ASP.NET 4.5의 새로운 Web Forms 기능
새 버전의 ASP.NET Web Forms 데이터 작업 시 사용자 환경을 개선하는 데 중점을 두는 다양한 개선 사항이 도입되었습니다.
이전 버전의 Web Forms 데이터 바인딩을 사용하여 개체 멤버의 값을 내보낸 경우 데이터 바인딩 식 Bind() 또는 Eval()을 사용했습니다. 새 버전의 ASP.NET 새 ItemType 속성을 사용하여 컨트롤이 바인딩될 데이터 형식을 선언할 수 있습니다. 이 속성을 설정하면 강력한 형식의 변수를 사용하여 IntelliSense, 멤버 탐색 및 컴파일 시간 검사와 같은 Visual Studio 개발 환경의 모든 이점을 받을 수 있습니다.
이제 데이터 바인딩된 컨트롤을 사용하여 데이터를 선택, 업데이트, 삭제 및 삽입하기 위한 고유한 사용자 지정 메서드를 지정하여 페이지 컨트롤과 애플리케이션 논리 간의 상호 작용을 간소화할 수 있습니다. 또한 모델 바인딩 기능이 ASP.NET 추가되었습니다. 즉, 페이지의 데이터를 메서드 형식 매개 변수에 직접 매핑할 수 있습니다.
최신 버전의 Web Forms 사용하여 사용자 입력 유효성 검사도 더 쉬워야 합니다. 이제 System.ComponentModel.DataAnnotations 네임스페이스의 유효성 검사 특성으로 모델 클래스에 주석을 달고 모든 사이트 컨트롤이 해당 정보를 사용하여 사용자 입력의 유효성을 검사할 것을 요청할 수 있습니다. 이제 Web Forms 클라이언트 쪽 유효성 검사가 jQuery와 통합되어 더 깨끗한 클라이언트 쪽 코드와 눈에 거슬리지 않는 JavaScript 기능을 제공합니다.
요청 유효성 검사 영역에서 애플리케이션의 특정 부분에 대한 요청 유효성 검사를 선택적으로 해제하거나 무효화된 요청 데이터를 읽기 쉽게 하기 위해 개선되었습니다.
HTML5의 새로운 기능을 활용하기 위해 서버 컨트롤을 Web Forms 몇 가지 개선 사항이 있습니다.
- TextBox 컨트롤의 TextMode 속성이 이메일, 날짜/시간 등과 같은 새로운 HTML5 입력 형식을 지원하도록 업데이트되었습니다.
- FileUpload 컨트롤은 이제 이 HTML5 기능을 지원하는 브라우저에서 여러 파일 업로드를 지원합니다.
- 유효성 검사기 컨트롤은 이제 HTML5 입력 요소의 유효성 검사를 지원합니다.
- URL을 나타내는 특성이 있는 새 HTML5 요소는 이제 runat="server"를 지원합니다. 따라서 ~ 연산자와 같은 URL 경로에서 ASP.NET 규칙을 사용하여 애플리케이션 루트를 나타낼 수 있습니다(예 <: video runat="server" src="~/myVideo.wmv"></video>).
- UPDATEPanel 컨트롤이 HTML5 입력 필드 게시를 지원하도록 수정되었습니다.
공식 ASP.NET 포털에서 ASP.NET WebForms 4.5: ASP.NET 4.5 및 Visual Studio 2012의 새로운 기능의 더 많은 예를 찾을 수 있습니다.
모든 샘플 코드 및 코드 조각은 웹 캠프 학습 키트에 포함되어 있습니다.
목표
이 실습 랩에서는 다음 방법을 알아봅니다.
- 강력한 형식의 데이터 바인딩 식 사용
- Web Forms 새 모델 바인딩 기능 사용
- 코드 숨김 메서드에 페이지 데이터를 매핑하는 데 값 공급자 사용
- 사용자 입력 유효성 검사에 데이터 주석 사용
- Web Forms jQuery를 사용하여 눈에 거슬리지 않는 클라이언트 쪽 유효성 검사를 활용합니다.
- 세분화된 요청 유효성 검사 구현
- Web Forms 비동기 페이지 처리 구현
사전 요구 사항
이 랩을 완료하려면 다음 항목이 있어야 합니다.
- Microsoft Visual Studio Express 2012 for Web 또는 superior(설치 방법에 대한 지침은 부록 A 참조).
설치 프로그램
코드 조각 설치
편의를 위해 이 랩을 따라 관리할 대부분의 코드를 Visual Studio 코드 조각으로 사용할 수 있습니다. 코드 조각을 설치하려면 .\Source\Setup\CodeSnippets.vsi 파일을 실행합니다.
Visual Studio Code 코드 조각에 익숙하지 않고 사용하는 방법을 알아보려면 이 문서 "부록 C: 코드 조각 사용"의 부록을 참조할 수 있습니다.
연습
이 실습 랩에는 다음 연습이 포함되어 있습니다.
참고
각 연습에는 연습을 완료한 후 가져와야 하는 결과 솔루션이 포함된 End 폴더가 함께 제공됩니다. 연습을 진행하는 데 추가적인 도움이 필요한 경우 이 솔루션을 가이드로 사용할 수 있습니다.
이 랩을 완료하는 예상 시간: 60분.
연습 1: ASP.NET Web Forms 모델 바인딩
새 버전의 ASP.NET Web Forms 데이터 작업 시 환경을 개선하는 데 중점을 두는 다양한 향상된 기능이 도입되었습니다. 이 연습에서는 강력한 형식의 데이터 컨트롤 및 모델 바인딩에 대해 알아봅니다.
작업 1 - Strongly-Typed Data-Bindings 사용
이 작업에서는 ASP.NET 4.5에서 사용할 수 있는 강력한 형식의 새 바인딩을 검색합니다.
Source/Ex1-ModelBinding/Begin/ 폴더에 있는 Begin 솔루션을 엽니다.
계속하려면 일부 누락된 NuGet 패키지를 다운로드해야 합니다. 이렇게 하려면 프로젝트 메뉴를 클릭하고 NuGet 패키지 관리를 선택합니다.
NuGet 패키지 관리 대화 상자에서 복원을 클릭하여 누락된 패키지를 다운로드합니다.
마지막으로 빌드 솔루션 빌드를 클릭하여솔루션을 빌드 | 합니다.
참고
NuGet을 사용할 때의 이점 중 하나는 프로젝트의 모든 라이브러리를 배송할 필요가 없어 프로젝트 크기를 줄일 수 있다는 것입니다. NuGet Power Tools를 사용하면 Packages.config 파일에서 패키지 버전을 지정하면 프로젝트를 처음 실행할 때 필요한 모든 라이브러리를 다운로드할 수 있습니다. 따라서 이 랩에서 기존 솔루션을 연 후 이러한 단계를 실행해야 합니다.
Customers.aspx 페이지를 엽니다. 기본 컨트롤에 번호가 매겨지지 않은 목록을 배치하고 각 고객을 나열하기 위한 리피터 컨트롤을 내부에 포함합니다. 다음 코드와 같이 반복기 이름을 customersRepeater 로 설정합니다.
이전 버전의 Web Forms 데이터 바인딩을 사용하여 데이터 바인딩할 개체의 멤버 값을 내보낼 때 Eval 메서드 호출과 함께 데이터 바인딩 식을 사용하여 멤버의 이름을 문자열로 전달합니다.
런타임에 Eval에 대한 이러한 호출은 현재 바인딩된 개체에 대한 리플렉션을 사용하여 지정된 이름의 멤버 값을 읽고 결과를 HTML에 표시합니다. 이 접근 방식을 사용하면 임의로 셰이프되지 않은 데이터에 대해 데이터를 쉽게 바인딩할 수 있습니다.
안타깝게도 멤버 이름에 대한 IntelliSense, 탐색 지원(예: 정의로 이동) 및 컴파일 시간 검사를 포함하여 Visual Studio의 많은 훌륭한 개발 시간 환경 기능이 손실됩니다.
... <asp:Content ID="Content3" ContentPlaceHolderID="MainContent" runat="server"> <h3>Customers</h3> <ul> <asp:Repeater ID="customersRepeater" runat="server"> <ItemTemplate> <li> <%# Eval("FirstName") %> <%# Eval("LastName") %> </li> </ItemTemplate> </asp:Repeater> </ul> <a href="CustomerDetails.aspx">Add a New Customer</a> </asp:Content>Customers.aspx.cs 파일을 엽니다.
다음 using 문을 추가합니다.
using System.Linq;Page_Load 메서드에서 반복기를 고객 목록으로 채우는 코드를 추가합니다.
(코드 조각 - Web Forms Lab - Ex01 - 고객 데이터 원본 바인딩)
protected void Page_Load(object sender, EventArgs e) { using (var db = new WebFormsLab.Model.ProductsContext()) { this.customersRepeater.DataSource = db.Customers.ToList(); this.customersRepeater.DataBind(); } }이 솔루션은 CodeFirst와 함께 EntityFramework를 사용하여 데이터베이스를 만들고 액세스합니다. 다음 코드에서 customersRepeater는 데이터베이스의 모든 고객을 반환하는 구체화된 쿼리에 바인딩됩니다.
F5 키를 눌러 솔루션을 실행하고 고객 페이지로 이동하여 작동 중인 반복기를 확인합니다. 솔루션이 CodeFirst를 사용하므로 애플리케이션을 실행할 때 로컬 SQL Express instance 데이터베이스가 만들어지고 채워집니다.
 반복
반복반복기를 사용하여 고객 나열
참고
Visual Studio 2012에서 IIS Express 기본 웹 개발 서버입니다.
브라우저를 닫고 Visual Studio로 돌아갑니다.
이제 강력한 형식의 바인딩을 사용하도록 구현을 바꿉니다. Customers.aspx 페이지를 열고 반복기에서 새 ItemType 특성을 사용하여 고객 유형을 바인딩 유형으로 설정합니다.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <asp:Repeater ID="customersRepeater" ItemType="WebFormsLab.Model.Customer" runat="server"> <ItemTemplate> ... </ItemTemplate> </asp:Repeater> </ul> <a href="CustomerDetails.aspx">Add a New Customer</a> </asp:Content>ItemType 속성을 사용하면 컨트롤이 바인딩될 데이터 형식을 선언할 수 있으며 데이터 바인딩된 컨트롤 내에서 강력한 형식의 바인딩을 사용할 수 있습니다.
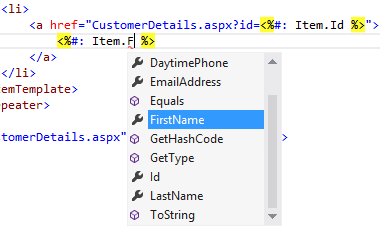
ItemTemplate 콘텐츠를 다음 코드로 바꿉다.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> ... <ul> <asp:Repeater ID="customersRepeater" ItemType="WebFormsLab.Model.Customer" runat="server"> <ItemTemplate> <li> <a href="CustomerDetails.aspx?id=<%#: Item.Id %>"> <%#: Item.FirstName %> <%#: Item.LastName %> </a> </li> </ItemTemplate> </asp:Repeater> </ul> <a href="CustomerDetails.aspx">Add a New Customer</a> </asp:Content>위의 접근 방식의 한 가지 단점은 Eval() 및 Bind()에 대한 호출이 늦게 바인딩된다는 것입니다. 즉, 속성 이름을 나타내는 문자열을 전달합니다. 즉, 멤버 이름에 대한 Intellisense, 코드 탐색 지원(예: 정의로 이동) 또는 컴파일 시간 검사 지원을 받지 않습니다.
ItemType 속성을 설정하면 데이터 바인딩 식의 scope Item 및 BindItem이라는 두 개의 새 형식 변수가 생성됩니다. 데이터 바인딩 식에서 이러한 강력한 형식의 변수를 사용하고 Visual Studio 개발 환경의 모든 이점을 얻을 수 있습니다.
식에 사용되는 ": "는 보안 문제(예: 사이트 간 스크립팅 공격)를 방지하기 위해 출력을 자동으로 HTML 인코딩합니다. 이 표기법은 응답 작성을 위해 .NET 4부터 사용할 수 있었지만 이제 데이터 바인딩 식에서도 사용할 수 있습니다.
참고
Item 멤버는 단방향 바인딩에 대해 작동합니다. 양방향 바인딩을 수행하려면 BindItem 멤버를 사용합니다.
 강력한
강력한 강력한 형식의 바인딩에서 IntelliSense 지원
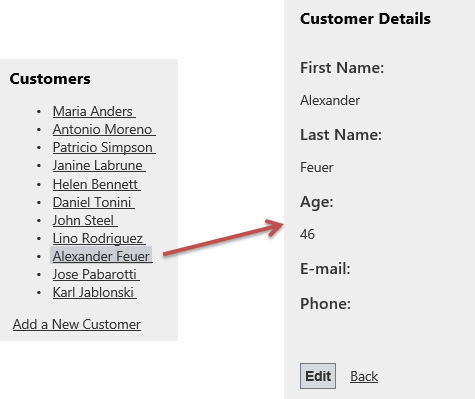
F5 키를 눌러 솔루션을 실행하고 고객 페이지로 이동하여 변경 내용이 예상대로 작동하는지 확인합니다.

