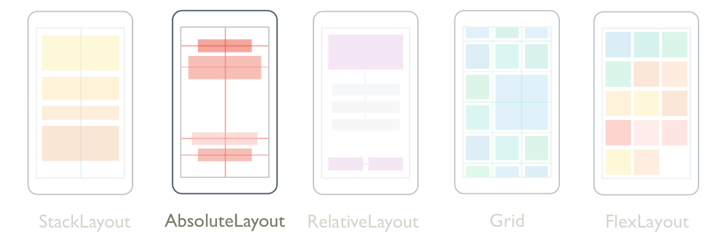
Xamarin.Forms AbsoluteLayout
AbsoluteLayout は、明示的な値を使用して子を配置しサイズ変更するために使用されます。 位置は、デバイスに依存しない単位で、AbsoluteLayout の左上隅を基準とする子の左上隅の位置によって指定されます。 AbsoluteLayout では、比例の配置とサイズ変更の機能も実装されています。 さらに、他のレイアウト クラスとは異なり、AbsoluteLayout は子を重ねて配置することができます。
AbsoluteLayout は、子のサイズを設定できる場合、または要素のサイズが他の子の位置に影響を与えない場合に限り、特別な目的のレイアウトの用途向けとする必要があります。
AbsoluteLayout クラスには、次のプロパティが定義されています。
Rectangle型のLayoutBoundsは、子の位置とサイズを表す添付プロパティです。 このプロパティの既定値は (0、0、AutoSize、AutoSize) です。AbsoluteLayoutFlags型のLayoutFlagsは、子の配置とサイズ設定に使用されるレイアウト境界のプロパティが、比例して解釈されるかどうかを示す添付プロパティです。 このプロパティの既定値はAbsoluteLayoutFlags.Noneです。
これらのプロパティは、BindableProperty オブジェクトを基盤としています。つまり、プロパティをデータ バインディングの対象にして、スタイル設定することができます。 添付プロパティについて詳しくは、「Xamarin.Forms添付プロパティ」をご覧ください。
AbsoluteLayout クラスは、IList<T> 型の Children プロパティを定義する Layout<T> クラスから派生します。 Children プロパティは Layout<T> クラスの ContentProperty であるため、XAML から明示的に設定する必要はありません。
ヒント
可能な限り最適なレイアウト パフォーマンスを得るために、「レイアウトのパフォーマンスを最適化する」のガイドラインに従ってください。
子の位置とサイズ
AbsoluteLayout の子の位置とサイズは、絶対値または比例値を使用して、各子の AbsoluteLayout.LayoutBounds 添付プロパティを設定することで定義されます。 位置をスケーリングする必要があるがサイズは固定する必要がある場合、またはその逆の場合は、子の絶対値と比例値を混在させることができます。 絶対値の詳細については、「絶対値での配置とサイズ設定」をご覧ください。 比例値の詳細については、「比例値での配置とサイズ設定」をご覧ください。
AbsoluteLayout.LayoutBounds 添付プロパティは、絶対値と比例値のどちらが使用されているかに関係なく、次の 2 つの形式を使用して設定できます。
x, y。 この形式では、xとyの値は、子の左上隅の位置が親に対して相対的に示されます。 子は制約がなく、サイズ自体が制限されていません。x, y, width, height。 この形式では、yとxの値は子は親に対して左上隅の位置にあることを示し、widthとheight値は子のサイズを示します。
子のサイズを水平方向または垂直方向、またはその両方に設定するには、width や height の値を AbsoluteLayout.AutoSize プロパティに設定します。 ただし、このプロパティを過剰に使用すると、レイアウト エンジンが追加のレイアウト計算を実行するため、アプリケーションのパフォーマンスが低下する場合があります。
重要
HorizontalOptions プロパティと VerticalOptions プロパティは、AbsoluteLayout の子には影響しません。
絶対配置とサイズ変更
既定では、AbsoluteLayout は、デバイスに依存しない単位で指定された絶対値を使用して子の位置とサイズを設定します。これは、子をレイアウトに配置する場所を明示的に定義します。 これは、子を AbsoluteLayout の Children コレクションに追加し、それぞれの子の AbsoluteLayout.LayoutBounds 添付プロパティに絶対位置や絶対サイズの値を設定します。
警告
デバイスによって画面サイズと解像度が異なるため、子の配置とサイズ設定に絶対値を使用すると問題が発生する可能性があります。 したがって、1 つのデバイス上の画面の中心の座標は、他のデバイス上でオフセットされる可能性があります。
次の XAML は、AbsoluteLayout の子が絶対値を使用して配置されているユーザーを示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
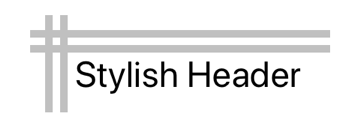
この例では、AbsoluteLayout.LayoutBounds 添付プロパティで指定されている最初の 2 つの絶対値を使用して、各 BoxView オブジェクトの位置を定義します。 それぞれの BoxView のサイズは、3 番目と 4 番目の値を使用して定義されます。 Label オブジェクトの位置は、AbsoluteLayout.LayoutBounds 添付プロパティで指定されている 2 つの絶対値を使用して定義されます。 Label のサイズの値は指定されていないため、制約がなく、サイズ自体も制限されません。 いずれの場合も、絶対値はデバイスに依存しない単位を表します。
次のスクリーンショットは、結果のレイアウトを示しています。

これに相当する C# コードを次に示します。
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver,
}, new Rectangle(0, 10, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(0, 20, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(10, 0, 5, 65));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(20, 0, 5, 65));
absoluteLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
