편집 및 삽입 인터페이스에 유효성 검사 컨트롤 추가(C#)
작성자 : Scott Mitchell
이 자습서에서는 더 완벽한 사용자 인터페이스를 제공하기 위해 데이터 웹 컨트롤의 EditItemTemplate 및 InsertItemTemplate에 유효성 검사 컨트롤을 추가하는 것이 얼마나 쉬운지 알아봅니다.
소개
지난 세 번의 자습서에서 살펴본 예제의 GridView 및 DetailsView 컨트롤은 모두 BoundFields 및 CheckBoxFields로 구성되었습니다(스마트 태그를 통해 GridView 또는 DetailsView를 데이터 원본 컨트롤에 바인딩할 때 Visual Studio에서 자동으로 추가한 필드 형식). GridView 또는 DetailsView에서 행을 편집할 때 읽기 전용이 아닌 BoundFields는 최종 사용자가 기존 데이터를 수정할 수 있는 텍스트 상자로 변환됩니다. 마찬가지로 DetailsView 컨트롤에 새 레코드를 삽입할 때 속성이 (기본값)으로 설정된 true BoundFields InsertVisible 는 사용자가 새 레코드의 필드 값을 제공할 수 있는 빈 텍스트 상자로 렌더링됩니다. 마찬가지로 표준 읽기 전용 인터페이스에서 사용하지 않도록 설정된 CheckBoxFields는 편집 및 삽입 인터페이스에서 사용 가능한 확인란으로 변환됩니다.
BoundField 및 CheckBoxField에 대한 기본 편집 및 삽입 인터페이스가 유용할 수 있지만 인터페이스에는 모든 종류의 유효성 검사가 부족합니다. 사용자가 필드를 생략하거나 (예: -50)에 UnitsInStock 대해 잘못된 값을 입력하는 ProductName 등 데이터 입력 실수를 하면 애플리케이션 아키텍처의 깊이 내에서 예외가 발생합니다. 이 예외는 이전 자습서에서 설명한 대로 정상적으로 처리할 수 있지만 사용자 인터페이스를 편집하거나 삽입하는 데는 사용자가 처음에 잘못된 데이터를 입력하지 못하도록 하는 유효성 검사 컨트롤이 포함되어 있는 것이 가장 좋습니다.
사용자 지정된 편집 또는 삽입 인터페이스를 제공하려면 BoundField 또는 CheckBoxField를 TemplateField로 바꿔야 합니다. GridView 컨트롤의 TemplateFields 사용 및 DetailsView 컨트롤 자습서의 TemplateFields 사용 자습서에서 설명한 항목인 TemplateFields는 여러 행 상태에 대한 별도의 인터페이스를 정의하는 여러 템플릿으로 구성됩니다. TemplateField는 ItemTemplate DetailsView 또는 GridView 컨트롤에서 읽기 전용 필드 또는 행을 렌더링할 때 사용되는 반면 EditItemTemplate 및 InsertItemTemplate 는 각각 편집 및 삽입 모드에 사용할 인터페이스를 나타냅니다.
이 자습서에서는 TemplateField EditItemTemplateInsertItemTemplate 에 유효성 검사 컨트롤을 추가하고 보다 완벽한 사용자 인터페이스를 제공하는 것이 얼마나 쉬운지 알아봅니다. 특히 이 자습서에서는 삽입, 업데이트 및 삭제와 관련된 이벤트 검사 자습서에서 만든 예제를 사용하고 적절한 유효성 검사를 포함하도록 인터페이스 편집 및 삽입을 보강합니다.
1단계:삽입, 업데이트 및 삭제와 관련된 이벤트 검사에서 예제 복제
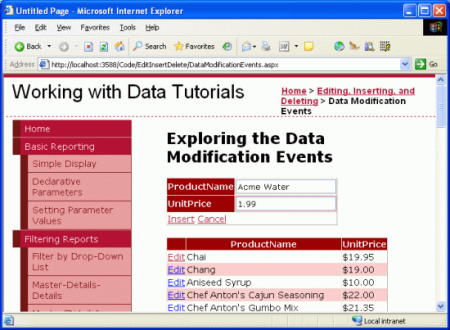
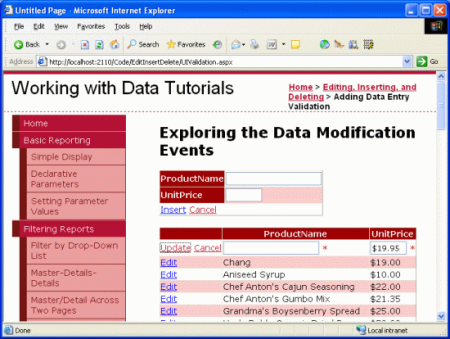
삽입, 업데이트 및 삭제와 관련된 이벤트 검사 자습서에서 편집 가능한 GridView에서 제품의 이름과 가격을 나열하는 페이지를 만들었습니다. 또한 페이지에는 속성이 DefaultMode 로 설정된 InsertDetailsView가 포함되어 있으므로 항상 삽입 모드로 렌더링됩니다. 이 DetailsView에서 사용자는 새 제품의 이름과 가격을 입력하고 삽입을 클릭한 다음 시스템에 추가할 수 있습니다(그림 1 참조).
