Xamarin.Forms シェルのポップアップ
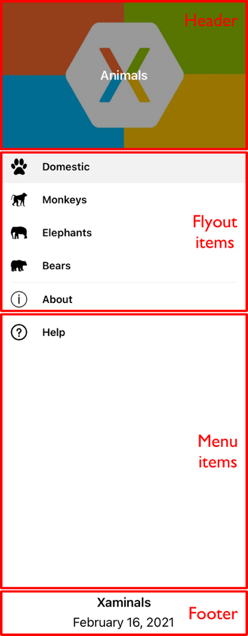
Xamarin.Forms シェルによって提供されるナビゲーション エクスペリエンスは、ポップアップとタブに基づいています。 ポップアップは、シェル アプリケーションのオプションのルート メニューで、完全にカスタマイズできます。 アイコンから、または画面の横からスワイプして、アクセスすることが可能です。 ポップアップは、オプションのヘッダー、ポップアップ項目、オプションのメニュー項目、およびオプションのフッターから構成されています。

ポップアップの項目
1 つまたは複数のポップアップ項目をポップアップに追加でき、各ポップアップ項目は FlyoutItem オブジェクトによって表されます。 各 FlyoutItem オブジェクトは、サブクラス化された Shell オブジェクトの子である必要があります。 ポップアップ ヘッダーが存在しない場合、ポップアップ項目はポップアップの一番上に表示されます。
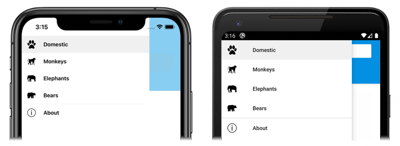
次の例では、2 つのポップアップ項目を含むポップアップが作成されます。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
型が string の FlyoutItem.Title プロパティでは、ポップアップ項目のタイトルが定義されます。 型が ImageSource の FlyoutItem.Icon プロパティでは、ポップアップ項目のアイコンが定義されます。
この例では、各 ShellContent オブジェクトはポップアップ項目からのみアクセスでき、タブからはできません。 これは、既定では、ポップアップ項目に複数のタブが含まれている場合にのみ、タブが表示されるためです。
重要
シェル アプリケーションでは、ナビゲーションに応じてページがオンデマンドで作成されます。 これを実現するには、DataTemplate マークアップ拡張を使用して、各 ShellContent オブジェクトの ContentTemplate プロパティを ContentPage オブジェクトに設定します。
シェルには暗黙的な変換演算子が備わっています。これにより、ビジュアル ツリーに追加のビューを導入することなくシェルの視覚階層を単純化できます。 これが可能になるのは、サブクラス化された Shell オブジェクトには FlyoutItem オブジェクトまたは TabBar オブジェクトしか含めることができず、それには Tab オブジェクトしか含めることができず、それには ShellContent オブジェクトしか含めることができないためです。 このような暗黙的な変換演算子を使って、前の例から FlyoutItem および Tab オブジェクトを削除することができます。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
この暗黙的な変換では、各 ShellContent オブジェクトが自動的に Tab オブジェクトでラップされ、それが FlyoutItem オブジェクトでラップされます。
Note
サブクラス化された Shell オブジェクトの FlyoutItem オブジェクトは、すべて Shell.FlyoutItems コレクションに自動的に追加されます。これによってポップアップに表示される項目のリストが定義されます。
ポップアップの表示オプション
FlyoutItem.FlyoutDisplayOptions プロパティは、ポップアップにポップアップ項目とその子をどのように表示するかを構成します。 このプロパティは、FlyoutDisplayOptions 列挙メンバーに設定する必要があります。
AsSingleItem: 項目は 1 つの項目として表示されます。 これは、FlyoutDisplayOptionsプロパティの既定値です。AsMultipleItems: 項目とその子は、項目のグループとしてポップアップに表示されます。
FlyoutItem 内の各 Tab オブジェクトのポップアップ項目は、FlyoutItem.FlyoutDisplayOptions プロパティを AsMultipleItems に設定することで表示できます。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
FlyoutHeaderBehavior="CollapseOnScroll"
x:Class="Xaminals.AppShell">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
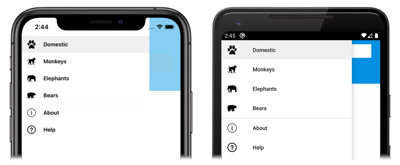
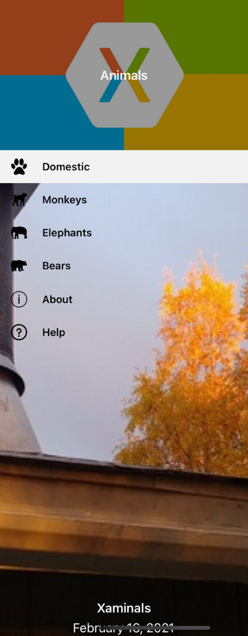
この例では、FlyoutItem オブジェクトの子である Tab オブジェクトと、FlyoutItem オブジェクトの子である ShellContent オブジェクトに対してポップアップ項目が作成されます。 こうなる理由は、FlyoutItem オブジェクトの子である各 ShellContent オブジェクトが、自動的に Tab オブジェクトでラップされるためです。 さらに、最後の ShellContent オブジェクトに対してポップアップ項目が作成されます。これは Tab オブジェクト、FlyoutItem オブジェクトの順で自動的にラップされます。
Note
タブは、FlyoutItem に複数の ShellContent オブジェクトが含まれている場合に表示されます。
これにより、次のポップアップ項目が得られます。
ポップアップの外観を定義する
各 FlyoutItem の外観は、Shell.ItemTemplate 添付プロパティを DataTemplate に設定することでカスタマイズできます。
<Shell ...>
...
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
この例では、各 FlyoutItem オブジェクトのタイトルが斜体で表示されます。
