1부: 파일 -> 새 프로젝트
Tailspin Spyworks는 .NET 플랫폼에 대해 강력하고 확장 가능한 애플리케이션을 만드는 것이 얼마나 간단한지 보여줍니다. ASP.NET 4의 새로운 기능을 사용하여 쇼핑, 체크 아웃 및 관리를 포함한 온라인 스토어를 구축하는 방법을 보여줍니다.
이 자습서 시리즈에서는 Tailspin Spyworks 샘플 애플리케이션을 빌드하기 위해 수행된 모든 단계를 자세히 설명합니다. 1부에서는 개요 및 파일/새 프로젝트를 다룹니다.
개요
이 자습서는 ASP.NET WebForms에 대한 소개입니다. 우리는 천천히 시작됩니다, 그래서 초보자 수준의 웹 개발 환경은 괜찮습니다.
빌드할 애플리케이션은 간단한 온라인 저장소입니다.

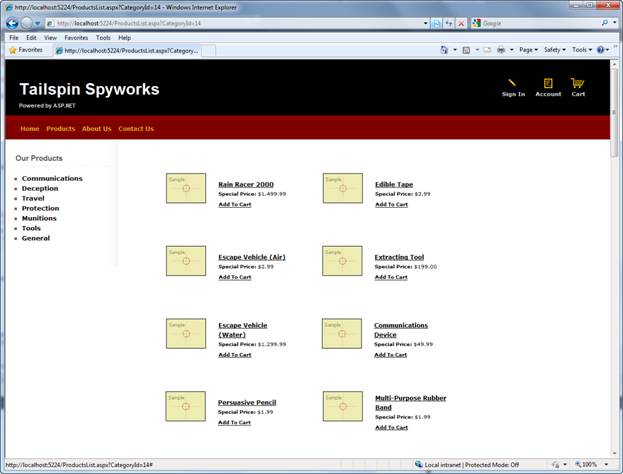
방문자는 범주별로 제품을 찾아볼 수 있습니다.

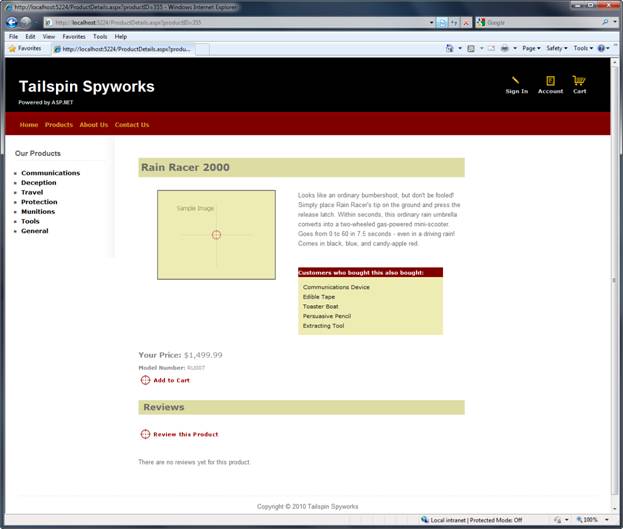
단일 제품을 보고 카트에 추가할 수 있습니다.

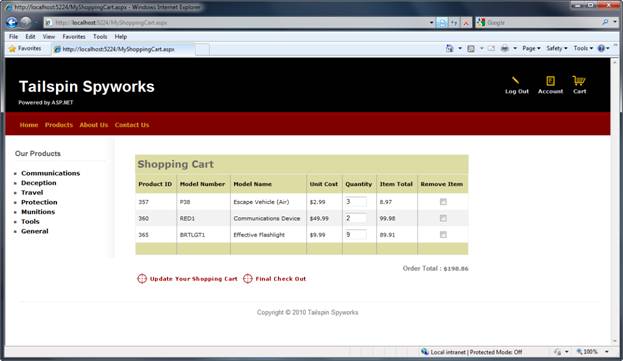
카트를 검토하여 더 이상 원하지 않는 항목을 제거할 수 있습니다.

