적응형 카드 렌더러 사양
다음 사양은 모든 네이티브 UI 플랫폼에서 적응형 카드 렌더러를 구현하는 방법에 대해 설명합니다.
중요
이 콘텐츠는 진행 중인 작업이며 일부 세부 정보가 누락될 수 있습니다. 질문이나 피드백이 있으면 알려 주시기 바랍니다.
JSON 구문 분석
오류 조건
- 파서는 유효한 JSON 콘텐츠인지 확인해야 합니다.
- 파서는 스키마(필수 속성 등)에 대해 유효성을 검사해야 합니다.
- 위의 오류는 호스트 앱에 보고되어야 합니다(예외 등).
알 수 없는 형식
- 알 수 없는 “형식”이 발견되면 결과에서 삭제되어야 합니다.
- 위와 같은 페이로드 변경은 호스트 앱에 경고로 보고되어야 합니다.
알 수 없는 속성
- 파서는 요소에 대한 추가 속성을 포함해야 합니다.
기타 고려 사항
speak속성은 SSML 태그를 포함할 수 있으며 지정된 대로 호스트 앱에 반환되어야 합니다.
호스트 구성 구문 분석
- TODO
버전 관리
- 렌더러는 특정 스키마 버전을 구현해야 합니다.
AdaptiveCard생성자는 현재 스키마 버전에 따라version속성에 기본값을 제공해야 합니다.- 렌더러는 지원되는 버전보다 높은
version속성을AdaptiveCard에서 발견하면fallbackText을 대신 반환해야 합니다.
렌더링
AdaptiveCard는 body 및 actions로 구성됩니다. body는 렌더러가 순서대로 열거 및 렌더링할 CardElement의 컬렉션입니다.
- 각 요소는 부모의 너비까지 확장되어야 합니다(HTML에서는
display: block고려). - 렌더러는 발견되는 알 수 없는 요소 유형을 무시해야 하고 나머지 페이로드를 계속 렌더링합니다.
텍스트, TextBlock 및 RichTextBlock
wrap속성이true가 아니라면 TextBlock은 한 줄을 사용해야 합니다.- 텍스트 블록은 줄임표(...)를 사용하여 초과 텍스트를 잘라야 합니다.
Markdown
- 적응형 카드는 Markdown의 하위 집합을 허용하며
TextBlock에서 지원되어야 합니다. - RichTextBlock은 Markdown을 지원하지 않으며 노출된 속성을 사용하여 스타일을 지정해야 합니다.
- 전체 markdown 요구 사항을 참조하세요.
형식 지정 함수
TextBlock은 모든 렌더러에서 지원되어야 하는날짜/시간 형식 지정 함수를 허용합니다.- 모든 오류는 카드에 원시 문자열을 표시해야 합니다. 친숙한 메시지가 시도되지 않습니다. (목표는 개발자가 문제가 있음을 즉시 인식하도록 하는 것임)
이미지
- 렌더러는 모든 HTTP 이미지가 다운로드되고 카드가 “완전히 렌더링”될 때 호스트 앱에 이를 알릴 수 있어야 합니다.
- 렌더러는 HTTP 이미지를 다운로드할 때 호스트 구성
maxImageSize매개 변수를 검사해야 합니다. - 렌더러는
.png및.jpeg를 지원해야 합니다. - 렌더러는
.gif이미지를 지원해야 합니다.
고급 레이아웃 동작
렌더러는 이 문서에서 언급하는 특성과 관련하여 카드 요소를 렌더링할 때 다음 동작에 주의해야 합니다.
렌더러는 카드 요소와 해당 자식 요소의 여백, 안쪽 여백, 높이 및 너비 등의 구성과 같은 다양한 요소를 고려하여 제약 조건을 관리해야 합니다.
너비
- 허용되는 값 -
pixels및weight측면의auto,stretch및 고정 값 auto는 너비를 확장할 수 있는 충분한 공간을 제공합니다(최소 확장 지원).stretch는 나머지 너비를 차지합니다(최대 확장 지원).
아래 시나리오에서는 열에 대한 다양한 너비 조합이 제약 조건에 제공하는 효과를 설명합니다.
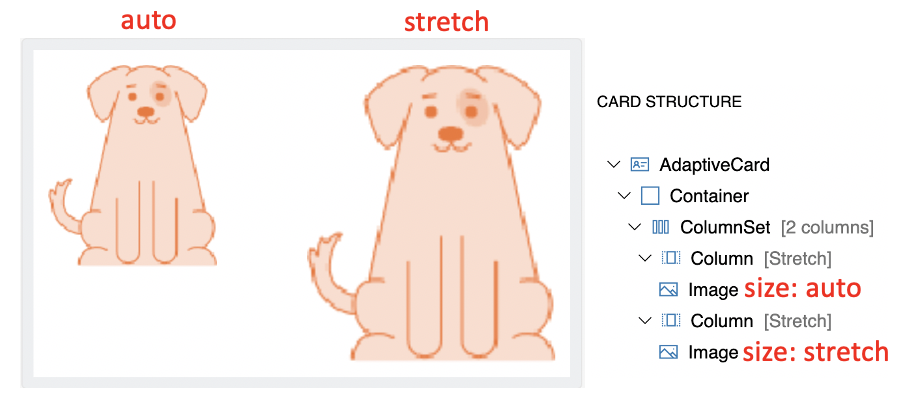
auto 및 stretch
- 너비가
auto및stretch인 열

