멤버 자격 및 사용자 프로필의 범용 공급자 데이터를 ASP.NET Identity로 마이그레이션(C#)
작성자: Pranav Rastogi, Rick Anderson, Robert McMurray, Suhas Joshi
이 자습서에서는 기존 애플리케이션의 Universal Providers 사용하여 만든 사용자 및 역할 데이터 및 사용자 프로필 데이터를 ASP.NET ID 모델로 마이그레이션하는 데 필요한 단계를 설명합니다. 사용자 프로필 데이터를 마이그레이션하기 위해 여기에 언급된 접근 방식은 SQL 멤버 자격을 가진 애플리케이션에서도 사용할 수 있습니다.
Visual Studio 2013 릴리스를 통해 ASP.NET 팀은 새로운 ASP.NET ID 시스템을 도입했으며 여기에서 해당 릴리스에 대해 자세히 확인할 수 있습니다. SQL 멤버 자격에서 새 ID 시스템으로 웹 애플리케이션을 마이그레이션하는 문서에 이어 이 문서에서는 사용자 및 역할 관리를 위한 공급자 모델을 따르는 기존 애플리케이션을 새 ID 모델로 마이그레이션하는 단계를 보여 줍니다. 이 자습서에서는 주로 사용자 프로필 데이터를 마이그레이션하여 새 시스템에 원활하게 연결합니다. 사용자 및 역할 정보 마이그레이션은 SQL 멤버 자격과 유사합니다. 프로필 데이터를 마이그레이션하는 방법은 SQL 멤버 자격을 가진 애플리케이션에서도 사용할 수 있습니다.
예를 들어 공급자 모델을 사용하는 Visual Studio 2012를 사용하여 만든 웹앱으로 시작합니다. 그런 다음 프로필 관리를 위한 코드를 추가하고, 사용자를 등록하고, 사용자에 대한 프로필 데이터를 추가하고, 데이터베이스 스키마를 마이그레이션한 다음, 사용자 및 역할 관리에 ID 시스템을 사용하도록 애플리케이션을 변경합니다. 마이그레이션 테스트로 Universal Providers 사용하여 만든 사용자는 로그인할 수 있어야 하며 새 사용자는 등록할 수 있어야 합니다.
참고
에서 전체 샘플을 https://github.com/suhasj/UniversalProviders-Identity-Migrations찾을 수 있습니다.
프로필 데이터 마이그레이션 요약
마이그레이션을 시작하기 전에 공급자 모델에 프로필 데이터를 저장하는 환경을 살펴보겠습니다. 애플리케이션 사용자에 대한 프로필 데이터는 여러 가지 방법으로 저장할 수 있으며, 그 중 가장 일반적인 방법은 Universal Providers 함께 제공되는 기본 제공 프로필 공급자를 사용하는 것입니다. 단계에는 다음이 포함됩니다.
- 프로필 데이터를 저장하는 데 사용되는 속성이 있는 클래스를 추가합니다.
- 'ProfileBase'를 확장하고 메서드를 구현하여 사용자의 위의 프로필 데이터를 가져오는 클래스를 추가합니다.
- web.config 파일에서 기본 프로필 공급자를 사용하도록 설정하고 프로필 정보에 액세스하는 데 사용할 2단계에서 선언된 클래스를 정의합니다.
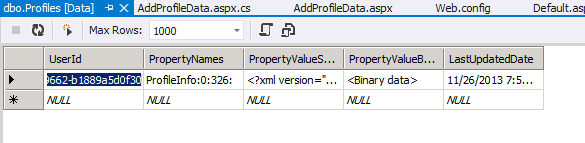
프로필 정보는 데이터베이스의 '프로필' 테이블에 직렬화된 xml 및 이진 데이터로 저장됩니다.
새 ASP.NET ID 시스템을 사용하도록 애플리케이션을 마이그레이션한 후 프로필 정보는 역직렬화되고 사용자 클래스의 속성으로 저장됩니다. 그런 다음 각 속성을 사용자 테이블의 열에 매핑할 수 있습니다. 여기서 장점은 액세스할 때 매번 데이터 정보를 직렬화/역직렬화할 필요가 없을 뿐만 아니라 사용자 클래스를 사용하여 속성을 직접 사용할 수 있다는 것입니다.