그림 1: 이전 예제에서는 사용자가 새 제품을 추가하고 기존 제품을 편집할 수 있도록 허용합니다(전체 크기 이미지를 보려면 클릭).
이 자습서의 목표는 DetailsView 및 GridView를 보강하여 유효성 검사 컨트롤을 제공하는 것입니다. 특히 유효성 검사 논리는 다음과 같습니다.
- 제품을 삽입하거나 편집할 때 이름을 제공해야 합니다.
- 레코드를 삽입할 때 가격을 제공해야 합니다. 레코드를 편집할 때는 여전히 가격이 필요하지만 이전 자습서에서 이미 제공된 GridView의
RowUpdating이벤트 처리기에서 프로그래밍 논리를 사용합니다. - 가격에 입력된 값이 유효한 통화 형식인지 확인합니다.
유효성 검사를 포함하도록 이전 예제를 보강하는 방법을 살펴보려면 먼저 이 자습서UIValidation.aspx의 DataModificationEvents.aspx 페이지로 예제를 복제해야 합니다. 이렇게 하려면 페이지의 선언적 태그와 소스 코드를 모두 DataModificationEvents.aspx 복사해야 합니다. 먼저 다음 단계를 수행하여 선언적 태그를 복사합니다.
DataModificationEvents.aspxVisual Studio에서 페이지 열기- 페이지의 선언적 태그로 이동합니다(페이지 아래쪽의 원본 단추를 클릭).
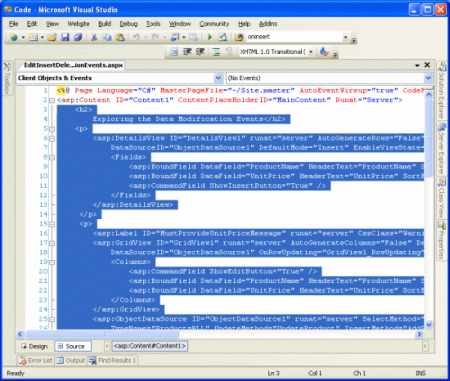
- 그림 2와
<asp:Content>같이 및</asp:Content>태그(줄 3~44)에 텍스트를 복사합니다.
그림 2: 컨트롤 내의 <asp:Content> 텍스트 복사(전체 크기 이미지를 보려면 클릭)
- 페이지 열기
UIValidation.aspx - 페이지의 선언적 태그로 이동합니다.
- 컨트롤 내에 텍스트를 붙여넣습니다
<asp:Content>.
소스 코드를 복사하려면 페이지를 열고 DataModificationEvents.aspx.cs 클래스 내 의 텍스트만 복사합니다 EditInsertDelete_DataModificationEvents . 세 개의 이벤트 처리기(Page_Load, GridView1_RowUpdating및 ObjectDataSource1_Inserting)를 복사하지만 클래스 선언 또는 using 문을 복사하지 않습니다. 복사한 텍스트를 의 클래스 내에EditInsertDelete_UIValidation 붙여넣습니다 UIValidation.aspx.cs.
콘텐츠 및 코드를 에서 로 DataModificationEvents.aspxUIValidation.aspx이동한 후 잠시 시간을 내어 브라우저에서 진행 상황을 테스트합니다. 동일한 출력이 표시되고 이러한 두 페이지 각각에서 동일한 기능을 경험해야 합니다(작업 중인 스크린샷 DataModificationEvents.aspx 의 경우 그림 1 참조).
2단계: BoundFields를 TemplateFields로 변환
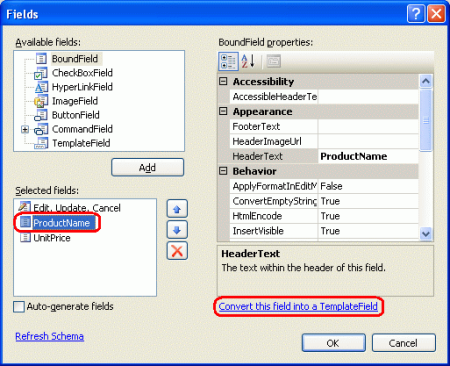
편집 및 삽입 인터페이스에 유효성 검사 컨트롤을 추가하려면 DetailsView 및 GridView 컨트롤에서 사용하는 BoundFields를 TemplateFields로 변환해야 합니다. 이를 위해 GridView 및 DetailsView의 스마트 태그에서 각각 열 편집 및 필드 편집 링크를 클릭합니다. 여기서 각 BoundFields를 선택하고 "이 필드를 TemplateField로 변환" 링크를 클릭합니다.