- 너비가
auto인 첫 번째 열은 콘텐츠를 표시하는 데 충분한 공간을 사용하고, 너비가stretch인 두 번째 열은 전체 공간을 차지합니다.
- 너비가 단지
stretch인 열

- 너비가 단지 stretch인 열은 균등하게 분할한 후 나머지 공간을 차지합니다.
auto,stretch및auto

요소를 충분히 수용하기 위해 첫 번째 및 세 번째 열 너비가 먼저 조정되고, 너비가 확대된 두 번째 열이 나머지 공간을 차지합니다.
- 열 너비가
auto인 요소를 표시하는 순서

auto인 열은 렌더링할 콘텐츠에 충분한 공간을 제공하기 위해 자체적으로 배치됩니다.- 이미지 보기의 경우 나머지 너비에 맞게 이미지 크기가 축소됩니다.
- 참고: 이미지는
stretch및auto이미지 크기에 대해서만 축소되지만, 픽셀 단위로 고정된 너비 및 높이에 대해서는 축소되지 않습니다.
weights 및 pixels
- 너비가
weight및pixel의 조합인 열

- 위의 카드에는 너비 구성이
Column1: Weight 50,Column2: 100px,Column3: Weight 50- 열 2의 너비는
pixel value로 결정됩니다. - 열 1 및 3의 너비는
weights및 계산된weight ratio에 따라 조정됩니다.
- 특성이
weight,pixel width및auto인 열

- 위의 카드에는 너비 구성이
Column1: Weight 50,Column2: 100px,Column3: Weight 50및Column4: auto인 4개의 열이 있습니다.- 참고: 열 너비가
auto인 이미지 보기는 나머지 공간에 맞게 축소됩니다.
width 특성이 있는 요소를 표시하는 우선 순위
px > weight > auto > stretch
높이
허용되는 값 - auto 및 stretch
아래 시나리오에서는 카드 요소에 대한 다양한 높이 조합이 제약 조건에 제공하는 효과를 설명합니다.
- 카드의 높이가 고정되지 않으면 요소는 세로로 자유롭게 확장됩니다.

- 두 열 모두가
auto및stretch값에 관계없이 충분히 세로로 확장할 수 있습니다. wrap속성을 텍스트 블록에 사용할 수 없도록 설정되어 있습니다.
- 아래 카드에는 텍스트 블록에 사용하도록 설정된
wrap속성이 있습니다.

간격 및 구분 기호
- 모든 요소의
spacing속성은 현재 요소와 그 앞의 요소 사이에 있는 간격의 크기에 영향을 줍니다. - 간격은 실제로 그 앞에 요소가 있는 경우에만 적용되어야 합니다. (예: 배열의 첫 번째 항목에는 적용되지 않음)
- 렌더러는 현재 요소에 적용된 열거형 값에 대해
hostConfig간격부터 사용할 간격의 크기를 조회해야 합니다. - 요소의
separator값이true이면 현재 요소와 그 앞의 요소 사이에 표시되는 선이 그려져야 합니다. - 구분선은
container.style.default.foregroundColor를 사용하여 그려야 합니다. - 항목이 배열의 첫 번째 항목이 아닌 경우에만 구분 기호를 그려야 합니다.
- Spacing(간격) - 허용되는 값:
none,small,default,medium,large,extra large및padding
- Spacing 특성은 이 요소와 이전 요소 사이의 간격을 추가합니다.

