양식 인증 개요(C#)
작성자 : Scott Mitchell
참고
이 문서가 작성된 이후 ASP.NET 멤버 자격 공급자는 ASP.NET ID로 대체되었습니다. 이 문서를 작성할 때 추천하는 멤버 자격 공급자가 아닌 ASP.NET ID 플랫폼을 사용하도록 앱을 업데이트하는 것이 좋습니다. ASP.NET ID는 를 포함하여 ASP.NET 멤버 자격 시스템에 비해 여러 가지 이점이 있습니다.
- 성능 향상
- 향상된 확장성 및 테스트 용이성
- OAuth, OpenID Connect 및 2단계 인증 지원
- 클레임 기반 ID 지원
- ASP.Net Core와의 상호 운용성 향상
이 자습서에서는 단순한 논의에서 구현으로 전환합니다. 특히 양식 인증 구현을 살펴보겠습니다. 이 자습서에서 생성하기 시작하는 웹 애플리케이션은 간단한 양식 인증에서 멤버 자격 및 역할로 이동하면서 후속 자습서에서 계속 빌드됩니다.
이 항목에 대한 자세한 내용은 이 비디오를 참조하세요. ASP.NET 기본 양식 인증 사용.
소개
이전 자습서에서는 ASP.NET 제공하는 다양한 인증, 권한 부여 및 사용자 계정 옵션에 대해 설명했습니다. 이 자습서에서는 단순한 논의에서 구현으로 전환합니다. 특히 양식 인증 구현을 살펴보겠습니다. 이 자습서에서 생성하기 시작하는 웹 애플리케이션은 간단한 양식 인증에서 멤버 자격 및 역할로 이동하면서 후속 자습서에서 계속 빌드됩니다.
이 자습서는 이전 자습서에서 살펴본 항목인 양식 인증 워크플로를 자세히 살펴보는 것으로 시작합니다. 그런 다음 양식 인증의 개념을 시연하는 ASP.NET 웹 사이트를 만듭니다. 다음으로 양식 인증을 사용하도록 사이트를 구성하고, 간단한 로그인 페이지를 만들고, 코드에서 사용자가 인증되었는지 여부와 로그인한 사용자 이름을 확인하는 방법을 알아보세요.
양식 인증 워크플로를 이해하고, 웹 애플리케이션에서 사용하도록 설정하고, 로그인 및 로그오프 페이지를 만드는 것은 모두 사용자 계정을 지원하고 웹 페이지를 통해 사용자를 인증하는 ASP.NET 애플리케이션을 빌드하는 데 중요한 단계입니다. 이 때문에 - 그리고 이러한 자습서는 서로에 기초하기 때문에 - 나는 당신이 이미 이전 프로젝트에서 양식 인증을 구성 한 경험이 있더라도 다음으로 이동하기 전에 전체이 자습서를 통해 작업하는 것이 좋습니다.
양식 인증 워크플로 이해
ASP.NET 런타임이 ASP.NET 페이지 또는 ASP.NET 웹 서비스와 같은 ASP.NET 리소스에 대한 요청을 처리하면 요청은 수명 주기 동안 많은 이벤트를 발생합니다. 요청의 시작과 끝에서 발생하는 이벤트, 요청이 인증되고 권한이 부여될 때 발생하는 이벤트, 처리되지 않은 예외의 경우 발생하는 이벤트 등이 있습니다. 이벤트의 전체 목록을 보려면 HttpApplication 개체의 이벤트를 참조하세요.
HTTP 모듈은 요청 수명 주기의 특정 이벤트에 대한 응답으로 코드가 실행되는 관리되는 클래스입니다. ASP.NET 백그라운드에서 필수 작업을 수행하는 여러 HTTP 모듈과 함께 제공합니다. 특히 토론과 관련된 두 가지 기본 제공 HTTP 모듈은 다음과 같습니다.
FormsAuthenticationModule– 일반적으로 사용자의 쿠키 컬렉션에 포함된 양식 인증 티켓을 검사하여 사용자를 인증합니다. 양식 인증 티켓이 없으면 사용자는 익명입니다.UrlAuthorizationModule– 현재 사용자에게 요청된 URL에 액세스할 수 있는 권한이 있는지 여부를 결정합니다. 이 모듈은 애플리케이션의 구성 파일에 지정된 권한 부여 규칙을 참조하여 권한을 결정합니다. ASP.NET 요청된FileAuthorizationModule파일 ACL을 참조하여 권한을 결정하는 도 포함합니다.
는 FormsAuthenticationModule (및 FileAuthorizationModule) 실행 전에 UrlAuthorizationModule 사용자를 인증하려고 시도합니다. 요청을 하는 사용자에게 요청된 리소스에 액세스할 권한이 없는 경우 권한 부여 모듈은 요청을 종료하고 HTTP 401 권한 없음 상태 반환합니다. Windows 인증 시나리오에서는 HTTP 401 상태 브라우저로 반환됩니다. 이 상태 코드를 사용하면 브라우저가 모달 대화 상자를 통해 사용자에게 자격 증명을 묻는 메시지를 표시합니다. 그러나 양식 인증을 사용하면 FormsAuthenticationModule이 이 상태 검색하고 대신(HTTP 302 리디렉션 상태 통해) 사용자를 로그인 페이지로 리디렉션하도록 수정하기 때문에 HTTP 401 권한 없음 상태 브라우저로 전송되지 않습니다.
로그인 페이지의 책임은 사용자의 자격 증명이 유효한지 확인하고, 그렇다면 양식 인증 티켓을 만들고 사용자를 방문하려는 페이지로 다시 리디렉션하는 것입니다. 인증 티켓은 에서 사용자를 식별하는 데 사용하는 웹 사이트의 FormsAuthenticationModule 페이지에 대한 후속 요청에 포함됩니다.

그림 1: 양식 인증 워크플로
여러 페이지 방문에서 인증 티켓 기억
로그인한 후에는 사용자가 사이트를 탐색할 때 로그인 상태를 유지하도록 각 요청에서 양식 인증 티켓을 웹 서버로 다시 보내야 합니다. 이는 일반적으로 사용자의 쿠키 컬렉션에 인증 티켓을 배치하여 수행됩니다. 쿠키는 사용자의 컴퓨터에 상주하고 쿠키를 만든 웹 사이트에 각 요청의 HTTP 헤더로 전송되는 작은 텍스트 파일입니다. 따라서 양식 인증 티켓이 만들어지고 브라우저의 쿠키에 저장되면 해당 사이트를 방문할 때마다 요청과 함께 인증 티켓을 보내 사용자를 식별합니다.
쿠키의 한 가지 측면은 브라우저가 쿠키를 삭제하는 날짜 및 시간인 만료입니다. 양식 인증 쿠키가 만료되면 사용자는 더 이상 인증할 수 없으므로 익명이 됩니다. 사용자가 공용 터미널에서 방문하는 경우 브라우저를 닫을 때 인증 티켓이 만료되기를 원할 수 있습니다. 그러나 집에서 방문할 때 동일한 사용자가 사이트를 방문할 때마다 다시 로그인할 필요가 없도록 브라우저를 다시 시작할 때 인증 티켓을 기억하기를 원할 수 있습니다. 이 결정은 종종 로그인 페이지의 "나를 기억하십시오" 확인란의 형태로 사용자가 결정합니다. 3단계에서는 로그인 페이지에서 "기억하세요" 확인란을 구현하는 방법을 살펴봅니다. 다음 자습서에서는 인증 티켓 시간 제한 설정을 자세히 설명합니다.
참고
웹 사이트에 로그온하는 데 사용되는 사용자 에이전트가 쿠키를 지원하지 않을 수 있습니다. 이러한 경우 ASP.NET 쿠키 없는 양식 인증 티켓을 사용할 수 있습니다. 이 모드에서는 인증 티켓이 URL로 인코딩됩니다. 쿠키 없는 인증 티켓이 사용되는 시기와 쿠키 없는 인증 티켓이 만들어지고 관리되는 방법을 다음 자습서에서 살펴보겠습니다.