시작하기
Visual Studio 2012에서 새 ASP.NET 4.5 Web Forms 애플리케이션을 만듭니다. 현재 샘플에서는 Web Forms 템플릿을 사용하지만 MVC 애플리케이션도 사용할 수 있습니다.

프로필 정보를 저장할 새 폴더 'Models'를 만듭니다.

예를 들어 사용자의 생년월일, 도시, 높이 및 가중치를 프로필에 저장해 보겠습니다. 높이와 가중치는 'PersonalStats'라는 사용자 지정 클래스로 저장됩니다. 프로필을 저장하고 검색하려면 'ProfileBase'를 확장하는 클래스가 필요합니다. 프로필 정보를 얻고 저장할 새 클래스 'AppProfile'을 만들어 보겠습니다.
public class ProfileInfo { public ProfileInfo() { UserStats = new PersonalStats(); } public DateTime? DateOfBirth { get; set; } public PersonalStats UserStats { get; set; } public string City { get; set; } } public class PersonalStats { public int? Weight { get; set; } public int? Height { get; set; } } public class AppProfile : ProfileBase { public ProfileInfo ProfileInfo { get { return (ProfileInfo)GetPropertyValue("ProfileInfo"); } } public static AppProfile GetProfile() { return (AppProfile)HttpContext.Current.Profile; } public static AppProfile GetProfile(string userName) { return (AppProfile)Create(userName); } }web.config 파일에서 프로필을 사용하도록 설정합니다. 3단계에서 만든 사용자 정보를 저장/검색하는 데 사용할 클래스 이름을 입력합니다.
<profile defaultProvider="DefaultProfileProvider" enabled="true" inherits="UniversalProviders_ProfileMigrations.Models.AppProfile"> <providers> ..... </providers> </profile>'계정' 폴더에 웹 양식 페이지를 추가하여 사용자로부터 프로필 데이터를 가져와 저장합니다. 프로젝트를 마우스 오른쪽 단추로 클릭하고 '새 항목 추가'를 선택합니다. master 페이지가 'AddProfileData.aspx'인 새 웹 폼 페이지를 추가합니다. 'MainContent' 섹션에서 다음을 복사합니다.
<h2> Add Profile Data for <%# User.Identity.Name %></h2> <asp:Label Text="" ID="Result" runat="server" /> <div> Date of Birth: <asp:TextBox runat="server" ID="DateOfBirth"/> </div> <div> Weight: <asp:TextBox runat="server" ID="Weight"/> </div> <div> Height: <asp:TextBox runat="server" ID="Height"/> </div> <div> City: <asp:TextBox runat="server" ID="City"/> </div> <div> <asp:Button Text="Add Profile" ID="Add" OnClick="Add_Click" runat="server" /> </div>코드 숨김에 다음 코드를 추가합니다.
protected void Add_Click(object sender, EventArgs e) { AppProfile profile = AppProfile.GetProfile(User.Identity.Name); profile.ProfileInfo.DateOfBirth = DateTime.Parse(DateOfBirth.Text); profile.ProfileInfo.UserStats.Weight = Int32.Parse(Weight.Text); profile.ProfileInfo.UserStats.Height = Int32.Parse(Height.Text); profile.ProfileInfo.City = City.Text; profile.Save(); }컴파일 오류를 제거하기 위해 AppProfile 클래스가 정의되는 네임스페이스를 추가합니다.