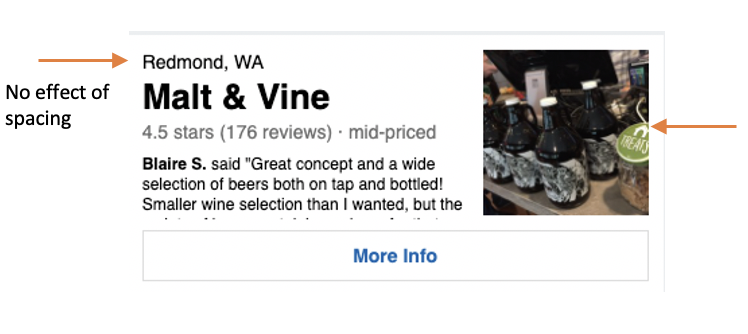
- Spacing 특성이 보기 컨테이너의 첫 번째 요소인 경우 아무 효과가 없습니다.

- 화살표로 표시된 요소는 형제 항목 중 첫 번째 요소이므로 간격 효과가 없습니다.
- Separator(구분 기호) - 가능한 값(on/off 전환)
- 요소의 위쪽에 구분 선을 그립니다.

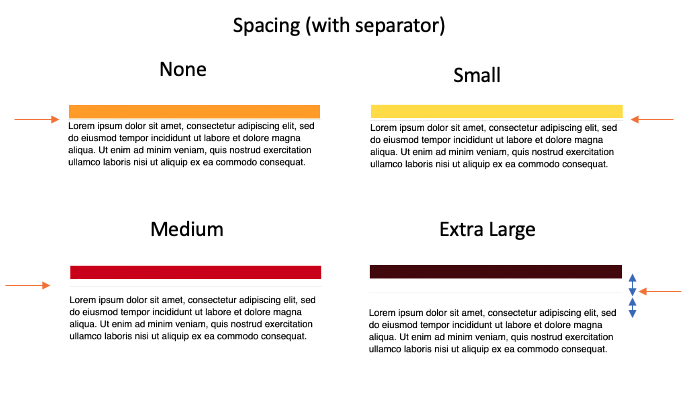
- Spacing 및 Seperator 조합
- spacing 및 seperator가 조합된 제약 조건은 다음과 같습니다.

- 전체 간격 거리는 제공된 값을 기준으로 유지됩니다.
- 구분 기호는 간격 거리의 중간에 추가됩니다.
[메모. 구분 기호가 간격 영역에 삽입되는 거리를 확인해야 합니다. 중간인 것 같습니다.]
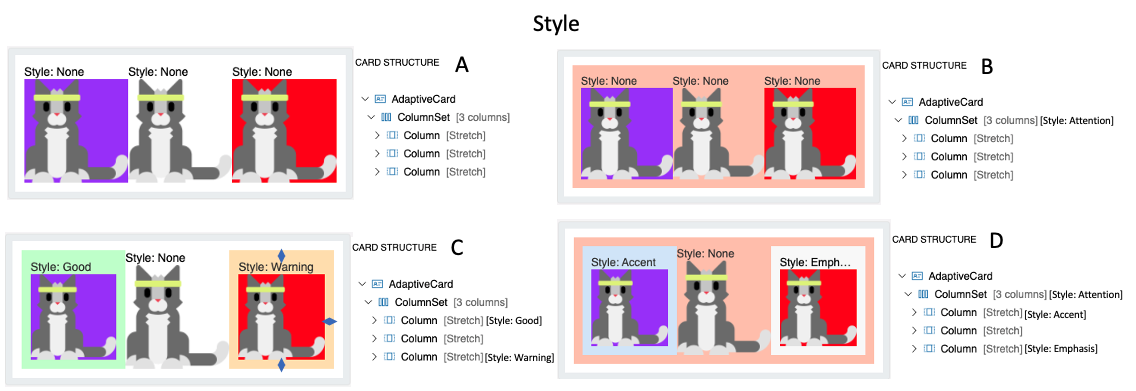
컨테이너 스타일
- 열 및 열 집합과 같은 컨테이너에 대한 스타일 지정 힌트를 제공합니다.
- 허용되는 값:
none,default,emphasis,good,attention,warning및accent - 이러한 미리 정의된 스타일 옵션은 컨테이너 및 배경색 내의 요소에 대한 안쪽 여백을 제공합니다.