고객 세부 정보 나열
브라우저를 닫고 Visual Studio로 돌아갑니다.
작업 2 - Web Forms 모델 바인딩 소개
이전 버전의 ASP.NET Web Forms 데이터를 검색하고 업데이트하는 양방향 데이터 바인딩을 수행하려는 경우 데이터 원본 개체를 사용해야 했습니다. 개체 데이터 원본, SQL 데이터 원본, LINQ 데이터 원본 등이 될 수 있습니다. 그러나 시나리오에서 데이터를 처리하기 위해 사용자 지정 코드가 필요한 경우 개체 데이터 원본을 사용해야 했으며 이로 인해 몇 가지 단점이 발생했습니다. 예를 들어 복잡한 형식을 피해야 했고 유효성 검사 논리를 실행할 때 예외를 처리해야 했습니다.
새 버전의 ASP.NET Web Forms 데이터 바인딩된 컨트롤은 모델 바인딩을 지원합니다. 즉, 데이터 바인딩된 컨트롤에서 직접 선택, 업데이트, 삽입 및 삭제 메서드를 지정하여 코드 숨김 파일 또는 다른 클래스에서 논리를 호출할 수 있습니다.
이에 대해 알아보려면 GridView를 사용하여 새 SelectMethod 특성을 사용하여 제품 범주를 나열합니다. 이 특성을 사용하면 GridView 데이터를 검색하는 메서드를 지정할 수 있습니다.
Products.aspx 페이지를 열고 GridView를 포함합니다. 강력한 형식의 바인딩을 사용하고 정렬 및 페이징을 사용하도록 아래와 같이 GridView를 구성합니다.
<asp:Content ID="Content3" ContentPlaceHolderID="MainContent" runat="server"> <asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryID"> <Columns> <asp:BoundField DataField="CategoryId" HeaderText="ID" SortExpression="CategoryId" /> <asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" /> <asp:BoundField DataField="Description" HeaderText="Description" /> <asp:TemplateField HeaderText="# of Products"> <ItemTemplate><%#: Item.Products.Count %></ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </asp:Content>새 SelectMethod 특성을 사용하여 GetCategories 메서드를 호출하여 데이터를 선택하도록 GridView를 구성합니다.
<asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryId" SelectMethod="GetCategories"> <Columns> <asp:BoundField DataField="CategoryId" HeaderText="ID" SortExpression="CategoryId" /> <asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" /> <asp:BoundField DataField="Description" HeaderText="Description" /> <asp:TemplateField HeaderText="# of Products"> <ItemTemplate><%#: Item.Products.Count %></ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Products.aspx.cs 코드 숨김 파일을 열고 다음 using 문을 추가합니다.
(코드 조각 - Web Forms 랩 - Ex01 - 네임스페이스)
using System.Collections.Generic; using System.Data.Entity; using System.Data.Entity.Infrastructure; using System.Linq; using WebFormsLab.Model;Products 클래스에 프라이빗 멤버를 추가하고 ProductsContext의 새 instance 할당합니다. 이 속성은 데이터베이스에 연결할 수 있는 Entity Framework 데이터 컨텍스트를 저장합니다.
public partial class Products : System.Web.UI.Page { private ProductsContext db = new ProductsContext(); ...LINQ를 사용하여 범주 목록을 검색하는 GetCategories 메서드를 만듭니다. 이 쿼리에는 Products 속성이 포함되므로 GridView는 각 범주의 제품 양을 표시할 수 있습니다. 메서드는 나중에 페이지 수명 주기에서 실행할 쿼리를 나타내는 원시 IQueryable 개체를 반환합니다.
(코드 조각 - Web Forms 랩 - Ex01 - GetCategories)
public IQueryable<Category> GetCategories() { var query = this.db.Categories .Include(c => c.Products); return query; }참고
이전 버전의 ASP.NET Web Forms 개체 데이터 원본 컨텍스트 내에서 사용자 고유의 리포지토리 논리를 사용하여 정렬 및 페이징을 사용하도록 설정합니다. 사용자 지정 코드를 작성하고 필요한 모든 매개 변수를 수신하는 데 필요합니다. 이제 데이터 바인딩 메서드가 IQueryable을 반환할 수 있고 여전히 실행될 쿼리를 나타내기 때문에 ASP.NET 쿼리를 수정하여 적절한 정렬 및 페이징 매개 변수를 추가할 수 있습니다.
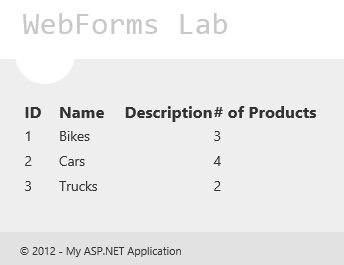
F5 키를 눌러 사이트 디버깅을 시작하고 제품 페이지로 이동합니다. GridView가 GetCategories 메서드에서 반환된 범주로 채워지는 것을 볼 수 있습니다.

모델 바인딩을 사용하여 GridView 채우기
SHIFT+F5 디버깅 중지를 누릅니다.
작업 3 - 모델 바인딩의 값 공급자
모델 바인딩을 사용하면 데이터 바인딩 컨트롤에서 직접 데이터로 작업할 사용자 지정 메서드를 지정할 수 있습니다. 또한 페이지에서 이러한 메서드의 매개 변수로 데이터를 매핑할 수 있습니다. 메서드 매개 변수에서 값 공급자 특성을 사용하여 값의 데이터 원본을 지정할 수 있습니다. 예:
- 페이지의 컨트롤
- 쿼리 문자열 값
- 데이터 보기
- 세션 상태
- 쿠키
- 게시된 양식 데이터
- 상태 보기
- 사용자 지정 값 공급자도 지원됩니다.
ASP.NET MVC 4를 사용한 경우 모델 바인딩 지원이 유사합니다. 실제로 이러한 기능은 ASP.NET MVC에서 가져와 System.Web 어셈블리로 이동하여 Web Forms 사용할 수도 있습니다.
이 작업에서는 모델 바인딩을 사용하여 필터 매개 변수를 수신하여 각 범주의 제품 양별로 결과를 필터링하도록 GridView를 업데이트합니다.
Products.aspx 페이지로 돌아가기.
GridView 맨 위에 레이블 및 ComboBox 를 추가하여 아래와 같이 각 범주의 제품 수를 선택합니다.
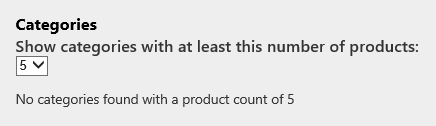
<h3>Categories</h3> <asp:Label ID="Label1" runat="server" AssociatedControlID="minProductsCount"> Show categories with at least this number of products: </asp:Label> <asp:DropDownList runat="server" ID="minProductsCount" AutoPostBack="true"> <asp:ListItem Value="" Text="-" /> <asp:ListItem Text="1" /> <asp:ListItem Text="3" /> <asp:ListItem Text="5" /> </asp:DropDownList> <br/>선택한 수의 제품이 포함된 범주가 없는 경우 GridView에 EmptyDataTemplate 을 추가하여 메시지를 표시합니다.
<asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryId" SelectMethod="GetCategories"> <Columns> <asp:BoundField DataField="CategoryId" HeaderText="ID" /> <asp:BoundField DataField="CategoryName" HeaderText="Name" /> <asp:BoundField DataField="Description" HeaderText="Description" /> <asp:TemplateField HeaderText="# of Products"> <ItemTemplate><%#: Item.Products.Count %></ItemTemplate> </asp:TemplateField> </Columns> <EmptyDataTemplate> No categories found with a product count of <%#: minProductsCount.SelectedValue %> </EmptyDataTemplate> </asp:GridView>Products.aspx.cs 코드 숨김을 열고 다음 using 문을 추가합니다.
using System.Web.ModelBinding;정수 minProductsCount 인수를 수신하고 반환된 결과를 필터링하도록 GetCategories 메서드를 수정합니다. 이렇게 하려면 메서드를 다음 코드로 바꿉습니다.
(코드 조각 - Web Forms 랩 - Ex01 - GetCategories 2)
public IQueryable<Category> GetCategories([Control]int? minProductsCount) { var query = this.db.Categories .Include(c => c.Products); if (minProductsCount.HasValue) { query = query.Where(c => c.Products.Count >= minProductsCount); } return query; }minProductsCount 인수의 새 [Control] 특성은 페이지의 컨트롤을 사용하여 값을 채워야 한다는 것을 ASP.NET 알 수 있게 합니다. ASP.NET 인수 이름(minProductsCount)과 일치하는 컨트롤을 찾고 필요한 매핑 및 변환을 수행하여 매개 변수를 컨트롤 값으로 채웁니다.
또는 특성은 값을 가져올 위치에서 컨트롤을 지정할 수 있는 오버로드된 생성자를 제공합니다.
참고
데이터 바인딩 기능의 한 가지 목표는 페이지 상호 작용을 위해 작성해야 하는 코드의 양을 줄이는 것입니다. [Control] 값 공급자 외에도 메서드 매개 변수에서 다른 모델 바인딩 공급자를 사용할 수 있습니다. 그 중 일부는 작업 소개에 나열됩니다.
F5 키를 눌러 사이트 디버깅을 시작하고 제품 페이지로 이동합니다. 드롭다운 목록에서 여러 제품을 선택하고 GridView가 어떻게 업데이트되는지 확인합니다.

드롭다운 목록 값으로 GridView 필터링
디버깅을 중지합니다.
작업 4 - 필터링에 모델 바인딩 사용
이 작업에서는 두 번째 자식 GridView를 추가하여 선택한 범주 내의 제품을 표시합니다.
Products.aspx 페이지를 열고 GridView 범주를 업데이트하여 선택 단추를 자동으로 생성합니다.
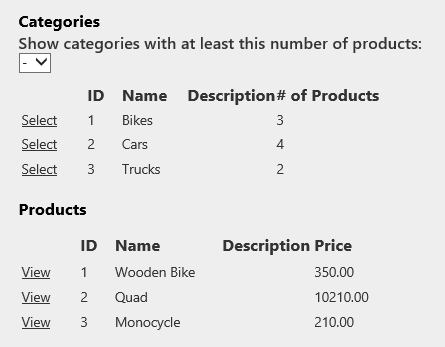
<asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryId" SelectMethod="GetCategories" AutoGenerateSelectButton="true">하단에 productsGrid라는 두 번째 GridView를 추가합니다. ItemType을 WebFormsLab.Model.Product로, DataKeyNames를 ProductId로, SelectMethod를 GetProducts로 설정합니다. AutoGenerateColumns를 false로 설정하고 ProductId, ProductName, Description 및 UnitPrice에 대한 열을 추가합니다.
<h3>Products</h3> <asp:GridView ID="productsGrid" runat="server" CellPadding="4" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Product" DataKeyNames="ProductId" SelectMethod="GetProducts"> <Columns> <asp:BoundField DataField="ProductId" HeaderText="ID" /> <asp:BoundField DataField="ProductName" HeaderText="Name" /> <asp:BoundField DataField="Description" HeaderText="Description" HtmlEncode="false" /> <asp:BoundField DataField="UnitPrice" HeaderText="Price" /> </Columns> <EmptyDataTemplate> Select a category above to see its products </EmptyDataTemplate> </asp:GridView>Products.aspx.cs 코드 숨김 파일을 엽니다. GetProducts 메서드를 구현하여 GridView 범주에서 범주 ID를 수신하고 제품을 필터링합니다. 모델 바인딩은 categoriesGrid에서 선택한 행을 사용하여 매개 변수 값을 설정합니다. 인수 이름과 컨트롤 이름이 일치하지 않으므로 컨트롤 값 공급자에서 컨트롤의 이름을 지정해야 합니다.
(코드 조각 - Web Forms 랩 - Ex01 - GetProducts)
public IEnumerable<Product> GetProducts([Control("categoriesGrid")]int? categoryId) { return this.db.Products.Where(p => p.CategoryId == categoryId); }참고
이 방법을 사용하면 이러한 메서드를 더 쉽게 단위 테스트할 수 있습니다. Web Forms 실행되지 않는 단위 테스트 컨텍스트에서 [Control] 특성은 특정 작업을 수행하지 않습니다.
Products.aspx 페이지를 열고 제품 GridView를 찾습니다. 선택한 제품을 편집하기 위한 링크를 표시하도록 GridView 제품을 업데이트합니다.
<h3>Products</h3> <asp:GridView ID="productsGrid" runat="server" CellPadding="4" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Product" DataKeyNames="ProductId" SelectMethod="GetProducts"> <Columns> <asp:TemplateField> <ItemTemplate> <a href="ProductDetails.aspx?productId=<%#: Item.ProductId %>">View</a> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="ProductId" HeaderText="ID" /> <asp:BoundField DataField="ProductName" HeaderText="Name" /> <asp:BoundField DataField="Description" HeaderText="Description" HtmlEncode="false" /> <asp:BoundField DataField="UnitPrice" HeaderText="Price" /> </Columns> <EmptyDataTemplate> Select a category above to see its products </EmptyDataTemplate> </asp:GridView>ProductDetails.aspx 페이지 코드 숨김을 열고 SelectProduct 메서드를 다음 코드로 바꿉니다.
(코드 조각 - Web Forms Lab - Ex01 - SelectProduct 메서드)
public Product SelectProduct([QueryString]int? productId) { return this.db.Products.Find(productId); }참고
[QueryString] 특성은 쿼리 문자열의 productId 매개 변수에서 메서드 매개 변수를 채우는 데 사용됩니다.
F5 키를 눌러 사이트 디버깅을 시작하고 제품 페이지로 이동합니다. 범주 GridView에서 범주를 선택하고 제품 GridView가 업데이트된 것을 확인합니다.

