ASP.NET Web API 2 시작(C#)
작성자: Mike Wasson
이 자습서에서는 ASP.NET Web API 사용하여 제품 목록을 반환하는 웹 API를 만듭니다.
HTTP는 웹 페이지를 제공하기 위한 것이 아닙니다. HTTP는 서비스 및 데이터를 노출하는 API를 빌드하기 위한 강력한 플랫폼이기도 합니다. HTTP는 간단하고 유연하며 유비쿼터스입니다. 생각할 수 있는 거의 모든 플랫폼에는 HTTP 라이브러리가 있으므로 HTTP 서비스는 브라우저, 모바일 디바이스 및 기존 데스크톱 애플리케이션을 비롯한 광범위한 클라이언트에 연결할 수 있습니다.
ASP.NET Web API .NET Framework 위에 웹 API를 빌드하기 위한 프레임워크입니다.
자습서에서 사용되는 소프트웨어 버전
- Visual Studio 2017
- Web API 2
이 자습서의 최신 버전은 ASP.NET Core 및 Visual Studio for Windows를 사용하여 웹 API 만들기를 참조하세요.
Web API 프로젝트 만들기
이 자습서에서는 ASP.NET Web API 사용하여 제품 목록을 반환하는 웹 API를 만듭니다. 프런트 엔드 웹 페이지는 jQuery를 사용하여 결과를 표시합니다.

Visual Studio를 시작하고 시작 페이지에서 새 프로젝트를 선택합니다. 또는 파일 메뉴에서 새로 만들기 를 선택한 다음 프로젝트를 선택합니다.
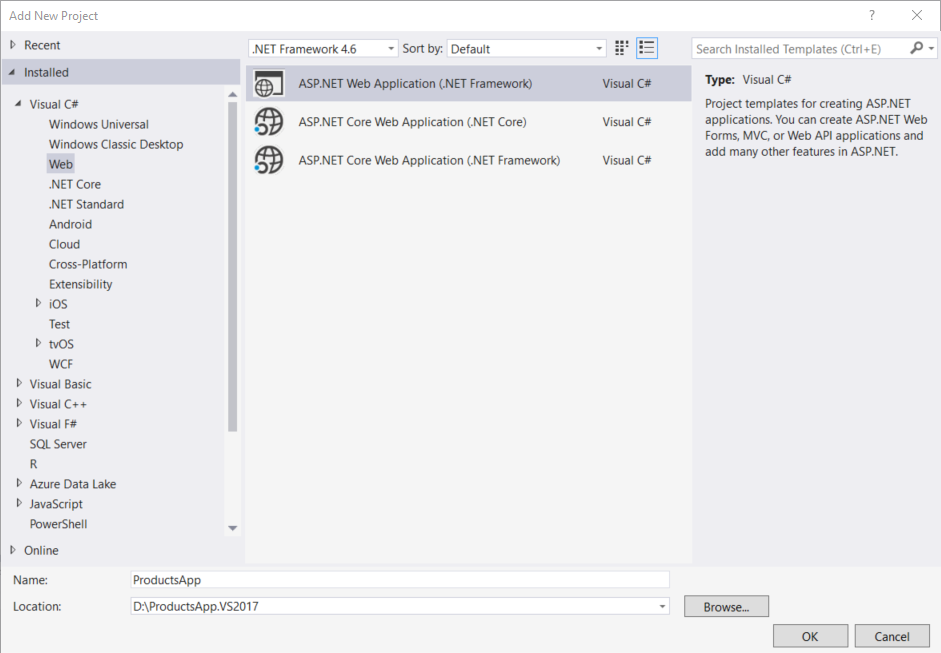
템플릿 창에서 설치된 템플릿을 선택하고 Visual C# 노드를 확장합니다. Visual C#에서 웹을 선택합니다. 프로젝트 템플릿 목록에서 ASP.NET 웹 애플리케이션을 선택합니다. 프로젝트의 이름을 "ProductsApp"으로 지정하고 확인을 클릭합니다.

