보기(UI) 만들기
이 섹션에서는 앱에 대한 HTML을 정의하고 HTML과 뷰 모델 간에 데이터 바인딩을 추가합니다.
Views/Home/Index.cshtml 파일을 엽니다. 해당 파일의 전체 내용을 다음으로 바꿉니다.
@section scripts {
@Scripts.Render("~/bundles/app")
}
<div class="page-header">
<h1>BookService</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Books</h2>
</div>
<div class="panel-body">
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<small><a href="#">Details</a></small>
</li>
</ul>
</div>
</div>
<div class="alert alert-danger" data-bind="visible: error"><p data-bind="text: error"></p></div>
</div>
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
<div class="col-md-4">
<!-- TODO: Add new book -->
</div>
</div>
div 대부분의 요소는 부트스트랩 스타일을 위한 것입니다. 중요한 요소는 특성이 있는 요소입니다 data-bind . 이 특성은 HTML을 보기 모델에 연결합니다.
예:
<p data-bind="text: error">
이 예제에서 "text" 바인딩은 요소가 뷰 모델에서 속성의 error 값을 표시하도록 합니다<p>. 로 error 선언된 를 기억합니다 ko.observable.
self.error = ko.observable();
에 새 값을 할당할 error때마다 Knockout은 요소의 텍스트를 <p> 업데이트합니다.
바인딩은 foreach 배열의 내용을 반복하도록 Knockout에 books 지시합니다. 배열의 각 항목에 대해 Knockout은 새 <li> 요소를 만듭니다. 컨텍스트 내의 바인딩은 배열 항목의 foreach 속성을 참조합니다. 예:
<span data-bind="text: Author"></span>
여기서 바인딩은 text 각 책의 Author 속성을 읽습니다.
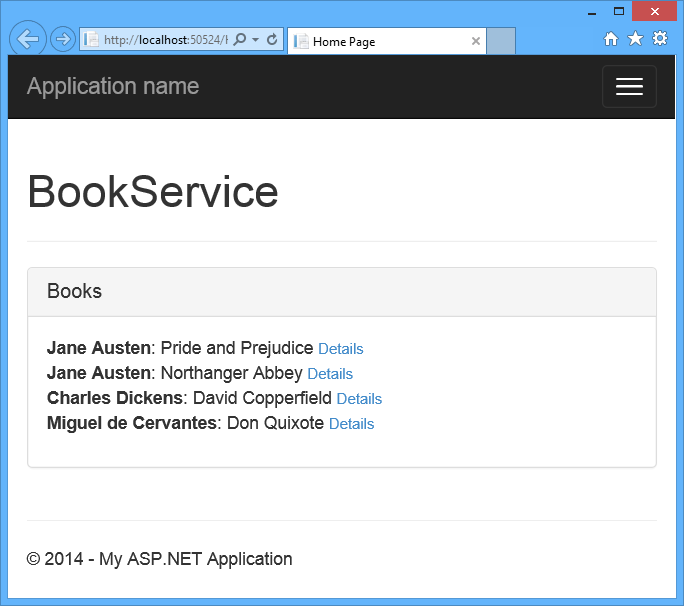
지금 애플리케이션을 실행하는 경우 다음과 같이 표시됩니다.

페이지가 로드된 후 책 목록이 비동기적으로 로드됩니다. 지금은 "세부 정보" 링크가 작동하지 않습니다. 이 기능은 다음 섹션에서 추가하겠습니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기