선택한 범주의 제품 표시
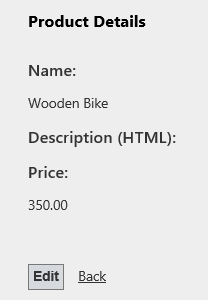
제품에서 보기 링크를 클릭하여 ProductDetails.aspx 페이지를 엽니다.
페이지에서 쿼리 문자열의 productId 매개 변수를 사용하여 SelectMethod로 제품을 검색하고 있습니다.

제품 세부 정보 보기
참고
HTML 설명을 입력하는 기능은 다음 연습에서 구현됩니다.
작업 5 - 업데이트 작업에 모델 바인딩 사용
이전 작업에서는 주로 데이터 선택에 모델 바인딩을 사용했습니다. 이 작업에서는 업데이트 작업에서 모델 바인딩을 사용하는 방법을 알아봅니다.
사용자가 범주를 업데이트할 수 있도록 GridView 범주를 업데이트합니다.
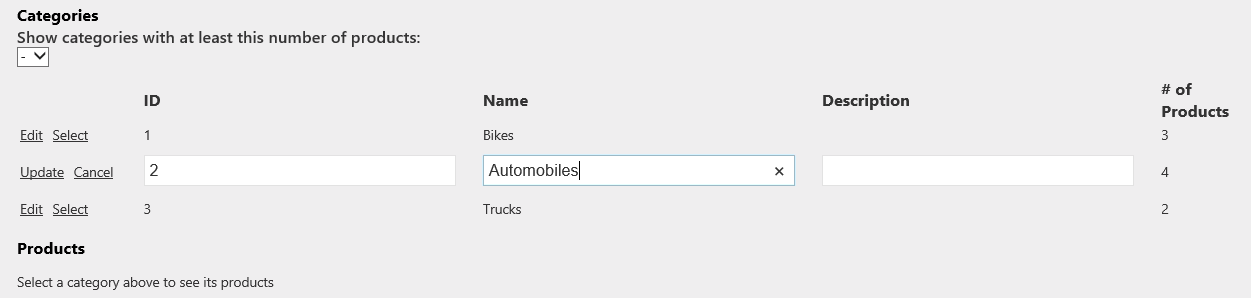
Products.aspx 페이지를 열고 범주 GridView를 업데이트하여 편집 단추를 자동으로 생성하고 새 UpdateMethod 특성을 사용하여 UpdateCategory 메서드를 지정하여 선택한 항목을 업데이트합니다.
<asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryId" SelectMethod="GetCategories" AutoGenerateSelectButton="true" AutoGenerateEditButton="true" UpdateMethod="UpdateCategory">GridView의 DataKeyNames 특성은 모델 바인딩 개체를 고유하게 식별하는 멤버를 정의하므로 업데이트 메서드가 적어도 받아야 하는 매개 변수입니다.
Products.aspx.cs 코드 숨김 파일을 열고 UpdateCategory 메서드를 구현합니다. 메서드는 범주 ID를 수신하여 현재 범주를 로드하고 GridView의 값을 채웁니다.
(코드 조각 - Web Forms 랩 - Ex01 - UpdateCategory)
public void UpdateCategory(int categoryId) { var category = this.db.Categories.Find(categoryId); this.TryUpdateModel(category); if (this.ModelState.IsValid) { this.db.SaveChanges(); } }Page 클래스의 새 TryUpdateModel 메서드는 페이지의 컨트롤 값을 사용하여 모델 개체를 채웁니다. 이 경우 편집 중인 현재 GridView 행의 업데이트된 값을 범주 개체로 대체합니다.
참고
다음 연습에서는 개체를 편집할 때 사용자가 입력한 데이터의 유효성을 검사하기 위해 ModelState.IsValid를 사용하는 방법에 대해 설명합니다.
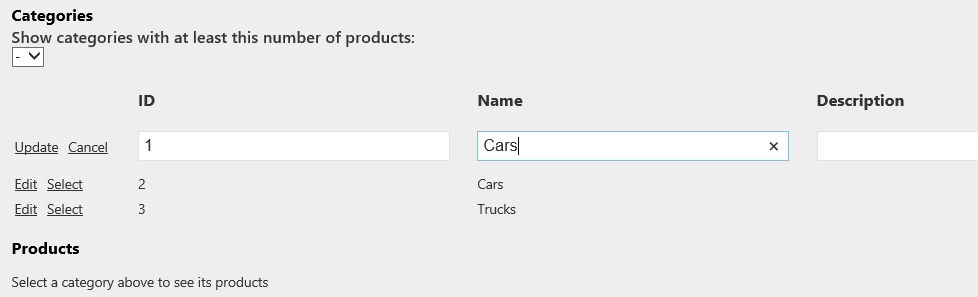
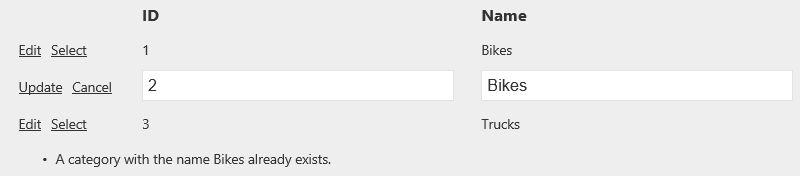
사이트를 실행하고 제품 페이지로 이동합니다. 범주를 편집합니다. 새 이름을 입력한 다음 업데이트를 클릭하여 변경 내용을 유지합니다.

범주 편집
연습 2: 데이터 유효성 검사
이 연습에서는 ASP.NET 4.5의 새로운 데이터 유효성 검사 기능에 대해 알아봅니다. Web Forms 새로운 눈에 거슬리지 않는 유효성 검사 기능을 검사. 사용자 입력 유효성 검사를 위해 애플리케이션 모델 클래스에서 데이터 주석을 사용하고, 마지막으로 페이지의 개별 컨트롤에 대한 요청 유효성 검사를 설정하거나 해제하는 방법을 알아봅니다.
작업 1 - 눈에 거슬리지 않는 유효성 검사
유효성 검사기를 포함한 복잡한 데이터가 있는 양식은 페이지에 너무 많은 JavaScript 코드를 생성하는 경향이 있으며, 이는 코드의 약 60%를 나타낼 수 있습니다. 눈에 거슬리지 않는 유효성 검사를 사용하도록 설정하면 HTML 코드가 더 명확하고 깔끔하게 표시됩니다.
이 섹션에서는 두 구성에서 생성된 HTML 코드를 비교하기 위해 ASP.NET 눈에 거슬리지 않는 유효성 검사를 사용하도록 설정합니다.
Visual Studio 2012를 열고 이 랩의 Source\Ex2-Validation\Begin 폴더에 있는 Begin 솔루션을 엽니다. 또는 이전 연습에서 기존 솔루션에 대한 작업을 계속할 수 있습니다.
제공된 Begin 솔루션을 연 경우 계속하기 전에 누락된 NuGet 패키지를 다운로드해야 합니다. 이렇게 하려면 솔루션 탐색기 WebFormsLab 프로젝트 NuGet 패키지 관리를 클릭합니다.
NuGet 패키지 관리 대화 상자에서 복원을 클릭하여 누락된 패키지를 다운로드합니다.
마지막으로 빌드 솔루션 빌드를 클릭하여솔루션을 빌드 | 합니다.
참고
NuGet을 사용할 때의 장점 중 하나는 프로젝트의 모든 라이브러리를 제공할 필요가 없어 프로젝트 크기를 줄일 수 있다는 것입니다. NuGet Power Tools를 사용하면 Packages.config 파일에서 패키지 버전을 지정하면 프로젝트를 처음 실행할 때 필요한 모든 라이브러리를 다운로드할 수 있습니다. 이 때문에 이 랩에서 기존 솔루션을 연 후 이러한 단계를 실행해야 합니다.
F5 키를 눌러 웹 애플리케이션을 시작합니다. 고객 페이지로 이동하여 새 고객 추가 링크를 클릭합니다.
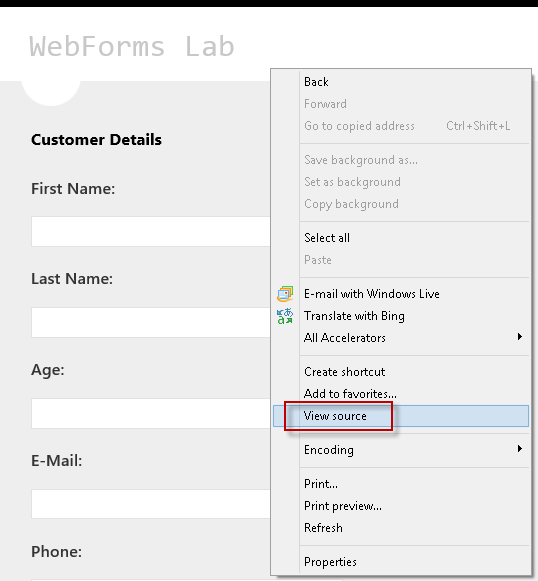
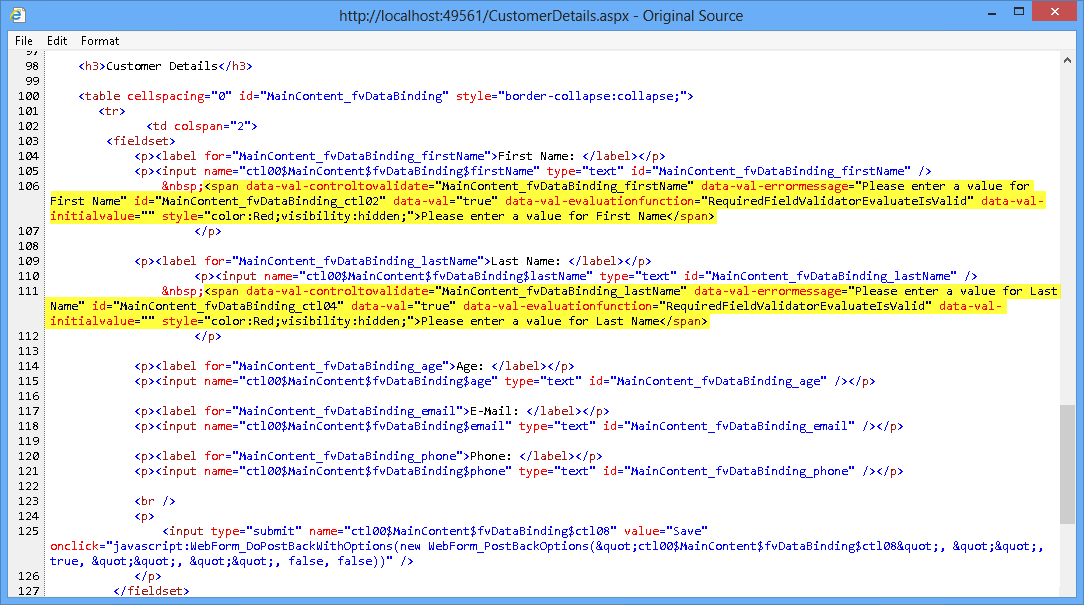
브라우저 페이지를 마우스 오른쪽 단추로 클릭하고 원본 보기 옵션을 선택하여 애플리케이션에서 생성된 HTML 코드를 엽니다.

페이지 HTML 코드 표시
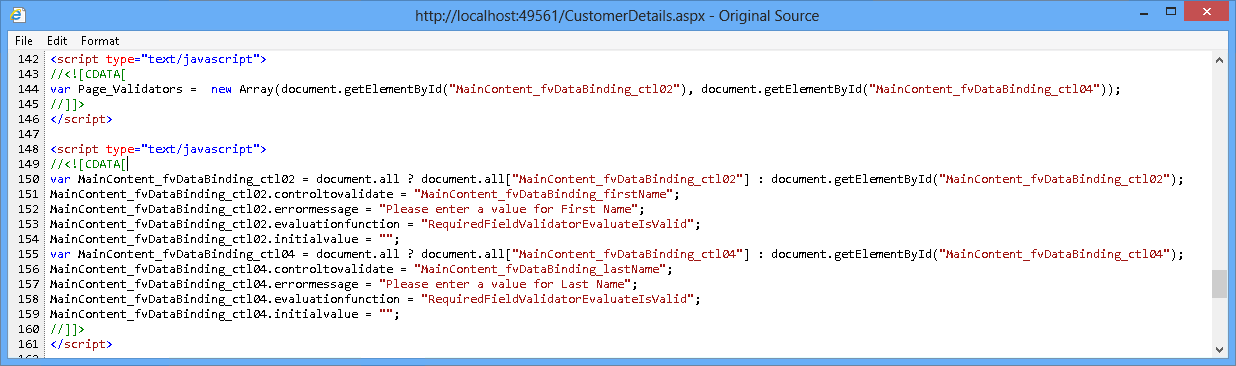
페이지 소스 코드를 스크롤하여 ASP.NET 페이지에 JavaScript 코드 및 데이터 유효성 검사기를 삽입하여 유효성 검사를 수행하고 오류 목록을 표시합니다.