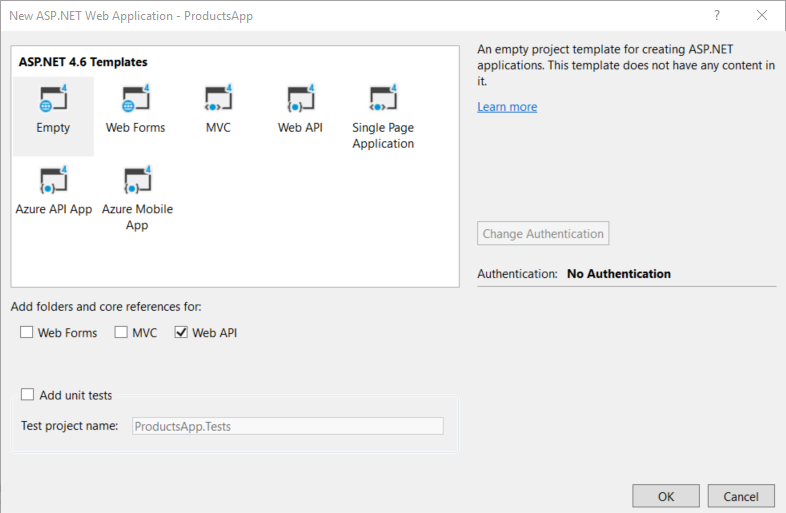
새 ASP.NET 프로젝트 대화 상자에서 빈 템플릿을 선택합니다. "폴더 및 핵심 참조 추가"에서 Web API를 검사. 확인을 클릭합니다.

참고
"Web API" 템플릿을 사용하여 Web API 프로젝트를 만들 수도 있습니다. Web API 템플릿은 ASP.NET MVC를 사용하여 API 도움말 페이지를 제공합니다. MVC 없이 Web API를 표시하려고 하므로 이 자습서에 빈 템플릿을 사용하고 있습니다. 일반적으로 Web API를 사용하는 ASP.NET MVC를 알 필요가 없습니다.
모델 추가
모델은 애플리케이션에서 데이터를 나타내는 개체입니다. ASP.NET Web API 모델을 JSON, XML 또는 기타 형식으로 자동으로 직렬화한 다음 직렬화된 데이터를 HTTP 응답 메시지의 본문에 쓸 수 있습니다. 클라이언트가 serialization 형식을 읽을 수 있는 한 개체를 역직렬화할 수 있습니다. 대부분의 클라이언트는 XML 또는 JSON을 구문 분석할 수 있습니다. 또한 클라이언트는 HTTP 요청 메시지에서 Accept 헤더를 설정하여 원하는 형식을 나타낼 수 있습니다.
먼저 제품을 나타내는 간단한 모델을 만들어 보겠습니다.
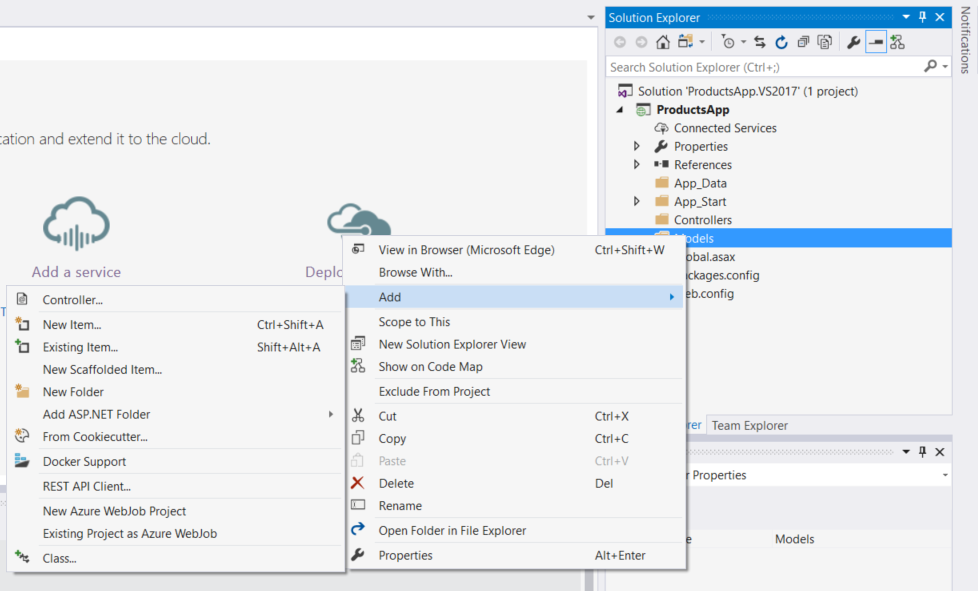
솔루션 탐색기가 표시되지 않는 경우 보기 메뉴를 클릭하고 솔루션 탐색기를 선택합니다. 솔루션 탐색기에서 Models 폴더를 마우스 오른쪽 단추로 클릭합니다. 상황에 맞는 메뉴에서 추가를 선택한 다음 클래스를 선택합니다.