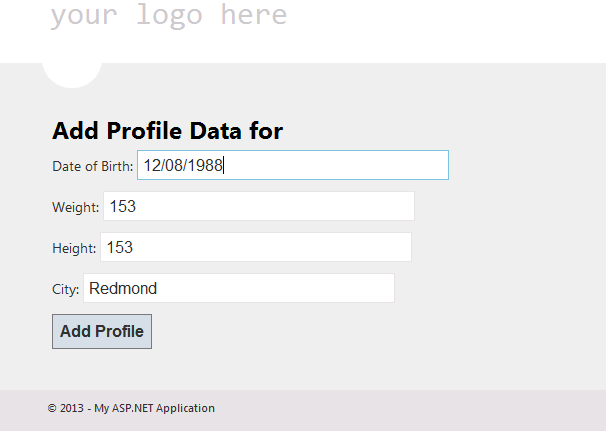
앱을 실행하고 사용자 이름이 'olduser' 인 새 사용자를 만듭니다. 'AddProfileData' 페이지로 이동하여 사용자에 대한 프로필 정보를 추가합니다.

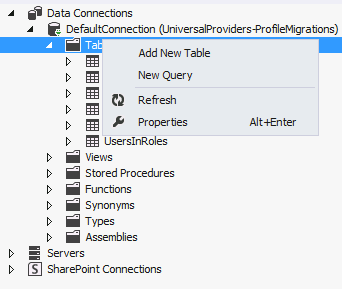
서버 Explorer 창을 사용하여 데이터가 '프로필' 테이블에 직렬화된 xml로 저장되었는지 확인할 수 있습니다. Visual Studio의 '보기' 메뉴에서 '서버 Explorer'을 선택합니다. web.config 파일에 정의된 데이터베이스에 대한 데이터 연결이 있어야 합니다. 데이터 연결을 클릭하면 다른 하위 범주가 표시됩니다. '테이블'을 확장하여 데이터베이스의 다른 테이블을 표시한 다음 '프로필'을 마우스 오른쪽 단추로 클릭하고 '테이블 데이터 표시'를 선택하여 프로필 테이블에 저장된 프로필 데이터를 봅니다.


데이터베이스 스키마 마이그레이션
기존 데이터베이스가 ID 시스템에서 작동하도록 하려면 ID 데이터베이스의 스키마를 업데이트하여 원래 데이터베이스에 추가한 필드를 지원해야 합니다. SQL 스크립트를 사용하여 새 테이블을 만들고 기존 정보를 복사할 수 있습니다. 'Server Explorer' 창에서 'DefaultConnection'을 확장하여 테이블을 표시합니다. 테이블을 마우스 오른쪽 단추로 클릭하고 '새 쿼리'를 선택합니다.

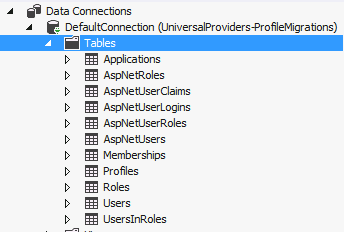
에서 SQL 스크립트 https://raw.github.com/suhasj/UniversalProviders-Identity-Migrations/master/Migration.txt 를 붙여넣고 실행합니다. 'DefaultConnection'을 새로 고치면 새 테이블이 추가되는 것을 볼 수 있습니다. 테이블 내의 데이터를 검사 정보가 마이그레이션되었는지 확인할 수 있습니다.

ASP.NET ID를 사용하도록 애플리케이션 마이그레이션
ASP.NET ID에 필요한 Nuget 패키지를 설치합니다.
- Microsoft.AspNet.Identity.EntityFramework
- Microsoft.AspNet.Identity.Owin
- Microsoft.Owin.Host.SystemWeb
- Microsoft.Owin.Security.Facebook
- Microsoft.Owin.Security.Google
- Microsoft.Owin.Security.MicrosoftAccount
- Microsoft.Owin.Security.Twitter
Nuget 패키지 관리에 대한 자세한 내용은 여기를 참조하세요.
