iOS の NavigationPage バー テキストの色モード
このプラットフォーム固有のコントロールは、 のステータス バーのテキストの色 NavigationPage がナビゲーション バーの明るさに合わせて調整されるかどうかを制御します。 添付プロパティを列挙体の値StatusBarTextColorModeにNavigationPage.StatusBarTextColorMode設定することで、XAML で使用されます。
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
x:Class="PlatformSpecifics.iOSStatusBarTextColorModePage">
<FlyoutPage.Flyout>
<ContentPage Title="Flyout Page Title" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage BarBackgroundColor="Blue" BarTextColor="White"
ios:NavigationPage.StatusBarTextColorMode="MatchNavigationBarTextLuminosity">
<x:Arguments>
<ContentPage>
<Label Text="Slide the master page to see the status bar text color mode change." />
</ContentPage>
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
または、fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
IsPresentedChanged += (sender, e) =>
{
var flyoutPage = sender as FlyoutPage;
if (flyoutPage.IsPresented)
((Xamarin.Forms.NavigationPage)flyoutPage.Detail)
.On<iOS>()
.SetStatusBarTextColorMode(StatusBarTextColorMode.DoNotAdjust);
else
((Xamarin.Forms.NavigationPage)flyoutPage.Detail)
.On<iOS>()
.SetStatusBarTextColorMode(StatusBarTextColorMode.MatchNavigationBarTextLuminosity);
};
メソッドは NavigationPage.On<iOS> 、このプラットフォーム固有のが iOS でのみ実行されるように指定します。 名前空間の メソッドはNavigationPage.SetStatusBarTextColorMode、 のステータス バーのテキストの色NavigationPageをナビゲーション バーの明るさに合わせて調整するかどうかを制御します。列挙では、次の 2 つの値をStatusBarTextColorMode指定Xamarin.Forms.PlatformConfiguration.iOSSpecificできます。
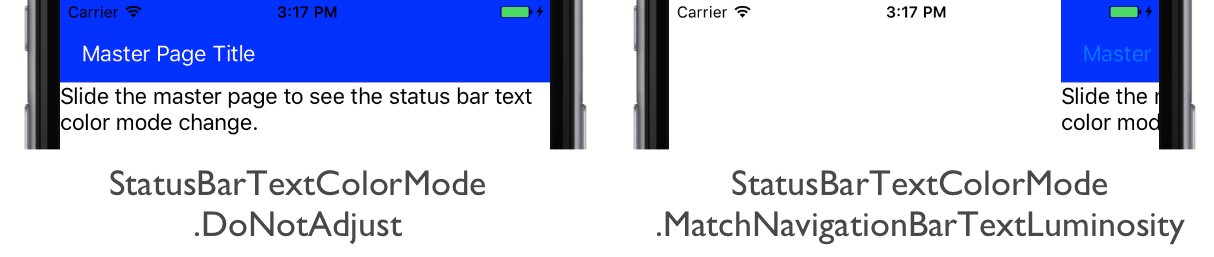
DoNotAdjust– ステータス バーのテキストの色を調整しないことを示します。MatchNavigationBarTextLuminosity– ステータス バーのテキストの色がナビゲーション バーの明るさと一致することを示します。
さらに、 メソッドを GetStatusBarTextColorMode 使用して、 に適用される列挙体の StatusBarTextColorMode 現在の値を NavigationPage取得できます。
その結果、ナビゲーション バーの明るさに合わせて、 の NavigationPage ステータス バーのテキストの色を調整できます。 この例では、ユーザーが の ページと Detail ページを切り替Flyoutえるにつれて、ステータス バーのテキストの色がFlyoutPage変わります。

 サンプルのダウンロード
サンプルのダウンロード