클래스 이름을 "Product"로 지정합니다. 클래스에 다음 속성을 추가합니다 Product .
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
컨트롤러 추가
Web API에서 컨트롤러는 HTTP 요청을 처리하는 개체입니다. 제품 목록 또는 ID로 지정된 단일 제품을 반환할 수 있는 컨트롤러를 추가합니다.
참고
ASP.NET MVC를 사용한 경우 컨트롤러에 이미 익숙합니다. Web API 컨트롤러는 MVC 컨트롤러와 비슷하지만 Controller 클래스 대신 ApiController 클래스를 상속합니다.
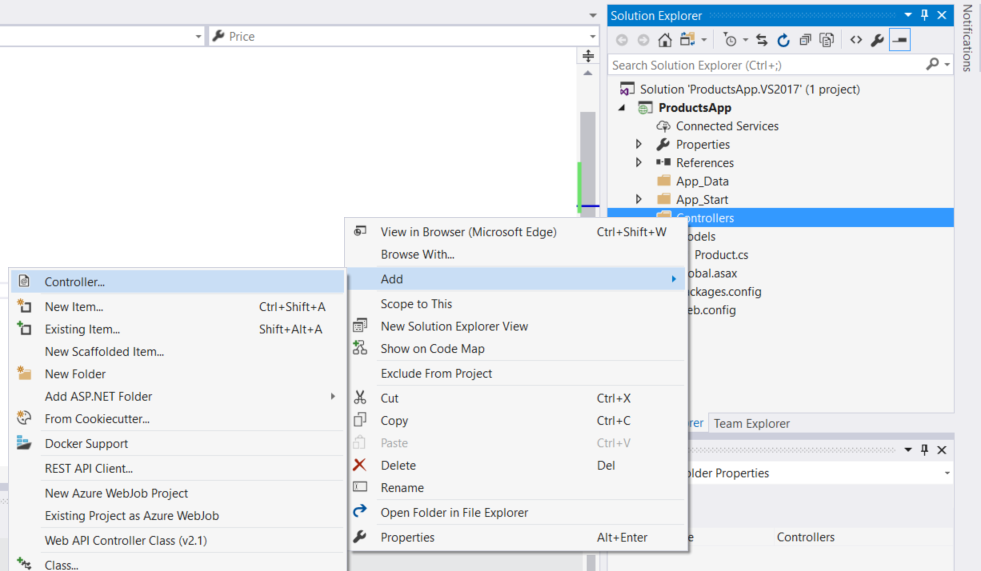
솔루션 탐색기에서 Controllers 폴더를 마우스 오른쪽 단추로 클릭합니다. 추가를 선택한 후 컨트롤러를 선택합니다.