Shell.ItemTemplate は添付プロパティであるため、さまざまなテンプレートを特定の FlyoutItem オブジェクトに添付できます。
Note
シェルには、ItemTemplate の BindingContext に対する Title と FlyoutIcon プロパティが用意されています。
また、シェルには、FlyoutItem オブジェクトに自動的に適用される 3 つのスタイル クラスが含まれています。 詳細については、「FlyoutItem と MenuItem オブジェクトのスタイル設定」を参照してください。
FlyoutItem の既定のテンプレート
各 FlyoutItem に使用される既定の DataTemplate を次に示します。
<DataTemplate x:Key="FlyoutTemplate">
<Grid x:Name="FlyoutItemLayout"
HeightRequest="{x:OnPlatform Android=50}"
ColumnSpacing="{x:OnPlatform UWP=0}"
RowSpacing="{x:OnPlatform UWP=0}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="{x:OnPlatform Android=#F2F2F2, iOS=#F2F2F2}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{x:OnPlatform Android=54, iOS=50, UWP=Auto}" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image x:Name="FlyoutItemImage"
Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="{x:OnPlatform Default=Center, UWP=Start}"
HeightRequest="{x:OnPlatform Android=24, iOS=22, UWP=16}"
WidthRequest="{x:OnPlatform Android=24, iOS=22, UWP=16}">
<Image.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="UWP"
Value="12,0,12,0" />
</OnPlatform.Platforms>
</OnPlatform>
</Image.Margin>
</Image>
<Label x:Name="FlyoutItemLabel"
Grid.Column="1"
Text="{Binding Title}"
FontSize="{x:OnPlatform Android=14, iOS=Small}"
HorizontalOptions="{x:OnPlatform UWP=Start}"
HorizontalTextAlignment="{x:OnPlatform UWP=Start}"
FontAttributes="{x:OnPlatform iOS=Bold}"
VerticalTextAlignment="Center">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android"
Value="#D2000000" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android"
Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android"
Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
このテンプレートは、既存のポップアップのレイアウトを変更するための基礎として使用できます。また、ポップアップ項目に対して実装されているビジュアルの状態も表示されます。
さらに、Grid、Image、および Label 要素にはすべて x:Name 値があるため、Visual State Manager の対象にすることができます。 詳細については、「複数の要素の状態を設定する」を参照してください。
Note
同じテンプレートを、MenuItem オブジェクトにも使用できます。
ポップアップ コンテンツの置換
ポップアップ コンテンツを表すポップアップ項目は、必要に応じて Shell.FlyoutContent のバインド可能なプロパティを object に設定することによって、独自のコンテンツに置き換えることができます。
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContent>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="Large" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Shell.FlyoutContent>
</Shell>
この例では、ポップアップ コンテンツは、FlyoutItems コレクション内の各項目のタイトルを表示する CollectionView に置き換えられます。
Note
Shell クラスの FlyoutItems プロパティは、ポップアップ項目の読み取り専用のコレクションです。
Shell.FlyoutContentTemplate バインド可能プロパティを DataTemplate に設定することでポップアップ コンテンツを定義することもできます。
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContentTemplate>
<DataTemplate>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="Large" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</DataTemplate>
