ASP.NET MVC 5 시작
참고
이 자습서의 업데이트된 버전은 최신 버전의 Visual Studio를 사용하여 여기에서 사용할 수 있습니다. 새 자습서에서는 ASP.NET Core MVC를 사용하여 이 자습서에 비해 많은 개선 사항을 제공합니다.
이 자습서에서는 컨트롤러와 보기를 통해 ASP.NET Core MVC에 설명합니다. Razor Pages는 웹 UI를 더 쉽고 생산성을 높이는 페이지 기반 프로그래밍 모델인 ASP.NET Core 새로운 대안입니다. MVC 버전 이전의 Razor 페이지 자습서를 사용해 보는 것이 좋습니다. Razor 페이지 자습서:
- 자습서 내용을 좀 더 쉽게 진행할 수 있습니다.
- 더 많은 기능을 다룹니다.
- 새 앱 개발에 선호되는 방법입니다.
이 자습서에서는 Visual Studio 2017을 사용하여 ASP.NET MVC 5 웹앱을 빌드하는 기본 사항을 설명합니다. 자습서의 최종 소스 코드는 GitHub에 있습니다.
이 자습서는 Scott Guthrie (twitter@scottgu ), Scott Hanselman (twitter: @shanselman ), Rick Anderson ( @RickAndMSFT )이 작성했습니다.
Azure에 이 앱을 배포하려면 Azure 계정이 필요합니다.
- Azure 계정을 무료로 열 수 있습니다. 유료 Azure 서비스를 사용해 볼 수 있는 크레딧을 받을 수 있으며, 사용한 후에도 계정을 유지하고 무료 Azure 서비스를 사용할 수 있습니다.
- MSDN 구독자 혜택을 활성화 할 수 있음 - MSDN 구독은 유료 Azure 서비스에 사용할 수 있는 크레딧을 매달 제공합니다.
시작
Visual Studio 2017을 설치하여 시작합니다. 그런 다음 Visual Studio를 엽니다.
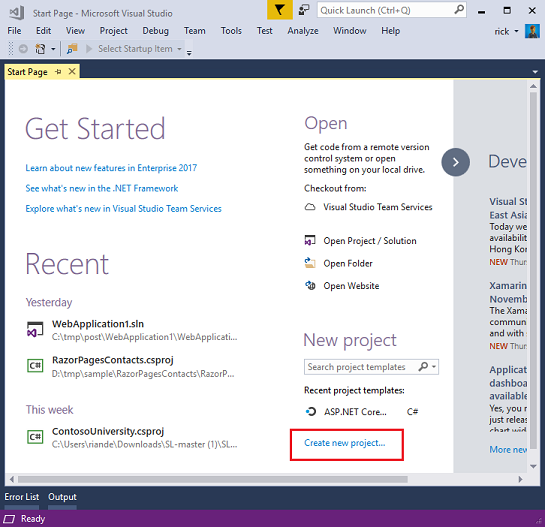
Visual Studio는 IDE 또는 통합 개발 환경입니다. Microsoft Word 사용하여 문서를 작성하는 것처럼 IDE를 사용하여 애플리케이션을 만듭니다. Visual Studio에는 사용 가능한 다양한 옵션을 보여 주는 목록이 아래쪽에 있습니다. IDE에서 작업을 수행하는 다른 방법을 제공하는 메뉴도 있습니다. 예를 들어 시작 페이지에서새 프로젝트를 선택하는 대신 메뉴 모음을 사용하고 파일>새 프로젝트를 선택할 수 있습니다.