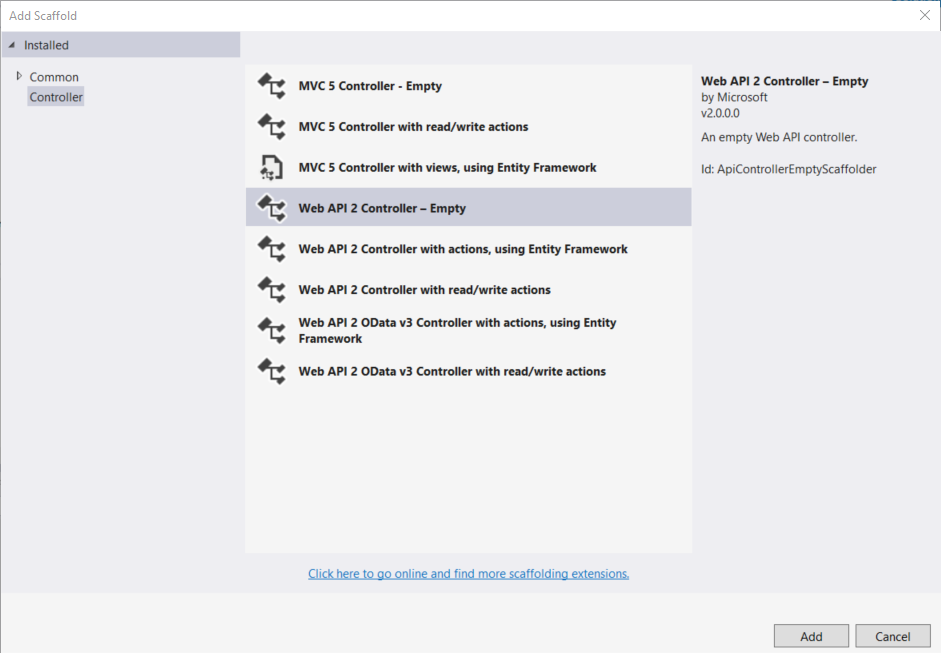
스캐폴드 추가 대화 상자에서 Web API 컨트롤러 - 비어 있음을 선택합니다. 추가를 클릭합니다.

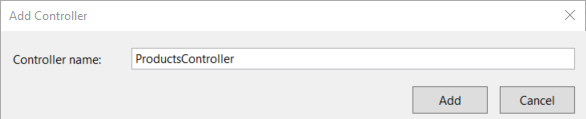
컨트롤러 추가 대화 상자에서 컨트롤러 이름을 "ProductsController"로 지정합니다. 추가를 클릭합니다.

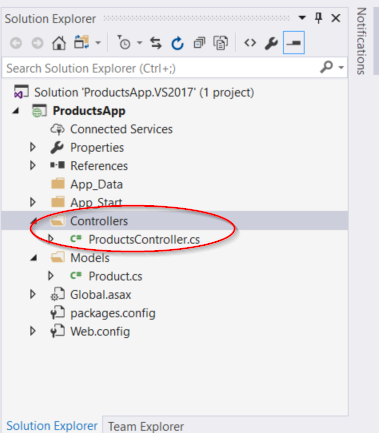
스캐폴딩은 Controllers 폴더에 ProductsController.cs라는 파일을 만듭니다.

