자습서: SignalR 자체 호스트
경고
이 설명서는 최신 버전의 SignalR용이 아닙니다. ASP.NET Core SignalR을 살펴보세요.
이 자습서에서는 자체 호스팅 SignalR 2 서버를 만드는 방법과 JavaScript 클라이언트를 사용하여 서버에 연결하는 방법을 보여줍니다.
자습서에서 사용되는 소프트웨어 버전
- Visual Studio 2013
- .NET 4.5
- SignalR 버전 2
이 자습서에서 Visual Studio 2012 사용
이 자습서에서 Visual Studio 2012를 사용하려면 다음을 수행합니다.
- 패키지 관리자를 최신 버전으로 업데이트합니다.
- 웹 플랫폼 설치 관리자를 설치합니다.
- 웹 플랫폼 설치 관리자에서 Visual Studio 2012용 ASP.NET 및 Web Tools 2013.1을 검색하여 설치합니다. 그러면 Hub와 같은 SignalR 클래스용 Visual Studio 템플릿이 설치됩니다.
- 일부 템플릿(예: OWIN 시작 클래스)은 사용할 수 없습니다. 의 경우 클래스 파일을 대신 사용합니다.
질문 및 의견
이 자습서를 어떻게 좋아했는지, 그리고 페이지 아래쪽의 메모에서 개선할 수 있는 사항에 대한 피드백을 남겨 주세요. 자습서와 직접 관련이 없는 질문이 있는 경우 ASP.NET SignalR 포럼 또는 StackOverflow.com 게시할 수 있습니다.
개요
SignalR 서버는 일반적으로 IIS의 ASP.NET 애플리케이션에서 호스트되지만 자체 호스트 라이브러리를 사용하여 자체 호스팅(예: 콘솔 애플리케이션 또는 Windows 서비스)일 수도 있습니다. 이 라이브러리는 모든 SignalR 2와 마찬가지로 OWIN(.NET용 오픈 웹 인터페이스)을 기반으로 합니다. OWIN은 .NET 웹 서버와 웹 애플리케이션 간의 추상화 를 정의합니다. OWIN은 서버에서 웹 애플리케이션을 분리하므로 OWIN은 IIS 외부에서 사용자 고유의 프로세스에서 웹 애플리케이션을 자체 호스팅하는 데 적합합니다.
IIS에서 호스팅하지 않는 이유는 다음과 같습니다.
- IIS가 없는 기존 서버 팜과 같이 IIS를 사용할 수 없거나 바람직하지 않은 환경입니다.
- IIS의 성능 오버헤드는 피해야 합니다.
- SignalR 기능은 Windows 서비스, Azure 작업자 역할 또는 기타 프로세스에서 실행되는 기존 애플리케이션에 추가되어야 합니다.
성능상의 이유로 솔루션을 자체 호스트로 개발하는 경우 IIS에서 호스트되는 애플리케이션을 테스트하여 성능 이점을 확인하는 것이 좋습니다.
이 자습서에는 다음 섹션이 포함되어 있습니다.
서버 만들기
이 자습서에서는 콘솔 애플리케이션에서 호스트되는 서버를 만들지만 서버는 Windows 서비스 또는 Azure 작업자 역할과 같은 모든 종류의 프로세스에서 호스트될 수 있습니다. Windows 서비스에서 SignalR 서버를 호스팅하는 샘플 코드는 Windows 서비스에서 자체 호스팅 SignalR을 참조하세요.