첫 번째 앱 만들기
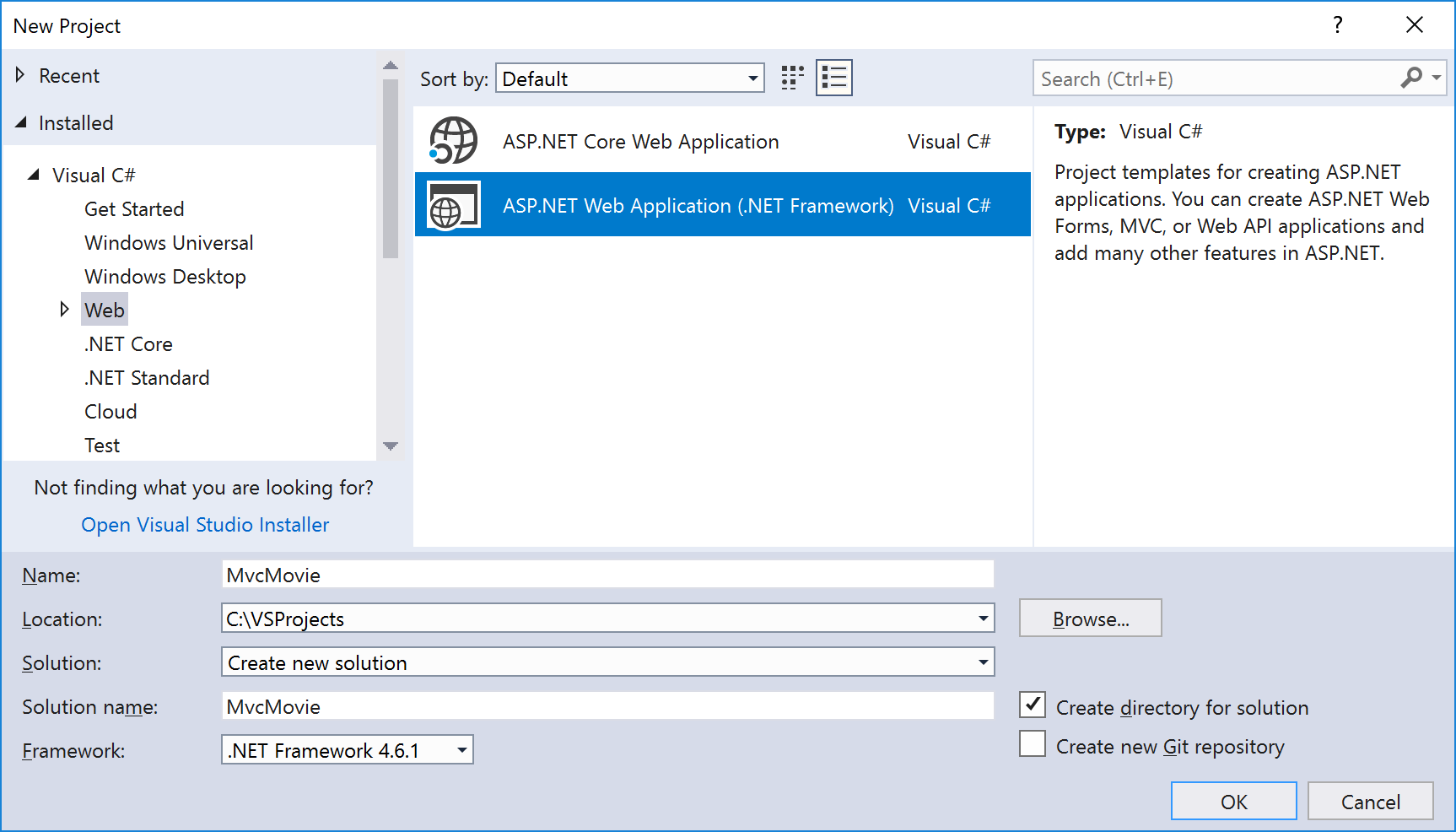
시작 페이지에서새 프로젝트를 선택합니다. 새 프로젝트 대화 상자의 왼쪽에서 Visual C# 범주를 선택한 다음 웹을 선택한 다음 ASP.NET 웹 애플리케이션(.NET Framework) 프로젝트 템플릿을 선택합니다. 프로젝트 이름을 "MvcMovie"로 지정한 다음 확인을 선택합니다.

새 ASP.NET 웹 애플리케이션 대화 상자에서 MVC를 선택한 다음 확인을 선택합니다.

Visual Studio는 방금 만든 ASP.NET MVC 프로젝트에 대한 기본 템플릿을 사용했으므로 아무 작업도 수행하지 않고 현재 작업 중인 애플리케이션을 사용할 수 있습니다. 간단한 "헬로 월드!" 프로젝트이며 애플리케이션을 시작하는 데 적합합니다.

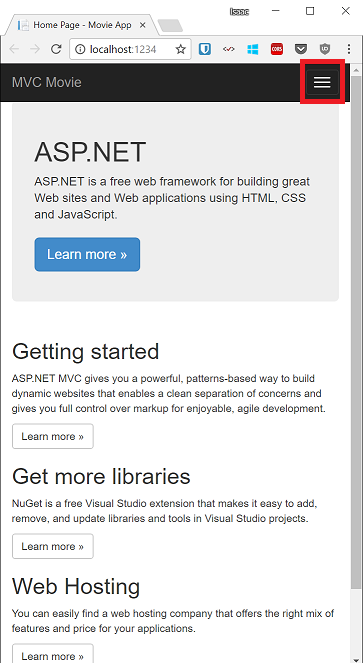
F5 키를 눌러 디버깅을 시작합니다. F5 키를 누르면 Visual Studio가 IIS Express 시작하고 웹앱을 실행합니다. 그런 다음 Visual Studio에서 브라우저를 시작하고 애플리케이션의 홈페이지를 엽니다. 브라우저의 주소 표시줄에 와 같은 example.com항목이 아니라는 localhost:port# 것을 알 수 있습니다. 이는 항상 사용자 고유의 로컬 컴퓨터를 가리키기 때문 localhost 입니다. 이 경우 방금 빌드한 애플리케이션을 실행합니다. Visual Studio에서 웹 프로젝트를 실행하면 웹 서버에 임의 포트가 사용됩니다. 아래 이미지에서 포트 번호는 1234입니다. 애플리케이션을 실행하면 다른 포트 번호가 표시됩니다.

이 기본 템플릿은 기본적으로 , Contact및 About 페이지를 제공합니다Home. 아래 이미지에는 홈, 정보 및 연락처 링크가 표시되지 않습니다. 브라우저 창의 크기에 따라 탐색 아이콘을 클릭하여 이러한 링크를 확인해야 할 수 있습니다.

또한 애플리케이션은 등록 및 로그인을 지원합니다. 다음 단계는 이 애플리케이션의 작동 방식을 변경하고 ASP.NET MVC에 대해 조금 알아보는 것입니다. ASP.NET MVC 애플리케이션을 닫고 일부 코드를 변경해 보겠습니다.
현재 자습서 목록은 MVC 권장 문서를 참조하세요.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기