자동 포스트백(VB)과 함께 슬라이더 컨트롤 사용
AJAX 컨트롤 도구 키트의 슬라이더 컨트롤은 마우스를 사용하여 제어할 수 있는 그래픽 슬라이더를 제공합니다. 값이 변경되면 슬라이더 자동 포스트백을 만들 수 있습니다.
개요
AJAX 컨트롤 도구 키트의 슬라이더 컨트롤은 마우스를 사용하여 제어할 수 있는 그래픽 슬라이더를 제공합니다. 값이 변경되면 슬라이더 자동 포스트백을 만들 수 있습니다.
단계
변경 시 슬라이더가 자동으로 포스트백되도록 하려면 두 텍스트 상자에는 슬라이더 자체가 될 텍스트 상자와 슬라이더의 위치를 포함하는 텍스트 상자라는 특성 AutoPostBack="true"이 필요합니다. 여기에 필요한 태그는 다음과 같습니다.
<asp:TextBox ID="Slider1" runat="server" AutoPostBack="true" />
<asp:TextBox ID="SliderValue" runat="server" AutoPostBack="true" />
ASP.NET AJAX 컨트롤 도구 키트의 컨트롤은 SliderExtender 두 텍스트 상자에 슬라이더 기능을 할당합니다.
<ajaxToolkit:SliderExtender ID="se1" runat="server"
TargetControlId="Slider1" BoundControlID="SliderValue" />
나중에 추가 레이블 요소를 사용하여 사용자에게 포스트백을 알릴 수 있습니다.
<asp:Label ID="LastUpdate" runat="server" />
마지막으로 ASP.NET ScriptManager AJAX의 제어는 컨트롤 도구 키트가 작동하는 데 필요한 JavaScript를 로드합니다.
<asp:ScriptManager ID="asm" runat="server" />
이제 슬라이더가 다시 게시됩니다. 서버 쪽에서 이 이벤트를 catch하고 다음 작업을 수행할 수 있습니다.
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
LastUpdate.Text = "Last update: " & DateTime.Now.ToLongTimeString()
End If
End Sub
</script>
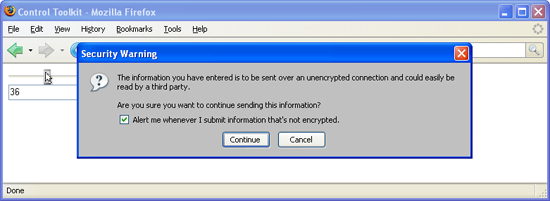
슬라이더를 이동하면 포스트백이 트리거됩니다(전체 크기 이미지를 보려면 클릭).
그런 다음 이 변경 날짜가 레이블에 기록됩니다(전체 크기 이미지를 보려면 클릭).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기