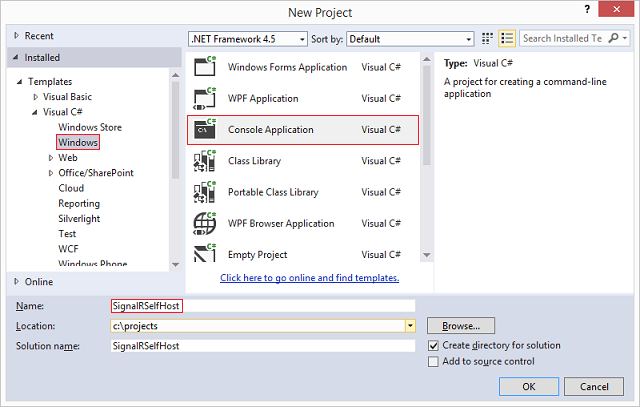
관리자 권한으로 Visual Studio 2013 엽니다. 파일, 새 프로젝트를 선택합니다. 템플릿 창의 Visual C# 노드 아래에서 Windows를 선택하고 콘솔 애플리케이션 템플릿을 선택합니다. 새 프로젝트의 이름을 "SignalRSelfHost"로 지정하고 확인을 클릭합니다.

도구> NuGet 패키지 관리자 패키지 관리자 콘솔을 선택하여NuGet 패키지 관리자>콘솔을 엽니다.
패키지 관리자 콘솔에서 다음 명령을 입력합니다.
Install-Package Microsoft.AspNet.SignalR.SelfHost이 명령은 SignalR 2 Self-Host 라이브러리를 프로젝트에 추가합니다.
패키지 관리자 콘솔에서 다음 명령을 입력합니다.
Install-Package Microsoft.Owin.Cors이 명령은 프로젝트에 Microsoft.Owin.Cors 라이브러리를 추가합니다. 이 라이브러리는 서로 다른 도메인에서 SignalR 및 웹 페이지 클라이언트를 호스트하는 애플리케이션에 필요한 도메인 간 지원에 사용됩니다. 서로 다른 포트에서 SignalR 서버와 웹 클라이언트를 호스팅하므로 이러한 구성 요소 간의 통신을 위해 도메인 간을 사용하도록 설정해야 합니다.
Program.cs 내용을 다음 코드로 바꿉니다.
using System; using Microsoft.AspNet.SignalR; using Microsoft.Owin.Hosting; using Owin; using Microsoft.Owin.Cors; namespace SignalRSelfHost { class Program { static void Main(string[] args) { // This will *ONLY* bind to localhost, if you want to bind to all addresses // use http://*:8080 to bind to all addresses. // See http://msdn.microsoft.com/library/system.net.httplistener.aspx // for more information. string url = "http://localhost:8080"; using (WebApp.Start(url)) { Console.WriteLine("Server running on {0}", url); Console.ReadLine(); } } } class Startup { public void Configuration(IAppBuilder app) { app.UseCors(CorsOptions.AllowAll); app.MapSignalR(); } } public class MyHub : Hub { public void Send(string name, string message) { Clients.All.addMessage(name, message); } } }위의 코드에는 다음 세 가지 클래스가 포함됩니다.
- 기본 실행 경로를 정의하는 Main 메서드를 포함하는 프로그램입니다. 이 메서드에서 Startup 형식의 웹 애플리케이션은 지정된 URL(
http://localhost:8080)에서 시작됩니다. 엔드포인트에서 보안이 필요한 경우 SSL을 구현할 수 있습니다. 자세한 내용은 방법: SSL 인증서를 사용하여 포트 구성 을 참조하세요. - 시작, SignalR 서버에 대한 구성을 포함하는 클래스(이 자습서에서 사용하는 유일한 구성은 에 대한 호출
UseCors이며, 에 대한 호출MapSignalR은 프로젝트의 모든 Hub 개체에 대한 경로를 만듭니다. - MyHub는 애플리케이션이 클라이언트에 제공할 SignalR Hub 클래스입니다. 이 클래스에는 클라이언트가 를 호출하여 다른 모든 연결된 클라이언트에 메시지를 브로드캐스트하는 단일 메서드 Send가 있습니다.
