Xamarin.Forms CollectionView の概要
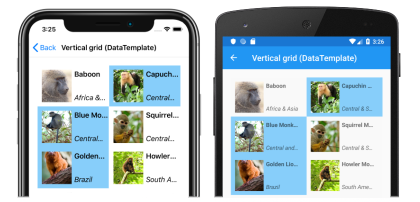
CollectionView は、さまざまなレイアウト仕様を使用してデータを一覧表示するためのビューです。 これは、ListView に代わる、より柔軟でパフォーマンスの高い選択肢を提供することを目的としています。 たとえば、次のスクリーンショットは、2 列の垂直グリッドを使用し、複数の選択を可能にする CollectionView を示しています。
CollectionView は、スクロールまたは選択が必要なデータのリストを表示するために使用されます。 表示するデータにスクロールや選択が不要な場合は、バインド可能なレイアウトを使用できます。 詳しくは、「Xamarin.Forms のバインド可能なレイアウト」を参照してください。
CollectionView は Xamarin.Forms 4.3 から入手できます。
重要
CollectionView は、iOS および Android 上では完全に使用できますが、ユニバーサル Windows プラットフォーム 上では一部のみを使用できます。
CollectionView と ListView の違い
CollectionView API と ListView API は似ていますが、いくつかの顕著な違いがあります:
CollectionViewには柔軟なレイアウト モデルがあり、データをリストまたはグリッドで垂直方向または水平方向に表示できます。CollectionViewは、単一選択と複数選択をサポートしています。CollectionViewにはセルの概念がありません。 代わりに、データ テンプレートを使用して、リスト内のデータの各項目の外観を定義します。CollectionViewは、基盤となるネイティブ コントロールが提供する仮想化を自動的に利用します。CollectionViewは、ListViewの API 表面を減少させます。ListViewの多くのプロパティやイベントは、CollectionViewには存在しません。CollectionViewには組み込みの区切り記号は含まれません。CollectionViewは、ItemsSourceが UI スレッドから更新された場合に例外をスローします。
ListView から CollectionView への移動
既存のXamarin.Forms アプリケーションの ListView 実装は、次の表を使用して CollectionView 実装に移行できます。
| 概念 | ListView API | CollectionView |
|---|---|---|
| データ | ItemsSource |
CollectionView は、ItemsSource プロパティを設定することでデータが入力されます。 詳細については、「CollectionView にデータを入力する」を参照してください。 |
| テキストの外観 | ItemTemplate |
CollectionView 内の各項目の外観は、ItemTemplate プロパティに DataTemplate を設定することで定義できます。 詳細については、「項目の外観を定義する」をご覧ください。 |
| セル | TextCell、ImageCell、ViewCell |
CollectionView にはセルの概念がないため、開示インジケーターの概念はありません。 代わりに、データ テンプレートを使用して、リスト内のデータの各項目の外観を定義します。 |
| 行区切り | SeparatorColor、SeparatorVisibility |
CollectionView には組み込みの区切り記号は含まれません。 これらは、必要であれば、項目のテンプレートで提供することができます。 |
| 選択内容 | SelectionMode、SelectedItem |
CollectionView は、単一選択と複数選択をサポートしています。 詳細は、「Xamarin.Forms CollectionView の選択」を参照してください。 |
| 行の高さ | HasUnevenRows、RowHeight |
CollectionViewでは、各項目の行の高さは ItemSizingStrategy プロパティによって決定されます。 詳細については、「項目のサイズ」をご覧ください。 |
| キャッシュ | CachingStrategy |
CollectionView では、基盤になるネイティブ コントロールによって提供される仮想化が自動的に使用されます。 |
| ヘッダーとフッター | Header, HeaderElement, HeaderTemplate, Footer, FooterElement, FooterTemplate |
CollectionView では、Header、Footer、HeaderTemplate、FooterTemplate などのプロパティを使用して、リスト内の項目と共にスクロールするヘッダーとフッターを表示できます。 詳細については、「ヘッダーとフッター」をご覧ください。 |
| グループ化 | GroupDisplayBinding, GroupHeaderTemplate, GroupShortNameBinding, IsGroupingEnabled |
CollectionView は、IsGrouped プロパティを true に設定することで、正しくグループ化されたデータを表示します。 グループ ヘッダーとグループ フッターは、GroupHeaderTemplate および GroupFooterTemplate プロパティを DataTemplate オブジェクトに設定することでカスタマイズできます。 詳細は、「Xamarin.Forms CollectionView のグループ化」を参照してください。 |
| 引っ張って更新 | IsPullToRefreshEnabled, IsRefreshing, RefreshAllowed, RefreshCommand, RefreshControlColor, BeginRefresh(), EndRefresh() |
更新するプル機能は、CollectionView を RefreshView の子として設定することでサポートされます。 詳細については、「Pull to refresh」をご覧ください。 |
| コンテキスト メニュー項目 | ContextActions |
コンテキスト メニュー項目は、CollectionView 内のデータの各項目の外観を定義する DataTemplate で、ルート ビューとして SwipeView を設定することによってサポートされます。 詳細については、「コンテキスト メニュー」を参照してください。 |
| スクロール | ScrollTo() |
CollectionView は、項目をスクロールして表示する ScrollTo メソッドを定義します。 詳しくは、「スクロール」をご覧ください。 |
 サンプルのダウンロード
サンプルのダウンロード