테이블의 기존 데이터를 사용하려면 테이블에 다시 매핑하고 ID 시스템에 연결하는 모델 클래스를 만들어야 합니다. ID 계약의 일부로 모델 클래스는 Identity.Core dll에 정의된 인터페이스를 구현하거나 Microsoft.AspNet.Identity.EntityFramework에서 사용할 수 있는 이러한 인터페이스의 기존 구현을 확장할 수 있습니다. 역할, 사용자 로그인 및 사용자 클레임에 기존 클래스를 사용합니다. 샘플에 사용자 지정 사용자를 사용해야 합니다. 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 폴더 'IdentityModels'를 만듭니다. 아래와 같이 새 'User' 클래스를 추가합니다.
using Microsoft.AspNet.Identity.EntityFramework; using System; using System.Collections.Generic; using System.Linq; using System.Web; using UniversalProviders_ProfileMigrations.Models; namespace UniversalProviders_Identity_Migrations { public class User : IdentityUser { public User() { CreateDate = DateTime.UtcNow; IsApproved = false; LastLoginDate = DateTime.UtcNow; LastActivityDate = DateTime.UtcNow; LastPasswordChangedDate = DateTime.UtcNow; Profile = new ProfileInfo(); } public System.Guid ApplicationId { get; set; } public bool IsAnonymous { get; set; } public System.DateTime? LastActivityDate { get; set; } public string Email { get; set; } public string PasswordQuestion { get; set; } public string PasswordAnswer { get; set; } public bool IsApproved { get; set; } public bool IsLockedOut { get; set; } public System.DateTime? CreateDate { get; set; } public System.DateTime? LastLoginDate { get; set; } public System.DateTime? LastPasswordChangedDate { get; set; } public System.DateTime? LastLockoutDate { get; set; } public int FailedPasswordAttemptCount { get; set; } public System.DateTime? FailedPasswordAttemptWindowStart { get; set; } public int FailedPasswordAnswerAttemptCount { get; set; } public System.DateTime? FailedPasswordAnswerAttemptWindowStart { get; set; } public string Comment { get; set; } public ProfileInfo Profile { get; set; } } }이제 'ProfileInfo'가 사용자 클래스의 속성입니다. 따라서 사용자 클래스를 사용하여 프로필 데이터로 직접 작업할 수 있습니다.
다운로드 원본( https://github.com/suhasj/UniversalProviders-Identity-Migrations/tree/master/UniversalProviders-Identity-Migrations )에서 IdentityModels 및 IdentityAccount 폴더의 파일을 복사합니다. 여기에는 나머지 모델 클래스와 ASP.NET ID API를 사용하여 사용자 및 역할 관리에 필요한 새 페이지가 있습니다. 사용되는 방법은 SQL 멤버 자격과 유사하며 자세한 설명은 여기에서 확인할 수 있습니다.
앱이 SQLite를 ID 데이터 저장소로 사용하는 경우 일부 명령은 지원되지 않습니다. 데이터베이스 엔진
Alter의 제한으로 인해 명령은 다음 예외를 throw합니다."System.NotSupportedException: SQLite는 이 마이그레이션 작업을 지원하지 않습니다."
해결 방법에서는 데이터베이스에서 Code First 마이그레이션을 실행하여 테이블을 변경합니다.
프로필 데이터를 새 테이블에 복사
앞에서 설명한 대로 프로필 테이블의 xml 데이터를 역직렬화하고 AspNetUsers 테이블의 열에 저장해야 합니다. 이전 단계의 사용자 테이블에 새 열이 만들어졌기 때문에 남은 것은 해당 열을 필요한 데이터로 채우는 것입니다. 이렇게 하려면 한 번 실행되는 콘솔 애플리케이션을 사용하여 사용자 테이블에서 새로 만든 열을 채웁니다.
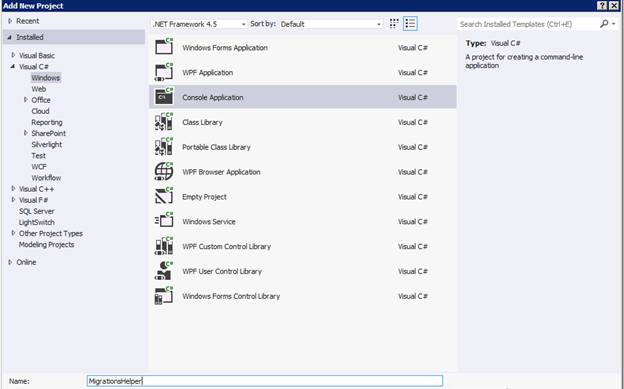
종료 솔루션에서 새 콘솔 애플리케이션을 만듭니다.