- 기본 실행 경로를 정의하는 Main 메서드를 포함하는 프로그램입니다. 이 메서드에서 Startup 형식의 웹 애플리케이션은 지정된 URL(
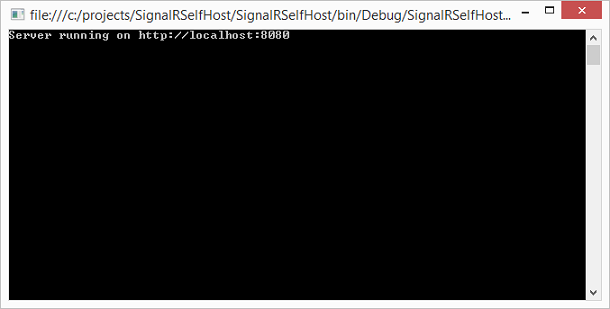
애플리케이션을 컴파일하고 실행합니다. 서버가 실행 중인 주소가 콘솔 창에 표시되어야 합니다.

예외
System.Reflection.TargetInvocationException was unhandled와 함께 실행이 실패하는 경우 관리자 권한으로 Visual Studio를 다시 시작해야 합니다.다음 섹션으로 진행하기 전에 애플리케이션을 중지합니다.
JavaScript 클라이언트를 사용하여 서버에 액세스
이 섹션에서는 시작 자습서에서 동일한 JavaScript 클라이언트를 사용합니다. 클라이언트를 한 번만 수정합니다. 이는 허브 URL을 명시적으로 정의하는 것입니다. 자체 호스팅 애플리케이션의 경우 서버가 반드시 연결 URL과 동일한 주소(역방향 프록시 및 부하 분산 장치로 인해)에 있지 않을 수 있으므로 URL을 명시적으로 정의해야 합니다.
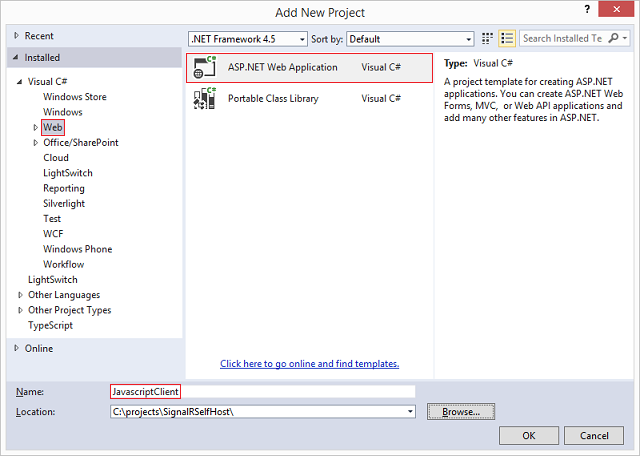
솔루션 탐색기 솔루션을 마우스 오른쪽 단추로 클릭하고 추가, 새 프로젝트를 선택합니다. 웹 노드를 선택하고 ASP.NET 웹 애플리케이션 템플릿을 선택합니다. 프로젝트의 이름을 "JavascriptClient"로 지정하고 확인을 클릭합니다.

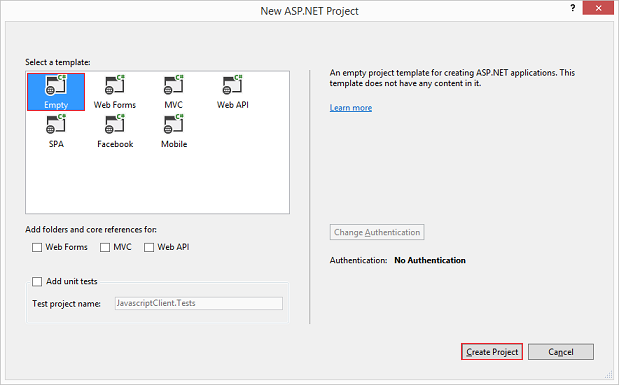
빈 템플릿을 선택하고 나머지 옵션을 선택하지 않은 상태로 둡니다. Create Project를 선택합니다.

패키지 관리자 콘솔의 기본 프로젝트 드롭다운에서 "JavascriptClient" 프로젝트를 선택하고 다음 명령을 실행합니다.