그림 3: 각 DetailsView 및 GridView의 BoundFields를 TemplateFields로 변환(전체 크기 이미지를 보려면 클릭)
필드 대화 상자를 통해 BoundField를 TemplateField로 변환하면 BoundField 자체와 동일한 읽기 전용, 편집 및 삽입 인터페이스를 표시하는 TemplateField가 생성됩니다. 다음 태그는 TemplateField로 변환된 후 DetailsView의 필드에 대한 ProductName 선언적 구문을 보여 줍니다.
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
이 TemplateField에는 3개의 템플릿이 자동으로 , 및 을 InsertItemTemplate만들었습니다EditItemTemplateItemTemplate. 는 레이블 웹 컨트롤을 사용하여 단일 데이터 필드 값(ProductName)을 표시하고 EditItemTemplate 및 InsertItemTemplate 는 ItemTemplate 양방향 데이터 바인딩을 사용하여 데이터 필드를 TextBox의 속성과 연결하는 TextBox 웹 컨트롤에 Text 데이터 필드 값을 표시합니다. 삽입을 위해 이 페이지의 DetailsView만 사용하므로 두 TemplateFields에서 및 EditItemTemplate 을 제거할 ItemTemplate 수 있습니다. 단, 두 TemplateFields를 제외해도 아무런 해가 되지 않습니다.
GridView는 DetailsView의 기본 제공 삽입 기능을 지원하지 않으므로 GridView의 ProductName 필드를 TemplateField로 변환하면 및 EditItemTemplate만 ItemTemplate 발생합니다.
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Visual Studio는 "이 필드를 TemplateField로 변환"을 클릭하여 템플릿이 변환된 BoundField의 사용자 인터페이스를 모방하는 TemplateField를 만들었습니다. 브라우저를 통해 이 페이지를 방문하여 이를 확인할 수 있습니다. TemplateFields의 모양과 동작은 BoundFields가 대신 사용되었을 때의 환경과 동일하다는 것을 알 수 있습니다.
참고
필요에 따라 템플릿에서 편집 인터페이스를 자유롭게 사용자 지정할 수 있습니다. 예를 들어 TemplateFields의 TextBox가 UnitPrice 텍스트 상자보다 ProductName 작은 텍스트 상자로 렌더링되도록 할 수 있습니다. 이렇게 하려면 TextBox의 Columns 속성을 적절한 값으로 설정하거나 속성을 통해 절대 너비를 Width 제공할 수 있습니다. 다음 자습서에서는 TextBox를 대체 데이터 항목 웹 컨트롤로 대체하여 편집 인터페이스를 완전히 사용자 지정하는 방법을 살펴보겠습니다.
3단계: GridView의EditItemTemplate 에 유효성 검사 컨트롤 추가
데이터 입력 양식을 생성할 때 사용자가 필요한 필드를 입력하고 제공된 모든 입력이 올바른 형식의 값이라는 것이 중요합니다. 사용자의 입력이 유효한지 확인하기 위해 ASP.NET 단일 입력 컨트롤의 값의 유효성을 검사하는 데 사용하도록 설계된 5가지 기본 제공 유효성 검사 컨트롤을 제공합니다.
- RequiredFieldValidator 는 값이 제공되었는지 확인합니다.
- CompareValidator 는 다른 웹 컨트롤 값 또는 상수 값에 대해 값의 유효성을 검사하거나 값의 형식이 지정된 데이터 형식에 적합한지 확인합니다.
- RangeValidator 는 값이 값 범위 내에 있는지 확인합니다.
- RegularExpressionValidator는 정규식에 대한 값의 유효성을 검사합니다.
- CustomValidator 는 사용자 정의 사용자 정의 메서드에 대해 값의 유효성을 검사합니다.
이러한 5가지 컨트롤에 대한 자세한 내용은 ASP.NET 빠른 시작 자습서의 유효성 검사 컨트롤 섹션을 검사.
이 자습서에서는 DetailsView와 GridView의 TemplateFields 모두에서 RequiredFieldValidator를 사용하고 DetailsView의 ProductName TemplateField에서 UnitPrice RequiredFieldValidator를 사용해야 합니다. 또한 입력한 가격이 0보다 크거나 같은 값을 가지며 유효한 통화 형식으로 표시되도록 두 컨트롤의 UnitPrice TemplateFields에 CompareValidator를 추가해야 합니다.