</Shell.FlyoutContentTemplate>
</Shell>
重要
ポップアップ ヘッダーを、必要に応じてポップアップ コンテンツの上に表示できます。また、ポップアップ コンテンツの下にポップアップ フッターを表示することもできます。 ポップアップ コンテンツがスクロール可能な場合、シェルはポップアップ ヘッダーのスクロール動作を受け入れようとします。
メニュー項目
メニュー項目は必要に応じてポップアップに追加できますが、各メニュー項目は MenuItem オブジェクトによって表されます。 ポップアップ上の MenuItem オブジェクトの位置は、シェル ビジュアル階層内の宣言の順序によって異なります。 そのため、FlyoutItem オブジェクトの前に宣言された MenuItem オブジェクトは、ポップアップの FlyoutItem オブジェクトの前に表示され、FlyoutItem オブジェクトの後に宣言された MenuItem オブジェクトは、すべてポップアップの FlyoutItem オブジェクトより後に表示されます。
MenuItem クラスには、Clicked イベントと Command プロパティがあります。 そのため、MenuItem オブジェクトを使って、タップされた MenuItem への応答としてアクションを実行するシナリオを実現できます。
次の例に示すように、MenuItem オブジェクトをポップアップに追加できます。
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
この例では、MenuItem オブジェクトがポップアップの、すべてのポップアップ項目の下に追加されます。
MenuItem オブジェクトでは HelpCommand という名前の ICommand が実行され、CommandParameter プロパティで指定した URL がシステムの Web ブラウザーで開かれます。
Note
各 MenuItem の BindingContext は、サブクラス化された Shell オブジェクトから継承されます。
MenuItem の外観を定義する
各 MenuItem の外観は、Shell.MenuItemTemplate 添付プロパティを DataTemplate に設定することでカスタマイズできます。
<Shell ...>
<Shell.MenuItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding Icon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Text}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.MenuItemTemplate>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
この例では、DataTemplate を各 MenuItem オブジェクトに添付し、MenuItem オブジェクトのタイトルを斜体で表示します。
Shell.MenuItemTemplate は添付プロパティであるため、さまざまなテンプレートを特定の MenuItem オブジェクトに添付できます。
Note
シェルには、MenuItemTemplate の BindingContext に対する Text と IconImageSource プロパティが用意されています。 また、Text の代わりに Title を使用し、IconImageSource の代わりに Icon を使用することもできます。このようにすると、メニュー項目とポップアップ項目に同じテンプレートを再利用できます。
FlyoutItem オブジェクトの既定のテンプレートを MenuItem オブジェクトにも使用できます。 詳細については、「FlyoutItems の既定のテンプレート」を参照してください。
FlyoutItem と MenuItem オブジェクトのスタイル設定
シェルには、FlyoutItem と MenuItem のオブジェクトに自動的に適用される 3 つのスタイル クラスが含まれています。 スタイル クラスの名前は FlyoutItemLabelStyle、FlyoutItemImageStyle、および FlyoutItemLayoutStyle です。
次の XAML は、これらのスタイル クラスのスタイルの定義例を示しています。
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="Black" />
<Setter Property="HeightRequest"
Value="100" />
</Style>
<Style TargetType="Image"
Class="FlyoutItemImageStyle">
<Setter Property="Aspect"
Value="Fill" />
</Style>
<Style TargetType="Layout"
Class="FlyoutItemLayoutStyle"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Teal" />
</Style>
これらのスタイルは、StyleClass プロパティをスタイル クラス名に設定することなく、FlyoutItem と MenuItem のオブジェクトに自動的に適用されます。
さらに、カスタム スタイル クラスを定義して、FlyoutItem と MenuItem のオブジェクトに適用することもできます。 スタイル クラスの詳細については、「Xamarin.Forms のスタイル クラス」を参照してください。
ポップアップのヘッダー
ポップアップ ヘッダーは、Shell.FlyoutHeader バインド可能プロパティによって設定できる object で定義されている外観を持ち、必要に応じてポップアップの上部に表示されるコンテンツです。
<Shell ...>
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
</Shell>