양식 인증의 범위
는 FormsAuthenticationModule ASP.NET 런타임의 일부인 관리 코드입니다. Microsoft의 IIS(인터넷 정보 서비스) 웹 서버 버전 7 이전에는 IIS의 HTTP 파이프라인과 ASP.NET 런타임 파이프라인 간에 고유한 장벽이 있었습니다. 즉, IIS 6 이하 FormsAuthenticationModule 에서는 요청이 IIS에서 ASP.NET 런타임으로 위임된 경우에만 실행됩니다. 기본적으로 IIS는 HTML 페이지, CSS 및 이미지 파일과 같은 정적 콘텐츠 자체를 처리하고 확장이 .aspx, .asmx 또는 .ashx인 페이지가 요청된 경우에만 ASP.NET 런타임에 요청을 전달합니다.
그러나 IIS 7은 통합된 IIS 및 ASP.NET 파이프라인을 허용합니다. 몇 가지 구성 설정을 사용하면 IIS 7을 설정하여 모든 요청에 대해 FormsAuthenticationModule을 호출할 수 있습니다. 또한 IIS 7을 사용하면 모든 형식의 파일에 대한 URL 권한 부여 규칙을 정의할 수 있습니다. 자세한 내용은 IIS6 및 IIS7 보안,웹 플랫폼 보안 및 IIS7 URL 권한 부여 이해를 참조하세요.
긴 이야기로, IIS 7 이전 버전에서는 양식 인증만 사용하여 ASP.NET 런타임에서 처리되는 리소스를 보호할 수 있습니다. 마찬가지로 URL 권한 부여 규칙은 ASP.NET 런타임에서 처리하는 리소스에만 적용됩니다. 그러나 IIS 7을 사용하면 FormsAuthenticationModule 및 UrlAuthorizationModule을 IIS의 HTTP 파이프라인에 통합하여 이 기능을 모든 요청으로 확장할 수 있습니다.
1단계: 이 자습서 시리즈의 ASP.NET 웹 사이트 만들기
가능한 가장 광범위한 대상 그룹에 도달하기 위해 이 시리즈 전반에 걸쳐 빌드할 ASP.NET 웹 사이트는 Microsoft의 Visual Studio 2008, Visual Web Developer 2008 무료 버전으로 만들어집니다. Microsoft SQL Server 2005 Express Edition 데이터베이스에 사용자 저장소를 구현 SqlMembershipProvider 합니다. Visual Studio 2005 또는 다른 버전의 Visual Studio 2008 또는 SQL Server 사용하는 경우 걱정하지 마세요. 단계는 거의 동일하며 사소한 차이점이 모두 지적됩니다.
참고
각 자습서에서 사용되는 데모 웹 애플리케이션은 다운로드로 사용할 수 있습니다. 이 다운로드 가능한 애플리케이션은 .NET Framework 버전 3.5를 대상으로 하는 Visual Web Developer 2008을 사용하여 만들어졌습니다. 애플리케이션은 .NET 3.5를 대상으로 하므로 해당 Web.config 파일에는 3.5 관련 추가 구성 요소가 포함됩니다. 긴 이야기 요컨대, 아직 컴퓨터에 .NET 3.5를 설치하지 않은 경우 다운로드 가능한 웹 애플리케이션은 먼저 Web.config 3.5 관련 태그를 제거하지 않고는 작동하지 않습니다.
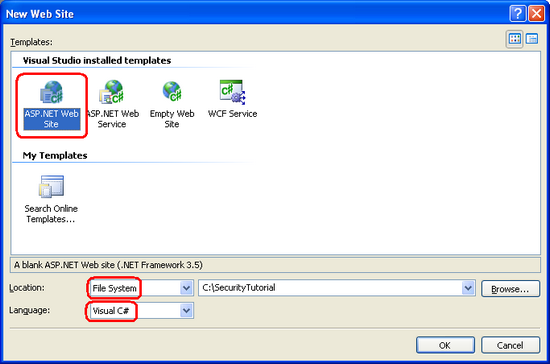
양식 인증을 구성하려면 먼저 ASP.NET 웹 사이트가 필요합니다. 먼저 새 파일 시스템 기반 ASP.NET 웹 사이트를 만듭니다. 이렇게 하려면 Visual Web Developer를 시작하고 파일 메뉴로 이동하여 새 웹 사이트 대화 상자를 표시하는 새 웹 사이트를 선택합니다. ASP.NET 웹 사이트 템플릿을 선택하고, 위치 드롭다운 목록을 파일 시스템으로 설정하고, 웹 사이트를 배치할 폴더를 선택하고, 언어를 C#으로 설정합니다. 그러면 Default.aspx ASP.NET 페이지, App_Data 폴더 및 Web.config 파일이 있는 새 웹 사이트가 생성됩니다.
참고
Visual Studio는 웹 사이트 프로젝트 및 웹 애플리케이션 프로젝트의 두 가지 프로젝트 관리 모드를 지원합니다. 웹 사이트 프로젝트에는 프로젝트 파일이 없는 반면 웹 애플리케이션 프로젝트는 Visual Studio .NET 2002/2003의 프로젝트 아키텍처를 모방합니다. 프로젝트 파일을 포함하고 프로젝트의 소스 코드를 /bin 폴더에 배치되는 단일 어셈블리로 컴파일합니다. Visual Studio 2005는 처음에는 웹 사이트 프로젝트만 지원했지만 웹 애플리케이션 프로젝트 모델은 서비스 팩 1과 함께 다시 도입되었습니다. Visual Studio 2008은 두 프로젝트 모델을 모두 제공합니다. 그러나 Visual Web Developer 2005 및 2008 버전은 웹 사이트 프로젝트만 지원합니다. 웹 사이트 프로젝트 모델을 사용합니다. Express가 아닌 버전을 사용하고 웹 애플리케이션 프로젝트 모델을 대신 사용하려는 경우 자유롭게 사용할 수 있지만 화면에 표시되는 내용과 수행해야 하는 단계와 표시된 스크린샷 및 이 자습서에 제공된 지침 간에 약간의 차이가 있을 수 있습니다.
그림 2: 새 파일 System-Based 웹 사이트 만들기(전체 크기 이미지를 보려면 클릭)
마스터 페이지 추가
그런 다음 Site라는 루트 디렉터리의 사이트에 새 마스터 페이지를 추가합니다. master. 마스터 페이지를 사용하면 페이지 개발자가 ASP.NET 페이지에 적용할 수 있는 사이트 전체 템플릿을 정의할 수 있습니다. master 페이지의 기본 이점은 사이트의 전체 모양을 단일 위치에 정의하여 사이트 레이아웃을 쉽게 업데이트하거나 조정할 수 있다는 것입니다.
그림 3: 사이트라는 마스터 페이지를 추가합니다. 웹 사이트로 master(전체 크기 이미지를 보려면 클릭)
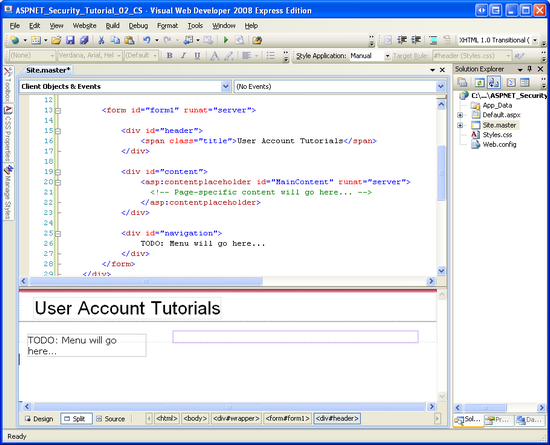
master 페이지에서 사이트 전체 페이지 레이아웃을 정의합니다. 디자인 보기를 사용하고 필요한 레이아웃 또는 웹 컨트롤을 추가하거나 원본 보기에서 수동으로 태그를 수동으로 추가할 수 있습니다. ASP.NET 2.0 자습서 시리즈에서 데이터 작업에서 사용되는 레이아웃을 모방하도록 master 페이지의 레이아웃을 구성했습니다(그림 4 참조). master 페이지에서는 파일 Style.css 정의된 CSS 설정(이 자습서의 관련 다운로드에 포함됨)을 사용하여 위치 지정 및 스타일에 계단식 스타일시트를 사용합니다. 아래 표시된 태그에서 알 수는 없지만 CSS 규칙은 탐색 <div>의 콘텐츠가 왼쪽에 표시되고 고정 너비가 200픽셀이 되도록 절대적으로 배치되도록 정의됩니다.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Forms Authentication, Authorization, and User Accounts</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">User Account Tutorials</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
master 페이지는 정적 페이지 레이아웃과 master 페이지를 사용하는 ASP.NET 페이지에서 편집할 수 있는 영역을 모두 정의합니다. 이러한 콘텐츠 편집 가능 영역은 콘텐츠 <div> 내에서 볼 수 있는 컨트롤로 표시됩니다ContentPlaceHolder. master 페이지에는 단일 ContentPlaceHolder (MainContent)이 있지만 master 페이지에는 여러 ContentPlaceHolders가 있을 수 있습니다.