참고
ASP.NET 1.x에는 동일한 5개의 유효성 검사 컨트롤이 있지만 ASP.NET 2.0은 여러 가지 개선 사항을 추가했으며, 기본 두 가지는 인터넷 Explorer 이외의 브라우저에 대한 클라이언트 쪽 스크립트 지원과 페이지의 유효성 검사 컨트롤을 유효성 검사 그룹으로 분할하는 기능입니다.
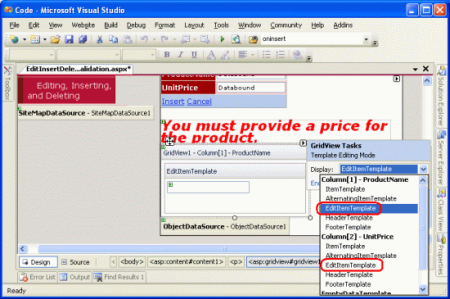
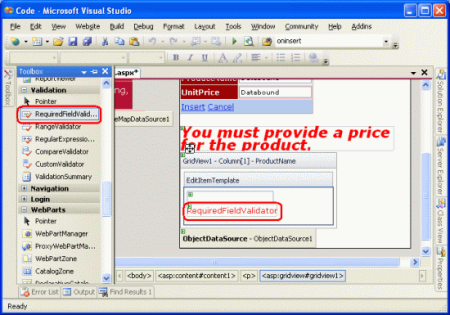
먼저 GridView의 TemplateFields EditItemTemplate 에 필요한 유효성 검사 컨트롤을 에 추가해 보겠습니다. 이렇게 하려면 GridView의 스마트 태그에서 템플릿 편집 링크를 클릭하여 템플릿 편집 인터페이스를 표시합니다. 여기에서 드롭다운 목록에서 편집할 템플릿을 선택할 수 있습니다. 편집 인터페이스를 보강하려면 및 UnitPriceEditItemTemplate 에 유효성 검사 컨트롤을 ProductName 추가해야 합니다.
그림 4: 및 UnitPrice의 EditItemTemplate 를 ProductName 확장해야 합니다(전체 크기 이미지를 보려면 클릭).
에서 ProductNameEditItemTemplateToolbox에서 템플릿 편집 인터페이스로 끌어서 TextBox 다음에 배치하여 RequiredFieldValidator를 추가합니다.
그림 5: 에 RequiredFieldValidator ProductNameEditItemTemplate 추가(전체 크기 이미지를 보려면 클릭)
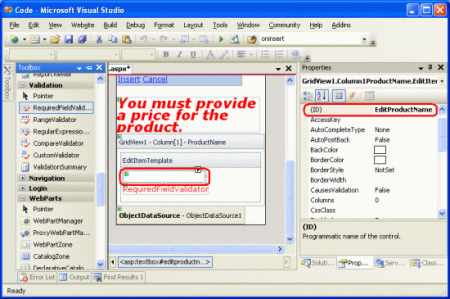
모든 유효성 검사 컨트롤은 단일 ASP.NET 웹 컨트롤의 입력 유효성을 검사하여 작동합니다. 따라서 방금 추가한 RequiredFieldValidator가 의 EditItemTemplateTextBox에 대해 유효성을 검사해야 함을 나타내야 합니다. 이 작업은 유효성 검사 컨트롤의 ControlToValidate 속성을 적절한 웹 컨트롤의 로 ID 설정하여 수행됩니다. TextBox에는 현재 의 설명 IDTextBox1이 아닌 가 있지만 좀 더 적절한 항목으로 변경해 보겠습니다. 템플릿에서 TextBox를 클릭한 다음 속성 창 에서 TextBox1 으로 EditProductName변경합니다ID.
그림 6: TextBox의 ID 를 로 EditProductName 변경합니다(전체 크기 이미지를 보려면 클릭).
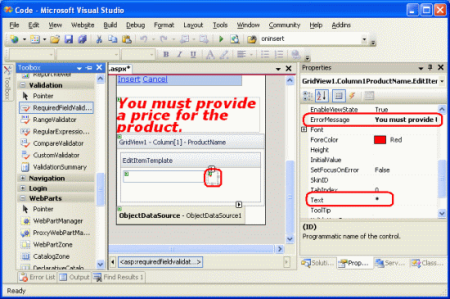
다음으로 RequiredFieldValidator의 ControlToValidate 속성을 로 EditProductName설정합니다. 마지막으로 ErrorMessage 속성을 "제품 이름을 제공해야 함"으로 설정하고 Text 속성을 "*"로 설정합니다. 속성 값( Text 제공된 경우)은 유효성 검사가 실패할 경우 유효성 검사 컨트롤에 의해 표시되는 텍스트입니다. 필요한 속성 값은 ErrorMessage ValidationSummary 컨트롤에서 사용됩니다. 속성 값을 생략 ErrorMessage 하면 Text 속성 값도 잘못된 입력의 유효성 검사 컨트롤에 표시되는 텍스트입니다.