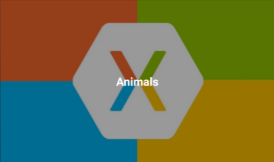
FlyoutHeader の種類を次の例に示します。
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.Controls.FlyoutHeader"
HeightRequest="200">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFill"
Source="xamarinstore.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentView>
これにより、次のポップアップ ヘッダーが得られます。

または、Shell.FlyoutHeaderTemplate バインド可能プロパティを DataTemplate に設定することでもポップアップ ヘッダーの外観を定義できます。
<Shell ...>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="xamarinstore.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
</Shell>
既定では、ポップアップ ヘッダーはポップアップ内で固定されますが、十分な項目がある場合は以下のコンテンツはスクロールされます。 しかし、この動作は Shell.FlyoutHeaderBehavior バインド可能プロパティを次の FlyoutHeaderBehavior 列挙メンバーのいずれかに設定することで変更できます。
Default– プラットフォームの既定の動作を使います。 これは、FlyoutHeaderBehaviorプロパティの既定値です。Fixed– ポップアップ ヘッダーは常に表示され、変更されません。Scroll– ユーザーが項目をスクロールすると、ポップアップ ヘッダーはスクロールしてビューから外れます。CollapseOnScroll– ユーザーが項目をスクロールすると、ポップアップ ヘッダーは折りたたまれてタイトルだけが表示されます。
ユーザーがスクロールするとポップアップ ヘッダーが折りたたまれるようにする方法を次の例に示します。
<Shell ...
FlyoutHeaderBehavior="CollapseOnScroll">
...
</Shell>
ポップアップのフッター
ポップアップ フッターは、Shell.FlyoutFooter バインド可能プロパティ値によって設定できる object で定義されている外観を持ち、必要に応じてポップアップの下部に表示されるコンテンツです。
<Shell ...>
<Shell.FlyoutFooter>
<controls:FlyoutFooter />
</Shell.FlyoutFooter>
</Shell>
FlyoutFooter の種類を次の例に示します。
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="Xaminals.Controls.FlyoutFooter">
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</ContentView>
これにより、次のポップアップ フッターが表示されます。

または、Shell.FlyoutFooterTemplate プロパティを DataTemplate に設定することでもポップアップ フッターの外観を定義できます。
<Shell ...>
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell>
ポップアップ フッターは、ポップアップの下部に固定され、任意の高さにすることができます。 また、フッターでメニュー項目が隠れることはありません。
ポップアップの幅と高さ
ポップアップの幅と高さは、Shell.FlyoutWidth と Shell.FlyoutHeight の添付プロパティを double 値に設定することによってカスタマイズできます。
<Shell ...
FlyoutWidth="400"
FlyoutHeight="200">
...
</Shell>
これにより、画面全体でポップアップを展開したり、タブ バーが見えないようにポップアップの高さを下げたりするなどのシナリオが可能になります。
ポップアップのアイコン
シェル アプリケーションには既定でハンバーガー アイコンがあり、これを押すとポップアップが開きます。 このアイコンは、Shell.FlyoutIcon バインド可能プロパティ (ImageSource 型) を設定することで、適切なアイコンに変更できます。
<Shell ...
FlyoutIcon="flyouticon.png">
...
</Shell>
ポップアップの背景
ポップアップの背景色は、Shell.FlyoutBackgroundColor バインド可能プロパティを使って設定することができます。
<Shell ...
FlyoutBackgroundColor="AliceBlue">
...
</Shell>
Note
Shell.FlyoutBackgroundColor はカスケード スタイル シート (CSS) から設定することもできます。 詳細については、「Xamarin.Forms シェル固有のプロパティ」を参照してください。
または、Shell.FlyoutBackground バインド可能プロパティを Brush に設定して、ポップアップの背景を指定することもできます。
<Shell ...
FlyoutBackground="LightGray">
...
</Shell>
この例では、ポップアップの背景が薄い灰色 SolidColorBrush で描画されます。
次の例では、ポップアップの背景を LinearGradientBrush に設定する場合を示します。
<Shell ...>
<Shell.FlyoutBackground>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackground>
...