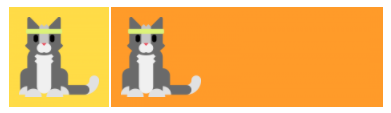
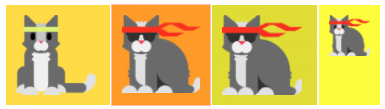
- 카드 A는 스타일 옵션이 없는 열 및 열 집합을 보여 줍니다.
- 카드 B는 Attention 스타일의 열 집합을 보여 줍니다. 열 집합 컨테이너 내의 안쪽 여백 및 배경색 변경을 확인합니다.
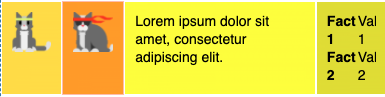
- 카드 C는 스타일 지정만 있는 열을 보여 줍니다. 이전 열과 마찬가지로 열에는 안쪽 여백 및 배경색 변경이 포함됩니다.
- 카드 D는 스타일 옵션이 있는 열 및 열 집합을 모두 보여 줍니다.
[메모. 안쪽 여백 크기를 결정하는 방법을 확인해야 합니다. 호스트에서 결정되나요? ]
Bleed(화상 물림 재단)
- 이 속성을 사용하면 열 및 열 집합과 같은 컨테이너에서 해당 부모를 통해 화상 물림 재단을 수행할 수 있습니다.
- 가능한 값:
on및off