참고
컨트롤러라는 폴더에 컨트롤러를 배치할 필요가 없습니다. 폴더 이름은 원본 파일을 구성하는 편리한 방법입니다.
이 파일이 열려 있지 않으면 파일을 두 번 클릭하여 엽니다. 이 파일의 코드를 다음으로 바꿉다.
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
예제를 간단하게 유지하기 위해 제품은 컨트롤러 클래스 내의 고정 배열에 저장됩니다. 물론 실제 애플리케이션에서는 데이터베이스를 쿼리하거나 다른 외부 데이터 원본을 사용합니다.
컨트롤러는 제품을 반환하는 두 가지 메서드를 정의합니다.
- 메서드는
GetAllProducts전체 제품 목록을 IEnumerable<Product> 형식으로 반환합니다. - 메서드는
GetProductID로 단일 제품을 조회합니다.
이것으로 끝입니다. 작동하는 웹 API가 있습니다. 컨트롤러의 각 메서드는 하나 이상의 URI에 해당합니다.
| 컨트롤러 메서드 | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
메서드의 GetProduct 경우 URI의 ID 는 자리 표시자입니다. 예를 들어 ID가 5인 제품을 가져오려면 URI는 입니다 api/products/5.
Web API가 HTTP 요청을 컨트롤러 메서드로 라우팅하는 방법에 대한 자세한 내용은 ASP.NET Web API 라우팅을 참조하세요.
Javascript 및 jQuery를 사용하여 Web API 호출
이 섹션에서는 AJAX를 사용하여 웹 API를 호출하는 HTML 페이지를 추가합니다. jQuery를 사용하여 AJAX 호출을 수행하고 결과를 사용하여 페이지를 업데이트합니다.
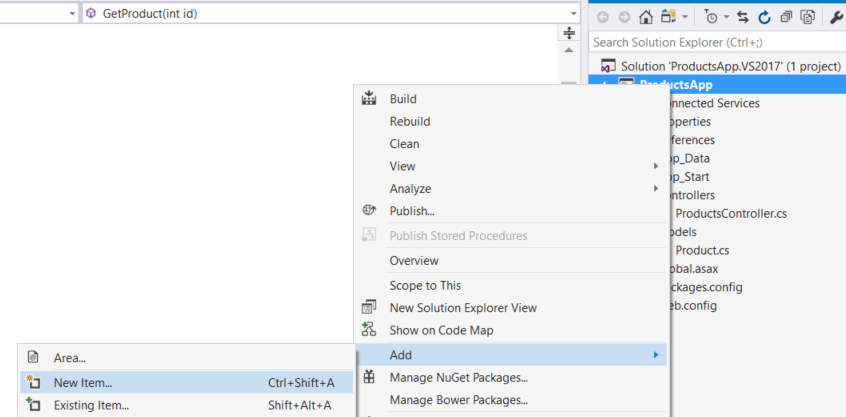
솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가를 선택한 다음 새 항목을 선택합니다.

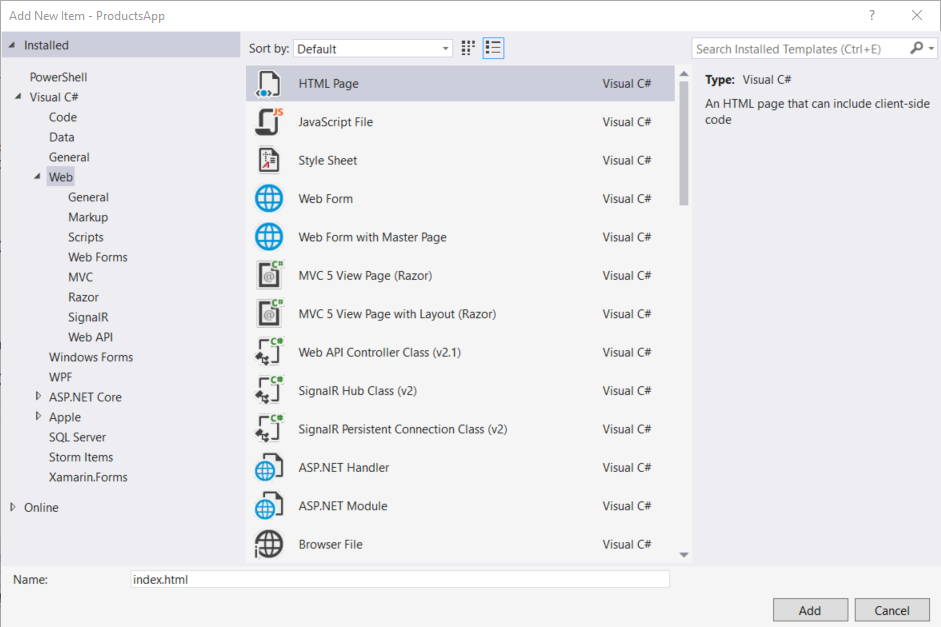
새 항목 추가 대화 상자에서 Visual C#에서 웹 노드를 선택한 다음 HTML 페이지 항목을 선택합니다. 페이지의 이름을 "index.html"로 지정합니다.