CustomerDetails 페이지의 유효성 검사 JavaScript 코드
브라우저를 닫고 Visual Studio로 돌아갑니다.
이제 눈에 거슬리지 않는 유효성 검사를 사용하도록 설정합니다. Web.Config 열고 AppSettings 섹션에서 ValidationSettings:UnobtrusiveValidationMode 키를 찾습니다. 키 값을 WebForms로 설정합니다.
<configuration> ... <appSettings> <add key="aspnet:uselegacysynchronizationcontext" value="false" /> <add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForms"/>참고
일부 페이지에 대해서만 눈에 거슬리지 않는 유효성 검사를 사용하도록 설정하려는 경우 "Page_Load" 이벤트에서 이 속성을 설정할 수도 있습니다.
CustomerDetails.aspx를 열고 F5 키를 눌러 웹 애플리케이션을 시작합니다.
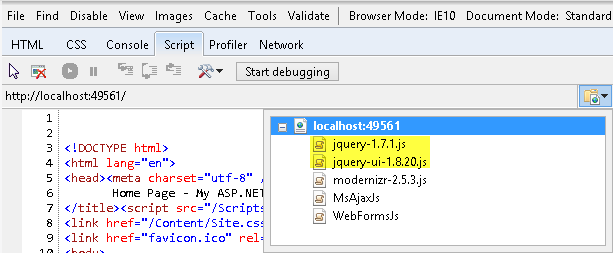
F12 키를 눌러 IE 개발자 도구를 엽니다. 개발자 도구가 열리면 스크립트 탭을 선택합니다. 메뉴에서 CustomerDetails.aspx 를 선택하고 페이지에서 jQuery를 실행하는 데 필요한 스크립트가 로컬 사이트에서 브라우저에 로드되었음을 확인합니다.

로컬 IIS 서버에서 직접 jQuery JavaScript 파일 로드
브라우저를 닫고 Visual Studio로 돌아갑니다. Site.Master 파일을 다시 열고 ScriptManager를 찾습니다. True 값을 사용하여 EnableCdn 특성 속성을 추가 합니다. 이렇게 하면 로컬 사이트의 URL이 아닌 온라인 URL에서 jQuery가 로드됩니다.
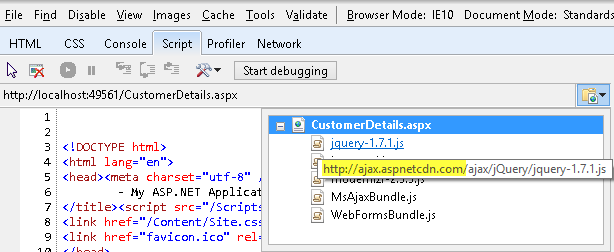
Visual Studio에서 CustomerDetails.aspx 를 엽니다. F5 키를 눌러 사이트를 실행합니다. 인터넷 Explorer 열리면 F12 키를 눌러 개발자 도구를 엽니다. 스크립트 탭을 선택한 다음 드롭다운 목록을 살펴봅니다. jQuery JavaScript 파일은 더 이상 로컬 사이트에서 로드되지 않고 온라인 jQuery CDN에서 로드됩니다.

CDN에서 jQuery JavaScript 파일 로드
브라우저에서 소스 보기 옵션을 사용하여 HTML 페이지 소스 코드를 다시 엽니다. 눈에 거슬리지 않는 유효성 검사를 사용하도록 설정하면 ASP.NET 삽입된 JavaScript 코드를 data- *attributes로 대체했습니다.

눈에 거슬리지 않는 유효성 검사 코드
참고
이 예제에서는 데이터 주석이 포함된 유효성 검사 요약이 몇 개의 HTML 및 JavaScript 줄로만 간소화되는 방법을 알아보았습니다. 이전에는 눈에 거슬리지 않는 유효성 검사 없이 더 많은 유효성 검사 컨트롤을 추가할수록 JavaScript 유효성 검사 코드가 커지게 됩니다.
작업 2 - 데이터 주석을 사용하여 모델 유효성 검사
ASP.NET 4.5에서는 Web Forms 대한 데이터 주석 유효성 검사를 도입합니다. 이제 각 입력에 대한 유효성 검사 컨트롤을 사용하는 대신 모델 클래스에서 제약 조건을 정의하고 모든 웹 애플리케이션에서 사용할 수 있습니다. 이 섹션에서는 새/편집 고객 양식의 유효성을 검사하기 위해 데이터 주석을 사용하는 방법을 알아봅니다.
CustomerDetail.aspx 페이지를 엽니다. EditItemTemplate 및 InsertItemTemplate 섹션의 고객 이름과 두 번째 이름은 RequiredFieldValidator 컨트롤을 사용하여 유효성을 검사합니다. 각 유효성 검사기는 특정 조건에 연결되므로 검사 조건만큼 유효성 검사기를 포함해야 합니다.
데이터 주석을 추가하여 Customer 모델 클래스의 유효성을 검사합니다. Model 폴더에서 Customer.cs 클래스를 열고 데이터 주석 특성을 사용하여 각 속성을 데코레이트합니다.
(코드 조각 - Web Forms Lab - Ex02 - 데이터 주석)
namespace WebFormsLab.Model { using System.Collections.Generic; using System.ComponentModel.DataAnnotations; public class Customer { [Key] public int Id { get; set; } [Required] public string FirstName { get; set; } [Required] public string LastName { get; set; } [Range(0, 130)] public int Age { get; set; } public Address Address { get; set; } [Phone] public string DaytimePhone { get; set; } [EmailAddress, StringLength(256)] public string EmailAddress { get; set; } } }참고
.NET Framework 4.5는 기존 데이터 주석 컬렉션을 확장했습니다. 사용할 수 있는 데이터 주석은 [CreditCard], [Phone], [EmailAddress], [Range], [Compare], [Url], [FileExtensions], [필수], [키], [RegularExpression]입니다.
몇 가지 사용 예제:
[키]: 특성이 고유 식별자임을 지정합니다.
[Range(0.4, 0.5, ErrorMessage="{오류 메시지 작성}"]: 이중 범위
[EmailAddress(ErrorMessage="잘못된 Email"), MaxLength(56)]: 동일한 줄에 두 개의 주석이 있습니다.
각 특성 내에서 사용자 고유의 오류 메시지를 정의할 수도 있습니다.
CustomerDetails.aspx를 열고 FormView 컨트롤의 EditItemTemplate 및 InsertItemTemplate 섹션에서 이름과 성 필드에 대한 모든 RequiredFieldValidators를 제거합니다.
<EditItemTemplate> <fieldset> <p><asp:Label runat="server" AssociatedControlID="firstName">First Name: </asp:Label></p> <p><asp:TextBox runat="server" ID="firstName" Text='<%#: BindItem.FirstName %>' /> <asp:RequiredFieldValidator runat="server" ControlToValidate="firstName" ErrorMessage="Please enter a value for First Name" ForeColor="Red" /> </p> <p><asp:Label runat="server" AssociatedControlID="lastName">Last Name: </asp:Label></p> <p><asp:TextBox runat="server" ID="lastName" Text='<%#: BindItem.LastName %>' /> <asp:RequiredFieldValidator runat="server" ControlToValidate="lastName" ErrorMessage="Please enter a value for Last Name" ForeColor="Red" /> </p> ... <InsertItemTemplate> <fieldset> <p><asp:Label runat="server" AssociatedControlID="firstName">First Name: </asp:Label></p> <p><asp:TextBox runat="server" ID="firstName" Text='<%#: BindItem.FirstName %>' /> <asp:RequiredFieldValidator runat="server" ControlToValidate="firstName" ErrorMessage="Please enter a value for First Name" ForeColor="Red" /> </p> <p><asp:Label runat="server" AssociatedControlID="lastName">Last Name: </asp:Label></p> <p><asp:TextBox runat="server" ID="lastName" Text='<%#: BindItem.LastName %>' /> <asp:RequiredFieldValidator runat="server" ControlToValidate="lastName" ErrorMessage="Please enter a value for Last Name" ForeColor="Red" /> </p> ...참고
데이터 주석을 사용할 때의 이점 중 하나는 유효성 검사 논리가 애플리케이션 페이지에서 중복되지 않는다는 것입니다. 모델에서 한 번 정의하고 데이터를 조작하는 모든 애플리케이션 페이지에서 사용합니다.
CustomerDetails.aspx 코드 숨김을 열고 SaveCustomer 메서드를 찾습니다. 이 메서드는 새 고객을 삽입할 때 호출되며 FormView 컨트롤 값에서 Customer 매개 변수를 받습니다. 페이지 컨트롤과 매개 변수 개체 간의 매핑이 발생하면 ASP.NET 모든 데이터 주석 특성에 대해 모델 유효성 검사를 실행하고 ModelState 사전을 발생한 오류(있는 경우)로 채웁니다.
ModelState.IsValid는 유효성 검사를 수행한 후 모델의 모든 필드가 유효한 경우에만 true를 반환합니다.
public void SaveCustomer(Customer customer) { if (this.ModelState.IsValid) { using (var db = new ProductsContext()) { ...CustomerDetails 페이지 끝에 ValidationSummary 컨트롤을 추가하여 모델 오류 목록을 표시합니다.
</fieldset> </InsertItemTemplate> </asp:FormView> <asp:ValidationSummary runat="server" ShowModelStateErrors="true" ForeColor="Red" HeaderText="Please check the following errors:"/> </asp:Content>ShowModelStateErrors는 ValidationSummary 컨트롤의 새 속성으로, true로 설정하면 ModelState 사전의 오류가 표시됩니다. 이러한 오류는 데이터 주석 유효성 검사에서 발생합니다.
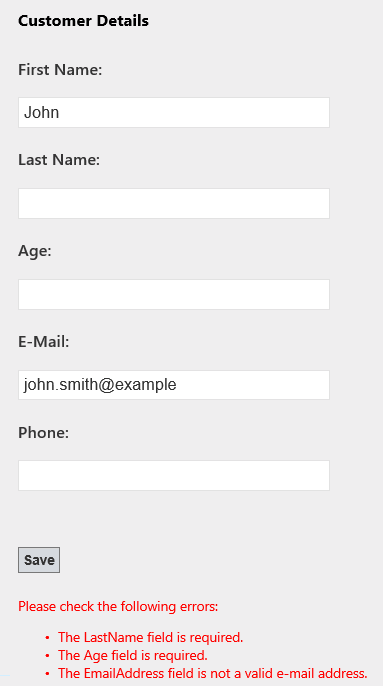
F5 키를 눌러 웹 애플리케이션을 실행합니다. 잘못된 값으로 양식을 완성하고 저장 을 클릭하여 유효성 검사를 실행합니다. 아래쪽에 오류 요약이 표시됩니다.

데이터 주석을 사용하여 유효성 검사
작업 3 - ModelState를 사용하여 사용자 지정 데이터베이스 오류 처리
이전 버전의 Web Forms 너무 긴 문자열 또는 고유 키 위반과 같은 데이터베이스 오류를 처리하려면 리포지토리 코드에서 예외를 throw한 다음 코드 숨김에서 예외를 처리하여 오류를 표시할 수 있습니다. 비교적 간단한 작업을 수행하려면 많은 양의 코드가 필요합니다.
Web Forms 4.5에서 ModelState 개체를 사용하여 일관된 방식으로 모델이나 데이터베이스의 오류를 페이지에 표시할 수 있습니다.
이 작업에서는 데이터베이스 예외를 올바르게 처리하는 코드를 추가하고 ModelState 개체를 사용하여 사용자에게 적절한 메시지를 표시합니다.
애플리케이션이 계속 실행되는 동안 중복된 값을 사용하여 범주의 이름을 업데이트해 봅니다.

중복된 이름으로 범주 업데이트
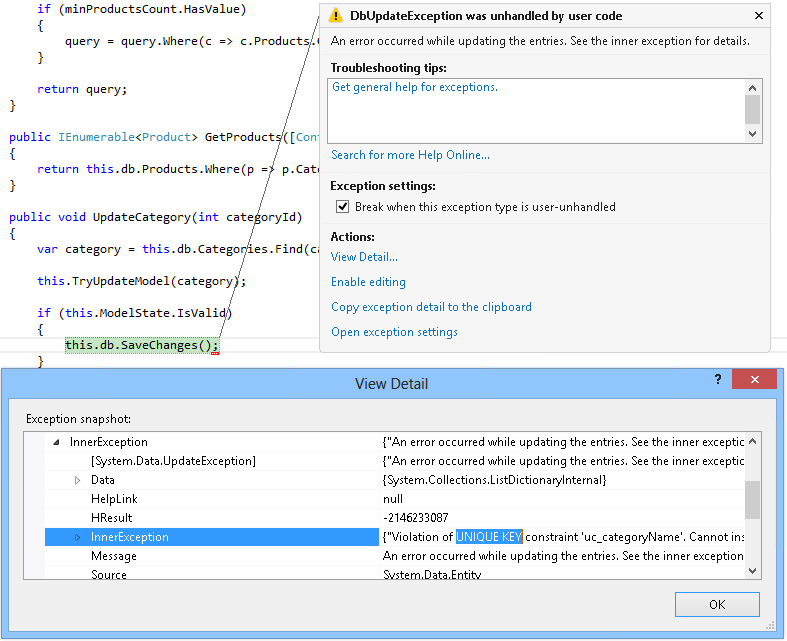
CategoryName 열의 "고유" 제약 조건으로 인해 예외가 throw됩니다.

