Настройка пользовательского интерфейса Azure IoT Central
В этой статье описывается, как настроить пользовательский интерфейс приложения, применяя пользовательские темы, изменяя текст и изменяя ссылки на справку, чтобы они указывали на собственные ресурсы справки.
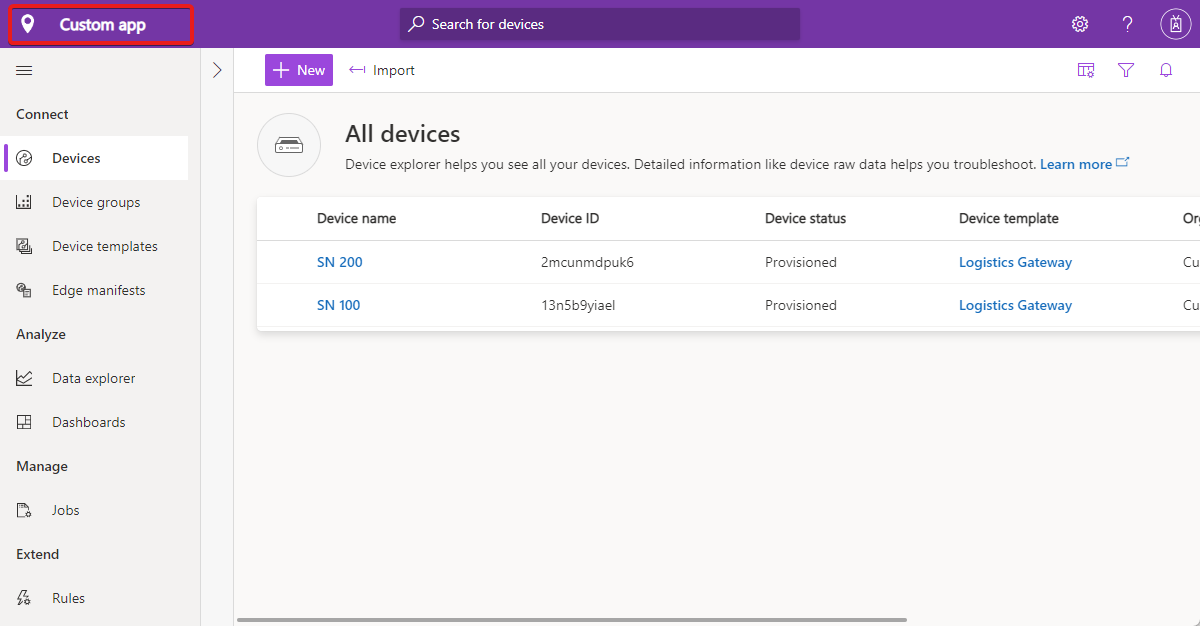
На следующем снимке экрана показана страница, использующая стандартную тему:
На следующем снимке экрана представлена страница снимка пользовательского экрана с выделенными настраиваемыми элементами пользовательского интерфейса:
Совет
Вы также можете настроить изображение, отображаемое в адресной строке браузера и списке избранного.
Создание темы
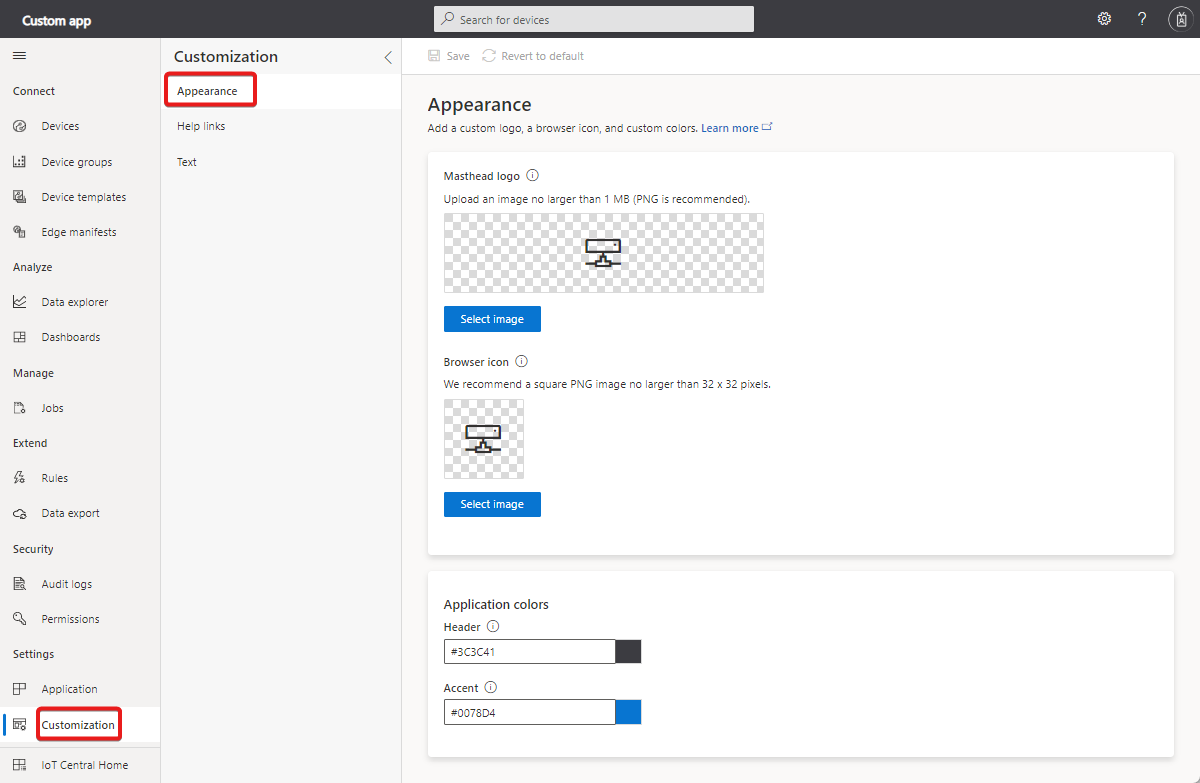
Чтобы создать пользовательскую тему, перейдите к разделу Внешний вид на странице Настройка .
На этой странице можно настроить следующие аспекты приложения:
Логотип приложения
Изображение в формате PNG, размер которого не превышает 1 МБ с прозрачным фоном. Этот логотип отображается слева в заголовке окна приложения IoT Central.
