iOS の VisualElement レガシ カラー モード
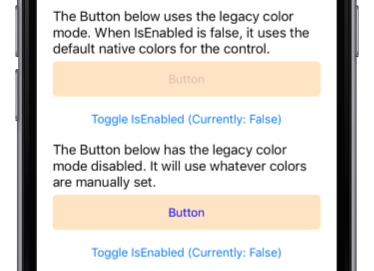
一部のビューには Xamarin.Forms 、従来のカラー モードが備わっています。 このモードでは、ビューの プロパティが IsEnabled に false設定されている場合、ユーザーが設定した色が無効状態の既定のネイティブ 色でオーバーライドされます。 旧バージョンとの互換性のために、このレガシ カラー モードは、サポートされているビューの既定の動作のままです。
この iOS プラットフォーム固有では、 で VisualElementこのレガシ カラー モードが無効になるため、ビューが無効になっている場合でも、ユーザーがビューに設定した色が維持されます。 添付プロパティfalseを に設定VisualElement.IsLegacyColorModeEnabledすることで、XAML で使用されます。
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
...
<Button Text="Button"
TextColor="Blue"
BackgroundColor="Bisque"
ios:VisualElement.IsLegacyColorModeEnabled="False" />
...
</StackLayout>
</ContentPage>
または、fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
_legacyColorModeDisabledButton.On<iOS>().SetIsLegacyColorModeEnabled(false);
メソッドは VisualElement.On<iOS> 、このプラットフォーム固有のが iOS でのみ実行されるように指定します。 名前空間の Xamarin.Forms.PlatformConfiguration.iOSSpecific メソッドはVisualElement.SetIsLegacyColorModeEnabled、レガシ カラー モードを無効にするかどうかを制御するために使用されます。 さらに、 メソッドを VisualElement.GetIsLegacyColorModeEnabled 使用して、レガシ カラー モードが無効になっているかどうかを返すことができます。
その結果、従来のカラー モードを無効にして、ビューが無効になっている場合でも、ユーザーがビューに設定した色を残すことができます。

注意
ビューで を VisualStateGroup 設定すると、レガシ カラー モードは完全に無視されます。 ビジュアル状態の詳細については、「Visual State Manager」を参照してくださいXamarin.Forms。
 サンプルのダウンロード
サンプルのダウンロード