위에 태그를 입력한 상태에서 디자인 보기로 전환하면 master 페이지의 레이아웃이 표시됩니다. 이 master 페이지를 사용하는 모든 ASP.NET 페이지에는 지역에 대한 태그를 지정할 수 있는 이 균일한 레이아웃이 MainContent 있습니다.
그림 4: 마스터 페이지, 디자인 보기를 통해 볼 때(전체 크기 이미지를 보려면 클릭)
콘텐츠 페이지 만들기
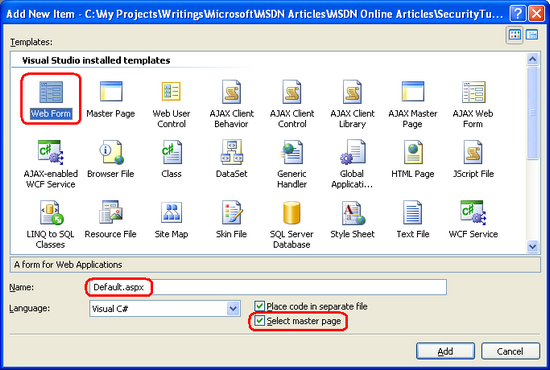
이 시점에서 웹 사이트에 Default.aspx 페이지가 있지만 방금 만든 master 페이지는 사용하지 않습니다. 웹 페이지의 선언적 태그를 조작하여 master 페이지를 사용할 수 있지만 페이지에 콘텐츠가 아직 포함되어 있지 않으면 페이지를 삭제하고 프로젝트에 다시 추가하여 사용할 master 페이지를 지정하는 것이 더 쉽습니다. 따라서 먼저 프로젝트에서 Default.aspx 삭제합니다.
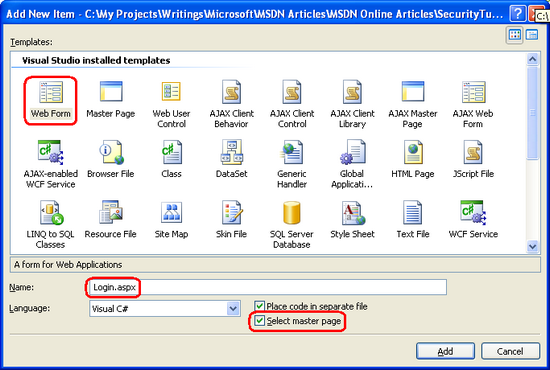
그런 다음, 솔루션 탐색기 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 Default.aspx 라는 새 웹 양식을 추가하도록 선택합니다. 이번에는 "master 페이지 선택" 확인란을 검사 Site.master 목록에서 master 페이지입니다.
그림 5: 마스터 페이지를 선택하려면 새 Default.aspx 페이지 추가(전체 크기 이미지를 보려면 클릭)

그림 6: 사이트 사용. master 마스터 페이지
참고
웹 애플리케이션 프로젝트 모델을 사용하는 경우 새 항목 추가 대화 상자에 "master 페이지 선택" 확인란이 포함되지 않습니다. 대신 "웹 콘텐츠 양식" 형식의 항목을 추가해야 합니다. "웹 콘텐츠 양식" 옵션을 선택하고 추가를 클릭하면 그림 6에 표시된 것과 동일한 마스터 선택 대화 상자가 Visual Studio에 표시됩니다.
새 Default.aspx 페이지의 선언적 태그에는 master 페이지 파일의 경로를 지정하는 지시문과 master 페이지의 MainContent ContentPlaceHolder에 대한 콘텐츠 컨트롤만 @Page 포함됩니다.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
지금은 Default.aspx 비워 둡니다. 콘텐츠를 추가하려면 이 자습서의 뒷부분으로 돌아갑니다.
참고
master 페이지에는 메뉴 또는 다른 탐색 인터페이스에 대한 섹션이 포함되어 있습니다. 향후 자습서에서 이러한 인터페이스를 만들겠습니다.
2단계: 양식 인증 사용
ASP.NET 웹 사이트를 만든 다음 작업은 양식 인증을 사용하도록 설정하는 것입니다. 애플리케이션의 인증 구성은 Web.config 요소를 통해 <authentication> 지정됩니다. <authentication> 요소에는 애플리케이션에서 사용하는 인증 모델을 지정하는 모드라는 단일 특성이 포함되어 있습니다. 이 특성은 다음 네 가지 값 중 하나를 가질 수 있습니다.
- Windows – 이전 자습서에서 설명한 대로 애플리케이션이 Windows 인증 사용하는 경우 방문자를 인증하는 것은 웹 서버의 책임이며 일반적으로 기본, 다이제스트 또는 통합 Windows 인증 통해 수행됩니다.
- Forms – 사용자는 웹 페이지의 양식을 통해 인증됩니다.
- Passport – 사용자는 Microsoft의 Passport Network를 사용하여 인증됩니다.
- 없음 – 인증 모델이 사용되지 않습니다. 모든 방문자는 익명입니다.
기본적으로 ASP.NET 애플리케이션은 Windows 인증 사용합니다. 인증 유형을 폼 인증으로 변경하려면 요소의 모드 특성을 Forms로 수정 <authentication> 해야 합니다.
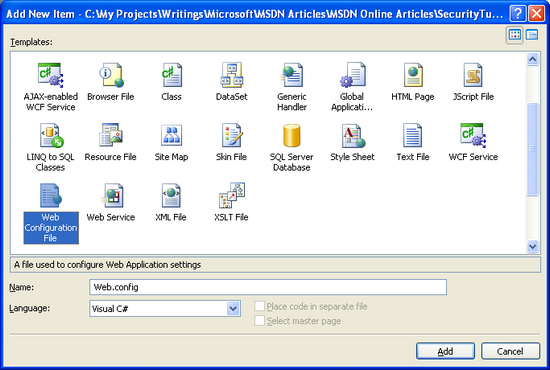
프로젝트에 아직 Web.config 파일이 없는 경우 솔루션 탐색기 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 새 항목 추가를 선택한 다음 웹 구성 파일을 추가하여 추가합니다.
그림 7: 프로젝트에 아직 Web.config 포함되지 않은 경우 지금 추가합니다(전체 크기 이미지를 보려면 클릭).
다음으로 요소를 찾아 <authentication> 양식 인증을 사용하도록 업데이트합니다. 이 변경 후 Web.config 파일의 태그는 다음과 유사하게 표시됩니다.
<configuration>
<system.web>
... Unrelated configuration settings and comments removed for brevity ...
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Forms" />
</system.web>
</configuration>
참고
Web.config XML 파일이므로 대/소문자 구분이 중요합니다. 모드 특성을 대문자 "F"를 사용하여 Forms로 설정해야 합니다. "양식"과 같은 다른 대/소문자를 사용하는 경우 브라우저를 통해 사이트를 방문할 때 구성 오류가 표시됩니다.
요소에는 <authentication> 필요에 따라 양식 인증 관련 설정을 포함하는 자식 요소가 포함될 <forms> 수 있습니다. 지금은 기본 양식 인증 설정만 사용하겠습니다. 다음 자습서에서는 <forms> 자식 요소를 자세히 살펴보겠습니다.
3단계: 로그인 페이지 빌드
양식 인증을 지원하려면 웹 사이트에 로그인 페이지가 필요합니다. "양식 인증 워크플로 이해" 섹션에서 설명한 대로 는 FormsAuthenticationModule 사용자가 볼 수 있는 권한이 없는 페이지에 액세스하려고 하면 자동으로 로그인 페이지로 리디렉션됩니다. 익명 사용자에게 로그인 페이지에 대한 링크를 표시하는 ASP.NET 웹 컨트롤도 있습니다. "로그인 페이지의 URL은 무엇인가요?"라는 질문을 던집니다.