중복된 범주 이름에 대한 예외
디버깅을 중지합니다. Products.aspx.cs 코드 숨김 파일에서 UpdateCategory 메서드를 업데이트하여 db에서 throw된 예외를 처리합니다. SaveChanges() 메서드를 호출하고 ModelState 개체에 오류를 추가합니다.
새 TryUpdateModel 메서드는 사용자가 제공한 양식 데이터를 사용하여 데이터베이스에서 검색된 범주 개체를 업데이트합니다.
(코드 조각 - Web Forms 랩 - Ex02 - UpdateCategory 핸들 오류)
public void UpdateCategory(int categoryId) { var category = this.db.Categories.Find(categoryId); this.TryUpdateModel(category); if (this.ModelState.IsValid) { try { this.db.SaveChanges(); } catch (DbUpdateException) { var message = string.Format("A category with the name {0} already exists.", category.CategoryName); this.ModelState.AddModelError("CategoryName", message); } } }참고
이상적으로 DbUpdateException의 원인을 식별하고 근본 원인이 고유 키 제약 조건을 위반하는 경우 검사 합니다.
Products.aspx를 열고 GridView 범주 아래에 ValidationSummary 컨트롤을 추가하여 모델 오류 목록을 표시합니다.
<asp:GridView ID="categoriesGrid" runat="server" ... </asp:GridView> <asp:ValidationSummary ID="ValidationSummary1" runat="server" ShowModelStateErrors="true" /> <h3>Products</h3>사이트를 실행하고 제품 페이지로 이동합니다. 중복된 값을 사용하여 범주의 이름을 업데이트해 보세요.
예외가 처리되었고 ValidationSummary 컨트롤에 오류 메시지가 표시됩니다.

중복된 범주 오류
작업 4 - ASP.NET Web Forms 4.5에서 유효성 검사 요청
ASP.NET 요청 유효성 검사 기능은 XSS(교차 사이트 스크립팅) 공격에 대해 특정 수준의 기본 보호를 제공합니다. 이전 버전의 ASP.NET 요청 유효성 검사는 기본적으로 사용하도록 설정되었으며 전체 페이지에 대해서만 사용하지 않도록 설정할 수 있었습니다. 새 버전의 ASP.NET Web Forms 이제 단일 컨트롤에 대한 요청 유효성 검사를 사용하지 않도록 설정하거나, 지연 요청 유효성 검사를 수행하거나, 유효성이 검사되지 않은 요청 데이터에 액세스할 수 있습니다(이렇게 하면 주의하세요!).
Ctrl+F5를 눌러 디버깅하지 않고 사이트를 시작하고 제품 페이지로 이동합니다. 범주를 선택한 다음 제품에서 편집 링크를 클릭합니다.
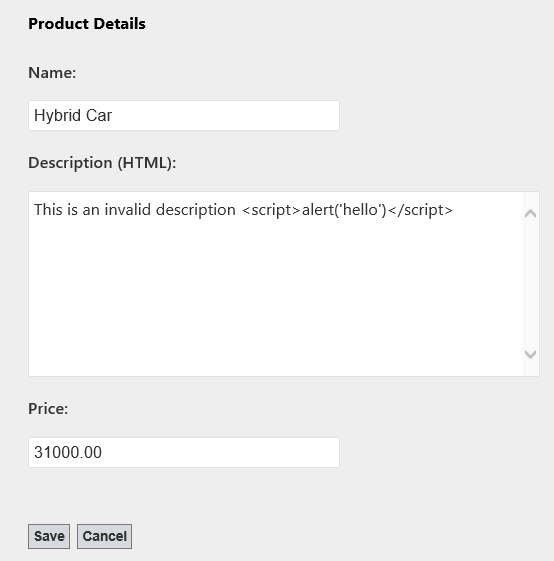
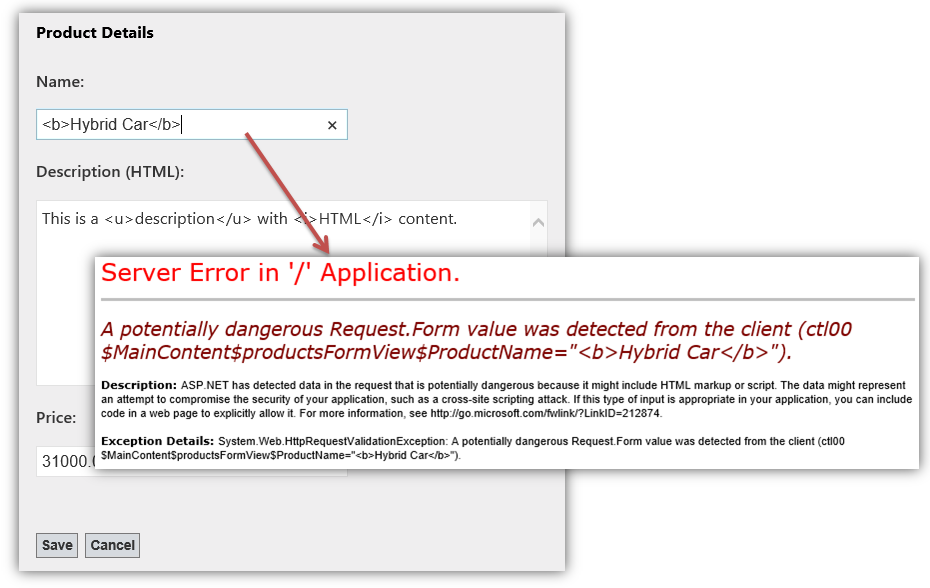
HTML 태그를 포함한 instance 위험할 수 있는 콘텐츠가 포함된 설명을 입력합니다. 요청 유효성 검사로 인해 throw된 예외를 확인합니다.

잠재적으로 위험한 콘텐츠로 제품 편집
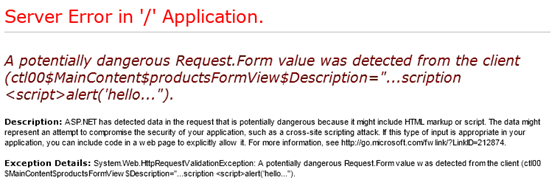
 되었습니다.
되었습니다. 요청 유효성 검사로 인해 예외가 throw됨
페이지를 닫고 Visual Studio에서 SHIFT+F5 를 눌러 디버깅을 중지합니다.
ProductDetails.aspx 페이지를 열고 설명 텍스트 상자를 찾습니다.
TextBox에 새 ValidateRequestMode 속성을 추가하고 해당 값을 Disabled로 설정합니다.
새 ValidateRequestMode 특성을 사용하면 각 컨트롤에서 요청 유효성 검사를 세분화하여 사용하지 않도록 설정할 수 있습니다. HTML 코드를 받을 수 있지만 페이지의 나머지 부분에 대해 유효성 검사가 계속 작동하려는 입력을 사용하려는 경우에 유용합니다.
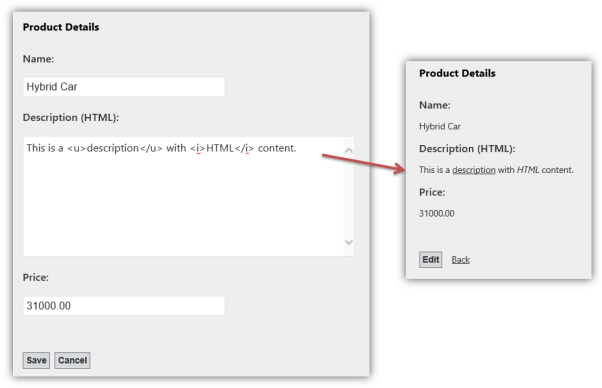
<p> <asp:TextBox runat="server" ID="Description" TextMode="MultiLine" Cols="60" Rows="8" Text='<%# BindItem.Description %>' ValidateRequestMode="Disabled" /> </p>F5 키를 눌러 웹 애플리케이션을 실행합니다. 제품 편집 페이지를 다시 열고 HTML 태그를 포함한 제품 설명을 완료합니다. 이제 설명에 HTML 콘텐츠를 추가할 수 있습니다.

제품 설명에 대해 요청 유효성 검사를 사용하지 않도록 설정
참고
프로덕션 애플리케이션에서는 사용자가 입력한 HTML 코드를 삭제하여 안전한 HTML 태그만 입력해야 합니다(예: 스크립트> 태그가 없음<). 이렇게 하려면 Microsoft 웹 보호 라이브러리를 사용할 수 있습니다.
제품을 다시 편집합니다. 이름 필드에 HTML 코드를 입력하고 저장을 클릭합니다. 요청 유효성 검사는 설명 필드에 대해서만 사용할 수 없으며 나머지 필드는 잠재적으로 위험한 콘텐츠에 대해 계속 유효성을 검사합니다.

나머지 필드에서 활성화된 요청 유효성 검사
ASP.NET Web Forms 4.5에는 요청 유효성 검사를 지연적으로 수행하는 새 요청 유효성 검사 모드가 포함되어 있습니다. 요청 유효성 검사 모드를 4.5로 설정하면 코드 조각이 Request.Form["key"]에 액세스하는 경우 ASP.NET 4.5의 요청 유효성 검사는 양식 컬렉션에서 해당 특정 요소에 대한 요청 유효성 검사만 트리거합니다.
또한 ASP.NET 4.5에는 이제 Microsoft Anti-XSS 라이브러리 v4.0의 핵심 인코딩 루틴이 포함됩니다. XSS 방지 인코딩 루틴은 새 System.Web.Security.AntiXss 네임스페이스에 있는 새로운 AntiXssEncoder 형식에 의해 구현됩니다. AntiXssEncoder를 사용하도록 구성된 encoderType 매개 변수를 사용하면 ASP.NET 내의 모든 출력 인코딩은 새 인코딩 루틴을 자동으로 사용합니다.
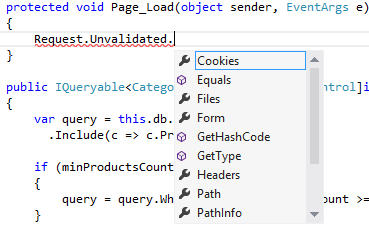
ASP.NET 4.5 요청 유효성 검사도 요청 데이터에 대한 유효성이 검사되지 않은 액세스를 지원합니다. ASP.NET 4.5는 유효성 검사되지 않음이라는 HttpRequest 개체에 새 컬렉션 속성을 추가합니다. HttpRequest.Unvalidated로 이동하면 양식, QueryStrings, 쿠키, URL 등을 비롯한 모든 일반적인 요청 데이터에 액세스할 수 있습니다.