RequiredFieldValidator의 이러한 세 가지 속성을 설정하면 화면이 그림 7과 유사하게 표시됩니다.
그림 7: RequiredFieldValidator의 ControlToValidate, ErrorMessage및 Text 속성 설정(전체 크기 이미지를 보려면 클릭)
RequiredFieldValidator가 ProductNameEditItemTemplate에 추가된 상태에서 남은 것은 에 필요한 유효성 검사를 추가하는 것입니다 UnitPriceEditItemTemplate. 이 페이지에서 UnitPrice 는 레코드를 편집할 때 가 선택 사항이라고 결정했으므로 RequiredFieldValidator를 추가할 필요가 없습니다. 그러나 제공된 경우 가 통화로 올바르게 형식화되고 0보다 크거나 같은지 확인하기 UnitPrice위해 CompareValidator를 추가해야 합니다.
CompareValidator를 에 추가하기 UnitPriceEditItemTemplate전에 먼저 TextBox 웹 컨트롤의 ID를 에서 로 TextBox2EditUnitPrice변경해 보겠습니다. 이 변경 후 CompareValidator를 추가하고 속성을 ControlToValidateEditUnitPrice로 설정하고 속성을 ErrorMessage "가격이 0보다 크거나 같아야 하며 통화 기호를 포함할 수 없습니다", 해당 Text 속성을 "*"로 설정합니다.
값이 UnitPrice 0보다 크거나 같아야 함을 나타내려면 CompareValidator의 Operator 속성을 로 설정하고 ValueToCompare 속성을GreaterThanEqual"0"으로 설정하고 Type 속성을Currency로 설정합니다. 다음 선언적 구문은 이러한 변경이 UnitPrice 수행된 후 TemplateField의 EditItemTemplate 를 보여줍니다.
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
이러한 변경 내용을 변경한 후 브라우저에서 페이지를 엽니다. 제품을 편집할 때 이름을 생략하거나 잘못된 가격 값을 입력하려고 하면 텍스트 상자 옆에 별표가 나타납니다. 그림 8에서 볼 수 있듯이 $19.95와 같은 통화 기호를 포함하는 가격 값은 잘못된 것으로 간주됩니다. CompareValidator'는 CurrencyType 숫자 구분 기호(예: 문화권 설정에 따라 쉼표 또는 마침표)와 선행 더하기 또는 빼기 기호 를 허용하지만 통화 기호는 허용하지 않습니다. 이 동작은 편집 인터페이스가 현재 통화 형식을 사용하여 를 UnitPrice 렌더링하기 때문에 사용자를 당황하게 할 수 있습니다.
참고
삽입, 업데이트 및 삭제와 관련된 이벤트 자습서에서 해당 속성의 형식을 통화로 지정하기 위해 BoundField의 DataFormatString 속성을 {0:c} 로 설정했습니다. 또한 속성을 true로 설정하여 GridView의 편집 인터페이스를 통화로 형식을 UnitPrice 지정 ApplyFormatInEditMode 합니다. BoundField를 TemplateField로 변환할 때 Visual Studio는 이러한 설정을 적어두고 Databinding 구문을 <%# Bind("UnitPrice", "{0:c}") %>사용하여 TextBox의 Text 속성을 통화로 서식을 지정했습니다.
그림 8: 잘못된 입력이 있는 텍스트 상자 옆에 별표가 나타납니다(전체 크기 이미지를 보려면 클릭).
유효성 검사가 있는 그대로 작동하지만 사용자는 레코드를 편집할 때 통화 기호를 수동으로 제거해야 합니다. 이는 허용되지 않습니다. 이 문제를 해결하기 위해 다음 세 가지 옵션이 있습니다.
- 값의
EditItemTemplateUnitPrice형식이 통화로 지정되지 않도록 을 구성합니다. - CompareValidator를 제거하고 올바르게 형식이 지정된 통화 값을 올바르게 확인하는 RegularExpressionValidator로 바꿔 사용자가 통화 기호를 입력하도록 허용합니다. 여기서 문제는 통화 값의 유효성을 검사하는 정규식이 예쁘지 않으며 문화권 설정을 통합하려면 코드를 작성해야 한다는 것입니다.