기본적으로 양식 인증 시스템은 로그인 페이지의 이름을 Login.aspx 웹 애플리케이션의 루트 디렉터리에 배치해야 합니다. 다른 로그인 페이지 URL을 사용하려면 Web.config 지정하면 됩니다. 이 작업은 후속 자습서에서 확인할 수 있습니다.
로그인 페이지에는 다음 세 가지 책임이 있습니다.
- 방문자가 자격 증명을 입력할 수 있는 인터페이스를 제공합니다.
- 제출된 자격 증명이 유효한지 확인합니다.
- 양식 인증 티켓을 만들어 사용자를 "로그인"합니다.
로그인 페이지의 사용자 인터페이스 만들기
첫 번째 작업을 시작하겠습니다. Login.aspx 사이트의 루트 디렉터리에 새 ASP.NET 페이지를 추가하고 사이트와 연결합니다. master master 페이지입니다.
그림 8: 새 ASP.NET 페이지 Login.aspx 추가(전체 크기 이미지를 보려면 클릭)
일반적인 로그인 페이지 인터페이스는 두 개의 텍스트 상자(사용자 이름에 대한 텍스트 상자, 암호에 대한 텍스트 상자) 및 양식을 제출하는 단추로 구성됩니다. 웹 사이트에는 브라우저를 다시 시작할 때 결과 인증 티켓을 유지하는 "기억하기" 확인란이 포함되어 있는 경우가 많습니다.
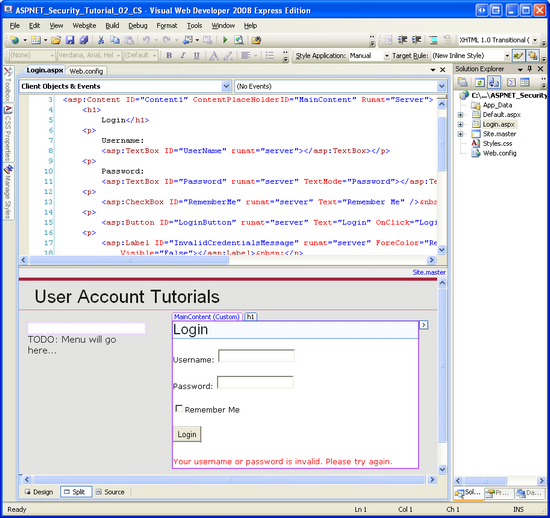
두 개의 TextBox를 추가하여 Login.aspx 속성을 ID 각각 UserName 및 Password로 설정합니다. 암호의 TextMode 속성도 암호로 설정합니다. 그런 다음 CheckBox 컨트롤을 추가하고 해당 ID 속성을 RememberMe로 설정하고 해당 Text 속성을 "나를 기억하십시오"로 설정합니다. 그런 다음 속성이 "Login"으로 설정된 LoginButton Text 이라는 단추를 추가합니다. 마지막으로 레이블 웹 컨트롤을 추가하고 해당 ID 속성을 InvalidCredentialsMessage로 설정하고 해당 Text 속성을 "사용자 이름 또는 암호가 잘못되었습니다. 다시 시도하세요.", 속성을 ForeColor Red로, 속성을 Visible False로 설정합니다.
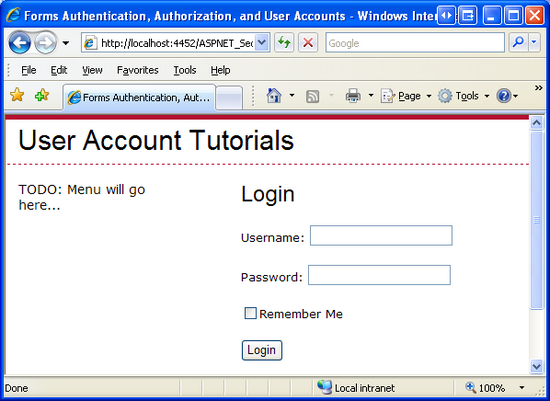
이 시점에서 화면은 그림 9의 스크린샷과 유사해야 하며 페이지의 선언적 구문은 다음과 같아야 합니다.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>
Login</h1>
<p>
Username:
<asp:TextBox ID="UserName" runat="server"></asp:TextBox></p>
<p>
Password:
<asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox></p>
<p>
<asp:CheckBox ID="RememberMe" runat="server" Text="Remember Me" /> </p>
<p>
<asp:Button ID="LoginButton" runat="server" Text="Login" OnClick="LoginButton_Click" /> </p>
<p>
<asp:Label ID="InvalidCredentialsMessage" runat="server" ForeColor="Red" Text="Your username or password is invalid. Please try again."
Visible="False"></asp:Label> </p>
</asp:Content>
그림 9: 로그인 페이지에는 두 개의 TextBox, CheckBox, 단추 및 레이블이 포함되어 있습니다(전체 크기 이미지를 보려면 클릭).
마지막으로 LoginButton의 Click 이벤트에 대한 이벤트 처리기를 만듭니다. Designer 단추 컨트롤을 두 번 클릭하여 이 이벤트 처리기를 만듭니다.
제공된 자격 증명이 유효한지 확인
이제 제공된 자격 증명이 유효한지 여부를 결정하는 Button의 Click 이벤트 처리기에서 작업 2를 구현해야 합니다. 이렇게 하려면 제공된 자격 증명이 알려진 자격 증명과 일치하는지 확인할 수 있도록 모든 사용자의 자격 증명을 보유하는 사용자 저장소가 있어야 합니다.
ASP.NET 2.0 이전에는 개발자가 자체 사용자 저장소를 모두 구현하고 저장소에 대해 제공된 자격 증명의 유효성을 검사하는 코드를 작성해야 했습니다. 대부분의 개발자는 사용자 저장소를 데이터베이스에 구현하여 UserName, Password, Email, LastLoginDate 등의 열이 있는 Users라는 테이블을 만듭니다. 그런 다음 이 테이블에는 사용자 계정당 하나의 레코드가 있습니다. 사용자의 제공된 자격 증명을 확인하려면 데이터베이스에서 일치하는 사용자 이름을 쿼리한 다음 데이터베이스의 암호가 제공된 암호에 해당하는지 확인하는 작업이 포함됩니다.
ASP.NET 2.0을 사용하면 개발자는 멤버 자격 공급자 중 하나를 사용하여 사용자 저장소를 관리해야 합니다. 이 자습서 시리즈에서는 사용자 저장소에 SQL Server 데이터베이스를 사용하는 SqlMembershipProvider를 사용합니다. SqlMembershipProvider를 사용하는 경우 공급자가 예상하는 테이블, 뷰 및 저장 프로시저를 포함하는 특정 데이터베이스 스키마를 구현해야 합니다. SQL Server 멤버 자격 스키마 만들기 자습서에서 이 스키마를 구현하는 방법을 살펴보겠습니다. 멤버 자격 공급자를 배치하면 사용자 자격 증명의 유효성을 검사하는 것은 사용자 이름과 암호 조합의 유효성을 나타내는 부울 값을 반환하는 Membership 클래스의 ValidateUser(username, password) 메서드를 호출하는 것만큼 간단합니다. 아직 SqlMembershipProvider의 사용자 저장소를 구현하지 않았기 때문에 현재 Membership 클래스의 ValidateUser 메서드를 사용할 수 없습니다.
시간을 내어 사용자 지정 사용자 데이터베이스 테이블(SqlMembershipProvider를 구현한 후에는 사용되지 않음)을 빌드하는 대신 로그인 페이지 자체 내에서 유효한 자격 증명을 하드 코딩해 보겠습니다. LoginButton의 Click 이벤트 처리기에서 다음 코드를 추가합니다.
protected void LoginButton_Click(object sender, EventArgs e)
{
// Three valid username/password pairs: Scott/password, Jisun/password, and Sam/password.
string[] users = { "Scott", "Jisun", "Sam" };
string[] passwords = { "password", "password", "password" };
for (int i = 0; i < users.Length; i++)
{
bool validUsername = (string.Compare(UserName.Text, users[i], true) == 0);
bool validPassword = (string.Compare(Password.Text, passwords[i], false) == 0);
if (validUsername && validPassword)
{
// TODO: Log in the user...