Request.Unvalidated 개체
참고
HttpRequest.Unvalidated 속성을 주의해서 사용하세요. 원시 요청 데이터에 대한 사용자 지정 유효성 검사를 신중하게 수행하여 위험한 텍스트가 라운드트립되지 않고 의심하지 않는 고객에게 다시 렌더링되지 않도록 해야 합니다.
연습 3: ASP.NET Web Forms 비동기 페이지 처리
이 연습에서는 ASP.NET Web Forms 새로운 비동기 페이지 처리 기능을 소개합니다.
작업 1 - 이미지 업로드 및 표시를 위해 제품 세부 정보 페이지 업데이트
이 작업에서는 사용자가 제품의 이미지 URL을 지정하고 읽기 전용 보기에 표시할 수 있도록 제품 세부 정보 페이지를 업데이트합니다. 지정된 이미지의 로컬 복사본을 동기적으로 다운로드하여 만듭니다. 다음 작업에서는 비동기적으로 작동하도록 이 구현을 업데이트합니다.
Visual Studio 2012를 열고 이 랩의 폴더에서 Source\Ex3-Async\Begin에 있는 Begin 솔루션을 로드합니다. 또는 이전 연습에서 기존 솔루션에 대한 작업을 계속할 수 있습니다.
제공된 Begin 솔루션을 연 경우 계속하기 전에 누락된 NuGet 패키지를 다운로드해야 합니다. 이렇게 하려면 솔루션 탐색기 WebFormsLab 프로젝트를 클릭하고 NuGet 패키지 관리를 선택합니다.
NuGet 패키지 관리 대화 상자에서 복원을 클릭하여 누락된 패키지를 다운로드합니다.
마지막으로 빌드 솔루션 빌드를 클릭하여솔루션을 빌드 | 합니다.
참고
NuGet을 사용할 때의 장점 중 하나는 프로젝트의 모든 라이브러리를 제공할 필요가 없어 프로젝트 크기를 줄일 수 있다는 것입니다. NuGet Power Tools를 사용하면 Packages.config 파일에서 패키지 버전을 지정하면 프로젝트를 처음 실행할 때 필요한 모든 라이브러리를 다운로드할 수 있습니다. 이 때문에 이 랩에서 기존 솔루션을 연 후 이러한 단계를 실행해야 합니다.
ProductDetails.aspx 페이지 원본을 열고 FormView의 ItemTemplate에 필드를 추가하여 제품 이미지를 표시합니다.
<ItemTemplate> <fieldset> <p><b><asp:Label ID="Label2" runat="server" AssociatedControlID="itemProductName">Name:</asp:Label></b></p> <p><asp:Label runat="server" ID="itemProductName" Text='<%#: Item.ProductName %>' /></p> <p><b><asp:Label ID="Label3" runat="server" AssociatedControlID="itemDescription">Description (HTML):</asp:Label></b></p> <p><asp:Label runat="server" ID="itemDescription" Text='<%# Item.Description %>' /></p> <p><b><asp:Label ID="Label4" runat="server" AssociatedControlID="itemUnitPrice">Price:</asp:Label></b></p> <p><asp:Label runat="server" ID="itemUnitPrice" Text='<%#: Item.UnitPrice %>' /></p> <p><b><asp:Label ID="Label5" runat="server" AssociatedControlID="itemUnitPrice">Image:</asp:Label></b></p> <p> <img src="<%# string.IsNullOrEmpty(Item.ImagePath) ? "/Images/noimage.jpg" : Item.ImagePath %>" alt="Image" /> </p> <br /> <p> <asp:Button ID="Button1" runat="server" CommandName="Edit" Text="Edit" /> <asp:HyperLink NavigateUrl="~/Products.aspx" Text="Back" runat="server" /> </p> </fieldset> </ItemTemplate>FormView의 EditTemplate에서 이미지 URL을 지정하는 필드를 추가합니다.
<fieldset> <p><asp:Label ID="Label2" runat="server" AssociatedControlID="ProductName">Name:</asp:Label></p> <p><asp:TextBox runat="server" ID="ProductName" Text='<%#: BindItem.ProductName %>' /></p> <p><asp:Label ID="Label3" runat="server" AssociatedControlID="Description">Description (HTML):</asp:Label></p> <p> <asp:TextBox runat="server" ID="Description" TextMode="MultiLine" Cols="60" Rows="8" Text='<%# BindItem.Description %>' ValidateRequestMode="Disabled" /> </p> <p><asp:Label ID="Label4" runat="server" AssociatedControlID="UnitPrice">Price:</asp:Label></p> <p><asp:TextBox runat="server" ID="UnitPrice" Text='<%#: BindItem.UnitPrice %>' /></p> <p><asp:Label ID="Label1" runat="server" AssociatedControlID="ImagePath">Image URL:</asp:Label></p> <p><asp:TextBox runat="server" ID="ImagePath" Text='<%#: BindItem.ImagePath %>' /></p> <br /> <p> <asp:Button runat="server" CommandName="Update" Text="Save" /> <asp:Button runat="server" CommandName="Cancel" Text="Cancel" CausesValidation="false" /> </p> </fieldset>ProductDetails.aspx.cs 코드 숨김 파일을 열고 다음 네임스페이스 지시문을 추가합니다.
(코드 조각 - Web Forms 랩 - Ex03 - 네임스페이스)
using System.IO; using System.Net; using System.Web;로컬 Images 폴더에 원격 이미지를 저장하고 제품 엔터티를 새 이미지 위치 값으로 업데이트하는 UpdateProductImage 메서드를 만듭니다.
(코드 조각 - Web Forms 랩 - Ex03 - UpdateProductImage)
private void UpdateProductImage(Product product) { string imageUrl = product.ImagePath; if (!string.IsNullOrEmpty(imageUrl) && !VirtualPathUtility.IsAbsolute(imageUrl)) { product.ImagePath = string.Format( "/Images/{0}{1}", product.ProductId, Path.GetExtension(imageUrl)); using (var wc = new WebClient()) { wc.DownloadFile(imageUrl, Server.MapPath(product.ImagePath)); } } }UpdateProductImage 메서드를 호출하도록 UpdateProduct 메서드를 업데이트합니다.
(코드 조각 - Web Forms 랩 - Ex03 - UpdateProductImage 호출)
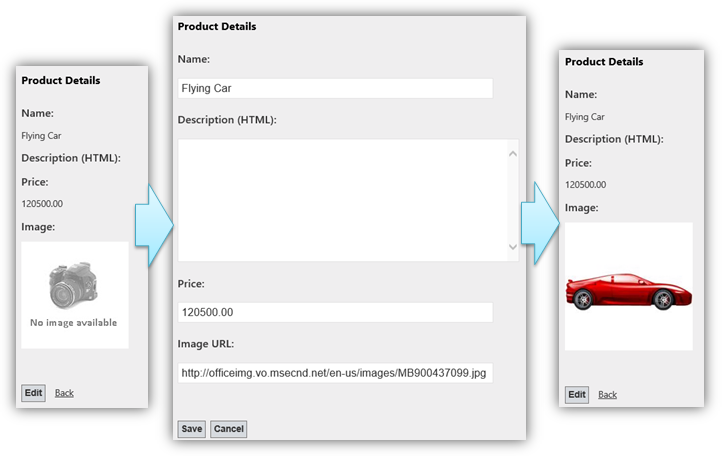
public void UpdateProduct(int productId) { var product = this.db.Products.Find(productId); this.TryUpdateModel(product); this.UpdateProductImage(product); if (this.ModelState.IsValid) { this.db.SaveChanges(); } }애플리케이션을 실행하고 제품에 대한 이미지를 업로드하려고 합니다.

제품에 대한 이미지 설정
작업 2 - 제품 세부 정보 페이지에 비동기 처리 추가
이 작업에서는 비동기적으로 작동하도록 제품 세부 정보 페이지를 업데이트합니다. ASP.NET 4.5 비동기 페이지 처리를 사용하여 장기 실행 작업(이미지 다운로드 프로세스)을 향상시킵니다.
웹 애플리케이션의 비동기 메서드를 사용하여 ASP.NET 스레드 풀이 사용되는 방식을 최적화할 수 있습니다. ASP.NET 요청 참석을 위해 스레드 풀에 제한된 수의 스레드가 있으므로 모든 스레드가 사용 중일 때 ASP.NET 새 요청을 거부하기 시작하고 애플리케이션 오류 메시지를 보내고 사이트를 사용할 수 없게 만듭니다.
웹 사이트에서 시간이 많이 걸리는 작업은 할당된 스레드를 오랫동안 차지하기 때문에 비동기 프로그래밍에 적합한 후보입니다. 여기에는 장기 실행 요청, 다양한 요소가 있는 페이지 및 오프라인 작업이 필요한 페이지(예: 데이터베이스 쿼리 또는 외부 웹 서버 액세스)가 포함됩니다. 장점은 이러한 작업에 비동기 메서드를 사용하는 경우 페이지가 처리되는 동안 스레드가 해제되고 스레드 풀로 반환되며 새 페이지 요청에 참석하는 데 사용할 수 있다는 것입니다. 즉, 페이지는 스레드 풀의 한 스레드에서 처리를 시작하고 비동기 처리가 완료된 후 다른 스레드에서 처리를 완료할 수 있습니다.
ProductDetails.aspx 페이지를 엽니다. Page 요소에 Async 특성을 추가하고 true로 설정합니다. 이 특성은 ASP.NET IHttpAsyncHandler 인터페이스를 구현하도록 지시합니다.
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ProductDetails.aspx.cs" Inherits="WebFormsLab.ProductDetails" Async="true" %>페이지 아래쪽에 레이블을 추가하여 페이지를 실행하는 스레드의 세부 정보를 표시합니다.
<EmptyDataTemplate>Product not found</EmptyDataTemplate> </asp:FormView> <asp:Label ID="threadsMessageLabel" runat="server" /> </asp:Content>ProductDetails.aspx.cs를 열고 다음 네임스페이스 지시문을 추가합니다.
(코드 조각 - Web Forms 랩 - Ex03 - 네임스페이스 2)
using System.Web.UI; using System.Threading;비동기 작업으로 이미지를 다운로드하도록 UpdateProductImage 메서드를 수정합니다. WebClientDownloadFile 메서드를 DownloadFileTaskAsync 메서드로 바꾸고 await 키워드(keyword) 포함합니다.
(코드 조각 - Web Forms Lab - Ex03 - UpdateProductImage 비동기)
private void UpdateProductImage(Product product) { string imageUrl = product.ImagePath; if (!string.IsNullOrEmpty(imageUrl) && !VirtualPathUtility.IsAbsolute(imageUrl)) { product.ImagePath = string.Format( "/Images/{0}{1}", product.ProductId, Path.GetExtension(imageUrl)); this.RegisterAsyncTask(new PageAsyncTask(async (t) => { using (var wc = new WebClient()) { await wc.DownloadFileTaskAsync(imageUrl, this.Server.MapPath(product.ImagePath)); } })); } }RegisterAsyncTask는 다른 스레드에서 실행할 새 페이지 비동기 작업을 등록합니다. 실행할 작업(t)이 있는 람다 식을 받습니다. DownloadFileTaskAsync 메서드의 await 키워드(keyword) 메서드의 나머지 부분을 DownloadFileTaskAsync 메서드가 완료된 후 비동기적으로 호출되는 콜백으로 변환합니다. ASP.NET 모든 HTTP 요청 원래 값을 자동으로 유지 관리하여 메서드 실행을 다시 시작합니다. .NET 4.5의 새로운 비동기 프로그래밍 모델을 사용하면 동기 코드와 매우 유사한 비동기 코드를 작성하고 컴파일러가 콜백 함수 또는 연속 코드의 복잡성을 처리할 수 있습니다.
참고
RegisterAsyncTask 및 PageAsyncTask는 .NET 2.0 이후 이미 사용할 수 있었습니다. await 키워드(keyword) .NET 4.5 비동기 프로그래밍 모델의 새로운 기능이며 .NET WebClient 개체의 새 TaskAsync 메서드와 함께 사용할 수 있습니다.
코드를 추가하여 코드가 시작되고 실행을 완료한 스레드를 표시합니다. 이렇게 하려면 UpdateProductImage 메서드를 다음 코드로 업데이트합니다.
(코드 조각 - Web Forms 랩 - Ex03 - 스레드 표시)
private void UpdateProductImage(Product product) { string imageUrl = product.ImagePath; if (!string.IsNullOrEmpty(imageUrl) && !VirtualPathUtility.IsAbsolute(imageUrl)) { product.ImagePath = string.Format( "/Images/{0}{1}", product.ProductId, Path.GetExtension(imageUrl)); this.RegisterAsyncTask(new PageAsyncTask(async (t) => { var startThread = Thread.CurrentThread.ManagedThreadId; using (var wc = new WebClient()) { await wc.DownloadFileTaskAsync(imageUrl, this.Server.MapPath(product.ImagePath)); } var endThread = Thread.CurrentThread.ManagedThreadId; this.threadsMessageLabel.Text = string.Format("Started on thread: {0}<br /> Finished on thread: {1}", startThread, endThread); })); } }웹 사이트의 Web.config 파일을 엽니다. 다음 appSetting 변수를 추가합니다.
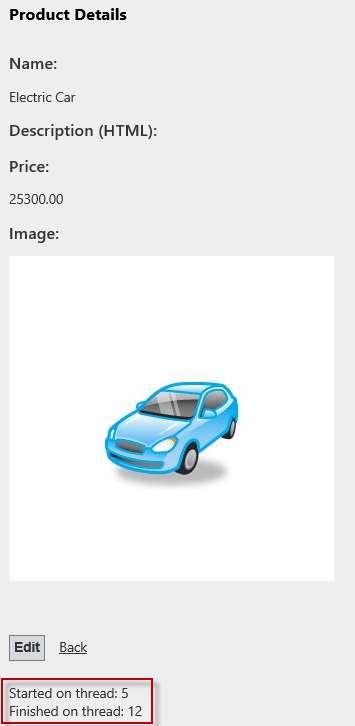
<add key="aspnet:UseTaskFriendlySynchronizationContext" value="true"/>F5 키를 눌러 애플리케이션을 실행하고 제품에 대한 이미지를 업로드합니다. 코드가 시작되고 완료된 스레드 ID가 다를 수 있습니다. 비동기 작업은 ASP.NET 스레드 풀과 별도의 스레드에서 실행하기 때문입니다. 작업이 완료되면 ASP.NET 작업을 큐에 다시 배치하고 사용 가능한 스레드를 할당합니다.
 비
비비동기적으로 이미지 다운로드
요약
이 실습 랩에서는 다음과 같은 개념이 해결되고 시연되었습니다.
- 강력한 형식의 데이터 바인딩 식 사용
- Web Forms 새 모델 바인딩 기능 사용
- 코드 숨김 메서드에 페이지 데이터를 매핑하는 데 값 공급자 사용
- 사용자 입력 유효성 검사에 데이터 주석 사용
- Web Forms jQuery를 사용하여 눈에 거슬리지 않는 클라이언트 쪽 유효성 검사를 활용합니다.
- 세분화된 요청 유효성 검사 구현
- Web Forms 비동기 페이지 처리 구현
부록 A: 웹용 Visual Studio Express 2012 설치
Microsoft 웹 플랫폼 설치 관리자 사용하여 웹용 Microsoft Visual Studio Express 2012 또는 다른 "Express" 버전을 설치할 수 있습니다. 다음 지침은 Microsoft 웹 플랫폼 설치 관리자 사용하여 Visual Studio Express 2012 for Web을 설치하는 데 필요한 단계를 안내합니다.
[https://go.microsoft.com/?linkid=9810169](https://go.microsoft.com/?linkid=9810169)로 이동합니다. 또는 웹 플랫폼 설치 관리자를 이미 설치한 경우 이를 열고 "Azure SDK를 사용하는 웹용 Visual Studio Express 2012" 제품을 검색할 수 있습니다.
지금 설치를 클릭합니다. 웹 플랫폼 설치 관리자가 없는 경우 먼저 다운로드하여 설치하도록 리디렉션됩니다.
웹 플랫폼 설치 관리자가 열리면 설치를 클릭하여 설치를 시작합니다.

