등급 컨트롤 만들기(VB)
전자 상거래에서 커뮤니티 사이트에 이르기까지 많은 웹 사이트는 사용자에게 기사 또는 항목을 평가하도록 제공합니다. 일반적으로 코딩 작업이 필요하지만 처리할 제어 도구 키트가 있습니다.
개요
전자 상거래에서 커뮤니티 사이트에 이르기까지 많은 웹 사이트는 사용자에게 기사 또는 항목을 평가하도록 제공합니다. 일반적으로 코딩 작업이 필요하지만 처리할 제어 도구 키트가 있습니다.
단계
우선, 채워진 등급 항목과 빈 등급 항목에 대한 이미지의 두 종류(적어도)가 필요합니다. 등급 항목은 일반적으로 star 또는 웃는 얼굴입니다. 이 시나리오에서는 이 자습서의 소스 코드 다운로드의 일부로 smiley.png 및 empty.png 및 smiley-done.png 세 개의 파일을 찾을 수 있습니다.
그런 다음, 새 ASP.NET 파일을 만들고 컨트롤을 ScriptManager 추가하기 시작합니다.
<asp:ScriptManager ID="asm" runat="server" />
그런 다음, ASP.NET AJAX 컨트롤 도구 키트에서 컨트롤을 추가 Rating 합니다. 이 예제에서는 다음 특성을 설정해야 합니다.
CurrentRating사용할 초기 등급MaxRating최대 등급EmptyStarCssClass등급 항목(star )이 비어 있을 때 사용할 CSS 클래스FilledStarCssClass등급 항목(star )이 채워지는 경우 사용할 CSS 클래스StarCssClass표시되는 통계에 사용할 CSS 클래스WaitingStarCssClassstar 등급이 서버로 다시 전송되는 동안 사용할 CSS 클래스
그리고 다음은 처음에 채워지지 않은 5개의 항목(웃는 얼굴)이 있는 등급 컨트롤을 만드는 태그입니다.
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
이제 참조된 세 개의 CSS 클래스는 CSS를 사용하여 쉽게 수행할 수 있는 적절한 이미지 파일을 표시해야 합니다.
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
세 이미지의 너비와 높이를 제공해야 합니다. 그렇지 않으면 디스플레이가 약간 엉망이 될 수 있습니다.
마지막으로 등급의 결과를 사용자에게 표시해야 합니다(또는 적어도 데이터베이스에 저장됨). 따라서 문자 메시지 출력에 대한 레이블과 제출 단추를 추가하여 등급 양식을 서버에 다시 게시합니다.
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
서버 쪽 코드에서 해당 를 통해 ID 등급 컨트롤에 액세스한 다음 선택한 등급 항목의 수인 해당 CurrentRating 속성에 액세스합니다( 예제에서는 0에서 5 사이의 값).
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
Label1.Text = "Your rating: " & r1.CurrentRating
End If
End Sub
</script>
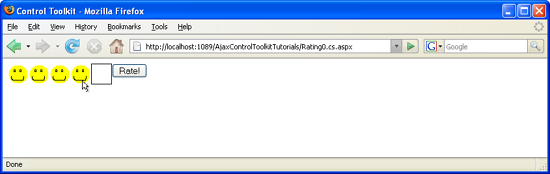
페이지를 저장하고 브라우저에 로드합니다. (처음에 비어 있는) 등급 항목을 마우스로 가리키면 JavaScript 효과가 발생합니다. 등급이 변경됩니다. 별 집합을 클릭하면 현재 등급이 유지됩니다. 마지막으로 양식을 제출하면 서버 쪽 코드가 선택한 등급을 출력합니다.
최소 코드로 등급 시스템 만들기(전체 크기 이미지를 보려면 클릭)
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기