この例では、それぞれの BoxView の位置とサイズを Rectangle オブジェクトを使用して定義します。 Label の位置は、Point オブジェクトを使用して定義されます。
C#では、Children コレクションに追加された後、AbsoluteLayout.SetLayoutBounds メソッドを使うことで、AbsoluteLayout の子の位置とサイズを設定することもできます。 このメソッドの最初の引数は子で、2 つ目は Rectangle オブジェクトです。
Note
絶対値を使用する AbsoluteLayout は、レイアウトの境界内に収まらないように子を配置したりサイズ設定できます。
比例配置とサイズ変更
AbsoluteLayout は、比例値を使用して子を配置したりサイズ変更できます。 これは、子を AbsoluteLayout の Children コレクションに追加し、それぞれの子の AbsoluteLayout.LayoutBounds 添付プロパティを 0 - 1 の範囲の比例した位置やサイズの値に設定します。 位置とサイズの値は、子の AbsoluteLayout.LayoutFlags 添付プロパティを設定すると比例します。
AbsoluteLayoutFlags 型の AbsoluteLayout.LayoutFlags 添付プロパティを使用すると、子のレイアウト境界の位置とサイズの値が AbsoluteLayout のサイズに比例することを示すフラグを設定できます。 子を配置するときは、AbsoluteLayout が位置とサイズの値を任意のデバイス サイズに適切にスケーリングします。
AbsoluteLayoutFlags 列挙型には、次のメンバーが定義されています。
Noneは、値を絶対値として解釈することを示します。 これはAbsoluteLayout.LayoutFlags添付プロパティの既定値です。XProportionalは、他のすべての値を絶対値として扱いながら、xの値を比例値として解釈することを示します。YProportionalは、他のすべての値を絶対値として扱いながら、yの値を比例値として解釈することを示します。WidthProportionalは、他のすべての値を絶対値として扱いながら、widthの値を比例値として解釈することを示します。HeightProportionalは、他のすべての値を絶対値として扱いながら、heightの値を比例値として解釈することを示します。PositionProportionalは、サイズ値を絶対値として扱いながら、xとyの値を比例値として解釈することを示します。SizeProportionalは、位置値がwidth絶対として解釈される一方で、値がheight比例として解釈されることを示します。Allは、値をすべて比例値として解釈することを示します。
ヒント
AbsoluteLayoutFlags 列挙体は Flags 列挙体であり、これは列挙メンバーを結合できることを意味します。 これは、XAML でコンマ区切りリストを使用し、C# でビットごとの OR 演算子を使用して実現します。
たとえば、SizeProportional フラグを使用して子の幅を 0.25、高さを 0.1 に設定すると、子は AbsoluteLayout の 4 分の 1 の幅で 10 分の 1 の高さになります。 PositionProportional フラグも同様です。 位置が (0,0) の場合、子を左上隅に配置し、(1,1) だと右下隅に配置し、(0.5,0.5) だと AbsoluteLayout に配置します。
次の XAML は、子が比例値を使用して配置されている AbsoluteLayout を示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
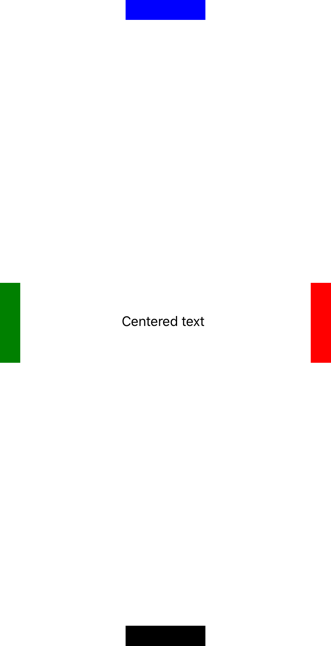
この例では、子はそれぞれ比例値を使用して配置されますが、絶対値を使用してサイズ設定されます。 これを実現するには、子の AbsoluteLayout.LayoutFlags 添付プロパティを PositionProportional に設定します。 AbsoluteLayout.LayoutBounds 添付プロパティで指定されている最初の 2 つの値は、それぞれの子に対して比例値を使用して位置を定義します。 子のサイズはそれぞれ、デバイスに依存しない単位を使用して、3 番目と 4 番目の絶対値で定義します。
次のスクリーンショットは、結果のレイアウトを示しています。

これに相当する C# コードを次に示します。
public class ProportionalDemoPageCS : ContentPage
{
public ProportionalDemoPageCS()
{
BoxView blue = new BoxView { Color = Color.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rectangle(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Color.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rectangle(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Color.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rectangle(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Color.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rectangle(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rectangle(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
この例では、各子の位置とサイズをそれぞれ AbsoluteLayout.SetLayoutBounds メソッドで設定します。 メソッドの最初の引数は子です。2 つ目は Rectangle オブジェクトです。 それぞれの子の位置は比例値で設定し、サイズはデバイスに依存しない単位を使用して絶対値で設定します。
Note
比例値を使用する AbsoluteLayout は、0 から 1 の範囲外の値を使用してレイアウトの境界内に収まないように子を配置およびサイズ変更できます。
 サンプルのダウンロード
サンプルのダウンロード