반복기 컨트롤에 HoverMenu 사용(C#)
AJAX 컨트롤 도구 키트의 HoverMenu 컨트롤은 간단한 팝업 효과를 제공합니다. 마우스 포인터가 요소 위로 마우스를 가져가면 지정된 위치에 팝업이 나타납니다. 이 컨트롤을 반복기 내에서 사용할 수도 있습니다.
개요
AJAX 컨트롤 도구 키트의 컨트롤은 HoverMenu 간단한 팝업 효과를 제공합니다. 마우스 포인터가 요소 위로 가리키면 지정된 위치에 팝업이 나타납니다. 이 컨트롤을 반복기 내에서 사용할 수도 있습니다.
단계
우선 데이터 원본이 필요합니다. 이 샘플에서는 AdventureWorks 데이터베이스 및 Microsoft SQL Server 2005 Express Edition 사용합니다. 데이터베이스는 Visual Studio 설치(Express Edition 포함)의 선택적 부분이며 에서 https://go.microsoft.com/fwlink/?LinkId=64064별도의 다운로드로도 사용할 수 있습니다. AdventureWorks 데이터베이스는 SQL Server 2005 샘플 및 샘플 데이터베이스의 일부입니다(에서 https://www.microsoft.com/download/details.aspx?id=10679다운로드). 데이터베이스를 설정하는 가장 쉬운 방법은 Microsoft SQL Server Management Studio(/sql/ssms/download-sql-server-management-studio-ssms)을 사용하고 데이터베이스 파일을 연결하는 AdventureWorks.mdf 것입니다.
이 샘플에서는 SQL Server 2005 Express Edition instance 호출 SQLEXPRESS 되고 웹 서버와 동일한 컴퓨터에 상주한다고 가정합니다. 이는 기본 설정이기도 합니다. 설정이 다른 경우 데이터베이스에 대한 연결 정보를 조정해야 합니다.
ASP.NET AJAX 및 Control Toolkit의 기능을 활성화하려면 컨트롤을 ScriptManager 페이지의 아무 곳에나 배치해야 합니다(요소 내 <form> ).
<asp:ScriptManager ID="asm" runat="server" />
그런 다음, 페이지에 데이터 원본을 추가합니다. 제한된 양의 데이터를 사용하기 위해 AdventureWorks 데이터베이스의 Vendor 테이블에서 처음 5개 항목만 선택합니다. Visual Studio 도우미 사용하여 데이터 원본을 만드는 경우 현재 버전의 버그가 테이블 이름(Vendor)Purchasing에 접두사를 추가하지 않습니다. 다음 태그는 올바른 구문을 보여 줍니다.
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
다음으로 모달 팝업 역할을 하는 패널을 추가합니다.
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
지금, 놀이 HoverMenuExtender 에 온다. 데이터 원본의 모든 요소가 자체 팝업을 가져오도록 extender를 반복기 <ItemTemplate> 섹션 내에 배치해야 합니다. 다음은 태그입니다.
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
이제 데이터 원본의 모든 항목은 50밀리초(PopDelay특성)의 지연 후 오른쪽(PopupPosition특성)에 팝업을 표시합니다.
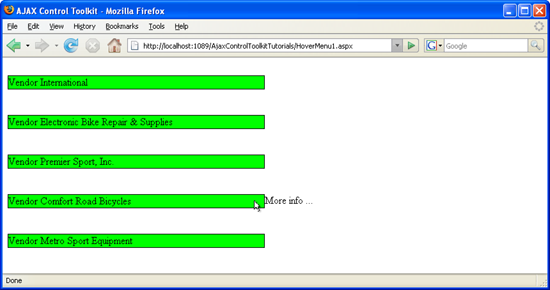
가리키기 메뉴가 반복기에서 각 항목 옆에 표시됩니다(전체 크기 이미지를 보려면 클릭).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기