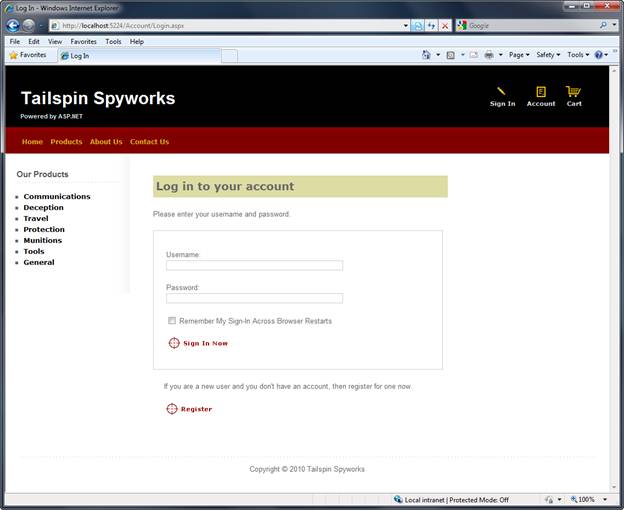
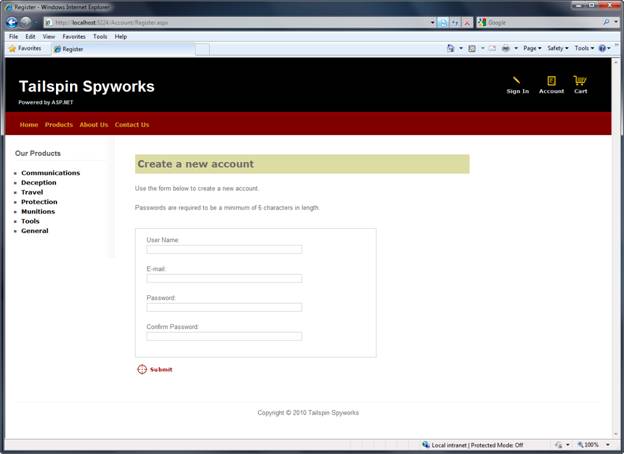
체크 아웃을 진행하면 다음을 묻는 메시지가 표시됩니다.


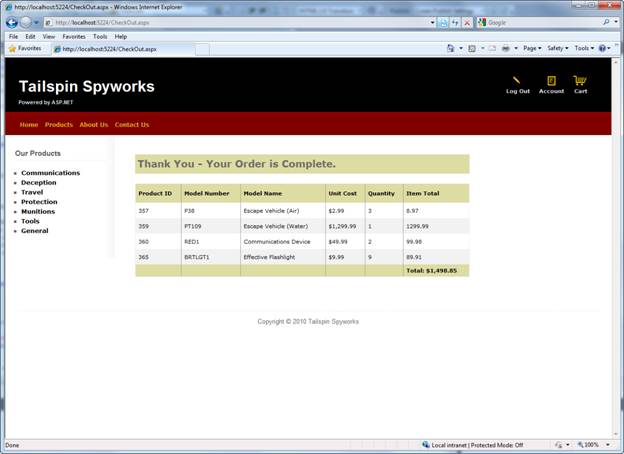
주문 후 다음과 같은 간단한 확인 화면이 표시됩니다.