</Shell>
ブラシの詳細については、「Xamarin.Forms ブラシ」を参照してください。
ポップアップの背景画像
ポップアップには、ポップアップ ヘッダーの下と、ポップアップ項目、メニュー項目、ポップアップ フッターの背後に表示される、オプションの背景画像を含めることができます。 背景画像を指定するには、型 ImageSource の FlyoutBackgroundImage バインド可能プロパティをファイル、埋め込みリソース、URI、またはストリームに設定します。
背景画像の縦横比を構成するには、型 Aspect の FlyoutBackgroundImageAspect バインド可能プロパティを Aspect 列挙メンバーのいずれかに設定します。
AspectFill- 画像をクリップして、縦横比を維持したまま、表示領域を満たすようにします。AspectFit- 必要に応じて画像をレターボックス化して、画像が表示領域に収まるようにして、画像の横長か縦長かに応じて、上下または左右に空白スペースを追加します。 これは、FlyoutBackgroundImageAspectプロパティの既定値です。Fill- 画像を完全に拡大し、表示領域を完全に塗りつぶします。 これにより、画像の歪みが発生する可能性があります。
次の例は、これらのプロパティを設定する方法を示しています。
<Shell ...
FlyoutBackgroundImage="photo.jpg"
FlyoutBackgroundImageAspect="AspectFill">
...
</Shell>
この結果、ポップアップのポップアップ ヘッダーの下に背景画像が表示されます。

ポップアップの背景
ポップアップの背景は、ポップアップ オーバーレイの外観であり、Shell.FlyoutBackdrop 添付プロパティを Brush に設定することによって指定できます。
<Shell ...
FlyoutBackdrop="Silver">
...
</Shell>
この例では、ポップアップの背景がシルバー SolidColorBrush で描画されます。
重要
FlyoutBackdrop 添付プロパティは、任意のシェル要素に設定できますが、Shell、FlyoutItem、または TabBar オブジェクトに設定されている場合にのみ適用されます。
次の例では、ポップアップの背景を LinearGradientBrush に設定する場合を示しています。
<Shell ...>
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
...
</Shell>
ブラシの詳細については、「Xamarin.Forms ブラシ」を参照してください。
ポップアップの動作
ポップアップには、ハンバーガー アイコンを使うか、画面の側面からスワイプすることでアクセスできます。 しかし、Shell.FlyoutBehavior 添付プロパティを次の FlyoutBehavior 列挙メンバーのいずれかに設定することで、この動作を変更することができます。
Disabled– ユーザーはポップアップを開けません。Flyout– ユーザーはポップアップを開いたり閉じたりできます。 これは、FlyoutBehaviorプロパティの既定値です。Locked– ポップアップはユーザーによって閉じられず、コンテンツとは重なりません。
次の例は、ポップアップを無効にする方法を示しています。
<Shell ...
FlyoutBehavior="Disabled">
...
</Shell>
Note
FlyoutBehavior 添付プロパティを Shell、FlyoutItem、ShellContent、およびページ オブジェクトで設定し、ポップアップの既定の動作をオーバーライドすることができます。
ポップアップ垂直スクロール
既定では、ポップアップ項目がポップアップ内に収まらない場合は、ポップアウトを垂直方向にスクロールできます。 この動作は、Shell.FlyoutVerticalScrollMode バインド可能プロパティを次の ScrollMode 列挙メンバーのいずれかに設定することで変更できます。
Disabled– 垂直スクロールが無効になることを示します。Enabled– 垂直スクロールが有効になることを示します。Auto– ポップアップ項目がポップアップ内に収まらない場合に、垂直スクロールが有効になることを示します。 これは、FlyoutVerticalScrollModeプロパティの既定値です。
次の例は、垂直スクロールを無効にする方法を示しています。
<Shell ...
FlyoutVerticalScrollMode="Disabled">
...