- 유효성 검사 컨트롤을 모두 제거하고 GridView의
RowUpdating이벤트 처리기에서 서버 쪽 유효성 검사 논리를 사용합니다.
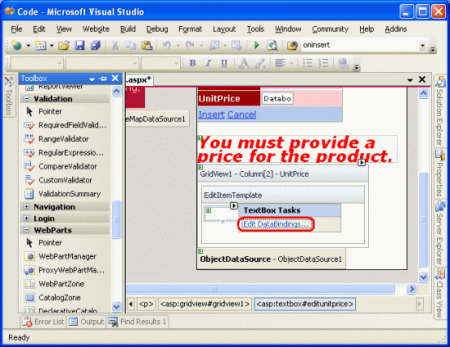
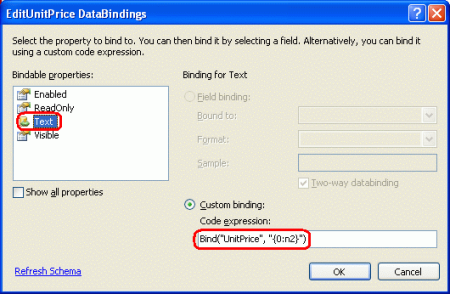
이 연습에 대한 옵션 #1로 이동해 보겠습니다. 현재 는 의 UnitPrice TextBox에 대한 데이터 바인딩 식으로 인해 통화 형식이 EditItemTemplate<%# Bind("UnitPrice", "{0:c}") %>지정됩니다. Bind 문을 로 변경합니다. 이 문 Bind("UnitPrice", "{0:n2}")은 결과를 두 자리 자릿수의 숫자로 서식을 지정합니다. 선언적 구문을 통해 직접 수행하거나 TemplateField EditItemTemplate 의 TextBox UnitPrice 에서 EditUnitPrice DataBindings 편집 링크를 클릭하여 수행할 수 있습니다(그림 9 및 10 참조).
그림 9: TextBox의 DataBindings 편집 링크를 클릭합니다(전체 크기 이미지를 보려면 클릭).
그림 10: 문에서 Bind 서식 지정자 지정(전체 크기 이미지를 보려면 클릭)
이 변경으로 인해 편집 인터페이스의 형식이 지정된 가격에는 쉼표가 그룹 구분 기호로, 마침표가 소수 구분 기호로 포함되지만 통화 기호는 그대로 둡니다.
참고
에는 UnitPriceEditItemTemplate RequiredFieldValidator가 포함되어 있지 않으므로 포스트백이 계속되고 업데이트 논리가 시작될 수 있습니다. 그러나 삽입, RowUpdating업데이트 및 삭제와 관련된 이벤트 검사 자습서에서 복사한 이벤트 처리기에는 가 제공되도록 UnitPrice 하는 프로그래밍 방식의 검사 포함되어 있습니다. 이 논리를 제거하거나, 그대로 두거나, RequiredFieldValidator UnitPriceEditItemTemplate를 에 추가하세요.
4단계: 데이터 입력 문제 요약
5개의 유효성 검사 컨트롤 외에도 ASP.NET 잘못된 데이터를 검색한 유효성 검사 컨트롤의 를 표시하는 ErrorMessageValidationSummary 컨트롤을 포함합니다. 이 요약 데이터는 웹 페이지 또는 모달 클라이언트 쪽 메시지 상자를 통해 텍스트로 표시될 수 있습니다. 유효성 검사 문제를 요약하는 클라이언트 쪽 메시지 상자를 포함하도록 이 자습서를 개선해 보겠습니다.
이렇게 하려면 도구 상자에서 validationSummary 컨트롤을 Designer 끌어 놓습니다. 요약을 메시지 상자로만 표시하도록 구성하기 때문에 유효성 검사 컨트롤의 위치는 중요하지 않습니다. 컨트롤을 추가한 후 ShowSummary 속성을false 로 설정하고 ShowMessageBox 속성을 로 true설정합니다. 이 추가를 사용하면 유효성 검사 오류가 클라이언트 쪽 메시지 상자에 요약됩니다.
그림 11: 유효성 검사 오류는 Client-Side 메시지 상자에 요약되어 있습니다(전체 크기 이미지를 보려면 클릭).
5단계: DetailsView에 유효성 검사 컨트롤 추가InsertItemTemplate
이 자습서에 남아 있는 것은 DetailsView의 삽입 인터페이스에 유효성 검사 컨트롤을 추가하는 것입니다. DetailsView의 템플릿에 유효성 검사 컨트롤을 추가하는 프로세스는 3단계에서 검사한 것과 동일합니다. 따라서 이 단계에서 작업을 진행하겠습니다. GridView의 EditItemTemplate 에서 수행한 것처럼 TextBoxes의 이름을 설명 TextBox1 이 아닌 에서 및 TextBox2InsertUnitPrice로 InsertProductName 바꾸는 ID 것이 좋습니다.
