互換性」セクションを参照してください)。
要件
Xamarin ベースのアプリで新しい Android 5.0 素材のテーマ機能を使うには、次のものが必要です。
Xamarin.Android - Visual Studio または Visual Studio for Mac に Xamarin.Android 4.20 以降をインストールして、構成する必要があります。
Android SDK - Android SDK マネージャーを使用して Android 5.0 (API 21) 以降をインストールする必要があります。
Java JDK 1.8 - JDK 1.7 は、特に API レベル 23 以前を対象にしている場合に使用できます。 JDK 1.8 は、Oracle から入手できます。
Android 5.0 アプリ プロジェクトの構成方法については、Android 5.0 プロジェクトの設定に関するページを参照してください。
組み込みテーマの使用
素材のテーマを使う最も簡単な方法は、カスタマイズせずに組み込みテーマを使うようにアプリを構成することです。 テーマを明示的に構成しない場合、アプリは既定で Theme.Material (ダーク テーマ) になります。 アプリにアクティビティが 1 つしかない場合は、アクティビティ レベルでテーマを構成できます。 アプリに複数のアクティビティがある場合は、すべてのアクティビティで同じテーマを使うようにアプリケーション レベルでテーマを構成するか、異なるテーマを異なるアクティビティに割り当てることができます。 次のセクションでは、アプリ レベルとアクティビティ レベルでテーマを構成する方法について説明します。
アプリケーションのテーマ設定
素材のテーマのフレーバーを使うようにアプリケーション全体を構成するには、AndroidManifest.xml のアプリケーション ノードの android:theme 属性を次のいずれかに設定します。
@android:style/Theme.Material- ダーク テーマ。@android:style/Theme.Material.Light- ライト テーマ。@android:style/Theme.Material.Light.DarkActionBar- 暗いアクション バーを備えたライト テーマ。
次の例では、ライト テーマを使うようにアプリケーション MyApp を構成します。
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
または、AssemblyInfo.cs (または Properties.cs) でアプリケーションの Theme 属性を設定することもできます。 次に例を示します。
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
アプリケーションのテーマが @android:style/Theme.Material.Light に設定されている場合、MyApp 内のすべてのアクティビティは Theme.Material.Light を使って表示されます。
アクティビティのテーマ設定
アクティビティをテーマにするには、アクティビティ宣言の上の [Activity] 属性に Theme 設定を追加し、使う素材のテーマのフレーバーに Theme を割り当てます。 次の例では、アクティビティのテーマを Theme.Material.Light に設定しています。
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
このアプリの他のアクティビティでは、既定の Theme.Material ダーク配色 (または、構成されている場合はアプリケーションのテーマ設定) が使われます。
カスタム テーマの使用
ブランドの色でアプリのスタイルを設定するカスタム テーマを作成することで、ブランドを強化できます。 カスタム テーマを作成するには、組み込みの素材のテーマのフレーバーから派生する新しいスタイルを定義し、変更する色属性をオーバーライドします。 たとえば、Theme.Material.Light.DarkActionBar から派生し、画面の背景色を白ではなくベージュに変更するカスタム テーマを定義できます。
素材のテーマは、カスタマイズのために次のレイアウト属性を公開します。