최신 버전의 Entity Framework 패키지를 설치합니다.
위에서 만든 웹 애플리케이션을 콘솔 애플리케이션에 대한 참조로 추가합니다. 이렇게 하려면 프로젝트를 마우스 오른쪽 단추로 클릭하고 '참조 추가'를 클릭한 다음 솔루션을 클릭한 다음 프로젝트를 클릭하고 확인을 클릭합니다.
Program.cs 클래스에서 아래 코드를 복사합니다. 이 논리는 각 사용자에 대한 프로필 데이터를 읽고 이를 'ProfileInfo' 개체로 직렬화하고 데이터베이스에 다시 저장합니다.
public class Program { var dbContext = new ApplicationDbContext(); foreach (var profile in dbContext.Profiles) { var stringId = profile.UserId.ToString(); var user = dbContext.Users.Where(x => x.Id == stringId).FirstOrDefault(); Console.WriteLine("Adding Profile for user:" + user.UserName); var serializer = new XmlSerializer(typeof(ProfileInfo)); var stringReader = new StringReader(profile.PropertyValueStrings); var profileData = serializer.Deserialize(stringReader) as ProfileInfo; if (profileData == null) { Console.WriteLine("Profile data deserialization error for user:" + user.UserName); } else { user.Profile = profileData; } } dbContext.SaveChanges(); }사용되는 모델 중 일부는 웹 애플리케이션 프로젝트의 'IdentityModels' 폴더에 정의되므로 해당 네임스페이스를 포함해야 합니다.
위의 코드는 이전 단계에서 만든 웹 애플리케이션 프로젝트의 App_Data 폴더에 있는 데이터베이스 파일에서 작동합니다. 이를 참조하려면 콘솔 애플리케이션의 app.config 파일에서 연결 문자열을 웹 애플리케이션의 web.config 연결 문자열로 업데이트합니다. 또한 'AttachDbFilename' 속성에 전체 물리적 경로를 제공합니다.
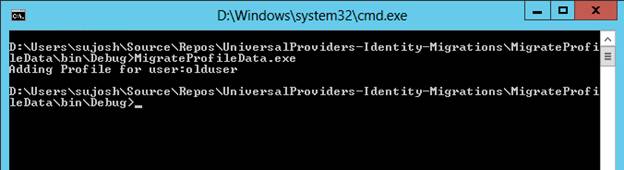
명령 프롬프트를 열고 위의 콘솔 애플리케이션의 bin 폴더로 이동합니다. 실행 파일을 실행하고 다음 이미지와 같이 로그 출력을 검토합니다.

서버 Explorer 'AspNetUsers' 테이블을 열고 속성을 포함하는 새 열의 데이터를 확인합니다. 해당 속성 값으로 업데이트해야 합니다.
기능 확인
ASP.NET ID를 사용하여 구현된 새로 추가된 멤버 자격 페이지를 사용하여 이전 데이터베이스에서 사용자를 로그인합니다. 사용자는 동일한 자격 증명을 사용하여 로그인할 수 있어야 합니다. OAuth 추가, 새 사용자 만들기, 암호 변경, 역할 추가, 역할에 사용자 추가 등과 같은 다른 기능을 사용해 보세요.
이전 사용자와 새 사용자의 프로필 데이터를 검색하여 사용자 테이블에 저장해야 합니다. 이전 테이블을 더 이상 참조할 수 없습니다.
결론
이 문서에서는 멤버 자격에 공급자 모델을 사용하는 웹 애플리케이션을 ASP.NET ID로 마이그레이션하는 프로세스를 설명했습니다. 또한 이 문서에서는 사용자가 ID 시스템에 연결할 수 있도록 프로필 데이터를 마이그레이션하는 방법을 설명했습니다. 앱을 마이그레이션할 때 발생하는 질문과 문제에 대해서는 아래에 의견을 남겨 주세요.
이 기사를 검토해 주신 릭 앤더슨과 로버트 맥머레이에게 감사드립니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기