이 파일의 모든 항목을 다음으로 바꿉다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
여러 가지 방법으로 jQuery를 가져올 수 있습니다. 이 예제에서는 Microsoft Ajax CDN을 사용했습니다. 에서 http://jquery.com/다운로드할 수도 있으며 ASP.NET "Web API" 프로젝트 템플릿에도 jQuery가 포함되어 있습니다.
제품 목록 가져오기
제품 목록을 얻으려면 "/api/products"에 HTTP GET 요청을 보냅니다.
jQuery getJSON 함수는 AJAX 요청을 보냅니다. 응답에는 JSON 개체의 배열이 포함됩니다. 함수는 done 요청이 성공하면 호출되는 콜백을 지정합니다. 콜백에서 제품 정보로 DOM을 업데이트합니다.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
ID별 제품 가져오기
ID로 제품을 가져오려면 HTTP GET 요청을 "/api/products/id"로 보냅니다. 여기서 id 는 제품 ID입니다.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
여전히 AJAX 요청을 보내도록 를 호출 getJSON 하지만 이번에는 요청 URI에 ID를 넣습니다. 이 요청의 응답은 단일 제품의 JSON 표현입니다.
애플리케이션 실행
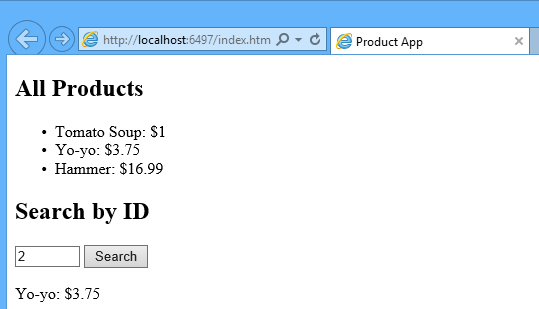
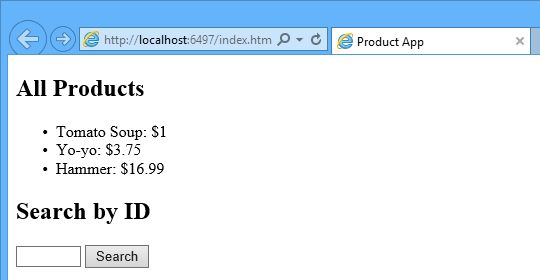
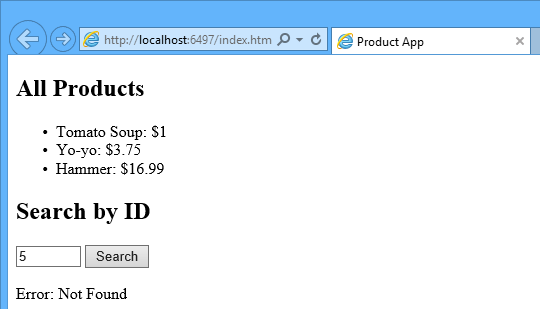
F5 키를 눌러 애플리케이션 디버깅을 시작합니다. 웹 페이지는 다음과 같습니다.

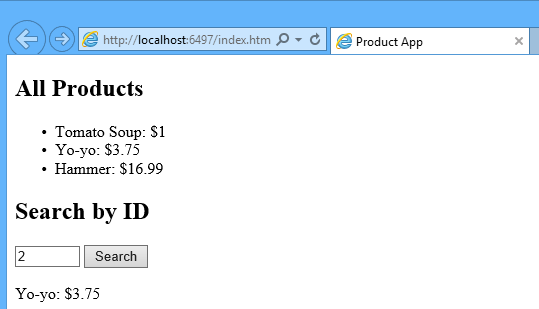
ID로 제품을 가져오려면 ID를 입력하고 검색을 클릭합니다.

잘못된 ID를 입력하면 서버에서 HTTP 오류를 반환합니다.