먼저 Visual Studio 2010에서 새 ASP.NET WebForms 프로젝트를 만들고 기능을 증분 방식으로 추가하여 완전한 기능 애플리케이션을 만듭니다. 이 과정에서 데이터베이스 액세스, 목록 및 그리드 보기, 데이터 업데이트 페이지, 데이터 유효성 검사, 일관된 페이지 레이아웃, AJAX, 유효성 검사, 사용자 멤버 자격 등에 대한 master 페이지를 사용합니다.
에서 Visual Studio 2010 또는 무료 Visual Web Developer 2010 https://www.microsoft.com/express/Web/을 사용할 수 있습니다. 애플리케이션을 빌드하려면 SQL Server 또는 무료 SQL Server Express 사용하여 데이터베이스를 호스트할 수 있습니다.
파일/새 프로젝트
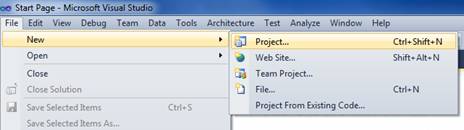
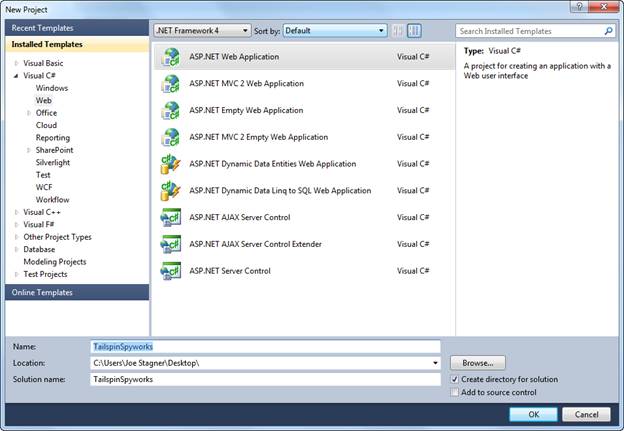
먼저 Visual Studio의 파일 메뉴에서 새 프로젝트를 선택합니다. 그러면 새 프로젝트 대화 상자가 나타납니다.

왼쪽에서 Visual C# / 웹 템플릿 그룹을 선택한 다음 가운데 열에서 "ASP.NET 웹 애플리케이션" 템플릿을 선택합니다. 프로젝트 이름을 TailspinSpyworks로 지정하고 확인 단추를 누릅니다.

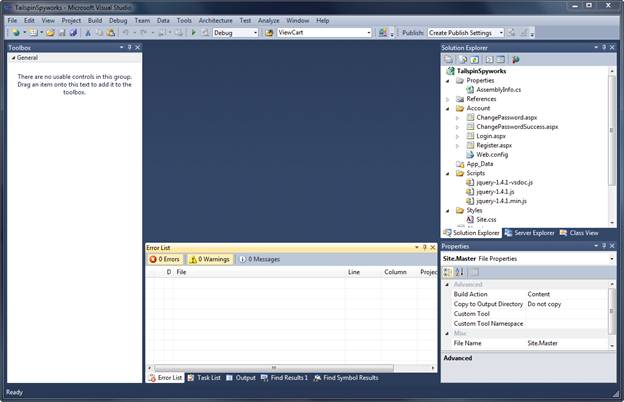
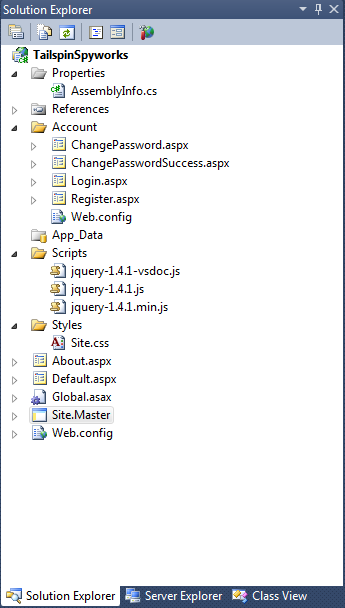
그러면 프로젝트가 만들어질 것입니다. 애플리케이션에 포함된 폴더를 오른쪽의 솔루션 탐색기 살펴보겠습니다.

빈 솔루션은 완전히 비어 있지 않습니다. 기본 폴더 구조를 추가합니다.