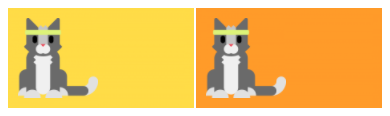
- 카드 A는 일반적인 스타일 지정이 있는 열 및 열 집합을 보여 줍니다.
- 카드 B는 bleed 옵션이 있는 첫 번째 열을 보여 줍니다. 콘텐츠에서 경계를 통해 해당 부모의 콘텐츠로 화상 물림 재단을 수행할 뿐입니다.
이미지 크기
Size 특성
- 허용되는 값 -
auto,stretch,small,medium,large auto: 이미지가 필요한 경우 크기에 맞게 축소되지만, 영역을 채우기 위해 확장되지는 않습니다.stretch: 이미지가 필요에 따라 확대 및 축소됩니다.small,medium및large: 이미지가 고정 너비로 표시됩니다. 여기서 너비는 호스트에서 결정됩니다.
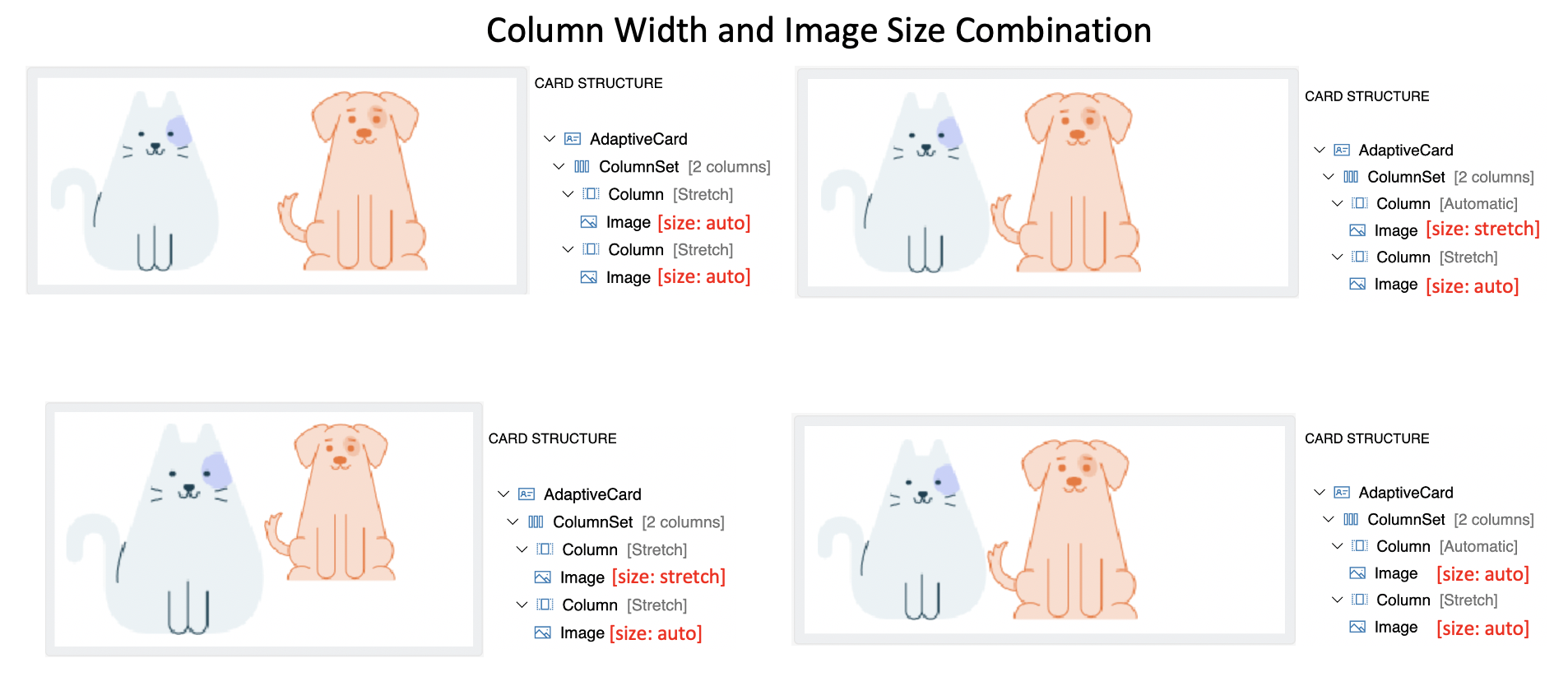
auto및stretch