</Shell>
FlyoutItem のタブ オーダー
既定では、FlyoutItem オブジェクトのタブ オーダーは、XAML に記載されている順序、またはプログラムで子コレクションに追加された順序と同じです。 この順序は、キーボードを使って FlyoutItem オブジェクト間をナビゲートする際の順序であり、多くの場合、この既定の順序が最善の順序です。
既定のタブ オーダーは FlyoutItem.TabIndex プロパティを設定することで変更できます。これは、ユーザーが Tab キーを押して項目間を移動するときに、FlyoutItem オブジェクトがフォーカスを受け取る順序を示します。 プロパティの既定値は 0 で、任意の int 値に設定できます。
既定のタブ オーダーを使用するとき、または TabIndex プロパティを設定するときは、次の規則が適用されます。
TabIndexが 0 に設定されているFlyoutItemオブジェクトは、XAML または子コレクション内でのその宣言の順序に基づいて、タブ オーダーに追加されます。TabIndexが 0 よりも大きいFlyoutItemオブジェクトは、そのTabIndexの値に基づいてタブ オーダーに追加されます。TabIndexが 0 よりも小さいFlyoutItemオブジェクトは、値が 0 のすべてのものより先にタブ オーダーに追加され、表示されます。TabIndexが競合する場合は、宣言の順序によって解決されます。
タブ オーダーを定義した後、Tab キーを押すと、フォーカスは TabIndex の昇順で FlyoutItem オブジェクト間を移動し、最後のオブジェクトに達すると先頭に戻ります。
FlyoutItem オブジェクトのタブ オーダーを設定するだけでなく、タブ オーダーから一部のオブジェクトを除外することが必要な場合があります。 これは FlyoutItem.IsTabStop プロパティを使って実現できます。これは、FlyoutItem がタブ ナビゲーションに含まれるかどうかを示します。 既定値は true で、値を false にすると、FlyoutItem は、TabIndex が設定されているかどうかにかかわらず、タブ ナビゲーション インフラストラクチャによって無視されます。
FlyoutItem の選択
ポップアップを使用するシェル アプリケーションを最初に実行すると、Shell.CurrentItem プロパティは、サブクラス化された Shell オブジェクト内の最初の FlyoutItem オブジェクトに設定されます。 しかし、次の例に示すように、このプロパティは別の FlyoutItem にも設定できます。
<Shell ...
CurrentItem="{x:Reference aboutItem}">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
...
</FlyoutItem>
<ShellContent x:Name="aboutItem"
Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
この例では、CurrentItem プロパティは aboutItem という名前の ShellContent オブジェクトに設定されているため、それが選択され表示されることになります。 この例では暗黙的な変換が使われ、ShellContent オブジェクトが Tab オブジェクトでラップされ、それが FlyoutItem オブジェクトでラップされています。
aboutItem という名前の ShellContent オブジェクトを指定した場合、同等の C# コードは次のようになります。
CurrentItem = aboutItem;
この例では、CurrentItem プロパティをサブクラス化された Shell クラスに設定しています。 また、Shell.Current 静的プロパティを使用して、任意のクラスで CurrentItem プロパティを設定することもできます。
Shell.Current.CurrentItem = aboutItem;
Note
アプリケーションは、ポップアップ項目の選択が有効な操作ではない状態になる場合があります。 このような場合は、その IsEnabled プロパティを false に設定することで、FlyoutItem を無効にすることができます。 これにより、ユーザーがポップアップ項目を選択できなくなります。
FlyoutItem の表示設定
ポップアップ項目は、既定ではポップアップで表示されます。 ただし、項目は FlyoutItemIsVisible プロパティを使用してポップアップで非表示にしたり、IsVisible プロパティを使用してポップアップから削除したりできます。
bool型のFlyoutItemIsVisibleは、項目がポップアップで非表示になっているかどうかを示しますが、GoToAsyncのナビゲーション メソッドで引き続きアクセスできます。 このプロパティの既定値はtrueです。- 型が
boolのIsVisibleは、項目をビジュアル ツリーから削除する必要があり、ポップアップに表示されないようにするかどうかを示します。 既定値はtrueです。
次の例では、ポップアップの項目が非表示にされています。
<Shell ...>
<FlyoutItem ...
FlyoutItemIsVisible="False">
...
</FlyoutItem>
</Shell>
Note
Shell.FlyoutItemIsVisible 添付プロパティもあります。これは、FlyoutItem、MenuItem、Tab、および ShellContent オブジェクトで設定することができます。
プログラムでポップアップを開いて閉じる
プログラムでポップアップを開いたり閉じたりすることができます。それには Shell.FlyoutIsPresented バインド可能プロパティを、現在ポップアップを開くかどうかを示す boolean 値に設定します。
<Shell ...
FlyoutIsPresented="{Binding IsFlyoutOpen}">
</Shell>
これは、コードでも実行できます。
Shell.Current.FlyoutIsPresented = false;