// TODO: Redirect them to the appropriate page
}
}
// If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = true;
}
볼 수 있듯이 Scott, Jisun 및 Sam의 세 가지 유효한 사용자 계정이 있으며 세 계정 모두 동일한 암호("암호")를 갖습니다. 코드는 유효한 사용자 이름 및 암호 일치를 찾는 사용자 및 암호 배열을 반복합니다. 사용자 이름과 암호가 모두 유효한 경우 사용자를 로그인한 다음 적절한 페이지로 리디렉션해야 합니다. 자격 증명이 유효하지 않으면 InvalidCredentialsMessage 레이블이 표시됩니다.
사용자가 유효한 자격 증명을 입력하면 해당 자격 증명이 "적절한 페이지"로 리디렉션되는 것을 언급했습니다. 하지만 적절한 페이지는 무엇인가요? 사용자가 페이지를 방문할 때 볼 수 있는 권한이 없는 경우 FormsAuthenticationModule은 자동으로 로그인 페이지로 리디렉션합니다. 이렇게 하면 ReturnUrl 매개 변수를 통해 쿼리 문자열에 요청된 URL이 포함됩니다. 즉, 사용자가 ProtectedPage.aspx 방문하려고 시도했으며 그렇게 할 권한이 없는 경우 FormsAuthenticationModule은 다음으로 리디렉션합니다.
Login.aspx? ReturnUrl=ProtectedPage.aspx
성공적으로 로그인하면 사용자가 ProtectedPage.aspx 다시 리디렉션되어야 합니다. 또는 사용자가 자신의 의지로 로그인 페이지를 방문할 수 있습니다. 이 경우 사용자에 로그인한 후 루트 폴더의 Default.aspx 페이지로 보내야 합니다.
사용자 로그인
제공된 자격 증명이 유효하다고 가정할 때 양식 인증 티켓을 만들어 사이트에 사용자를 로그인해야 합니다. System.Web.Security 네임스페이스의FormsAuthentication 클래스는 양식 인증 시스템을 통해 사용자를 로그인하고 로그아웃하기 위한 다양한 메서드를 제공합니다. FormsAuthentication 클래스에는 여러 메서드가 있지만 이 시점에서 관심 있는 세 가지는 다음과 같습니다.
- GetAuthCookie(username, persistCookie) – 제공된 이름 사용자 이름에 대한 양식 인증 티켓을 만듭니 다. 다음으로, 이 메서드는 인증 티켓의 내용을 포함하는 HttpCookie 개체를 만들고 반환합니다. persistCookie가 true이면 영구 쿠키가 만들어집니다.
- SetAuthCookie(username, persistCookie) – GetAuthCookie(username, persistCookie) 메서드를 호출하여 양식 인증 쿠키를 생성합니다. 그런 다음, 이 메서드는 GetAuthCookie에서 반환한 쿠키를 Cookies 컬렉션에 추가합니다(쿠키 기반 양식 인증이 사용 중이라고 가정하고, 그렇지 않으면 이 메서드는 쿠키 없는 티켓 논리를 처리하는 내부 클래스를 호출함).
- RedirectFromLoginPage(username, persistCookie) – 이 메서드는 SetAuthCookie(username, persistCookie)를 호출한 다음 사용자를 적절한 페이지로 리디렉션합니다.
GetAuthCookie는 쿠키를 쿠키 컬렉션에 쓰기 전에 인증 티켓을 수정해야 하는 경우에 편리합니다. SetAuthCookie는 양식 인증 티켓을 만들어 Cookies 컬렉션에 추가하지만 사용자를 적절한 페이지로 리디렉션하지 않으려는 경우에 유용합니다. 로그인 페이지에 유지하거나 대체 페이지로 보내려고 할 수 있습니다.
사용자에 로그인하고 적절한 페이지로 리디렉션하려고 하므로 RedirectFromLoginPage를 사용해 보겠습니다. 주석이 추가된 두 TODO 줄을 다음 코드 줄로 바꿔 LoginButton의 Click 이벤트 처리기를 업데이트합니다.
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Checked);
양식 인증 티켓을 만들 때는 폼 인증 티켓 사용자 이름 매개 변수에 UserName TextBox의 Text 속성과 persistCookie 매개 변수에 대해 RememberMe CheckBox의 선택된 상태를 사용합니다.
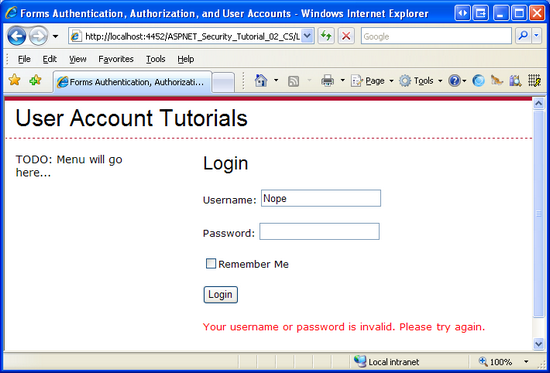
로그인 페이지를 테스트하려면 브라우저에서 방문하세요. "Nope"의 사용자 이름 및 "잘못된" 암호와 같은 잘못된 자격 증명을 입력하여 시작합니다. 로그인 단추를 클릭하면 포스트백이 발생하고 InvalidCredentialsMessage 레이블이 표시됩니다.
그림 10: 잘못된 자격 증명을 입력할 때 InvalidCredentialsMessage 레이블이 표시됩니다(전체 크기 이미지를 보려면 클릭).
다음으로 유효한 자격 증명을 입력하고 로그인 단추를 클릭합니다. 이번에는 포스트백이 발생하면 양식 인증 티켓이 만들어지고 자동으로 Default.aspx 다시 리디렉션됩니다. 현재 로그인했음을 나타내는 시각적 신호는 없지만 이 시점에서는 웹 사이트에 로그인했습니다. 4단계에서는 사용자가 로그인했는지 여부를 프로그래밍 방식으로 확인하는 방법과 페이지를 방문하는 사용자를 식별하는 방법을 알아봅니다.
5단계에서는 웹 사이트에서 사용자를 로깅하는 기술을 살펴봅니다.
로그인 페이지 보안
사용자가 자격 증명을 입력하고 로그인 페이지 양식을 제출하면 암호를 포함한 자격 증명이 인터넷을 통해 일반 텍스트로 웹 서버로 전송됩니다. 즉, 네트워크 트래픽을 스니핑하는 모든 해커가 사용자 이름과 암호를 볼 수 있습니다. 이를 방지하려면 SSL(Secure Socket Layers)을 사용하여 네트워크 트래픽을 암호화해야 합니다. 이렇게 하면 자격 증명(및 전체 페이지의 HTML 태그)이 브라우저를 떠나는 순간부터 웹 서버에서 수신될 때까지 암호화됩니다.
웹 사이트에 중요한 정보가 포함되어 있지 않으면 로그인 페이지와 사용자의 암호가 일반 텍스트로 유선으로 전송되는 다른 페이지에서만 SSL을 사용해야 합니다. 기본적으로 암호화 및 디지털 서명(변조 방지)되므로 양식 인증 티켓 보안에 대해 걱정할 필요가 없습니다. 다음 자습서에서는 양식 인증 티켓 보안에 대해 자세히 설명합니다.
참고
많은 재무 및 의료 웹 사이트는 인증된 사용자가 액세스할 수 있는 모든 페이지에서 SSL을 사용하도록 구성됩니다. 이러한 웹 사이트를 빌드하는 경우 양식 인증 티켓이 보안 연결을 통해서만 전송되도록 양식 인증 시스템을 구성할 수 있습니다.
4단계: 인증된 방문자 검색 및 ID 확인
이 시점에서 양식 인증을 사용하도록 설정하고 기본적인 로그인 페이지를 만들었지만 사용자가 인증되었는지 익명인지 여부를 확인할 수 있는 방법은 아직 검토하지 않았습니다. 특정 시나리오에서는 인증된 사용자 또는 익명 사용자가 페이지를 방문하는지 여부에 따라 다른 데이터 또는 정보를 표시할 수 있습니다. 또한 인증된 사용자의 ID를 알아야 하는 경우가 많습니다.