ASP.NET 4 기본 프로젝트 템플릿에서 구현된 규칙을 확인합니다.
- "계정" 폴더는 ASP에 대한 기본 사용자 인터페이스를 구현합니다. NET의 멤버 자격 하위 시스템입니다.
- "Scripts" 폴더는 클라이언트 쪽 JavaScript 파일의 리포지토리 역할을 하며 핵심 jQuery .js 파일은 기본적으로 사용할 수 있습니다.
- "스타일" 폴더는 웹 사이트 시각적 개체를 구성하는 데 사용됩니다(CSS 스타일시트).
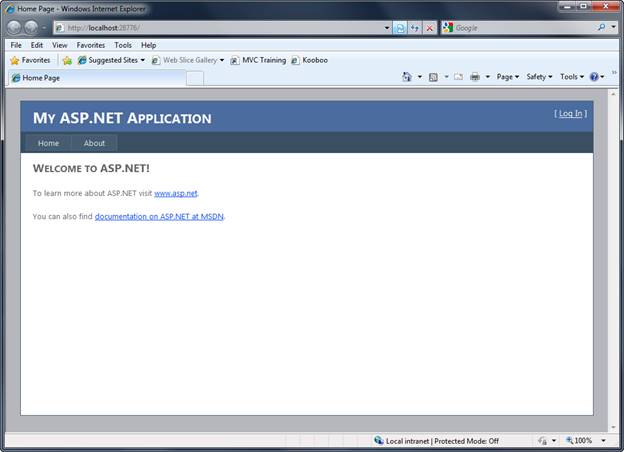
F5 키를 눌러 애플리케이션을 실행하고 default.aspx 페이지를 렌더링하면 다음이 표시됩니다.

첫 번째 애플리케이션 개선은 기본 WebForms 템플릿의 Style.css 파일을 Tailspin Spyworks 애플리케이션에 대해 원하는 시각적 asthetics를 렌더링하는 CSS 클래스 및 관련 이미지 파일로 바꾸는 것입니다.
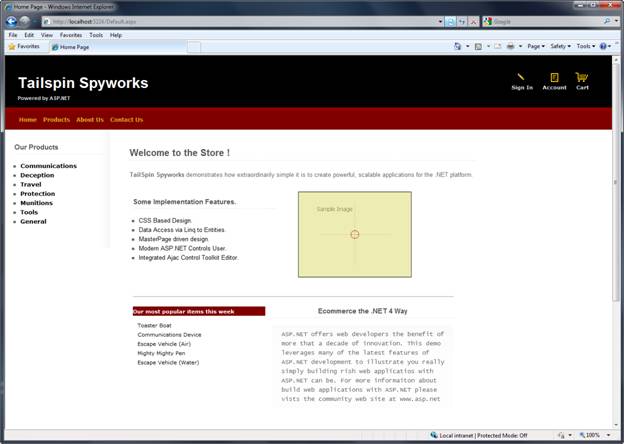
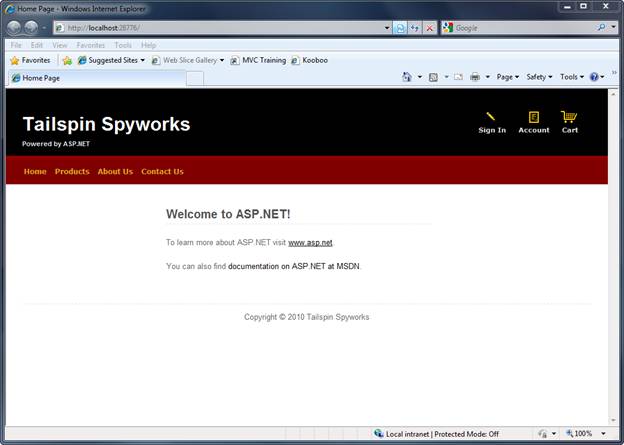
이렇게 하면 default.aspx 페이지가 다음과 같이 렌더링됩니다.

페이지 오른쪽 위에 있는 이미지 링크와 master 페이지에 추가된 메뉴 항목을 확인합니다. "로그인" 및 "계정" 링크만 존재하는 페이지(기본 템플릿에 의해 생성됨)와 애플리케이션을 빌드할 때 구현할 나머지 페이지를 가리킵니다.
또한 마스터 페이지를 스타일 디렉터리로 재배치할 예정입니다. 이것은 단지 선호이지만 우리가 미래에 우리의 응용 프로그램을 "피부"로 만들기로 결정하면 일을 조금 더 쉽게 만들 수 있습니다.
이 작업을 수행한 후에는 기본 ASP.NET WebForms 페이지에서 생성된 모든 .aspx 파일에서 master 페이지 참조를 변경해야 합니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기