Если изображение логотипа содержит имя приложения, можно скрыть текст имени приложения. Дополнительные сведения см. в разделе Управление приложением.
Значок браузера (значок веб-сайта)
Изображение в формате PNG, размер которого не превышает 32 х 32 пикселей с прозрачным фоном. Это изображение можно использовать в адресной строке веб-браузера, на вкладке "Журнал", "Закладки" и "Вкладка браузера".
Цвета браузера
Можно изменить цвет заголовка страницы и цвет, используемый для акцентирующих кнопок и других выделений. Используйте значение из шести шестнадцатеричных значений цвета в формате ##ff6347. Дополнительные сведения о цветовой нотации Шестнадцатеричного значения см. в разделе Цвета HTML.
Примечание
Вы всегда можете отменить изменения к параметрам по умолчанию в разделе Внешний вид.
Изменения для операторов
Если администратор создает пользовательскую тему, операторы и другие пользователи приложения больше не смогут выбирать тему в разделе Внешний вид.
Замена ссылок справки
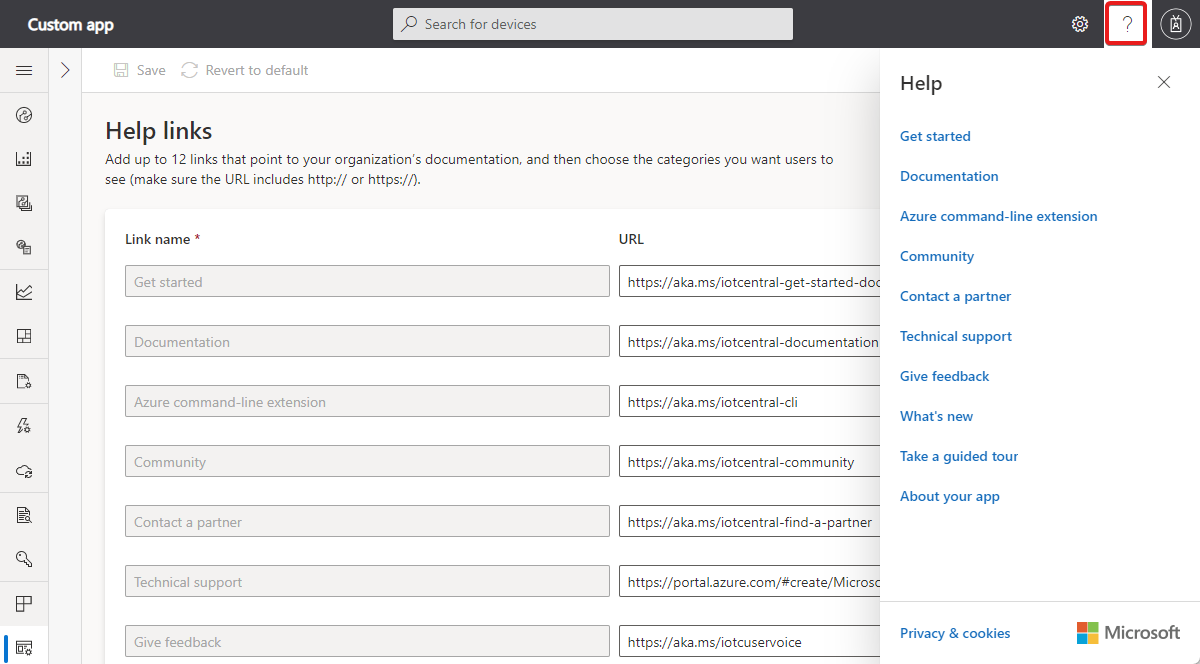
Чтобы предоставить собственные справочные сведения для операторов и других пользователей, можно изменить ссылки в меню Справка приложения.