이러한 기술을 설명하기 위해 기존 Default.aspx 페이지를 보강해 보겠습니다. Default.aspx 두 개의 패널 컨트롤을 추가합니다. 하나는 AuthenticatedMessagePanel이고 다른 하나는 AnonymousMessagePanel입니다. 첫 번째 패널에 WelcomeBackMessage라는 레이블 컨트롤을 추가합니다. 두 번째 패널에서 HyperLink 컨트롤을 추가하고 Text 속성을 "로그인"으로 설정하고 NavigateUrl 속성을 "~/Login.aspx"로 설정합니다. 이 시점에서 Default.aspx 선언적 태그는 다음과 유사합니다.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Panel runat="server" ID="AuthenticatedMessagePanel">
<asp:Label runat="server" ID="WelcomeBackMessage"></asp:Label>
</asp:Panel>
<asp:Panel runat="Server" ID="AnonymousMessagePanel">
<asp:HyperLink runat="server" ID="lnkLogin" Text="Log In" NavigateUrl="~/Login.aspx"></asp:HyperLink>
</asp:Panel>
</asp:Content>
당신은 아마 지금까지 추측 한 바와 같이, 여기에 아이디어는 인증 방문자에 AuthenticatedMessagePanel을 표시하고 익명 방문자에게 그냥 AnonymousMessagePanel을 표시하는 것입니다. 이렇게 하려면 사용자가 로그인했는지 여부에 따라 이러한 Panels의 표시 속성을 설정해야 합니다.
Request.IsAuthenticated 속성은 요청이 인증되었는지 여부를 나타내는 부울 값을 반환합니다. Page_Load 이벤트 처리기 코드에 다음 코드를 입력합니다.
protected void Page_Load(object sender, EventArgs e)
{
if (Request.IsAuthenticated)
{
WelcomeBackMessage.Text = "Welcome back!";
AuthenticatedMessagePanel.Visible = true;
AnonymousMessagePanel.Visible = false;
}
else
{
AuthenticatedMessagePanel.Visible = false;
AnonymousMessagePanel.Visible = true;
}
}
이 코드를 사용하려면 브라우저를 통해 Default.aspx 방문하세요. 아직 로그인하지 않은 경우 로그인 페이지에 대한 링크가 표시됩니다(그림 11 참조). 이 링크를 클릭하고 사이트에 로그인합니다. 3단계에서 확인한 것처럼 자격 증명을 입력하면 Default.aspx 반환되지만 이번에는 페이지에 "다시 시작!" 메시지가 표시됩니다(그림 12 참조).

그림 11: 익명으로 방문하면 로그인 링크가 표시됩니다.

그림 12: 인증된 사용자에게 "다시 오신 것을 환영합니다!"가 표시됩니다. 메시지
HttpContext 개체의 User 속성을 통해 현재 로그온한 사용자의 ID를 확인할 수 있습니다. HttpContext 개체는 현재 요청에 대한 정보를 나타내며 응답, 요청 및 세션과 같은 일반적인 ASP.NET 개체의 홈입니다. User 속성은 현재 HTTP 요청의 보안 컨텍스트를 나타내며 IPrincipal 인터페이스를 구현합니다.
User 속성은 FormsAuthenticationModule에 의해 설정됩니다. 특히 FormsAuthenticationModule이 들어오는 요청에서 양식 인증 티켓을 찾으면 새 GenericPrincipal 개체를 만들고 User 속성에 할당합니다.
Principal 개체(예: GenericPrincipal)는 사용자의 ID 및 해당 개체가 속한 역할에 대한 정보를 제공합니다. IPrincipal 인터페이스는 다음 두 멤버를 정의합니다.
- IsInRole(roleName) – 보안 주체가 지정된 역할에 속하는지 여부를 나타내는 부울 값을 반환하는 메서드입니다.
- ID – IIdentity 인터페이스를 구현하는 개체를 반환하는 속성입니다. IIdentity 인터페이스는 AuthenticationType, IsAuthenticated 및 Name의 세 가지 속성을 정의합니다.
다음 코드를 사용하여 현재 방문자의 이름을 확인할 수 있습니다.
string currentUsersName = User.Identity.Name;
폼 인증을 사용하는 경우 GenericPrincipal의 Identity 속성에 대해 FormsIdentity 개체 가 만들어집니다. FormsIdentity 클래스는 항상 AuthenticationType 속성에 대해 "Forms" 문자열을 반환하고 IsAuthenticated 속성에 대해 true를 반환합니다. Name 속성은 양식 인증 티켓을 만들 때 지정된 사용자 이름을 반환합니다. 이러한 세 가지 속성 외에도 FormsIdentity에는 Ticket 속성을 통해 기본 인증 티켓에 대한 액세스가 포함됩니다. Ticket 속성은 Expiration, IsPersistent, IssueDate, Name 등의 속성을 포함하는 FormsAuthenticationTicket 형식의 개체를 반환합니다.
여기서 고려해야 할 중요한 점은 FormsAuthentication.GetAuthCookie(username, persistCookie), FormsAuthentication.SetAuthCookie(username, persistCookie) 및 FormsAuthentication.RedirectFromLoginPage(username, persistCookie) 메서드에 지정된 username 매개 변수가 User.Identity.Name 반환되는 값과 동일하다는 것입니다. 또한 이러한 메서드에서 만든 인증 티켓은 User.Identity를 FormsIdentity 개체로 캐스팅한 다음 Ticket 속성에 액세스하여 사용할 수 있습니다.
FormsIdentity ident = User.Identity as FormsIdentity;
FormsAuthenticationTicket authTicket = ident.Ticket;
Default.aspx 보다 개인 설정된 메시지를 제공해 보겠습니다. WelcomeBackMessage 레이블의 Text 속성에 "Welcome back, username!" 문자열이 할당되도록 Page_Load 이벤트 처리기를 업데이트합니다.
WelcomeBackMessage.Text = "Welcome back, " + User.Identity.Name + "!";
그림 13은 이 수정의 영향을 보여 줍니다(사용자 Scott으로 로그인할 때).

그림 13: 환영 메시지에 현재 로그인한 사용자의 이름이 포함됨
LoginView 및 LoginName 컨트롤 사용
인증된 사용자와 익명 사용자에게 다른 콘텐츠를 표시하는 것은 일반적인 요구 사항입니다. 는 현재 로그온한 사용자의 이름을 표시합니다. 이러한 이유로 ASP.NET 그림 13에 표시된 것과 동일한 기능을 제공하지만 한 줄의 코드를 작성할 필요 없이 두 개의 웹 컨트롤을 포함합니다.
LoginView 컨트롤은 인증된 익명 사용자에게 다른 데이터를 쉽게 표시할 수 있는 템플릿 기반 웹 컨트롤입니다. LoginView에는 다음과 같은 두 가지 미리 정의된 템플릿이 포함되어 있습니다.
- AnonymousTemplate – 이 템플릿에 추가된 태그는 익명 방문자에게만 표시됩니다.
- LoggedInTemplate – 이 템플릿의 태그는 인증된 사용자에게만 표시됩니다.
사이트의 master 페이지 Site.master LoginView 컨트롤을 추가해 보겠습니다. 하지만 LoginView 컨트롤만 추가하는 대신 새 ContentPlaceHolder 컨트롤을 모두 추가한 다음 해당 새 ContentPlaceHolder 내에 LoginView 컨트롤을 배치해 보겠습니다. 이 결정에 대한 근거는 곧 명백해질 것입니다.
참고
AnonymousTemplate 및 LoggedInTemplate 외에도 LoginView 컨트롤에는 역할별 템플릿이 포함될 수 있습니다. 역할별 템플릿은 지정된 역할에 속한 사용자에게만 태그를 표시합니다. 향후 자습서에서는 LoginView 컨트롤의 역할 기반 기능을 살펴보겠습니다.