- 열 너비 및 이미지 크기 조합

- 일반적으로 너비가
stretch인 열을 사용하면 이미지를stretch크기로 자유롭게 확대할 수 있습니다. - 너비가
auto인 열을 사용하면 이미지의auto및stretch크기에 관계없이 이미지가 정확한 공간을 차지할 수 있습니다. - 열 너비는 이 배열에서 이미지 크기를 결정하는 데 우선적으로 적용됩니다.
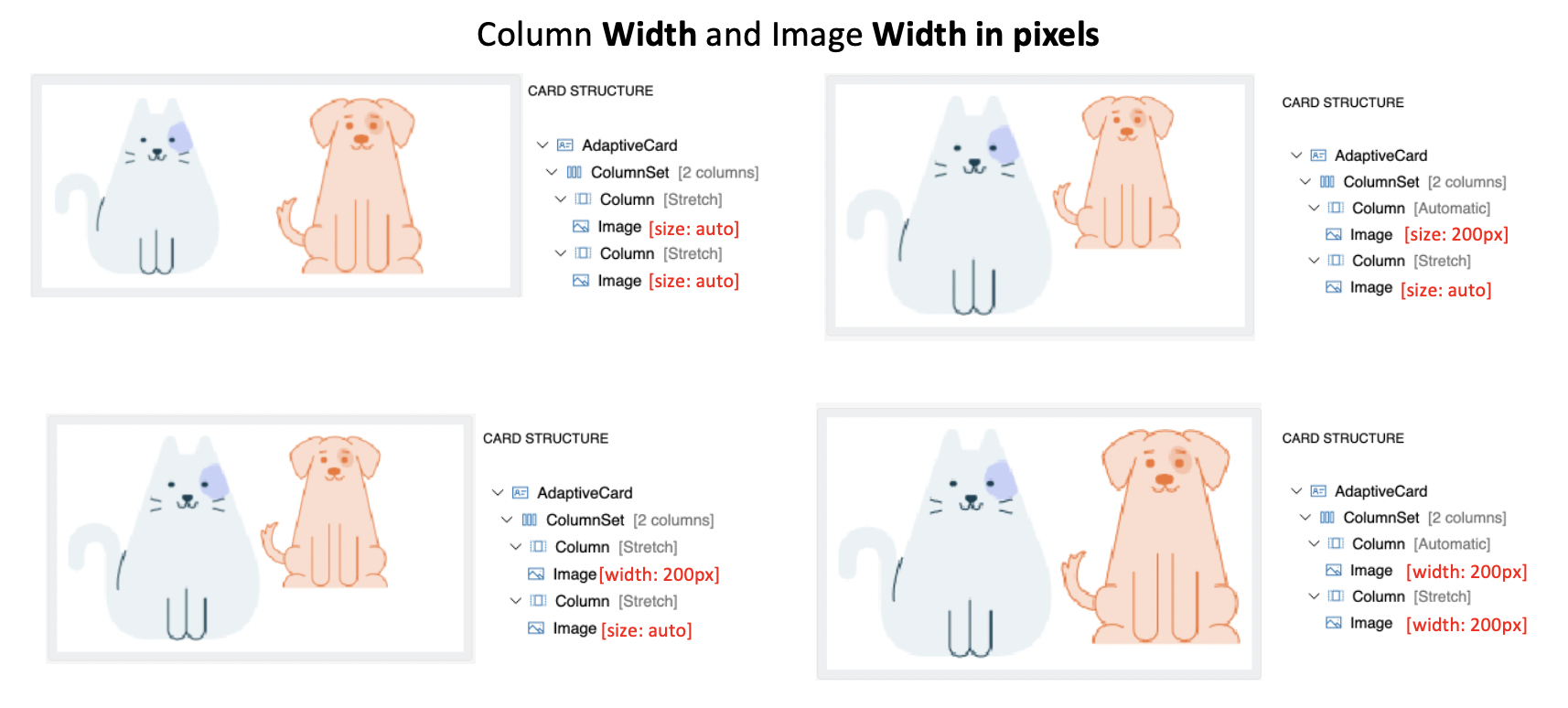
Image Width (in pixels) 특성
- 이렇게 하면 이미지에 대해 원하는 화면 너비가 제공됩니다.
- 값이 지정되면
size속성이 재정의됩니다.

- 너비가
auto인 열의 우선 순위가 이 배열에서 이미지 콘텐츠를 위한 공간을 제공하는stretch보다 높습니다.
열 너비(weight 및 pixel) 및 이미지 크기(auto 및 stretch) 조합