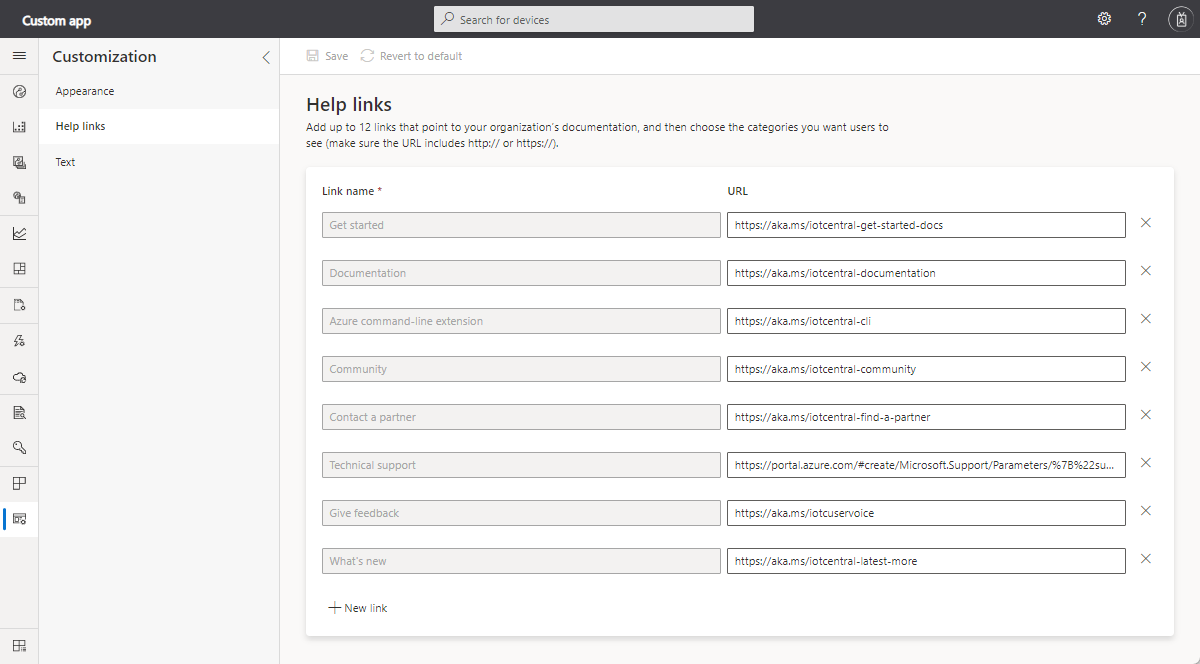
Чтобы изменить ссылки на справку, перейдите в раздел Ссылки на справку на странице Настройка .
Вы также можете добавлять новые записи в меню "Справка" и удалять записи по умолчанию:
Примечание
Вы всегда можете отменить изменения ссылки справки по умолчанию на странице Настройка.
Изменение текста приложения
Чтобы изменить текстовые метки в приложении, перейдите к разделу Текст на странице Настройка .
На этой странице можно настроить текст приложения для всех поддерживаемых языков. После отправки пользовательского текстового файла текст приложения автоматически отображается с обновленным текстом. Вы можете внести дополнительные настройки, изменив и перезаписав файл настройки. Этот процесс можно повторить для любого языка, который поддерживает пользовательский интерфейс IoT Central.