에 RequiredFieldValidator를 추가합니다 ProductNameInsertItemTemplate. 을 ControlToValidateID 템플릿의 TextBox, 해당 Text 속성을 "*"로 설정하고 해당 ErrorMessage 속성을 "제품 이름을 제공해야 합니다"로 설정합니다.
UnitPrice 는 새 레코드를 추가할 때 이 페이지에 필요하므로 에 RequiredFieldValidator를InsertItemTemplateUnitPrice 추가하고 , ControlToValidateText및 ErrorMessage 속성을 적절하게 설정합니다. 마지막으로, CompareValidator를 에 추가하여 GridView의 에서 's CompareValidator UnitPriceInsertItemTemplate 와 마찬가지로 UnitPrice, 및 ValueToCompare 속성을 구성ErrorMessageTextTypeControlToValidateOperator합니다.EditItemTemplate
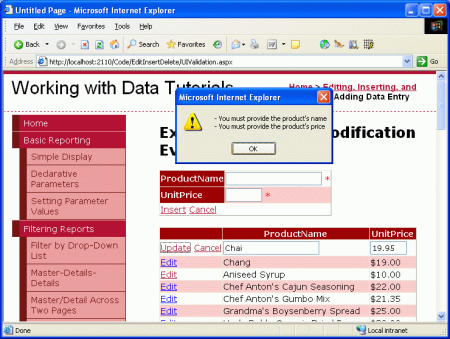
이러한 유효성 검사 컨트롤을 추가한 후 이름이 제공되지 않거나 가격이 음수이거나 불법 형식인 경우 새 제품을 시스템에 추가할 수 없습니다.
그림 12: 유효성 검사 논리가 DetailsView의 삽입 인터페이스에 추가되었습니다(전체 크기 이미지를 보려면 클릭).
6단계: 유효성 검사 컨트롤을 유효성 검사 그룹으로 분할
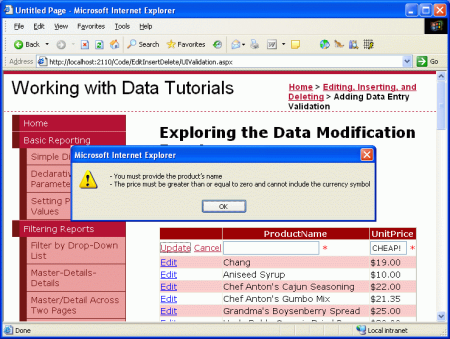
이 페이지는 GridView의 편집 인터페이스에 해당하는 유효성 검사 컨트롤과 DetailsView의 삽입 인터페이스에 해당하는 두 개의 논리적으로 서로 다른 유효성 검사 컨트롤 집합으로 구성됩니다. 기본적으로 포스트백이 발생하면 페이지의 모든 유효성 검사 컨트롤이 선택됩니다. 그러나 레코드를 편집할 때 DetailsView의 삽입 인터페이스의 유효성 검사 컨트롤의 유효성을 검사하지 않습니다. 그림 13에서는 사용자가 완벽하게 법적 값을 가진 제품을 편집할 때 현재 딜레마를 보여 줍니다. 업데이트를 클릭하면 삽입 인터페이스의 이름 및 가격 값이 비어 있으므로 유효성 검사 오류가 발생합니다.
그림 13: 제품 업데이트로 인해 삽입 인터페이스의 유효성 검사 컨트롤이 실행됩니다(전체 크기 이미지를 보려면 클릭).
ASP.NET 2.0의 유효성 검사 컨트롤은 해당 ValidationGroup 속성을 통해 유효성 검사 그룹으로 분할할 수 있습니다. 그룹의 유효성 검사 컨트롤 집합을 연결하려면 해당 ValidationGroup 속성을 동일한 값으로 설정하기만 하면 됩니다. 이 자습서에서는 GridView의 TemplateFields에 있는 유효성 검사 컨트롤의 속성을 로 ValidationGroupEditValidationControls 설정하고 DetailsView의 TemplateFields 속성을 로 InsertValidationControls설정합니다ValidationGroup. 이러한 변경 내용은 선언적 태그에서 직접 수행하거나 Designer 편집 템플릿 인터페이스를 사용할 때 속성 창 통해 수행할 수 있습니다.
