iOS Designer を使用したユーザー インターフェイスの構築
Xamarin Designer for iOS は、Visual Studio for Mac および Visual Studio と完全に統合された iOS ストーリーボードおよび Interface Builder 形式用のビジュアル デザイナーです。 iOS Designer は、Xcode の Interface Builder に加えて Visual Studio for Mac または Visual Studio でファイルを編集できるように、ストーリーボードと .xib 形式との完全な互換性を維持します。 さらに、Xamarin Designer for iOS では、エディターでデザイン時にレンダリングされるカスタム コントロールなどの高度な機能がサポートされています。
警告
iOS Designer は、Visual Studio 2019 バージョン 16.8 および Visual Studio 2019 for Mac バージョン 8.8 で非推奨とされ、Visual Studio 2019 バージョン 16.9 および Visual Studio for Mac バージョン 8.9 から削除されています。 iOS ユーザー インターフェイスを構築するために推奨される方法は、Xcode を実行している Mac 上で直接作業を行うことです。 詳細については、「Xcode を使用したユーザーインターフェイスの設計」を参照してください。
可用性
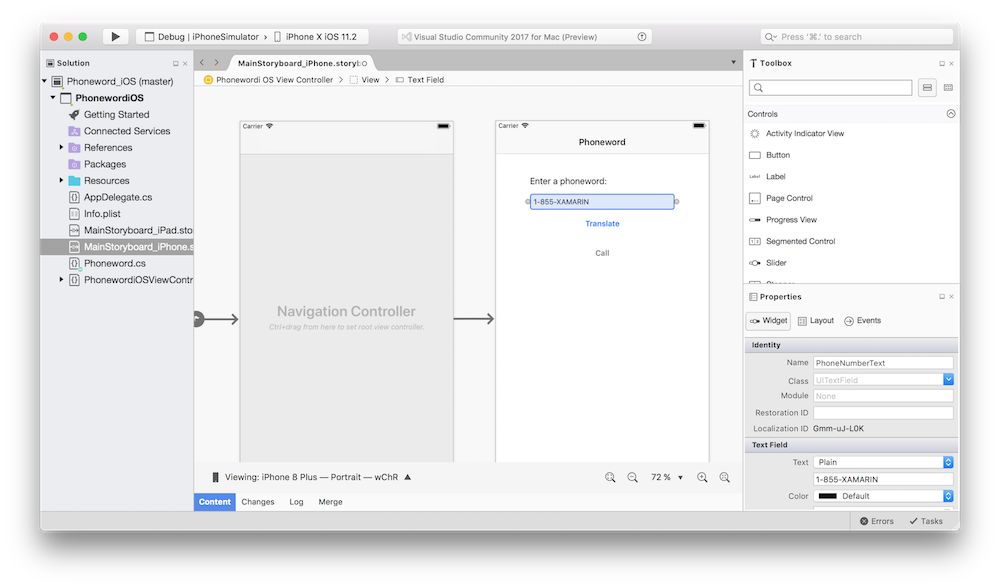
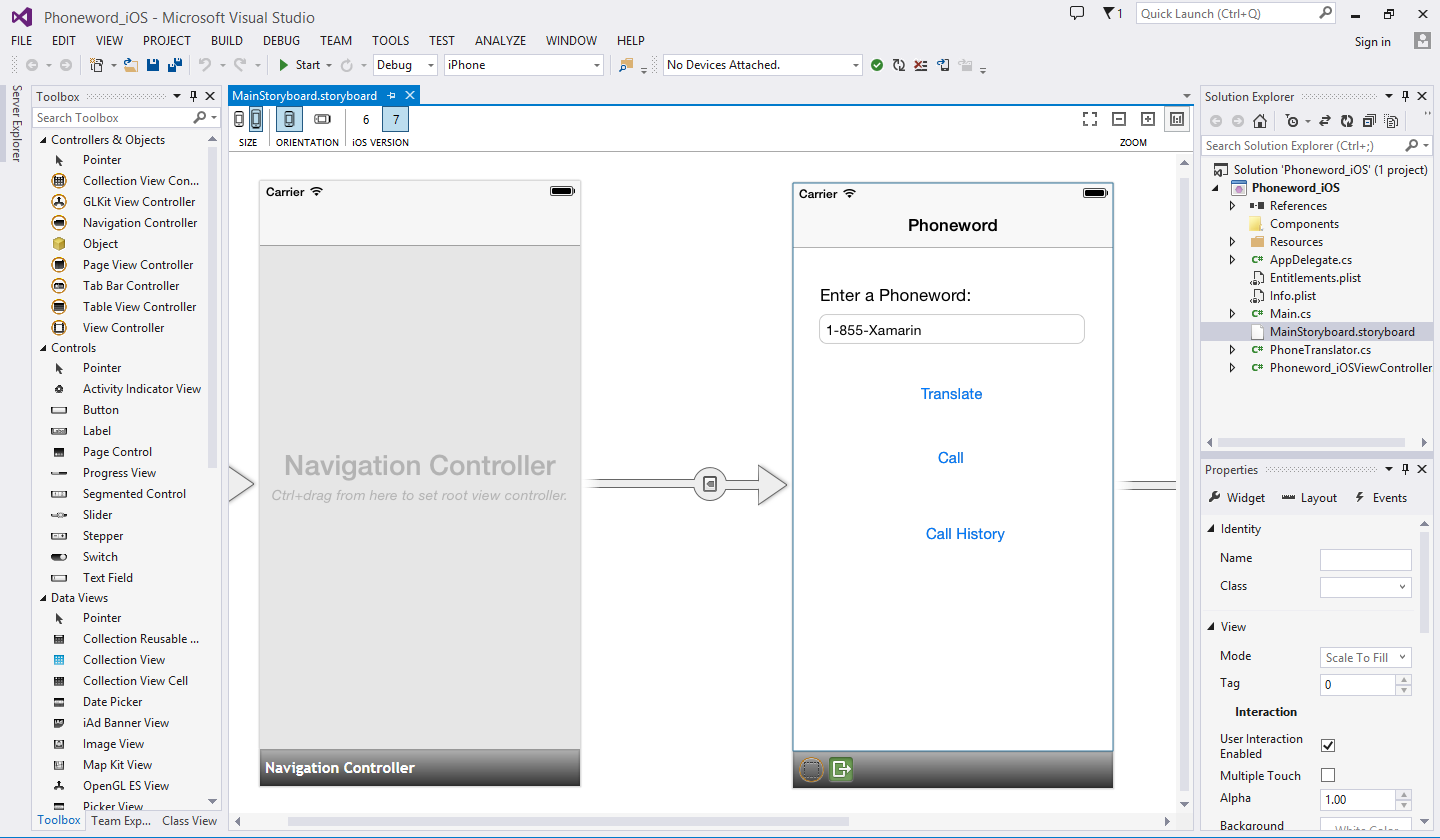