설치 Visual Studio Express
모든 제품의 라이선스 및 약관을 읽고 동의 를 클릭하여 계속합니다.

사용 조건 동의
다운로드 및 설치 프로세스가 완료될 때까지 기다립니다.

설치 진행률
설치가 완료되면 마침을 클릭합니다.

설치 완료됨
종료를 클릭하여 웹 플랫폼 설치 관리자를 닫습니다.
웹용 Visual Studio Express 열려면 시작 화면으로 이동하여 "VS Express" 쓰기를 시작한 다음 웹용 VS Express 타일을 클릭합니다.

웹용 VS Express 타일
부록 B: 웹 배포를 사용하여 ASP.NET MVC 4 애플리케이션 게시
이 부록은 Azure Portal에서 새 웹 사이트를 만들고 Azure에서 제공하는 웹 배포 게시 기능을 활용하여 랩에 따라 얻은 애플리케이션을 게시하는 방법을 보여 줍니다.
작업 1 - Azure Portal에서 새 웹 사이트 만들기
Azure 관리 포털로 이동하여 구독과 연결된 Microsoft 자격 증명을 사용하여 로그인합니다.
참고
Azure를 사용하면 10개의 ASP.NET 웹 사이트를 무료로 호스트한 다음 트래픽이 증가함에 따라 크기를 조정할 수 있습니다. 여기에서 등록할 수 있습니다.

포털 로그온
명령 모음에서 새로 만들기를 클릭합니다.

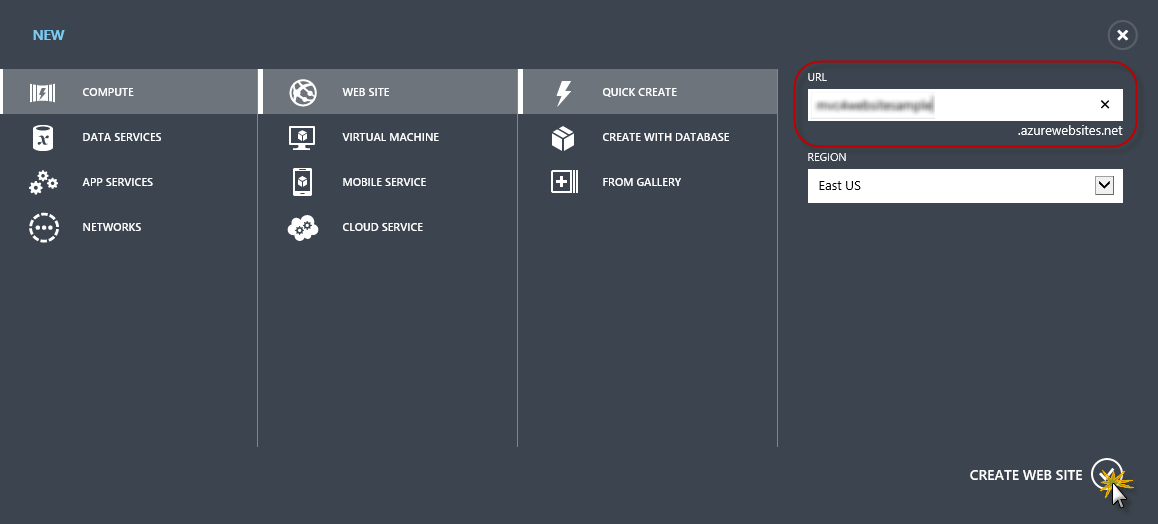
새 웹 사이트 만들기
컴퓨팅 | 웹 사이트를 클릭합니다. 그런 다음 , 빠른 만들기 옵션을 선택합니다. 새 웹 사이트에 사용 가능한 URL을 제공하고 웹 사이트 만들기를 클릭합니다.
참고
Azure는 제어하고 관리할 수 있는 클라우드에서 실행되는 웹 애플리케이션의 호스트입니다. 빠른 만들기 옵션을 사용하면 완성된 웹 애플리케이션을 포털 외부에서 Azure에 배포할 수 있습니다. 데이터베이스를 설정하는 단계는 포함되지 않습니다.

빠른 만들기를 사용하여 새 웹 사이트 만들기
새 웹 사이트가 생성될 때까지 기다립니다.
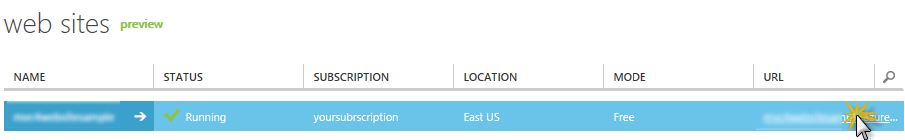
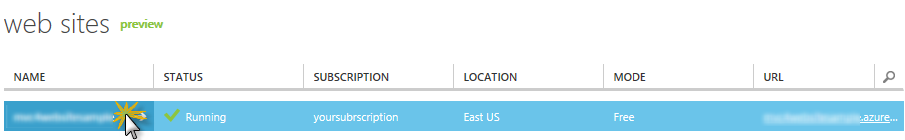
웹 사이트가 만들어지면 URL 열 아래의 링크를 클릭합니다. 새 웹 사이트가 작동하는지 확인합니다.

새 웹 사이트로 검색

실행 중인 웹 사이트
포털로 돌아가기 이름 열 아래의 웹 사이트 이름을 클릭하여 관리 페이지를 표시합니다.

웹 사이트 관리 페이지 열기
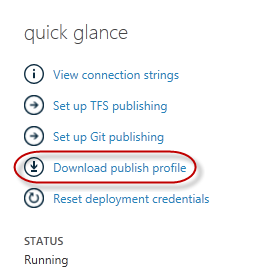
대시보드 페이지의 빠른 보기 섹션에서 게시 프로필 다운로드 링크를 클릭합니다.
참고
게시 프로필에는 사용하도록 설정된 각 게시 방법에 대해 웹 애플리케이션을 Azure에 게시하는 데 필요한 모든 정보가 포함됩니다. 게시 프로필에는 게시 방법이 사용 설정된 각 엔드포인트에 연결하고 이에 대해 인증하는 데 필요한 URL, 사용자 자격 증명 및 데이터베이스 문자열이 포함되어 있습니다. Microsoft WebMatrix 2, Microsoft Visual Studio Express for Web 및 Microsoft Visual Studio 2012는 웹 애플리케이션을 Azure에 게시하기 위한 이러한 프로그램의 구성을 자동화하기 위해 게시 프로필 읽기를 지원합니다.

웹 사이트 게시 프로필 다운로드
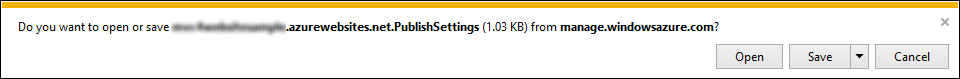
게시 프로필 파일을 알려진 위치에 다운로드합니다. 이 연습에서는 이 파일을 사용하여 Visual Studio에서 Azure에 웹 애플리케이션을 게시하는 방법을 알아보세요.

게시 프로필 파일 저장
작업 2 - 데이터베이스 서버 구성
애플리케이션에서 SQL Server 데이터베이스를 사용하는 경우 SQL Database 서버를 만들어야 합니다. SQL Server 사용하지 않는 간단한 애플리케이션을 배포하려는 경우 이 작업을 건너뛸 수 있습니다.
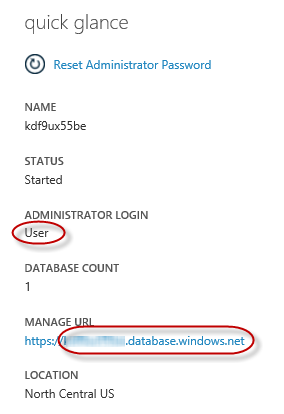
애플리케이션 데이터베이스를 저장하려면 SQL Database 서버가 필요합니다. Azure 관리 포털의 Sql Databases | 서버 서버 대시보드에서 구독에서 SQL Database서버를 | 볼 수있습니다. 서버를 만들지 않은 경우 명령 모음의 추가 단추를 사용하여 서버를 만들 수 있습니다. 다음 작업에서 사용할 서버 이름 및 URL, 관리자 로그인 이름 및 암호를 기록해 둡니다. 데이터베이스는 이후 단계에서 생성되므로 아직 만들지 마세요.

SQL Database 서버 대시보드
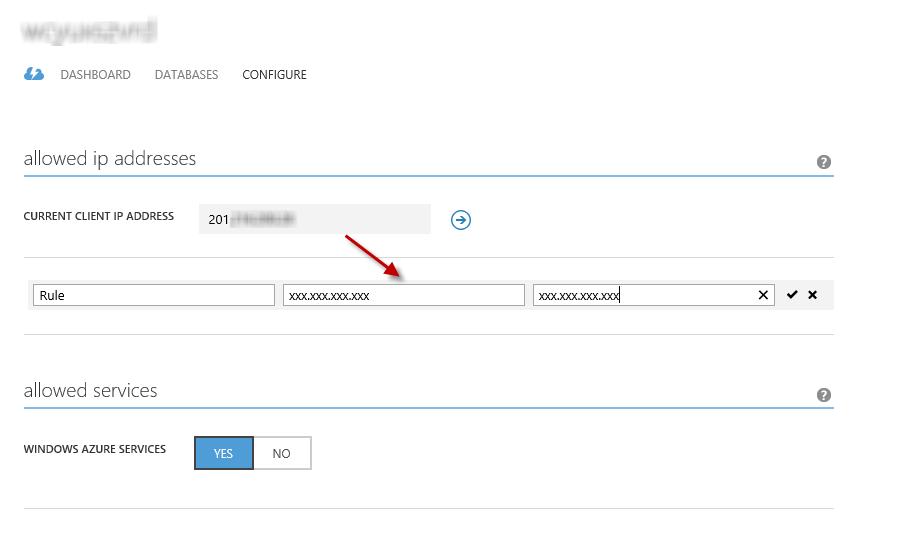
다음 작업에서는 Visual Studio에서 데이터베이스 연결을 테스트합니다. 이러한 이유로 서버의 허용된 IP 주소 목록에 로컬 IP 주소를 포함해야 합니다. 이렇게 하려면 구성을 클릭하고 현재 클라이언트 IP 주소에서 IP 주소를 선택하고 시작 IP 주소 및 끝 IP 주소 텍스트 상자에 붙여넣고
 클릭합니다.
클릭합니다.
클라이언트 IP 주소 추가
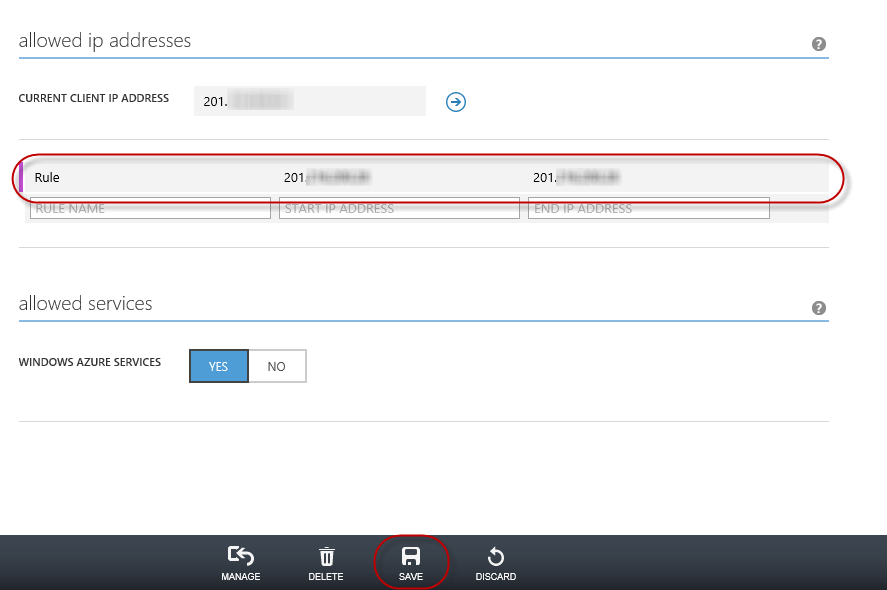
클라이언트 IP 주소가 허용된 IP 주소 목록에 추가되면 저장을 클릭하여 변경 내용을 확인합니다.