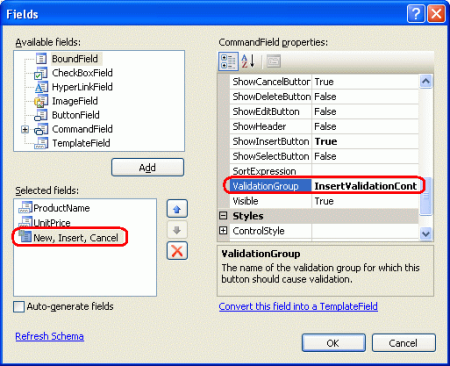
유효성 검사 컨트롤 외에도 ASP.NET 2.0의 단추 및 단추 관련 컨트롤에는 속성도 포함됩니다 ValidationGroup . 유효성 검사 그룹의 유효성 검사기는 동일한 ValidationGroup 속성 설정이 있는 Button에 의해 포스트백이 유도되는 경우에만 유효성을 검사합니다. 예를 들어 DetailsView의 삽입 단추가 유효성 검사 그룹을 트리거 InsertValidationControls 하려면 CommandField의 ValidationGroup 속성을 InsertValidationControls 로 설정해야 합니다(그림 14 참조). 또한 GridView의 CommandField ValidationGroup 속성을 로 EditValidationControls설정합니다.
그림 14: DetailsView의 CommandField ValidationGroup 속성을 로 InsertValidationControls 설정합니다(전체 크기 이미지를 보려면 클릭).
이러한 변경 후 DetailsView 및 GridView의 TemplateFields 및 CommandFields는 다음과 유사하게 표시됩니다.
DetailsView의 TemplateFields 및 CommandField
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
GridView의 CommandField 및 TemplateFields
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
이때 편집 관련 유효성 검사 컨트롤은 GridView의 업데이트 단추를 클릭하고 DetailsView의 삽입 단추를 클릭할 때만 삽입 관련 유효성 검사 컨트롤이 실행되어 그림 13에서 강조 표시된 문제를 해결하는 경우에만 발생합니다. 그러나 이 변경으로 잘못된 데이터를 입력할 때 ValidationSummary 컨트롤이 더 이상 표시되지 않습니다. ValidationSummary 컨트롤에는 속성도 포함 ValidationGroup 되며 유효성 검사 그룹의 유효성 검사 컨트롤에 대한 요약 정보만 표시됩니다. 따라서 이 페이지에는 유효성 검사 그룹에 대한 컨트롤과 에 대해 InsertValidationControls 하나씩 두 개의 EditValidationControls유효성 검사 컨트롤이 있어야 합니다.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
이 추가를 통해 자습서가 완료되었습니다!
요약
BoundFields는 삽입 및 편집 인터페이스를 모두 제공할 수 있지만 인터페이스를 사용자 지정할 수 없습니다. 일반적으로 사용자가 필요한 입력을 법적 형식으로 입력하도록 편집 및 삽입 인터페이스에 유효성 검사 컨트롤을 추가하려고 합니다. 이렇게 하려면 BoundFields를 TemplateFields로 변환하고 유효성 검사 컨트롤을 적절한 템플릿에 추가해야 합니다. 이 자습서에서는 삽입, 업데이트 및 삭제와 관련된 이벤트 검사 자습서의 예제를 확장하여 DetailsView의 삽입 인터페이스와 GridView의 편집 인터페이스 모두에 유효성 검사 컨트롤을 추가했습니다. 또한 ValidationSummary 컨트롤을 사용하여 요약 유효성 검사 정보를 표시하는 방법과 페이지의 유효성 검사 컨트롤을 고유한 유효성 검사 그룹으로 분할하는 방법을 알아보았습니다.
이 자습서에서 볼 수 있듯이 TemplateFields를 사용하면 유효성 검사 컨트롤을 포함하도록 인터페이스 편집 및 삽입을 보강할 수 있습니다. TemplateFields를 확장하여 추가 입력 웹 컨트롤을 포함할 수 있으므로 TextBox를 더 적합한 웹 컨트롤로 바꿀 수 있습니다. 다음 자습서에서는 TextBox 컨트롤을 데이터 바인딩된 DropDownList 컨트롤로 바꾸는 방법을 살펴보겠습니다. 이 컨트롤은 외래 키(예: CategoryIDSupplierIDProducts 또는 테이블)를 편집할 때 이상적입니다.
행복한 프로그래밍!
저자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 자신을 가르친다 ASP.NET 2.0 24 시간. 그는 에서 찾을 수있는 그의 블로그를 통해 또는 에 mitchell@4GuysFromRolla.comhttp://ScottOnWriting.NET도달 할 수 있습니다.
특별 감사
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 Liz Shulok 및 Zack Jones였습니다. 예정된 MSDN 문서를 검토하시겠습니까? 그렇다면 에 줄을 놓습니다 mitchell@4GuysFromRolla.com.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기