먼저 탐색 <div> 요소 내의 master 페이지에 LoginContent라는 ContentPlaceHolder를 추가합니다. ContentPlaceHolder 컨트롤을 도구 상자에서 원본 보기로 끌어서 결과 태그를 "TODO: 메뉴가 여기로 이동합니다..."바로 위에 배치할 수 있습니다. 텍스트.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
다음으로 LoginContent ContentPlaceHolder 내에 LoginView 컨트롤을 추가합니다. master 페이지의 ContentPlaceHolder 컨트롤에 배치된 콘텐츠는 ContentPlaceHolder의 기본 콘텐츠로 간주됩니다. 즉, 이 master 페이지를 사용하는 ASP.NET 페이지는 각 ContentPlaceHolder에 대해 고유한 콘텐츠를 지정하거나 master 페이지의 기본 콘텐츠를 사용할 수 있습니다.
LoginView 및 기타 로그인 관련 컨트롤은 도구 상자의 로그인 탭에 있습니다.

그림 14: 도구 상자의 LoginView 컨트롤
그런 다음 LoginView 컨트롤 바로 뒤의 ContentPlaceHolder 내에 두 개의 <br/> 요소를 추가합니다. 이 시점에서 탐색 <div> 요소의 태그는 다음과 같이 표시됩니다.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
LoginView의 템플릿은 Designer 또는 선언적 태그에서 정의할 수 있습니다. Visual Studio의 Designer 드롭다운 목록에서 구성된 템플릿을 나열하는 LoginView의 스마트 태그를 확장합니다. AnonymousTemplate에 "Hello, stranger" 텍스트를 입력합니다. 그런 다음 HyperLink 컨트롤을 추가하고 Text 및 NavigateUrl 속성을 각각 "로그인" 및 "~/Login.aspx"로 설정합니다.
AnonymousTemplate을 구성한 후 LoggedInTemplate으로 전환하고 "다시 시작, "라는 텍스트를 입력합니다. 그런 다음, 도구 상자에서 LogedInTemplate으로 LoginName 컨트롤을 끌어 "Welcome back, " 텍스트 바로 다음에 배치합니다. LoginName 컨트롤은 이름에서 알 수 있듯이 현재 로그인한 사용자의 이름을 표시합니다. 내부적으로 LoginName 컨트롤은 단순히 User.Identity.Name 속성을 출력합니다.
LoginView의 템플릿을 추가한 후 태그는 다음과 유사하게 표시됩니다.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back,
<asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger.
<asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
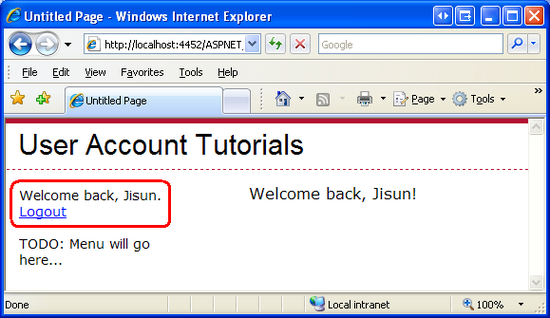
사이트에 추가되었습니다. master master 페이지에서 웹 사이트의 각 페이지에는 사용자의 인증 여부에 따라 다른 메시지가 표시됩니다. 그림 15에서는 사용자 Jisun이 브라우저를 통해 방문했을 때의 Default.aspx 페이지를 보여 줍니다. "Welcome back, Jisun" 메시지는 왼쪽의 master 페이지 탐색 섹션에서 한 번(방금 추가한 LoginView 컨트롤을 통해) 한 번, Default.aspx 콘텐츠 영역에서 한 번(패널 컨트롤 및 프로그래밍 논리를 통해) 두 번 반복됩니다.

그림 15: LoginView 컨트롤에 "다시 오신 것을 환영합니다, Jisun"이 표시됩니다.
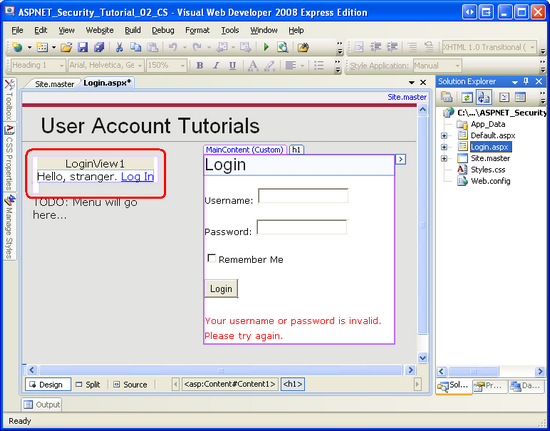
LoginView를 master 페이지에 추가했으므로 사이트의 모든 페이지에 표시할 수 있습니다. 그러나 이 메시지를 표시하지 않으려는 웹 페이지가 있을 수 있습니다. 로그인 페이지에 대한 링크가 있는 것 같기 때문에 이러한 페이지 중 하나는 로그인 페이지입니다. Master 페이지의 ContentPlaceHolder에 LoginView 컨트롤을 배치했으므로 콘텐츠 페이지에서 이 기본 태그를 재정의할 수 있습니다. Login.aspx 열고 Designer 이동합니다. master 페이지의 LoginContent ContentPlaceHolder에 대한 Login.aspx 콘텐츠 컨트롤을 명시적으로 정의하지 않았기 때문에 로그인 페이지에는 이 ContentPlaceHolder에 대한 master 페이지의 기본 태그가 표시됩니다. Designer 통해 이를 확인할 수 있습니다. LoginContent ContentPlaceHolder는 기본 태그(LoginView 컨트롤)를 표시합니다.
그림 16: 로그인 페이지에 마스터 페이지의 LoginContent ContentPlaceHolder에 대한 기본 콘텐츠가 표시됩니다(전체 크기 이미지를 보려면 클릭).
LoginContent ContentPlaceHolder에 대한 기본 태그를 재정의하려면 Designer 지역을 마우스 오른쪽 단추로 클릭하고 상황에 맞는 메뉴에서 사용자 지정 콘텐츠 만들기 옵션을 선택하기만 하면 됩니다. (Visual Studio 2008을 사용하는 경우 ContentPlaceHolder에는 스마트 태그가 포함되어 있으며, 이 태그를 선택하면 동일한 옵션을 제공합니다.) 그러면 페이지의 태그에 새 콘텐츠 컨트롤이 추가되므로 이 페이지에 대한 사용자 지정 콘텐츠를 정의할 수 있습니다. 여기에 "로그인하세요..."와 같은 사용자 지정 메시지를 추가할 수 있지만 이 메시지를 비워 두겠습니다.
참고
Visual Studio 2005에서 사용자 지정 콘텐츠를 만들면 ASP.NET 페이지에 빈 콘텐츠 컨트롤이 만들어집니다. 그러나 Visual Studio 2008에서 사용자 지정 콘텐츠를 만들면 master 페이지의 기본 콘텐츠가 새로 만든 콘텐츠 컨트롤에 복사됩니다. Visual Studio 2008을 사용하는 경우 새 콘텐츠 컨트롤을 만든 후 master 페이지에서 복사한 콘텐츠를 지워야 합니다.
그림 17은 이 변경 후 브라우저에서 방문한 Login.aspx 페이지를 보여줍니다. Default.aspx 방문할 때와 같이 왼쪽 탐색 <div>에는 "Hello, stranger" 또는 "Welcome back, username" 메시지가 없습니다.
그림 17: 로그인 페이지에서 기본 LoginContent ContentPlaceHolder의 태그를 숨깁니다(전체 크기 이미지를 보려면 클릭).
5단계: 로그아웃
3단계에서는 사용자를 사이트에 로그인하기 위해 로그인 페이지를 빌드하는 방법을 살펴보았지만 아직 사용자를 로그아웃하는 방법을 알아보지 못했습니다. FormsAuthentication 클래스는 사용자를 로그인하는 메서드 외에도 SignOut 메서드를 제공합니다. SignOut 메서드는 단순히 양식 인증 티켓을 삭제하여 사용자를 사이트에서 로그아웃합니다.
로그아웃 링크를 제공하는 것은 ASP.NET 사용자를 로그아웃하도록 특별히 설계된 컨트롤을 포함하는 일반적인 기능입니다. LoginStatus 컨트롤은 사용자의 인증 상태 따라 "Login" LinkButton 또는 "Logout" LinkButton을 표시합니다. 익명 사용자에 대해 "로그인" LinkButton이 렌더링되는 반면 인증된 사용자에게는 "Logout" LinkButton이 표시됩니다. "Login" 및 "Logout" LinkButtons에 대한 텍스트는 LoginStatus의 LoginText 및 LogoutText 속성을 통해 구성할 수 있습니다.