Xamarin Designer for iOS は、Visual Studio for Mac と Windows 上の Visual Studio 2017 で利用できます。
これらのガイドでは、「Xamarin.iOS の開始ガイド」で説明されている内容を理解していることが想定されています。
iOS Designer の基本
このガイドでは、Xamarin iOS デザイナーの機能について説明します。 デザイナーの基本について説明し、デザイナーを使用してコントロールを視覚的にレイアウトする方法と、プロパティを編集する方法を示します。
デザイン可能なコントロールの概要
このガイドでは、カスタム コントロール、カスタム コントロールの作成方法、デザイン サーフェイス上にレンダリングされるためにカスタム コントロールが満たす必要がある要件について詳しく確認します。 さらに、デザイン可能なコントロールを使用するときに発生する可能性がある一般的な問題のデバッグ方法も示します。
チュートリアル - iOS Designer でのカスタム コントロールの使用
この記事では、カスタム コントロールを作成し、それを iOS デザイナー内で使用する方法を示すステップ バイ ステップのチュートリアルを提供します。 ビュー上にコントロールをドラッグ/ドロップできるように、デザイナーのツールボックス内でコントロールを使用できるようにする方法を示します。 さらに、コントロールがデザイン時と実行時に適切にレンダリングされるようにコントロールを実装する方法と、デザイン時に設定できるプロパティを作成する方法も示します。
Xamarin iOS Designer を使用した自動レイアウト
このガイドでは、iOS の自動レイアウトと、iOS デザイナーで利用できる新しい制約ワークフローを紹介します。