F12를 사용하여 HTTP 요청 및 응답 보기
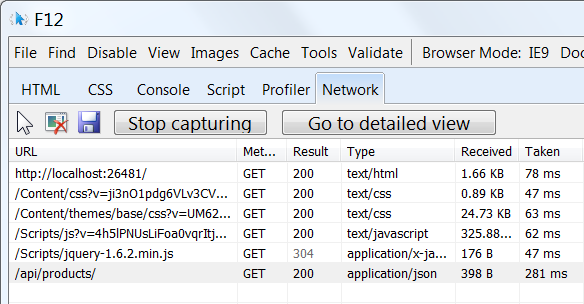
HTTP 서비스를 사용하는 경우 HTTP 요청 및 응답 메시지를 보는 것이 매우 유용할 수 있습니다. 인터넷 Explorer 9에서 F12 개발자 도구를 사용하여 이 작업을 수행할 수 있습니다. 인터넷 Explorer 9에서 F12 키를 눌러 도구를 엽니다. 네트워크 탭을 클릭하고 캡처 시작 을 누릅니다. 이제 웹 페이지로 돌아가 서 F5 키를 눌러 웹 페이지를 다시 로드합니다. 인터넷 Explorer 브라우저와 웹 서버 간의 HTTP 트래픽을 캡처합니다. 요약 보기에는 페이지의 모든 네트워크 트래픽이 표시됩니다.

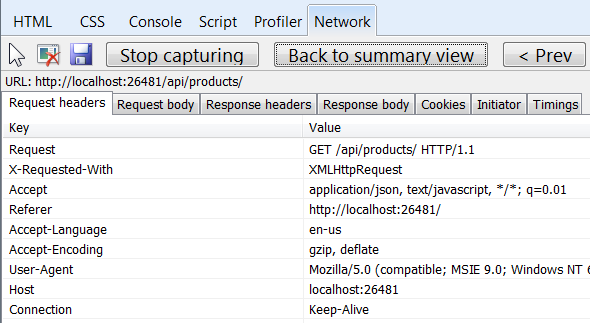
상대 URI "api/products/"에 대한 항목을 찾습니다. 이 항목을 선택하고 자세한 보기로 이동을 클릭합니다. 세부 정보 보기에는 요청 및 응답 헤더 및 본문을 볼 수 있는 탭이 있습니다. 예를 들어 요청 헤더 탭을 클릭하면 클라이언트가 수락 헤더에서 "application/json"을 요청한 것을 볼 수 있습니다.

응답 본문 탭을 클릭하면 제품 목록이 JSON으로 직렬화된 방법을 확인할 수 있습니다. 다른 브라우저의 기능도 비슷합니다. 또 다른 유용한 도구는 웹 디버깅 프록시인 Fiddler입니다. Fiddler를 사용하여 HTTP 트래픽을 보고 요청의 HTTP 헤더를 완전히 제어할 수 있는 HTTP 요청을 작성할 수도 있습니다.
Azure에서 실행되는 이 앱을 참조하세요.
완성된 사이트가 라이브 웹앱으로 실행되는 것을 보시겠습니까? 전체 버전의 앱을 Azure 계정에 배포할 수 있습니다.
이 솔루션을 Azure에 배포하려면 Azure 계정이 필요합니다. 계정이 아직 없는 경우 다음과 같은 옵션이 있습니다.
- Azure 계정을 무료로 열기 - 유료 Azure 서비스를 사용해 볼 수 있는 크레딧을 받을 수 있으며, 사용한 후에도 계정을 유지하고 무료 Azure 서비스를 사용할 수 있습니다.
- MSDN 구독자 혜택 활성화 - MSDN 구독은 유료 Azure 서비스에 사용할 수 있는 크레딧을 매달 제공합니다.
다음 단계
- POST, PUT 및 DELETE 작업을 지원하고 데이터베이스에 쓰는 HTTP 서비스의 보다 완전한 예제는 Entity Framework 6에서 Web API 2 사용을 참조하세요.
- HTTP 서비스 위에 유동적이고 반응형 웹 애플리케이션을 만드는 방법에 대한 자세한 내용은 ASP.NET 단일 페이지 애플리케이션을 참조하세요.
- Azure App Service Visual Studio 웹 프로젝트를 배포하는 방법에 대한 자세한 내용은 Azure App Service ASP.NET 웹앱 만들기를 참조하세요.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기