"로그인" LinkButton을 클릭하면 리디렉션이 로그인 페이지로 실행되는 포스트백이 발생합니다. "Logout" LinkButton을 클릭하면 LoginStatus 컨트롤이 FormsAuthentication.SignOff 메서드를 호출한 다음 사용자를 페이지로 리디렉션합니다. 로그오프한 사용자가 리디렉션되는 페이지는 다음 세 가지 값 중 하나에 할당할 수 있는 LogoutAction 속성에 따라 달라집니다.
- 새로 고침 – 기본값; 는 사용자를 방금 방문한 페이지로 리디렉션합니다. 방금 방문한 페이지에서 익명 사용자를 허용하지 않는 경우 FormsAuthenticationModule은 사용자를 로그인 페이지로 자동으로 리디렉션합니다.
여기서 리디렉션이 수행되는 이유에 대해 궁금할 수 있습니다. 사용자가 동일한 페이지에 유지하려는 경우 명시적 리디렉션이 필요한 이유는 무엇인가요? 그 이유는 "Logoff" LinkButton을 클릭할 때 사용자에게 쿠키 컬렉션에 양식 인증 티켓이 계속 있기 때문입니다. 따라서 포스트백 요청은 인증된 요청입니다. LoginStatus 컨트롤은 SignOut 메서드를 호출하지만 FormsAuthenticationModule이 사용자를 인증한 후에 발생합니다. 따라서 명시적 리디렉션을 사용하면 브라우저에서 페이지를 다시 요청합니다. 브라우저가 페이지를 다시 요청할 때 양식 인증 티켓이 제거되었으므로 들어오는 요청은 익명입니다.
- 리디렉션 – 사용자가 LoginStatus의 LogoutPageUrl 속성에 지정된 URL로 리디렉션됩니다.
- RedirectToLoginPage – 사용자가 로그인 페이지로 리디렉션됩니다.
LoginStatus 컨트롤을 master 페이지에 추가하고 리디렉션 옵션을 사용하여 로그아웃되었음을 확인하는 메시지를 표시하는 페이지로 사용자를 보내도록 구성해 보겠습니다. Logout.aspx 루트 디렉터리에 페이지를 만들어 시작합니다. 이 페이지를 사이트와 연결하는 것을 잊지 마세요. master master 페이지입니다. 다음으로, 로그아웃되었음을 사용자에게 설명하는 메시지를 페이지의 태그에 입력합니다.
다음으로 사이트로 돌아갑니다. master master LoginContent ContentPlaceHolder의 LoginView 아래에 LoginStatus 컨트롤을 추가합니다. LoginStatus 컨트롤의 LogoutAction 속성을 리디렉션으로 설정하고 LogoutPageUrl 속성을 "~/Logout.aspx"로 설정합니다.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back,
<asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger.
<asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br />
<asp:LoginStatus ID="LoginStatus1" runat="server" LogoutAction="Redirect" LogoutPageUrl="~/Logout.aspx" />
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
LoginStatus는 LoginView 컨트롤 외부에 있으므로 익명 및 인증된 사용자 모두에 대해 표시되지만 LoginStatus가 "로그인" 또는 "로그아웃" LinkButton을 올바르게 표시하므로 괜찮습니다. LoginStatus 컨트롤이 추가되면 AnonymousTemplate의 "로그인" 하이퍼링크가 불필요하므로 제거합니다.
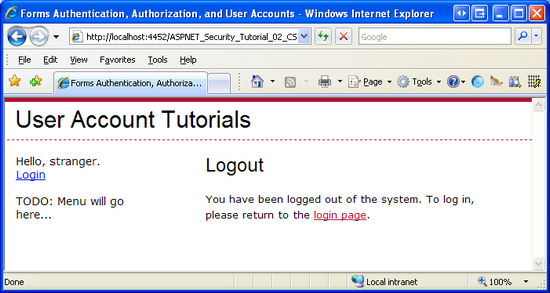
그림 18은 지선이 방문할 때의 Default.aspx 보여 줍니다. 왼쪽 열에는 로그아웃 링크와 함께 "Welcome back, Jisun" 메시지가 표시됩니다. 로그아웃 LinkButton을 클릭하면 포스트백이 발생하고, Jisun이 시스템에서 로그아웃된 다음, Logout.aspx 리디렉션됩니다. 그림 19에서 보여 주듯이, Jisun이 Logout.aspx 도달할 때까지 이미 로그아웃되어 익명입니다. 따라서 왼쪽 열에는 "Welcome, stranger" 텍스트와 로그인 페이지에 대한 링크가 표시됩니다.
그림 18: Default.aspx "로그아웃" LinkButton과 함께 "Welcome Back, Jisun"을 표시합니다(전체 크기 이미지를 보려면 클릭).
그림 19: Logout.aspx "로그인" LinkButton과 함께 "환영, 낯선 사람"을 표시합니다(전체 크기 이미지를 보려면 클릭).
참고
Logout.aspx 페이지를 사용자 지정하여 master 페이지의 LoginContent ContentPlaceHolder를 숨기는 것이 좋습니다(4단계에서 Login.aspx 것처럼). 그 이유는 LoginStatus 컨트롤("Hello, stranger" 아래)에서 렌더링된 "로그인" LinkButton이 ReturnUrl querystring 매개 변수의 현재 URL을 전달하는 로그인 페이지로 사용자를 보내기 때문입니다. 즉, 로그아웃한 사용자가 이 LoginStatus의 "로그인" LinkButton을 클릭한 다음 로그인하면 Logout.aspx 다시 리디렉션되어 사용자를 쉽게 혼동할 수 있습니다.
요약
이 자습서에서는 양식 인증 워크플로의 검사로 시작한 다음, ASP.NET 애플리케이션에서 양식 인증 구현으로 전환했습니다. Forms 인증은 FormsAuthenticationModule을 통해 제공됩니다. 이 두 가지 책임은 양식 인증 티켓에 따라 사용자를 식별하고 권한이 없는 사용자를 로그인 페이지로 리디렉션하는 것입니다.
.NET Framework FormsAuthentication 클래스에는 양식 인증 티켓을 만들고, 검사하고, 제거하는 메서드가 포함되어 있습니다. Request.IsAuthenticated 속성 및 User 개체는 요청이 인증되었는지 여부와 사용자 ID에 대한 정보를 확인하기 위한 추가 프로그래밍 지원을 제공합니다. LoginView, LoginStatus 및 LoginName 웹 컨트롤도 있습니다. 이 컨트롤은 개발자에게 많은 일반적인 로그인 관련 작업을 수행하기 위한 코드 없는 빠른 방법을 제공합니다. 향후 자습서에서는 이러한 및 기타 로그인 관련 웹 컨트롤을 자세히 살펴보겠습니다.
이 자습서에서는 양식 인증에 대한 간략한 개요를 제공했습니다. 다양한 구성 옵션을 검토하거나, 쿠키 없는 양식 인증 티켓의 작동 방식을 살펴보거나, ASP.NET 양식 인증 티켓의 콘텐츠를 보호하는 방법을 살펴보지 않았습니다.
행복한 프로그래밍!
추가 정보
이 자습서에서 설명하는 topics 대한 자세한 내용은 다음 리소스를 참조하세요.
- IIS6 및 IIS7 보안 간의 변경 내용
- 로그인 ASP.NET 컨트롤
- 전문 ASP.NET 2.0 보안, 멤버 자격 및 역할 관리 (ISBN: 978-0-7645-9698-8)
- 요소
<authentication> - 에
<forms>대한 요소<authentication>
이 자습서에 포함된 토픽에 대한 비디오 교육
저자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 자신을 가르친다 ASP.NET 2.0 24 시간. 그는 에서 찾을 수있는 그의 블로그를 통해 또는 에 mitchell@4GuysFromRolla.comhttp://ScottOnWriting.NET도달 할 수 있습니다.
특별한 감사...
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 이 자습서 시리즈를 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 Alicja Maziarz, John Suru 및 Teresa Murphy입니다. 예정된 MSDN 문서를 검토하시겠습니까? 그렇다면 에 줄을 놓습니다 mitchell@4GuysFromRolla.com.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기