colorPrimary- アプリ バーの色。colorPrimaryDark- ステータス バーとコンテキスト アプリ バーの色。これは、通常、colorPrimaryのダーク バージョンです。colorAccent- チェック ボックス、ラジオ ボタン、編集テキスト ボックスなどの UI コントロールの色。windowBackground- 画面の背景の色。textColorPrimary- アプリ バーの UI テキストの色。statusBarColor- ステータス バーの色。navigationBarColor- ナビゲーション バーの色。
これらの画面領域には、次の図のようにラベルが付けられています。
既定では、statusBarColor は colorPrimaryDark の値に設定されます。 statusBarColor を単色に設定することも、@android:color/transparent に設定してステータス バーを透明にすることもできます。 navigationBarColor を @android:color/transparent に設定すると、ナビゲーション バーを透明にすることもできます。
カスタム アプリ テーマの作成
カスタム アプリ テーマを作成するには、アプリ プロジェクトの [リソース] フォルダー内のファイルを作成および変更します。 カスタム テーマを使ってアプリのスタイルを設定するには、次の手順に従います。
- Resources/values で colors.xml ファイルを作成します。このファイルを使ってカスタム テーマの色を定義します。 たとえば、次のコードを colors.xml に貼り付けると、作業の開始に役立ちます。
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
このサンプル ファイルを変更して、カスタム テーマで使うカラー リソースの名前とカラー コードを定義します。
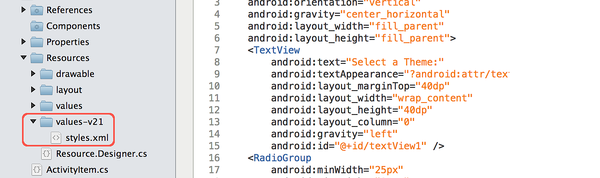
Resources/values-v21 フォルダーを作成します。 このフォルダーに、styles.xml ファイルを作成します。
Resources/values-v21 は Android 5.0 に固有であることに注意してください。以前のバージョンの Android ではこのフォルダー内のファイルを読み取りません。
resourcesノードを styles.xml に追加し、カスタム テーマの名前を持つstyleノードを定義します。 たとえば、MyCustomTheme (組み込みのTheme.Material.Lightテーマ スタイルから派生) を定義する styles.xml ファイルを次に示します。
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
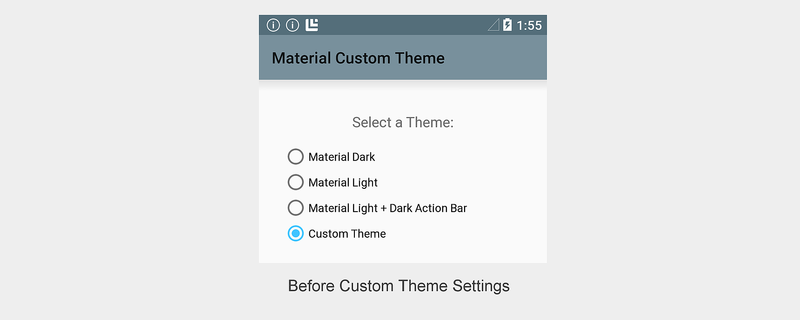
この時点で、MyCustomTheme を使うアプリは、カスタマイズされていない標準的な
Theme.Material.Lightテーマを表示します。変更するレイアウト属性の色を定義して、色のカスタマイズを styles.xml に追加します。 たとえば、アプリ バーの色を
my_blueに変更し、UI コントロールの色をmy_purpleに変更するには、colors.xml で構成されたカラー リソースを参照する色のオーバーライドを styles.xml に追加します。
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
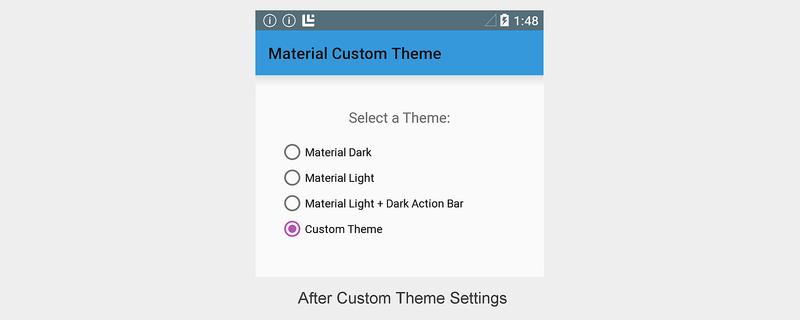
これらの変更を適用すると、MyCustomTheme を使うアプリでは、アプリ バーの色が my_blue で、UI コントロールが my_purple に表示されますが、それ以外の場所では Theme.Material.Light の配色が使われます。
この例では、MyCustomTheme は背景色、ステータス バー、テキストの色として Theme.Material.Light から色を取り入れていますが、アプリ バーの色を my_blue に変更し、ラジオ ボタンの色を my_purple に設定しています。
カスタム ビュー スタイルの作成