Install-Package Microsoft.AspNet.SignalR.JS이 명령은 클라이언트에 필요한 SignalR 및 JQuery 라이브러리를 설치합니다.
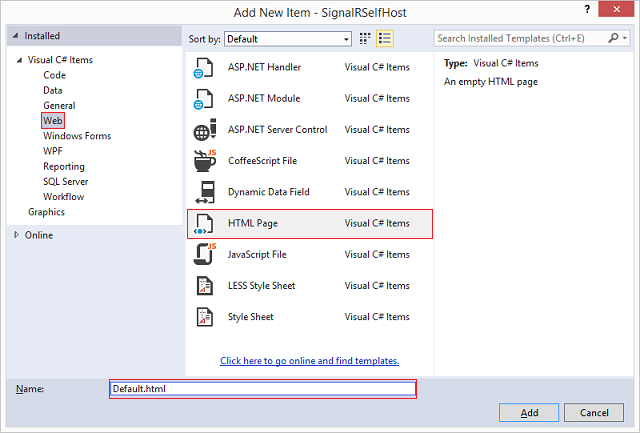
프로젝트를 마우스 오른쪽 단추로 클릭하고 추가, 새 항목을 선택합니다. 웹 노드를 선택하고 HTML 페이지를 선택합니다. 페이지의 이름을 로Default.html.

새 HTML 페이지의 내용을 다음 코드로 바꿉니다. 여기서 스크립트 참조가 프로젝트의 Scripts 폴더에 있는 스크립트와 일치하는지 확인합니다.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-1.6.4.min.js"></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="http://localhost:8080/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { //Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr"; // Declare a proxy to reference the hub. var chat = $.connection.myHub; // Create a function that the hub can call to broadcast messages. chat.client.addMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>위의 코드 샘플에서 강조 표시된 다음 코드는 코드를 SignalR 버전 2 베타로 업그레이드하는 것 외에도 응시하기 자습서에서 사용한 클라이언트에 추가한 것입니다. 이 코드 줄은 서버의 SignalR에 대한 기본 연결 URL을 명시적으로 설정합니다.
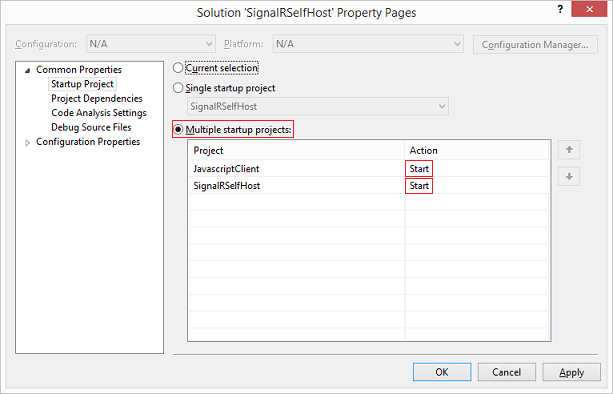
//Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr";솔루션을 마우스 오른쪽 단추로 클릭하고 시작 프로젝트 설정...을 선택합니다. 여러 시작 프로젝트 라디오 단추를 선택하고 두 프로젝트의 작업을시작으로 설정합니다.

"Default.html"을 마우스 오른쪽 단추 로 클릭하고 시작 페이지로 설정을 선택합니다.
애플리케이션을 실행합니다. 서버와 페이지가 시작됩니다. 서버가 시작되기 전에 페이지가 로드되면 웹 페이지를 다시 로드하거나 디버거에서 계속 을 선택해야 할 수 있습니다.
브라우저에서 메시지가 표시되면 사용자 이름을 제공합니다. 페이지의 URL을 다른 브라우저 탭 또는 창에 복사하고 다른 사용자 이름을 제공합니다. 시작 자습서와 같이 한 브라우저 창에서 다른 브라우저 창으로 메시지를 보낼 수 있습니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기