В следующем примере показано, как изменить слово Device на Asset при просмотре приложения на английском языке:
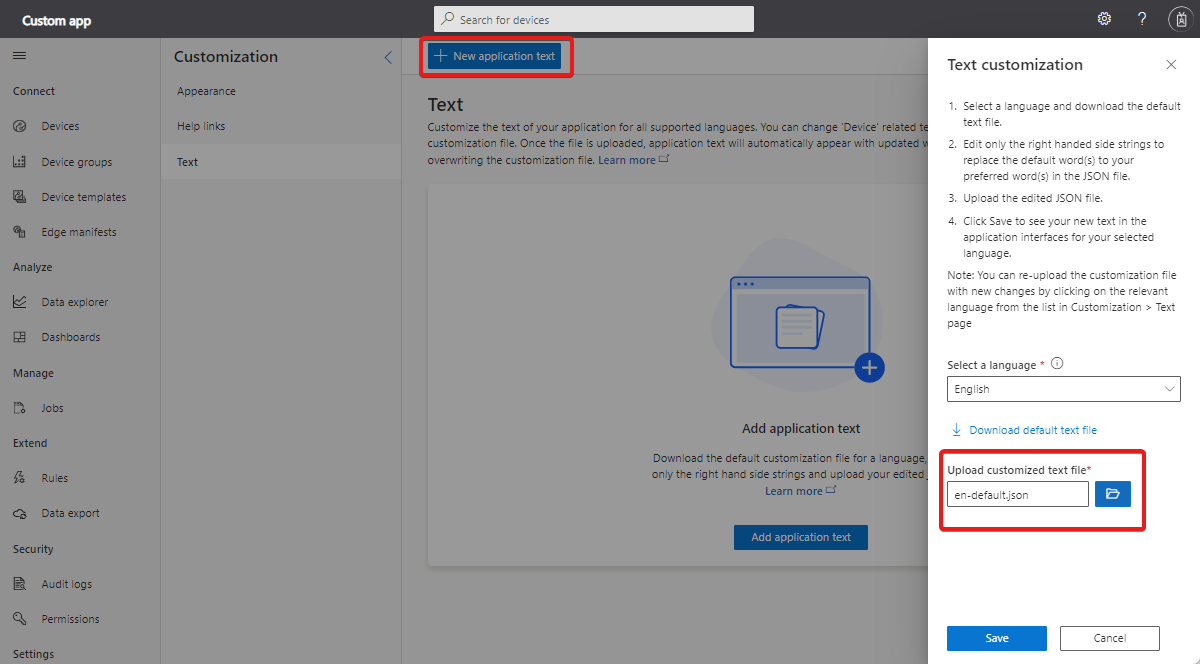
Выберите Добавить текст приложения и выберите английский язык в раскрывающемся списке.
Скачайте текстовый файл по умолчанию. Файл содержит определение JSON текстовых строк, которые можно изменить.
Откройте файл в текстовом редакторе и измените строки справа, чтобы заменить слово
deviceassetна , как показано в следующем примере:{ "Device": { "AllEntities": "All assets", "Approve": { "Confirmation": "Are you sure you want to approve this asset?", "Confirmation_plural": "Are you sure you want to approve these assets?" }, "Block": { "Confirmation": "Are you sure you want to block this asset?", "Confirmation_plural": "Are you sure you want to block these assets?" }, "ConnectionStatus": { "Connected": "Connected", "ConnectedAt": "Connected {{lastReportedTime}}", "Disconnected": "Disconnected", "DisconnectedAt": "Disconnected {{lastReportedTime}}" }, "Create": { "Description": "Create a new asset with the given settings", "ID_HelpText": "Enter a unique identifier this asset will use to connect.", "Instructions": "To create a new asset, select an asset template, a name, and a unique ID. <1>Learn more <1></1></1>", "Name_HelpText": "Enter a user friendly name for this asset. If not specified, this will be the same as the asset ID.", "Simulated_Label": "Simulate this asset?", "Simulated_HelpText": "A simulated asset generates telemetry that enables you to test the behavior of your application before you connect a real asset.", "Title": "Create a new asset", "Unassigned_HelpText": "Choosing this will not assign the new asset to any asset template.", "HardwareId_Label": "Hardware type", "HardwareId_HelpText": "Optionally specify the manufacturer of the asset", "MiddlewareId_Label": "Connectivity solution", "MiddlewareId_HelpText": "Optionally choose what type of connectivity solution is installed on the asset" }, "Delete": { "Confirmation": "Are you sure you want to delete this asset?", "Confirmation_plural": "Are you sure you want to delete these assets?", "Title": "Delete asset permanently?", "Title_plural": "Delete assets permanently?" }, "Entity": "Asset", "Entity_plural": "Assets", "Import": { "Title": "Import