Android 5.0 では、個別のビューのスタイルを設定することもできます。 (前のセクションで説明したように) colors.xml と styles.xml を作成した後、ビュー スタイルを styles.xml に追加できます。 個々のビューのスタイルを設定するには、以下の手順を実行します。
- Resources/values-v21/styles.xml を編集し、カスタム ビュー スタイルの名前を持つ
styleノードを追加します。 このstyleノード内でビューのカスタム カラー属性を設定します。 たとえば、角が丸く、my_blueをカードの背景色として使うカスタムの CardView スタイルを作成するには、styleノードを (resourcesノード内で) styles.xml に追加し、背景色と角の半径を構成します。
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- レイアウトで、そのビューの
style属性を、前の手順で選んだカスタム スタイル名と一致するように設定します。 次に例を示します。
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
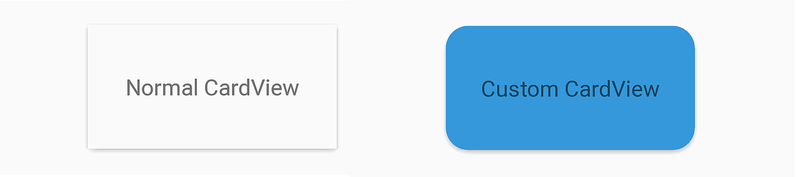
次のスクリーンショットは、既定の CardView (左側) と、カスタムの CardView.MyBlue テーマでスタイル設定された CardView (右側) の例を示しています。
この例では、カスタムの CardView が背景色 my_blue と 18 dp の角の半径で表示されています。
互換性
Android 5.0 では素材のテーマを使い、以前の Android バージョンでは下位互換性のあるスタイルに自動的に戻るようにアプリのスタイルを設定するには、以下の手順を実行します。
- 素材のテーマ スタイルから派生したカスタム テーマを Resources/values-v21/styles.xml で定義します。 次に例を示します。
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Resources/values/styles.xml で、以前のテーマから派生したカスタム テーマを定義しますが、上記と同じテーマ名を使います。 次に例を示します。
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- AndroidManifest.xml で、カスタム テーマ名を使ってアプリを構成します。 次に例を示します。
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- または、カスタム テーマを使って特定のアクティビティのスタイルを設定することもできます。
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
colors.xml ファイルで定義された色をテーマで使う場合は、カスタム テーマの両方のバージョンが色の定義にアクセスできるように、必ずこのファイルを (Resources/values-v21 ではなく) Resources/values に配置してください。
アプリが Android 5.0 デバイスで実行される場合、Resources/values-v21/styles.xml で指定されたテーマの定義が使われます。 このアプリが以前の Android デバイスで実行される場合、自動的に Resources/values/styles.xml で指定されたテーマの定義にフォールバックします。
以前の Android バージョンとのテーマの互換性の詳細については、「代替リソース」を参照してください。
まとめ
この記事では、Android 5.0 (Lollipop) に含まれる新しい素材のテーマのユーザー インターフェイス スタイルについて説明しました。 アプリのスタイル設定に使用できる 3 つの組み込まれている素材のテーマのフレーバーについて説明し、アプリをブランド化するためのカスタム テーマを作成する方法を説明し、個々のビューのテーマを設定する方法の例を示しました。 最後に、この記事では、Android の以前のバージョンとの下位互換性を維持しながら、アプリで素材のテーマを使う方法について説明しました。