- 크기가
auto인 이미지는weight및pixel너비의 열 제약 조건 내에서 확장(또는 축소)하는 데 충분한 공간을 차지합니다. - 크기가
stretch인 이미지는 열weight및pixel너비의 제약 조건 내에서 나머지 공간을 채우도록 확장할 수 있습니다.
고급 레이아웃 요약
- 열 너비는 이미지 크기를 결정할 때 이미지 크기(auto, stretch, min width 등)보다 우선적으로 적용됩니다.
- 콘텐츠를 충분히 표시하는 데 적용되는 열 너비의 우선 순위는
px>weight>auto>stretch입니다. - px의 Image
width및height가 제공되면 Imagesize(auto, stretch)가 무시됩니다. - 남은 공간이 있고 자동 열이
auto가 아닌 경우에만 Imagestretch크기 특성에서 이미지를 확대합니다. - 이미지는 열에서 사용할 수 있는 공간의 가로 세로 비율을 유지하는 한도까지 자체적으로 확장됩니다. 이에 따라 높이가 자유롭게 확장됩니다.
Spacing특성은 해당 형제 항목 중 첫 번째 요소 또는 유일한 요소인 경우 아무 효과가 없습니다.
동작
- HostConfig
supportsInteractivity가false인 경우 렌더러는 작업을 렌더링하지 않아야 합니다. actions속성은 일반적으로 카드 아래쪽에 있는 일종의 작업 모음에서 단추로 렌더링되어야 합니다.- 단추를 탭하면 호스트 앱이 이벤트를 처리할 수 있도록 해야 합니다.
- 이벤트는 작업을 통해 모든 연결된 속성을 따라 전달되어야 합니다.
- 이벤트는 실행된
AdaptiveCard를 따라 전달되어야 합니다.
| 작업 | 동작 |
|---|---|
| Action.OpenUrl | 보려는 외부 URL을 엽니다. |
| Action.ShowCard | 사용자에게 표시될 하위 카드를 요청합니다. |
| Action.Submit | 모든 입력 요소를 하나의 개체로 합친 후 호스트 애플리케이션이 정의한 일부 메서드를 통해 사용자에게 전송하도록 요청합니다. |
| Action.Execute | (v1.4에 소개됨) 모든 입력 요소를 개체로 합친 후 "범용 작업 파이프라인"을 통해 사용자에게 전송하도록 요청합니다. |
Action.OpenUrl
Action.OpenUrl은 네이티브 플랫폼 메커니즘을 사용하여 URL을 열어야 합니다.- 열 수 없는 경우에는 호스트 앱이 URL 열기를 처리하도록 이벤트를 발생시켜야 합니다. 이 이벤트는 호스트 앱이 기본 동작을 재정의할 수 있도록 해야 합니다. 예를 들어 고유한 앱 내에서 URL을 열도록 합니다.
Action.ShowCard
Action.ShowCard는 hostConfig 설정에 따라 어떤 방법으로든 지원되어야 합니다. 인라인 및 팝업 모드가 있습니다. 인라인 카드는 카드 표시 여부를 자동으로 전환해야 합니다. 팝업 모드에서는 어떤 방법으로든 호스트 앱이 카드를 표시하도록 이벤트를 실행해야 합니다.
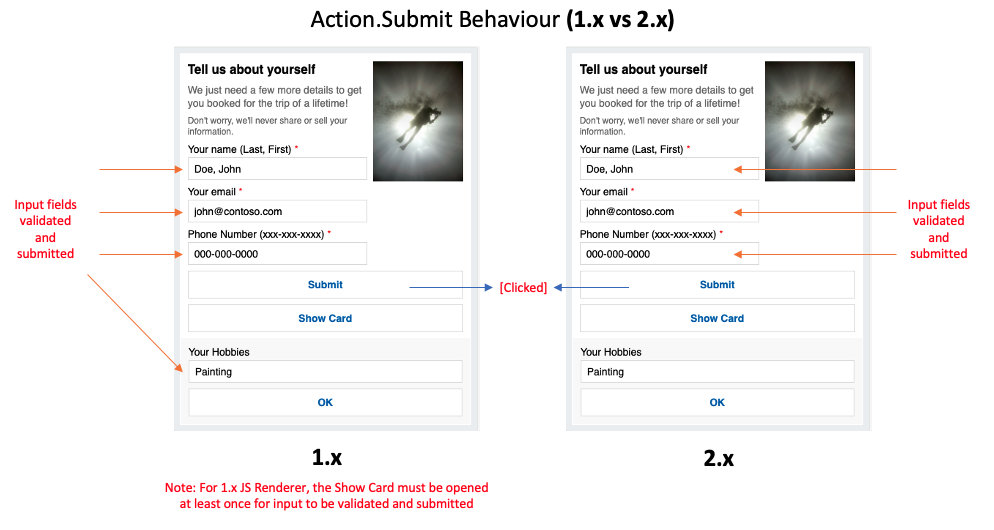
Action.Submit
Action.Submit요소는 입력 필드를 수집하고, 선택적 데이터 필드와 병합하며, 이벤트를 클라이언트에 보냅니다.- ACL 렌더러 1.x 버전 및 2.x 버전의 요소 동작에는 큰 차이가 있습니다.
제출 작업은 HTML 양식 제출과 비슷하게 동작합니다. 단, 일반적으로 HTML이 HTTP 게시물을 트리거하는 경우, 적응형 카드는 각 호스트 앱이 “제출”의 의미를 결정하도록 한다는 점만 다릅니다.
- 이 작업이 이벤트를 발생시켜야 하는 경우 사용자는 호출되는 작업을 탭합니다.
data속성은 콜백 페이로드에 포함되어야 합니다.Action.Submit의 경우 렌더러는 카드에서 모든 입력을 수집하고 해당 값을 검색해야 합니다.