변경 내용 확인
작업 3 - 웹 배포를 사용하여 ASP.NET MVC 4 애플리케이션 게시
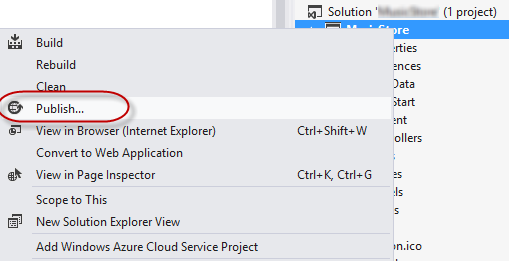
ASP.NET MVC 4 솔루션에 돌아가기. 솔루션 탐색기 웹 사이트 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 선택합니다.

웹 사이트 게시
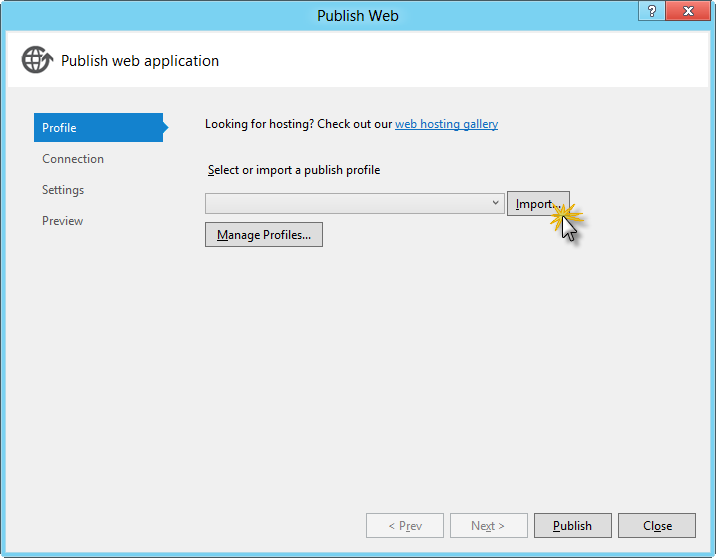
첫 번째 작업에서 저장한 게시 프로필을 가져옵니다.
 게시
게시 게시 프로필 가져오기
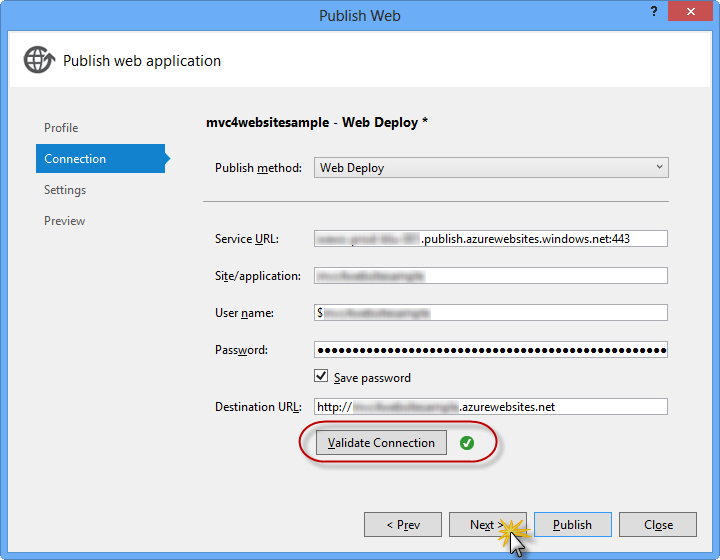
연결 유효성 검사를 클릭합니다. 유효성 검사가 완료되면 다음을 클릭합니다.
참고
연결 유효성 검사 단추 옆에 녹색 확인 표시가 표시되면 유효성 검사가 완료됩니다.

연결 유효성 검사
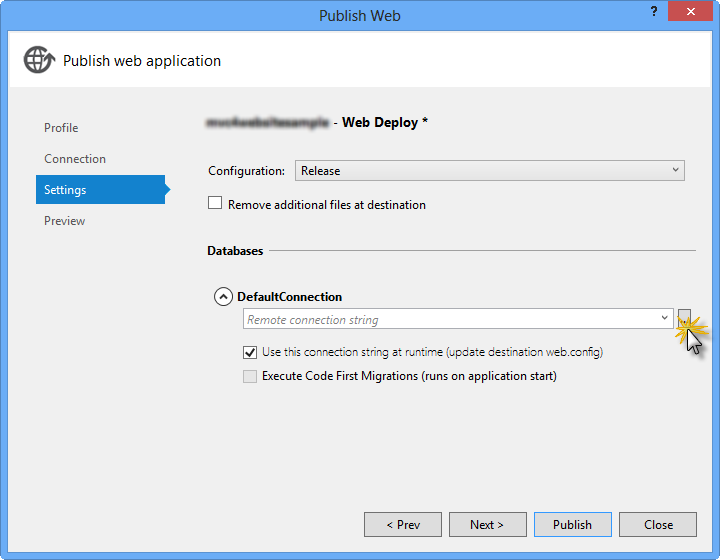
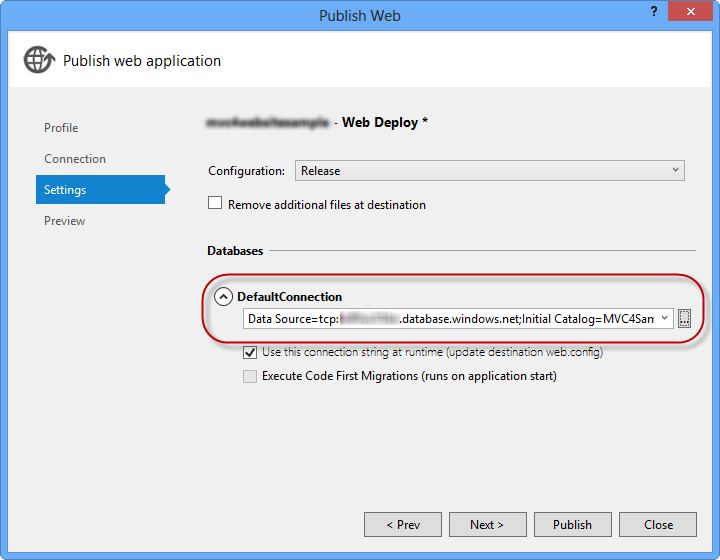
설정 페이지의 데이터베이스 섹션에서 데이터베이스 연결의 텍스트 상자(예: DefaultConnection) 옆에 있는 단추를 클릭합니다.

웹 배포 구성
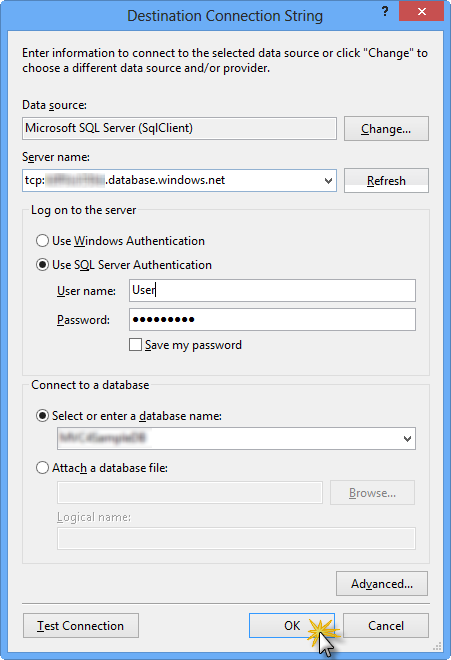
다음과 같이 데이터베이스 연결을 구성합니다.
서버 이름에 tcp: 접두사를 사용하여 SQL Database 서버 URL을 입력합니다.
사용자 이름에 서버 관리자 로그인 이름을 입력합니다.
암호에 서버 관리자 로그인 암호를 입력합니다.
새 데이터베이스 이름을 입력합니다.

대상 연결 문자열 구성
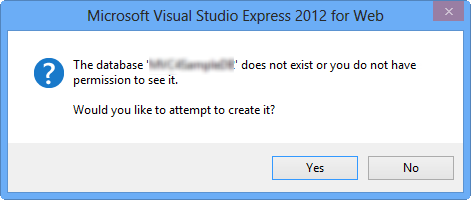
그런 후 OK를 클릭합니다. 데이터베이스를 만들라는 메시지가 표시되면 예를 클릭합니다.

데이터베이스 만들기
Azure에서 SQL Database 연결하는 데 사용할 연결 문자열은 기본 연결 텍스트 상자에 표시됩니다. 그런 후 Next 를 클릭합니다.

SQL Database 가리키는 연결 문자열
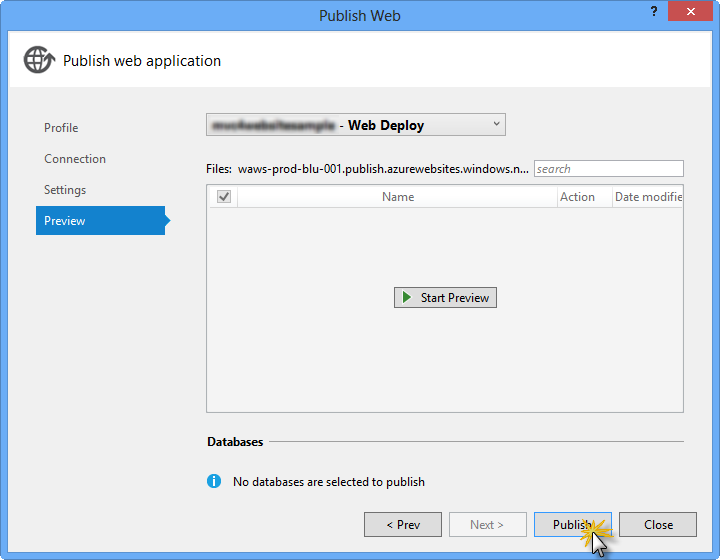
미리 보기 페이지에서 게시를 클릭합니다.

웹 애플리케이션 게시
게시 프로세스가 완료되면 기본 브라우저가 게시된 웹 사이트를 엽니다.
부록 C: 코드 조각 사용
코드 조각을 사용하면 필요한 모든 코드를 손쉽게 사용할 수 있습니다. 랩 문서에서는 다음 그림과 같이 언제 사용할 수 있는지 정확히 알려줍니다.

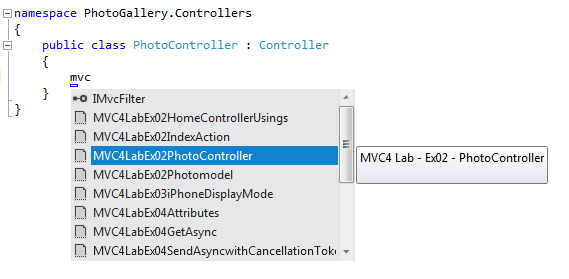
Visual Studio 코드 조각을 사용하여 프로젝트에 코드 삽입
키보드를 사용하여 코드 조각을 추가하려면(C#에만 해당)
- 코드를 삽입할 위치에 커서를 놓습니다.
- 공백이나 하이픈 없이 코드 조각 이름을 입력하기 시작합니다.
- IntelliSense가 일치하는 코드 조각의 이름을 표시하는지 확인합니다.
- 올바른 코드 조각을 선택하거나 전체 코드 조각의 이름이 선택될 때까지 계속 입력합니다.
- Tab 키를 두 번 눌러 커서 위치에 코드 조각을 삽입합니다.
 코드 조각
코드 조각
코드 조각 이름 입력 시작
 .
.
Tab 키를 눌러 강조 표시된 코드 조각을 선택합니다.
 .
.
Tab 키를 다시 누르면 코드 조각이 확장됩니다.
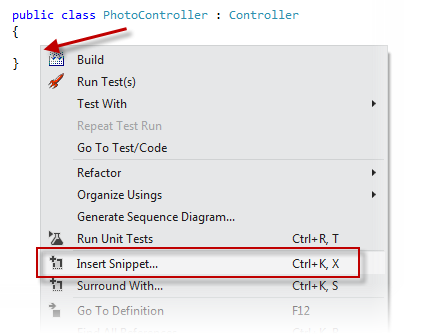
마우스를 사용하여 코드 조각을 추가하려면(C#, Visual Basic 및 XML) 1. 코드 조각을 삽입할 위치를 마우스 오른쪽 단추로 클릭합니다.
- 코드 조각 삽입, 내 코드 조각을 차례로 선택합니다.
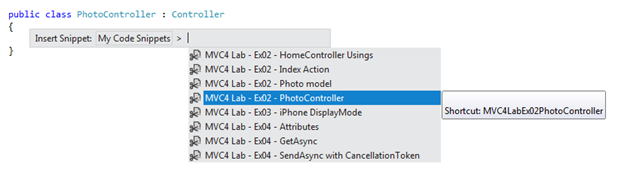
- 목록에서 관련 조각을 클릭하여 선택합니다.
 .
.
코드 조각을 삽입할 위치를 마우스 오른쪽 단추로 클릭하고 코드 조각 삽입을 선택합니다.
 코드 선택합니다.
코드 선택합니다.
목록에서 관련 코드 조각을 클릭하여 선택합니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기