iOS での SwipeView スワイプ切り替えモード
この iOS プラットフォーム仕様では、SwipeView を開くときに使用される遷移を制御します。 これは、SwipeView.SwipeTransitionMode のバインド可能なプロパティを SwipeTransitionMode 列挙型の値に設定することによって XAML で使用されます。
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SwipeView swipeView = new Xamarin.Forms.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
SwipeView.On<iOS> メソッドは、このプラットフォーム固有の機能が iOS でのみ実行されるように指定します。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間の SwipeView.SetSwipeTransitionMode メソッドは、SwipeView を開くときに使用される切り替えを制御するために使用されます。 SwipeTransitionMode 列挙型には、次の 2 つの値が用意されています。
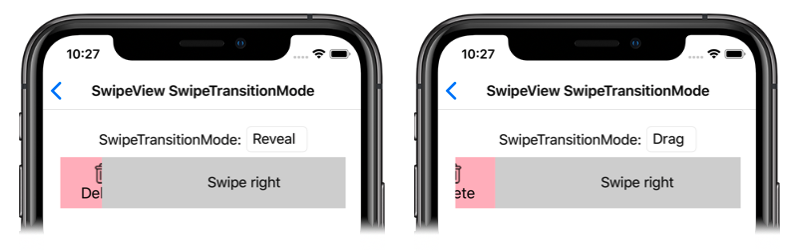
Revealは、SwipeViewコンテンツがスワイプされるとスワイプ項目が表示され、SwipeView.SwipeTransitionModeプロパティの既定値であることを示します。Dragは、SwipeViewコンテンツがスワイプされると、スワイプ項目がビューにドラッグされることを示します。
さらに、SwipeView.GetSwipeTransitionMode メソッドを使用して、SwipeView に適用された SwipeTransitionMode を返すことができます。
結果として、指定した SwipeTransitionMode 値が SwipeView に適用され、SwipeView を開くときに使用される切り替えが制御されます。
 サンプルのダウンロード
サンプルのダウンロード