1.x Renderer- 계층 구조에서 입력 필드가 있는 위치에 관계없이 입력이 모든 필드에서 수집됩니다.2.x Renderer- 입력이 부모 컨테이너에 있는 필드 또는Action.Submit요소의 형제 항목으로 수집됩니다.
Action.Execute(세부 정보는 나중에 제공)
Action.Execute는 버전 1.4에서 도입되었습니다. SDK에 대한 구현 지침은 나중에 제공됩니다. 이 토픽에 대해 궁금한 점이 있으면 문의하세요.
selectAction
- 호스트 구성
supportedInteractivity가false이면selectAction은 터치 대상으로 렌더링되지 않아야 합니다. Image,ColumnSet및Column은 요소를 탭하는 등의 작업으로 사용자가 호출할 때 실행되어야 하는selectAction속성을 제공합니다.
입력
- HostConfig
supportsInteractivity가false인 경우 렌더러는 입력을 렌더링하지 않아야 합니다. - 입력은 가능한 최고 정밀도로 렌더링되어야 합니다. 예를 들어
Input.Date는 사용자에게 날짜 선택기를 제공하지만, UI 스택에서 제공할 수 없는 경우 렌더러는 표준 텍스트 상자 렌더링으로 대체되어야 합니다. - 렌더러는 가능한 경우
placeholderText를 표시해야 합니다. - 입력 값 바인딩은 적절하게 이스케이프되어야 합니다.
- v1.3 이전에는 렌더러가 입력의 유효성 검사를 구현할 필요가 없습니다. 적응형 카드의 사용자는 사용자 쪽에서 수신된 모든 데이터의 유효성을 검사할 계획을 세워야 합니다.
- 입력 레이블 및 유효성 검사는 적응형 카드 스키마 v1.3에서 도입되었습니다. 관련 레이블, 유효성 검사 힌트 및 오류 메시지를 렌더링하려면 각별히 주의해야 합니다.
스타일 지정, 사용자 지정 및 확장성 API
각 SDK는 전체 스타일을 제어하고 적절하다고 판단되는 대로 스키마를 확장하기 위해 호스트 앱에 일정 수준의 유연성을 제공해야 합니다.
호스트 구성
- TODO: 기본값은 무엇인가요? 모두 기본값을 공유해야 하나요? 일반적인 hostConfig.json 파일을 이진 파일에 포함해야 하나요?
HostConfig는 적응형 카드 렌더러가 UI를 생성하는 방법을 지정하는 공유 구성 개체입니다.
이를 사용하면 플랫폼에 독립적인 속성을 다양한 플랫폼 및 디바이스의 렌더러 간에 공유할 수 있습니다. 특정 환경에 대한 카드의 모양과 느낌에 대한 아이디어를 제공하는 도구를 만들 수도 있습니다.
- 렌더러는 호스트 앱에 호스트 구성 매개 변수를 공개해야 합니다.
- 모든 요소는 각 호스트 구성 설정에 따라 스타일을 지정해야 합니다.
네이티브 플랫폼 스타일 지정
- 각 요소 형식은 네이티브 플랫폼 스타일을 생성된 UI 요소와 연결해야 합니다. 예를 들어 HTML에서는 CSS 클래스를 요소 형식에 추가하고 XAML에서는 특정 스타일을 할당합니다.
확장성
- 렌더러는 호스트 앱이 기본 요소 렌더러를 재정의할 수 있도록 해야 합니다. 예를 들어
TextBlock렌더링을 자체 논리로 바꿉니다. - 렌더러는 호스트 앱이 사용자 지정 요소 형식을 등록할 수 있도록 해야 합니다. 예를 들어 사용자 지정
Rating요소의 지원을 추가합니다. - 렌더러는 호스트 앱이 기본 요소의 지원을 제거할 수 있도록 해야 합니다. 예를 들어 지원되지 않게 하려면
Action.Submit을 제거합니다.
이벤트
- 렌더러는 요소의 표시 여부가 변경될 때 이벤트를 실행하여 호스트 앱이 카드를 제 위치로 스크롤할 수 있도록 해야 합니다.