assets from a file", "HelpText": "Choose the organization that can access the assets you’re importing, and then choose the file you’ll use to import. <1>Learn more <1></1></1>", "Action": "Import assets with an org assignment from a chosen file.", "Upload_Action": "Upload a .csv file", "Browse_HelpText": "You’ll use a CSV file to import assets. Click “Learn more” for samples and formatting guidelines." }, "JoinToGateway": "Attach to gateway", "List": { "Description": "Grid displaying list of assets", "Empty": { "Text": "Assets will send data to IoT Central for you to monitor, store, and analyze. <1>Learn more <1></1></1>", "Title": "Create an Asset" } }, "Migrate": { "Confirmation": "Migrating selected asset to another template. Select migration target.", "Confirmation_plural": "Migrating selected assets to another template. Select migration target." }, "Properties": { "Definition": "Asset template", "DefinitionId": "Asset template ID", "Id": "Asset ID", "Name": "Asset name", "Scope": "Organization", "Simulated": "Simulated", "Status": "Asset status" }, "Rename": "Rename asset", "Status": { "Blocked": "Blocked", "Provisioned": "Provisioned", "Registered": "Registered", "Unassociated": "Unassociated", "WaitingForApproval": "Waiting for approval" }, "SystemAreas": { "Downstreamassets": "Downstream assets", "Module_plural": "Modules", "Properties": "Properties", "RawData": "Raw data" }, "TemplateList": { "Empty": "No definitions found.", "FilterInstructions": "Filter templates" }, "Unassigned": "Unassigned", "Unblock": { "Confirmation": "Are you sure you want to unblock this asset?", "Confirmation_plural": "Are you sure you want to unblock these assets?" } } }Отправьте измененный файл настройки и нажмите кнопку Сохранить , чтобы увидеть новый текст в приложении:
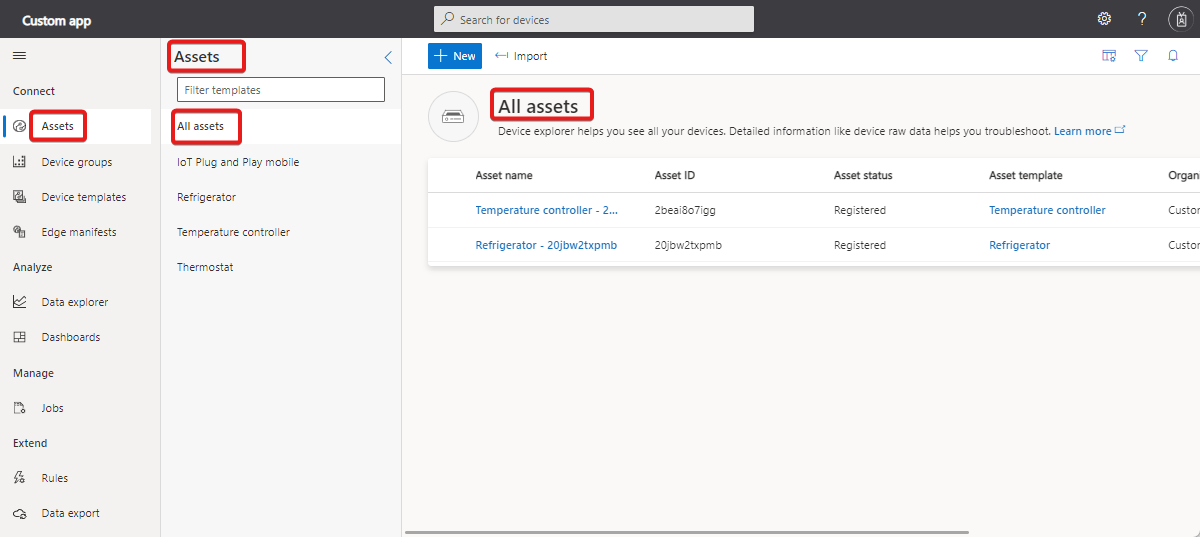
Теперь в пользовательском интерфейсе используются новые текстовые значения:
Вы можете повторно загрузить файл настройки с дальнейшими изменениями, выбрав соответствующий язык в списке в разделе Текст на странице Настройка .
Дальнейшие действия
Теперь, когда вы узнали, как настроить пользовательский интерфейс в приложении IoT Central, предлагаем ознакомиться с дальнейшими действиями: